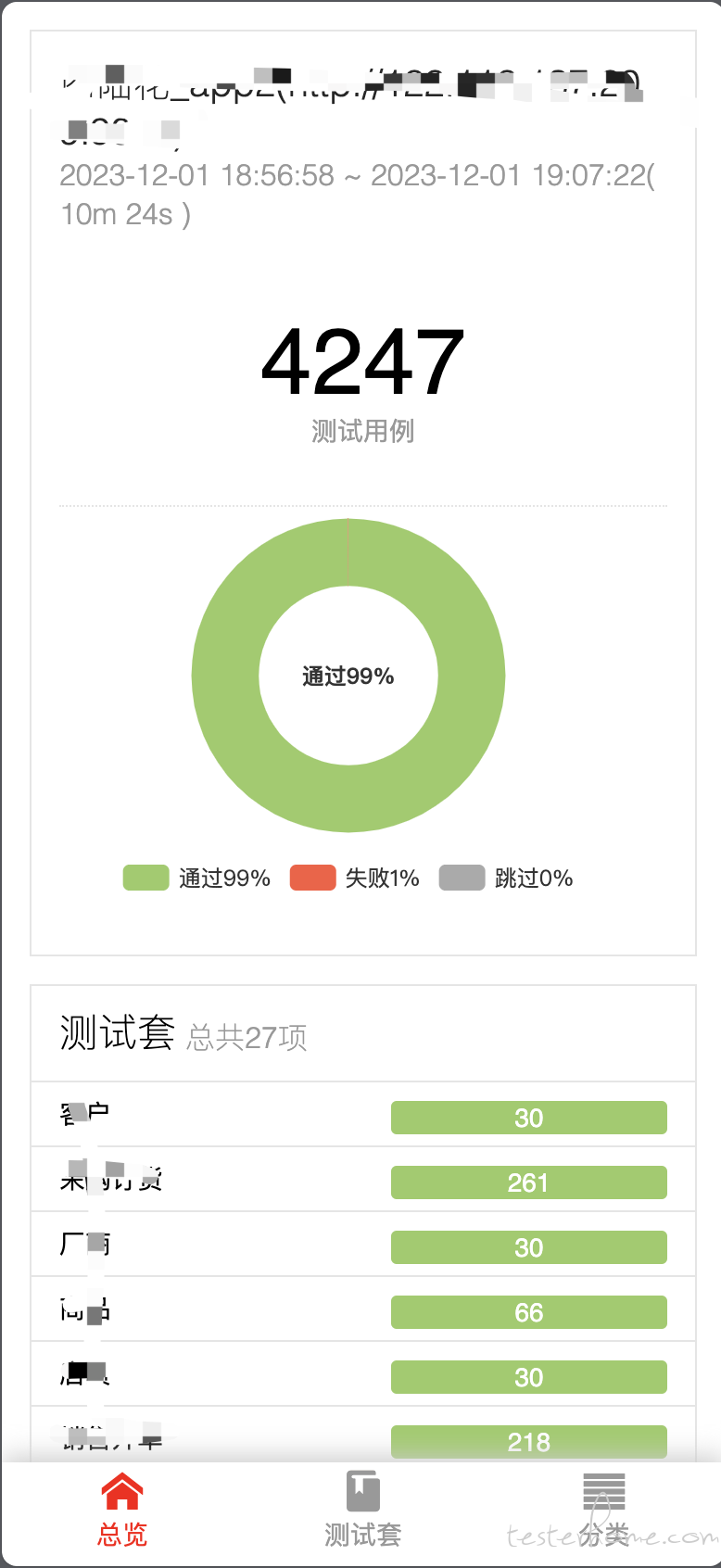
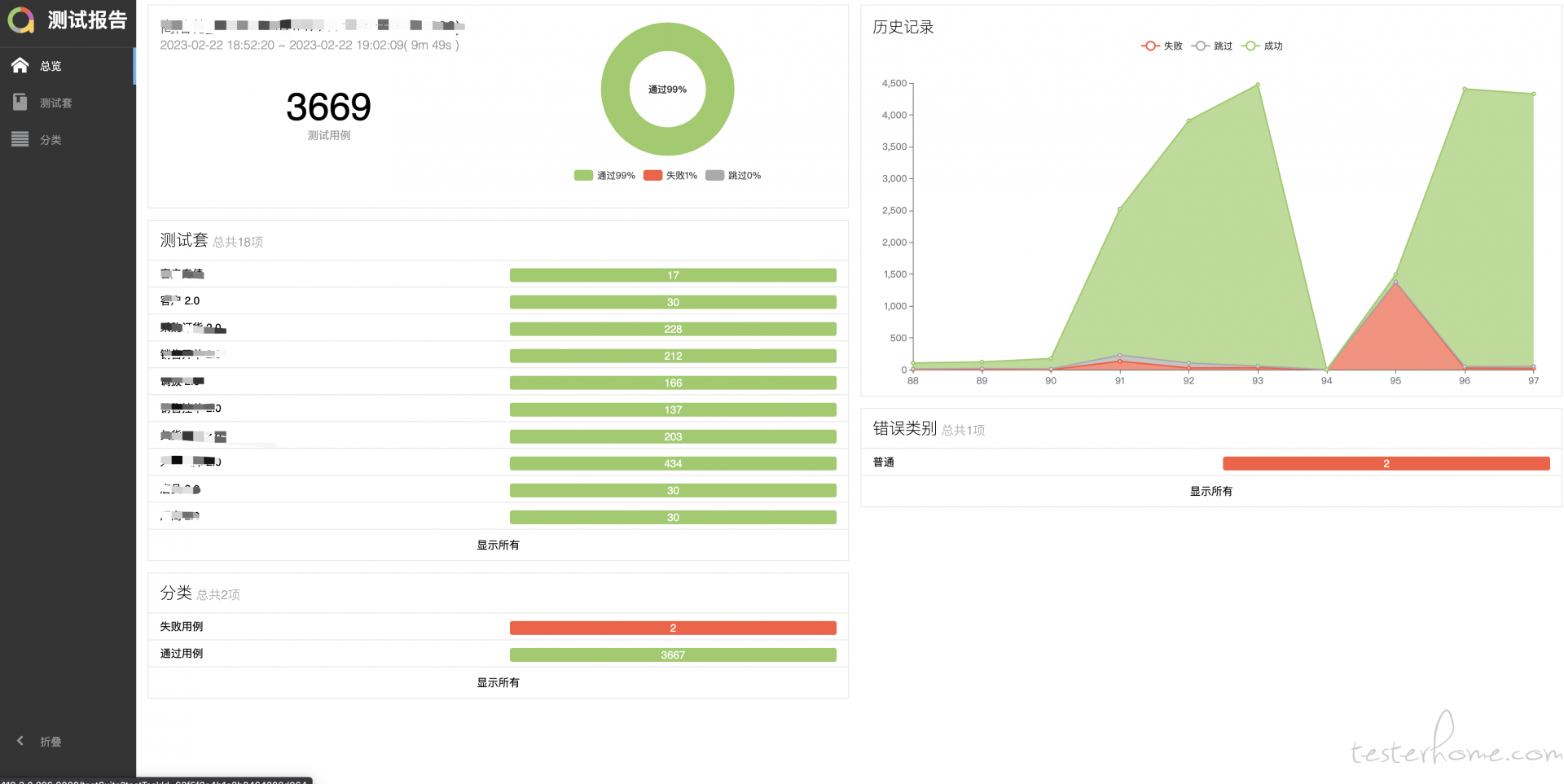
这个一个模仿 Allure report 的自动化测试报告前端页面,用来学习使用 react,redux,适配了 pc 端 和 移动端
技术栈:react@17.0.2 + react-dom@17.0.2 + react-router@6.2.1 + redux + redux-thunk + less + echarts
本项目是自学 react 的第一个项目,技术偏老了,暂时不打算重构
有需要的同学,请去仓库下载学习交流。感谢 star
github 仓库地址:https://github.com/yejianbing01/my-allure-report


「原创声明:保留所有权利,禁止转载」
