iOS 测试 iOS16 新特性 | 灵动岛适配开发与到家业务场景结合的探索实践
作者:京东零售 姜海
灵动岛是苹果在 iPhone 14 Pro 和 iPhone 14 Pro Max 上首次提出的全新 UI 交互形式,创新性的让虚拟软件和硬件的交互变得更为流畅。当有来电、短信等通知时,灵动岛会变化形态,以便让用户能够更直观地接收到这些信息。
而在用户使用一些应用 App,比如音乐,并将其切换到后台时,灵动岛也能以另一种形态来显示这些软件,还可以通过轻点,重按等来实现的操作,比如切换歌曲。
苹果在 iOS16.1 系统对第三方开放了灵动岛的 API,并允许开发者基于灵动岛开发相应软件,越来越多的 APP 开始基于灵动岛的交互进行设计和开发,本文将简单介绍灵动岛开发的流程和将其与业务场景相结合的思考。
接入灵动岛
如果项目之前开发过 widget 小组件,已经添加过 Widget Extension,并有 WidgetBundle 文件,那么可以直接基于其进行扩展开发。但要注意的是,灵动岛开发用到的是 Live Activity,主要包括锁屏通知,顶部通知等样式:

而并不是 widget 开发用到的 Time Line 形式,两者在 UI 形态上基本毫无关系,只是需要在 WidgetBundle 中实例化。如果之前没有开发过 widget,可以参见另一篇文章:《Widget 开发以及动态配置》
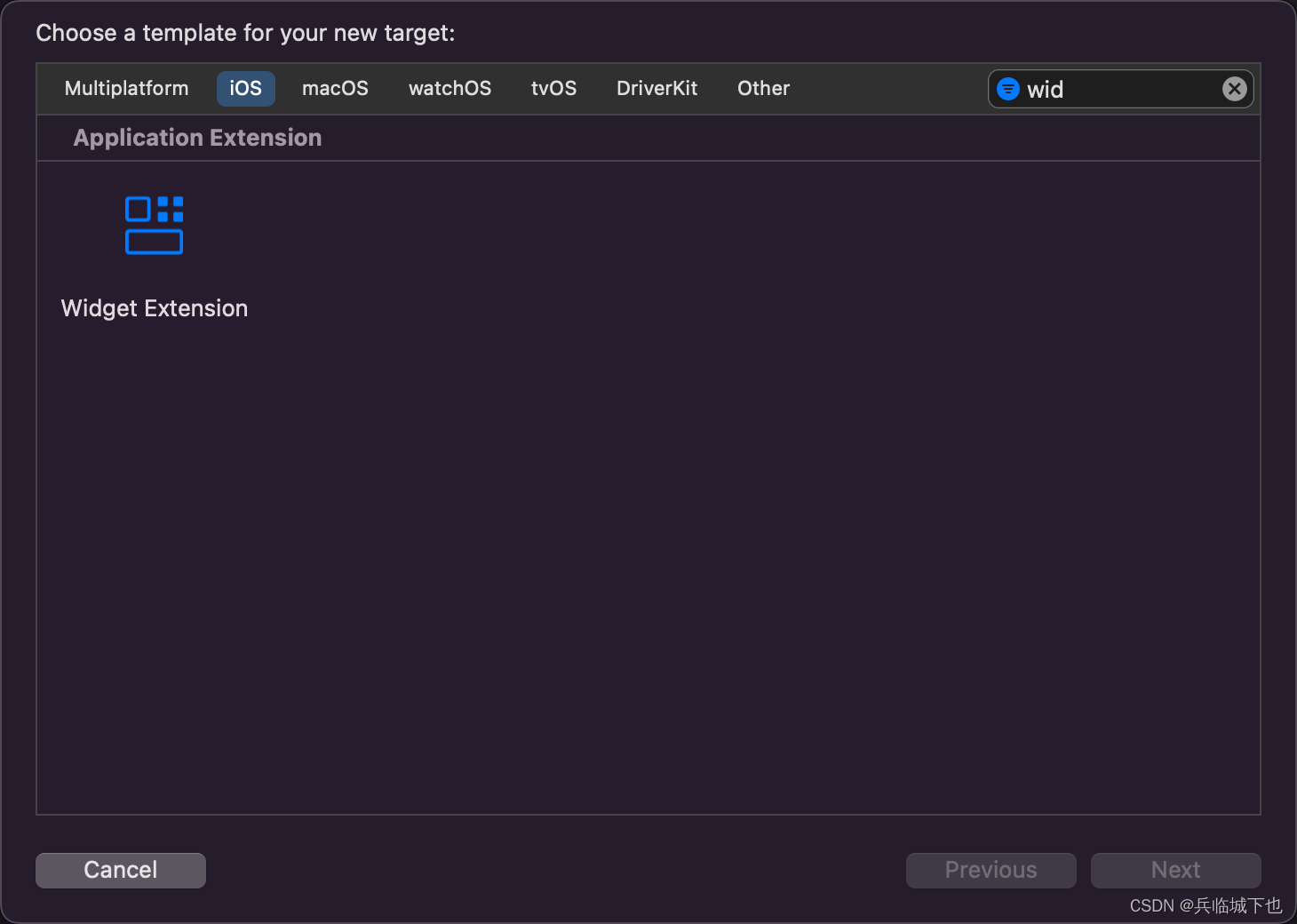
首先给工程添加 Widget Extension:

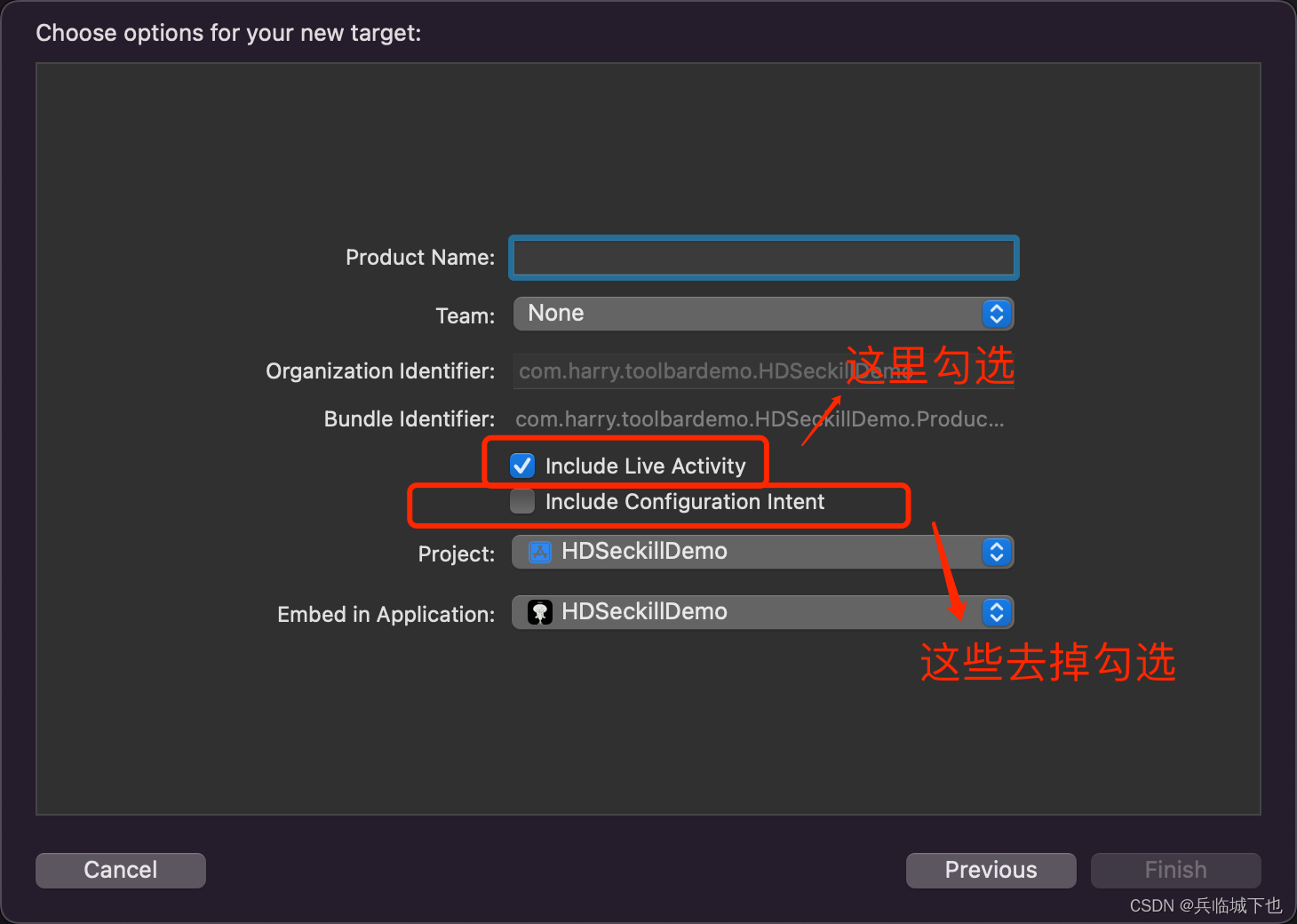
勾选 Live Activity:

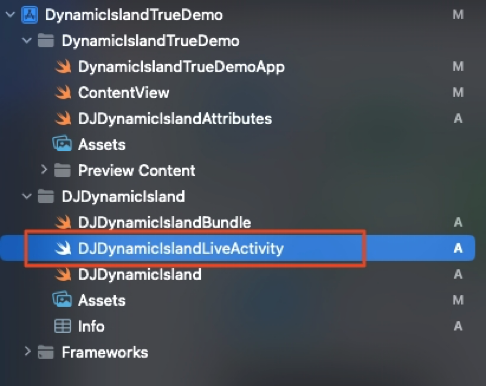
建立 Extension 以后,系统会自动生成三个文件,除了 widget 开发用到的 TimeLine 相关内容的文件和 WidgetBundle 文件外,还会生成一个专门用来开发灵动岛 Live Activity 的文件:

文件中已经自动生成了部分代码大纲,可以直接查看效果并基于其上进行开发:
struct DJDynamicIslandAdvanceLiveActivity: Widget {
var body: some WidgetConfiguration {
ActivityConfiguration(for: DJDynamicIslandAdvanceAttributes.self) { context in
// Lock screen/banner UI goes here
VStack {
Text("Hello")
}
.activityBackgroundTint(Color.cyan)
.activitySystemActionForegroundColor(Color.red)
} dynamicIsland: { context in
DynamicIsland {
// 点击灵动岛后展开的样式
// various regions, like leading/trailing/center/bottom
DynamicIslandExpandedRegion(.leading) {
Text("Leading")
}
DynamicIslandExpandedRegion(.trailing) {
Text("Trailing")
}
DynamicIslandExpandedRegion(.center) {
Text("Center")
}
DynamicIslandExpandedRegion(.bottom) {
Text("Bottom")
// more content
}
} compactLeading: {
// compact模式(长条样式)左侧内容,一般放icon
Text("compactLeading")
} compactTrailing: {
// compact模式(长条样式)右侧内容,一般放描述文案
Text("compactTrailing")
} minimal: {
// minimal模式(其他APP挤占后的圆圈样式)
Text("minimal")
}
.widgetURL(URL(string: "http://www.apple.com"))
.keylineTint(Color.red)
}
}
}
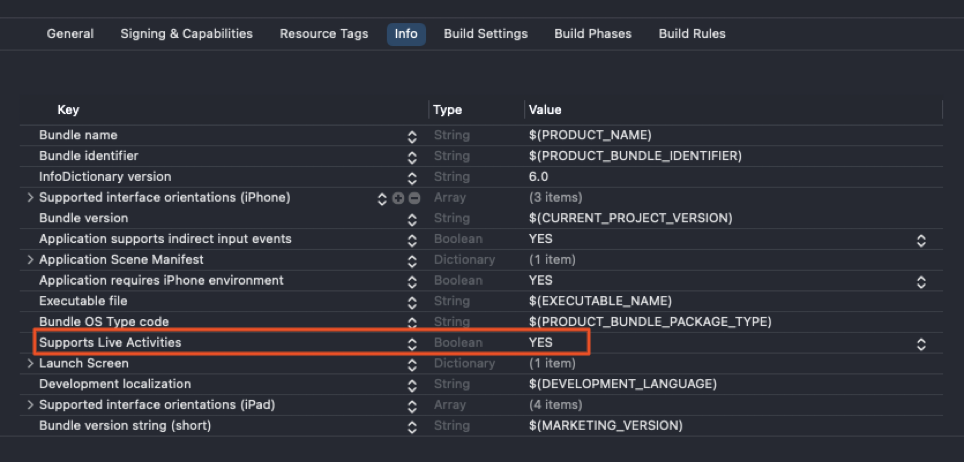
同时需要在 info.plist 中添加对 Live Activity 的支持,在 TARGETS - Info - Custom iOS Target Properties 中添加 NSSupportsLiveActivities 并设置为 YES:

不同展示样式
灵动岛主要包括三种展示样式:
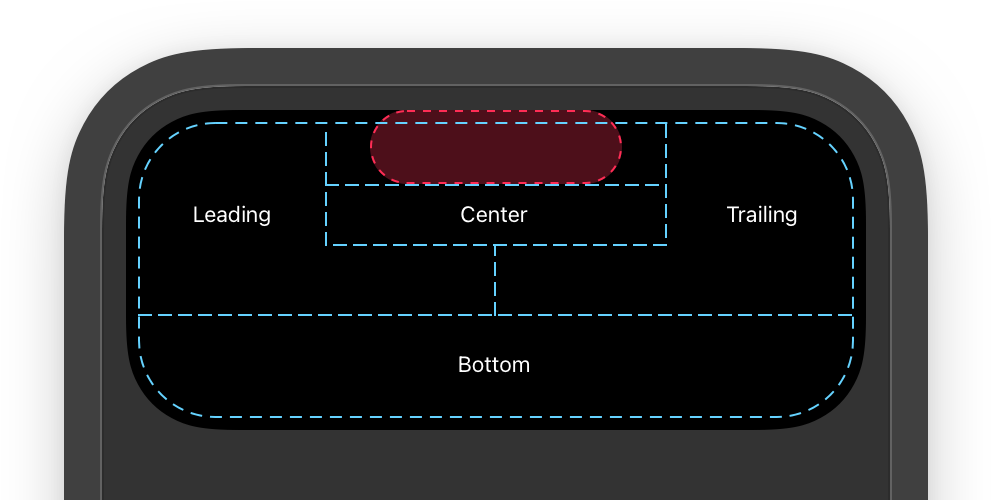
灵动岛被重按后,展开的完整模式(expanded)

此模式分为 Leading、Trailing、Center 和 Bottom 四个部分,在系统自动为我们生成的代码中,ActivityConfiguration 的 dynamicIsland 中可以分别找到对应控制的代码段:
dynamicIsland: { context in
DynamicIsland {
// 点击灵动岛后展开的样式
// various regions, like leading/trailing/center/bottom
DynamicIslandExpandedRegion(.leading) {
Text("Leading")
}
DynamicIslandExpandedRegion(.trailing) {
Text("Trailing")
}
DynamicIslandExpandedRegion(.center) {
Text("Center")
}
DynamicIslandExpandedRegion(.bottom) {
Text("Bottom")
// more content
}
}
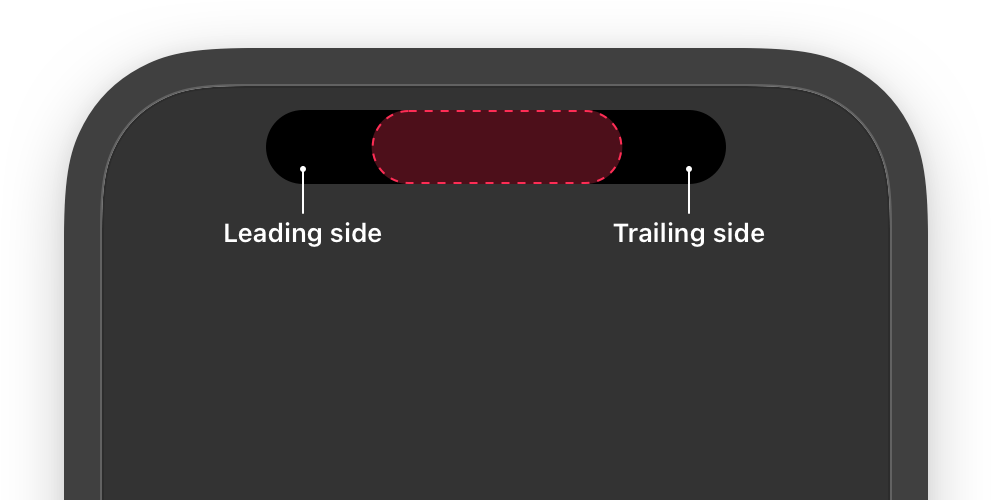
APP 切后台后的长条形展示样式(compact)
此形式分为两个部分:左边的 Leading,一般用于放图片 icon 等;右边的 Trailing,一般用与放置文案描述

在系统自动为我们生成的代码中,ActivityConfiguration 的 dynamicIsland 部分分别对应 compactLeading 和 compactTrailing,可以在其中编写我们想要的 UI 展示:
compactLeading: {
// compact模式(长条样式)左侧内容,一般放icon
Text("compactLeading")
} compactTrailing: {
// compact模式(长条样式)右侧内容,一般放描述文案
Text("compactTrailing")
}
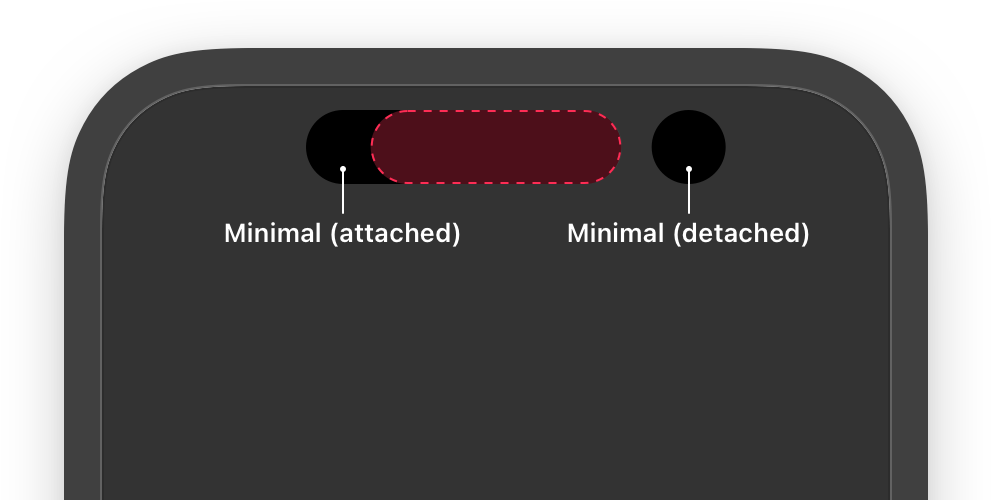
其他 APP 切后台时,变化为灵动岛将本 app 挤占后展示的圆点模式(minimal)
此形势一般用于放置图标 icon 或动态图等

在系 ActivityConfiguration 的 dynamicIsland 部分对应 minimal,可以在其中编写我们想要的 UI 展示
minimal: {
// minimal模式(其他APP挤占后的圆圈样式)
Text("minimal")
}
动态数据更新
上文说灵动岛视图布局是在 ActivityConfiguration 中编写的,而其上的数据更新依靠的是 ActivityAttributes 对象。需要注意的是,ActivityAttributes 不需要跟 ActivityConfiguration 写在一起,就像 view 不需要跟 model 写在一起一样。
苹果官方建议 ActivityAttributes 分为两部分:固定不变的属性(比如总数,订单号等等)和会动态变化的属性(比如配送员名称,配送时间等等)。官方给出的 demo 是披萨配送的 app,我们可以参考它的 Attributes 声明规则:
struct PizzaDeliveryAttributes: ActivityAttributes {
public typealias PizzaDeliveryStatus = ContentState
public struct ContentState: Codable, Hashable {
var driverName: String
var deliveryTimer: ClosedRange<Date>
}
var numberOfPizzas: Int
var totalAmount: String
var orderNumber: String
}
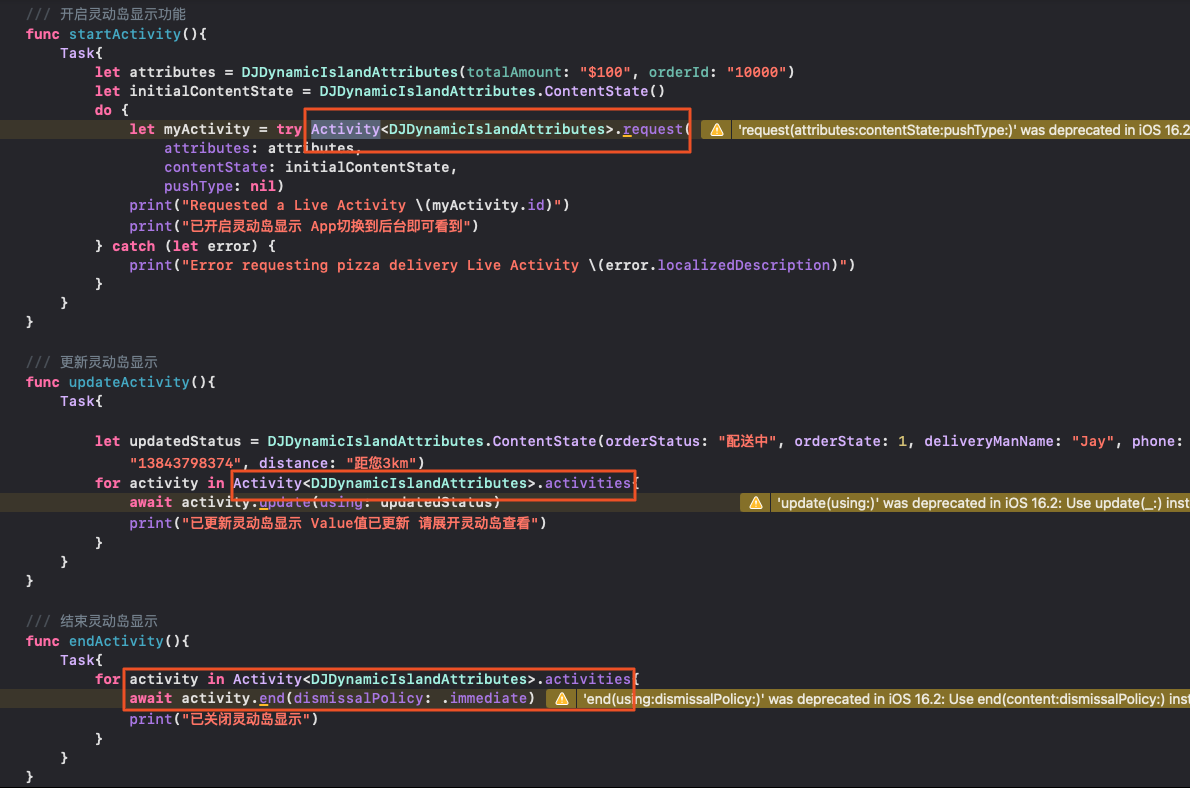
其中 ContentState 是会动态改变的部分。在完成布局编写后,实际的工程应用当中可以调用 Activity 对象的各种方法对灵动岛进行操作,包括开启,更新和关闭:

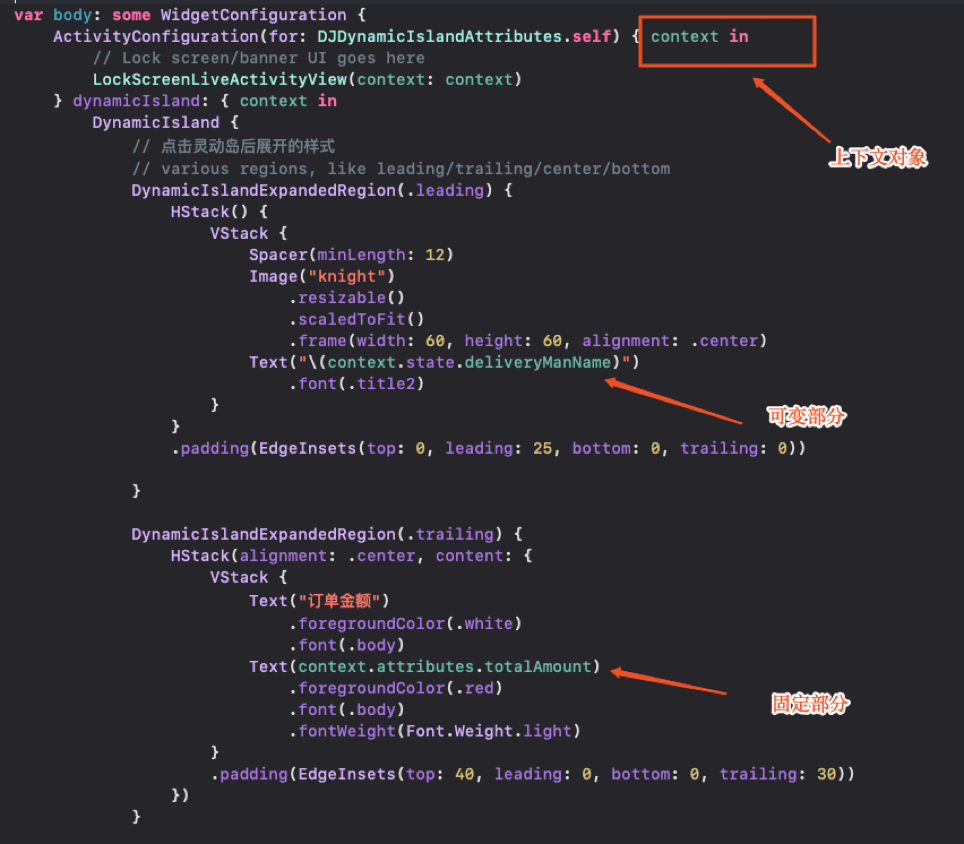
调用 Activity.request 成功开启灵动岛后,将 APP 切到后台,就可以看到效果了,调用 request 以及 Activity里每一个 activity 的 update 方法,都可以触发 ActivityConfiguration 的闭包调用,从它回掉的 context 可以获取到 Attributes 的数据内容,比如 context.state.deliveryManName 和 context.attributes.totalAmount:

与到家业务结合的思考
灵动岛提供了一种全新的 “通知交互” 形式,不再是单调的一个横幅或者提示框,而是一个实时显示,动态更新的 UI,就像他的名字 “Live Activity” 一样,是一场 “直播”。
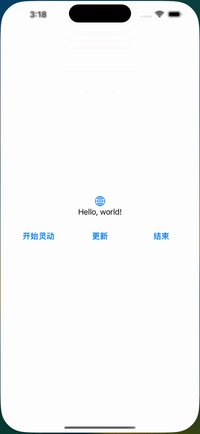
对灵动岛的适配被形象地称为 “登岛”,针对到家的业务场景,我们也做了一系列思考,最适用的业务场景也是下单后订单状态的实时更新 “直播”,并且编写了 Demo 展示:

灵动岛挂件
灵动岛挂件是我们提出的另一种非常有意思的灵动岛应用。
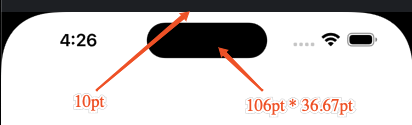
首先,灵动岛的各项 UI 数据如下:

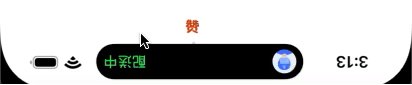
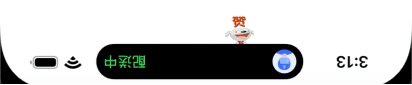
经过精确布局,可以在灵动岛上动态的展示一个会动的挂件,就像在灵动岛上养了一只可爱的宠物:

我们会持续跟进最新的灵动岛技术动态,并且探索其他实用灵动岛的业务场景,利用这项技术带来更多的流量和利益点