研发效能 打开新世界大门 - 测试人可以用 Chrome 插件干什么?
chrome 插件开发从小白到入门保姆级教程,帮你打开新世界的大门~~😄
什么是 Chrome 插件
这篇文章所说的 Chrome 插件,也就是我们通常说的 Chrome 扩展 (Chrome Extension),是一个用 Web 技术开发、用来增强浏览器功能的软件,它其实就是一个由 HTML、CSS、JS、图片等资源组成的一个 .crx 后缀的压缩包。
让我们来看看官方解释:
Chrome Extension 是一个小的软件程序,它可以用来定义浏览器的浏览体验,让用户可以根据个人需求或者偏好定制 Chrome 浏览器的功能和行为,主要使用的技术栈是 HTML、Javascript 和 CSS。
简单来说,就是:利用前端的技术栈,来定制浏览器的功能,改善用户体验。
只要你会写 JS、HTML、CSS,你就能开发 Chrome 插件!!!
Chrome 插件能干什么
利用 Chrome 浏览器提供的已有功能和和各种 API,进行功能组合,从而增强浏览器网页的功能,改善浏览器体验,轻松实现属于自己的 “定制版” 浏览器。
通过 Chrome 插件,你可以实现包括但不限于以下相关功能:
- 书签控制
- 下载控制
- 窗口控制
- 标签控制
- 网络请求控制
- 各类事件监听
- 自定义原生菜单
- 完善的通信机制
测试人员能用 Chrome 插件干什么?
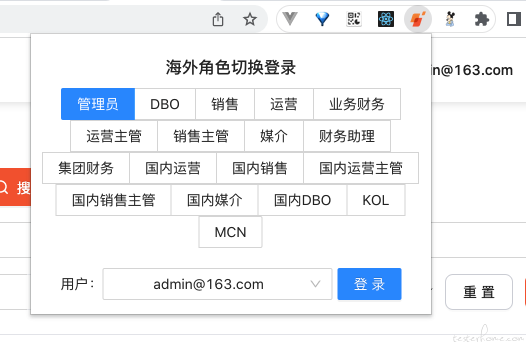
下面简单介绍下作为测试人员,我基于业务开发的一个 Chrome 插件:

这是一个多个角色一键切换登录系统的 Chrome 插件,在业务测试的过程中,测试人员可以非常方便的在各个角色之间来回切换测试,不需要再用文档去记录各种角色、各种账号,大大提升了测试效率。
另外,对于 PM、UI 走查,以及开发联调都提供了极大的方便。
也就是说,只要你测试的业务形态是 web 项目,你就可以基于 Chrome 插件的各种能力,对 web 项目进行各种操作,以达到提升效率的目的。
Chrome 插件核心概念

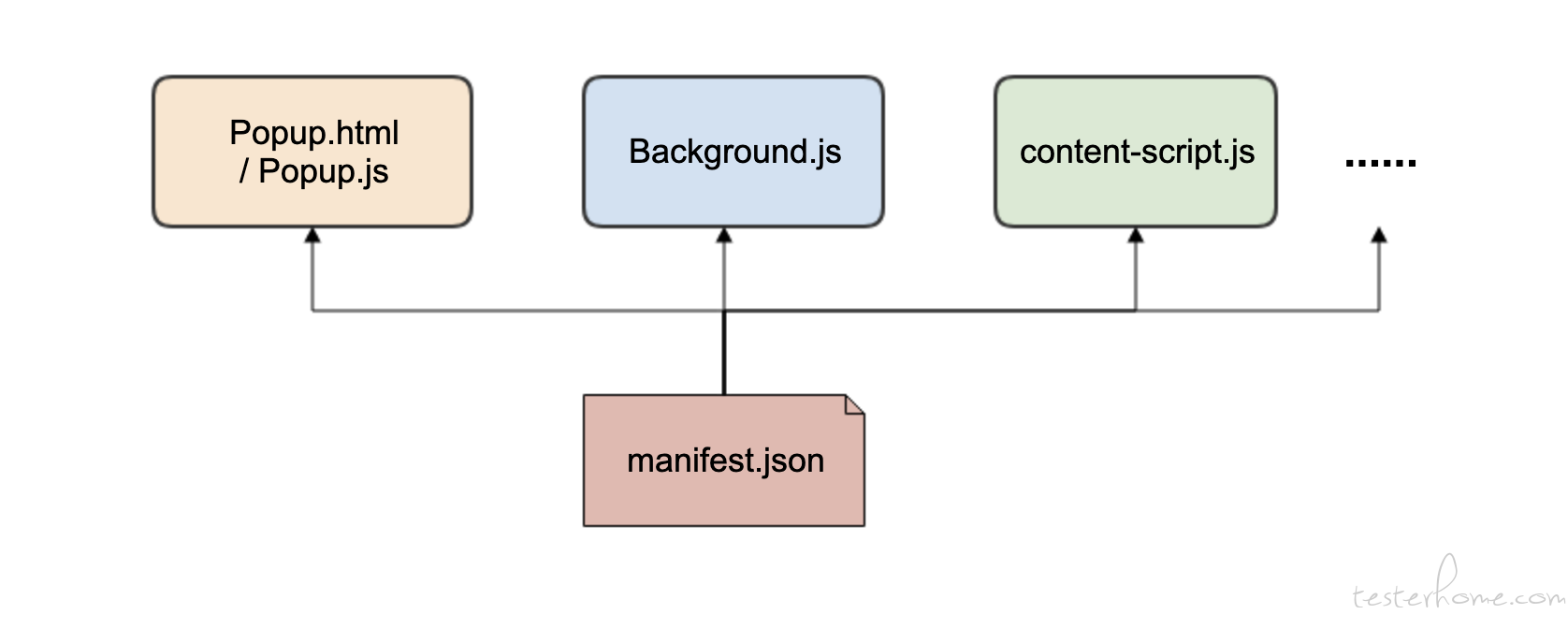
manifest.json
manifest.json 是一个 JSON 格式的清单文件,是插件必不可少的文件,用来配置所有和插件相关的配置,提供重要信息。
manifest.json 文件必须放在根目录下。
目前,Chrome 官方推出的 manifest 最新版本是 V3。
建议使用最新的 V3 版本进行开发,V2 版本 2023 年开始就不维护了。
下面给出 V3 版本的一些常用配置:
{
// 清单文件的版本,这个必须写,目前最新版本是3
"manifest_version": 3,
// 插件的名称,必须配置
"name": "demo",
// 插件的版本,必须配置
"version": "1.0.0",
// 插件描述
"description": "Chrome扩展demo",
// 图标
"icons":
{
"16": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
// 会一直常驻的后台JS或后台页面
"background":
{
// 如果需要 background,则下面的配置必须要有,指定后台运行的脚本
"service_worker": "background.js"
},
// 浏览器右上角图标等,对应 v2 版本的 browser_action、page_action 设置
"action":
{
// 图标
"default_icon": {
"16": "images/favicon.png",
"32": "images/favicon.png",
"48": "images/favicon.png",
"128": "images/favicon.png"
},
// 图标悬停时的标题,可选
"default_title": "这是一个示例Chrome插件",
"default_popup": "popup.html"
},
// 需要直接注入页面的JS
"content_scripts":
[
{
//"matches": ["http://*/*", "https://*/*"],
// "<all_urls>" 表示匹配所有地址
"matches": ["<all_urls>"],
// 多个JS按顺序注入
"js": ["js/jquery-1.8.3.js", "js/content-script.js"],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
"css": ["css/custom.css"],
// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
"run_at": "document_start"
},
// 这里仅仅是为了演示content-script可以配置多个规则
{
"matches": ["*://*/*.png", "*://*/*.jpg", "*://*/*.gif", "*://*/*.bmp"],
"js": ["js/show-image-content-size.js"]
}
],
// 权限申请,可以用来指定使用 Chrome 插件的那些功能
"permissions":
[
"contextMenus", // 右键菜单
"cookies", // cookie
"tabs", // 标签
"notifications", // 通知
"webRequest", // web请求
"webRequestBlocking",
"storage", // 插件本地存储
"scripting" // 允许向页面注入脚本执行
],
// 网站权限申请,可以通过 executeScript 或者 insertCSS 访问的网站
"host_permissions": [
"http://*/*",
"https://*/*"
],
// 普通页面能够直接访问的插件资源列表,如果不设置是无法直接访问的
// 扩展通常使用此功能来公开需要在网页中加载的图像或其他资产,但扩展包中包含的任何资产都可以通过网络访问
"web_accessible_resources": ["js/inject.js"],
// 插件主页,这个很重要,不要浪费了这个免费广告位
"homepage_url": "https://www.baidu.com",
// 覆盖浏览器默认页面
"chrome_url_overrides":
{
// 覆盖浏览器默认的新标签页
"newtab": "newtab.html"
},
// 允许用户通过提供选项页面来自定义扩展的行为。用户可以通过右键单击工具栏中的扩展图标然后选择选项来查看扩展的选项,或者导航到位于 chrome://extensions 的扩展管理页面,找到所需的扩展,单击详细信息,然后选择选项链接
// Chrome40以前的插件配置页写法
"options_page": "options.html",
// Chrome40以后的插件配置页写法,如果2个都写,新版Chrome只认后面这一个
"options_ui":
{
"page": "options.html",
// 添加一些默认的样式,推荐使用
"chrome_style": true
},
// 向地址栏注册一个关键字以提供搜索建议,只能设置一个关键字
"omnibox": { "keyword" : "go" },
// 默认语言
"default_locale": "zh_CN",
// devtools页面入口,只能指向一个HTML文件,不能是JS文件
"devtools_page": "devtools.html"
}
更多配置请参考:manifest.json 配置
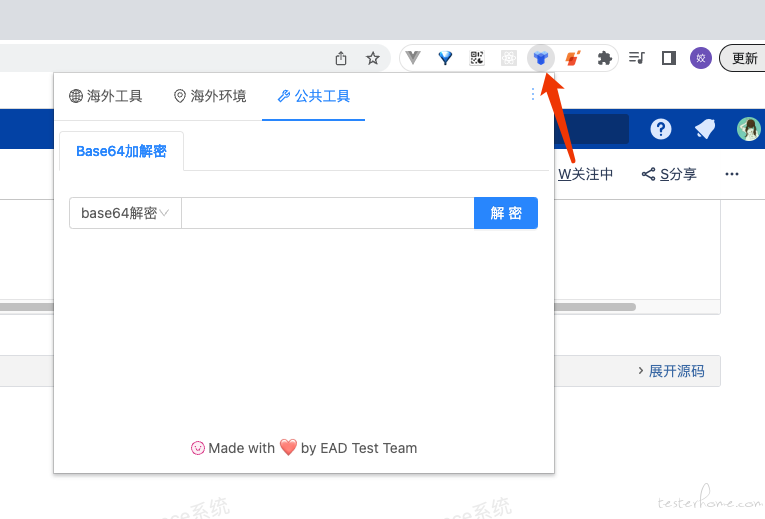
popup
popup 是点击扩展图标时打开的一个小窗口网页,焦点离开网页就立即关闭,一般用来做一些临时性的交互。
比如:

popup 可以包含任意你想要的 HTML 内容,并且会自适应大小。
在 manifest.json 文件中,可以通过 default_popup 字段来指定 popup 页面,也可以调用 setPopup() 方法。
下面给出在 manifest.json 中如何进行配置:
"action":
{
...,
// 指定 popup 页面
"default_popup": "popup.html",
// 图标
"default_icon": {
"16": "images/favicon.png",
"32": "images/favicon.png",
"48": "images/favicon.png",
"128": "images/favicon.png"
},
// 图标悬停时的标题,可选
"default_title": "这是一个示例Chrome插件",
...
},
popup 页面的生命周期一般很短,需要长时间运行的代码千万不要写在 popup 里面。
background
background 是一个常驻的页面,它的生命周期是插件中所有类型页面中最长的,它随着浏览器的打开而打开,随着浏览器的关闭而关闭,所以通常把需要一直运行的、启动就运行的、全局的代码放在 background 里面。
background 的权限非常高,几乎可以调用所有的 Chrome 扩展 API(除了 devtools),而且它可以无限制跨域,也就是可以跨域访问任何网站而无需要求对方设置 CORS。
在 manifest.json 文件中,可以通过 service_worker 字段指定 background:
"background":
{
// 如果需要 background,则下面的配置必须要有,指定后台运行的脚本
"service_worker": "background.js"
},
background 页面是看不到的,我们只能调试它的代码。
content-scripts
content-scripts 是 Chrome 插件中向页面注入脚本的一种形式。
通过 content-scripts 我们可以以配置的方式轻松向指定页面注入 JS 和 CSS,实现一些脚本执行和 CSS 定制。
在 manifest.json 文件中,可以通过 content-scripts 字段配置:
"content_scripts":
[
{
//"matches": ["http://*/*", "https://*/*"],
// "<all_urls>" 表示匹配所有地址
"matches": ["<all_urls>"],
// 多个JS按顺序注入
"js": ["js/jquery-1.8.3.js", "js/content-script.js"],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
"css": ["css/custom.css"],
// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
"run_at": "document_start"
}
],
除了 content-scripts,另外还有一种注入的方式我们称之为动态注入,也就是在插件运行时,在任何你想要注入的时候进行注入,而不用提前指定。
通过 chrome.scripting.executeScript 来执行脚本,从而实现访问 web 页面的 DOM。
使用 chrome.scripting.executeScript 方式注入脚本,必须在 manifest.json 文件中指定 permission 字段进行权限申请。
"permissions": ["tabs", "scripting"]
content-scripts 和动态注入这两种方式与原始页面共享 DOM,但是不共享 JS,如要访问页面 JS(例如某个 JS 变量),只能通过 injected js 来实现。
什么是 injected js?
Injected js 是通过 DOM 操作的方式向页面注入的一种 JS。
比如下面的代码就是一段 Injected js:
/ 向页面注入JS
function injectCustomJs(jsPath)
{
jsPath = jsPath || 'js/inject.js';
var temp = document.createElement('script');
temp.setAttribute('type', 'text/javascript');
// 获得的地址类似:chrome-extension://ihcokhadfjfchaeagdoclpnjdiokfakg/js/inject.js
temp.src = chrome.extension.getURL(jsPath);
temp.onload = function()
{
// 放在页面不好看,执行完后移除掉
this.parentNode.removeChild(this);
};
document.head.appendChild(temp);
}
使用 injected js 也需要申请 permissions:
"permissions": ["tabs", "scripting"]
上面几种 js 的对比:
| JS 种类 | 可访问的 API | DOM 访问 | JS 访问 | 直接跨域 |
|---|---|---|---|---|
| popup js | 可访问绝大部分 API,除了 devtools 系列 | 不可直接访问 | 不可访问 | 可以 |
| background js | 可访问绝大部分 API,除了 devtools 系列 | 不可直接访问 | 不可访问 | 可以 |
| content-script js | 只能访问 extension、runtime 等部分 API | 可访问 | 不可访问 | 不可以 |
| injected script | 和普通 JS 无任何差别,不能访问任何扩展 API | 可访问 | 可访问 | 不可以 |
homepage_url
用来设置插件的主页【一个免费的广告位~😄】
在 manifest.json 中配置 homepage_url 字段来设置主页:
"homepage_url": "http://localhost:8080/",
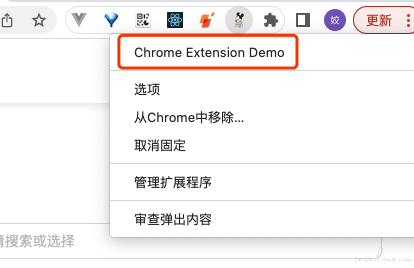
配置后,右键单击插件图标,点击插件名称后可以跳转到配置的主页。

Chrome 插件开发
技能储备
- JS
- HTML
- CSS
开发
Chrome 插件没有严格的项目结构要求,只要保证本目录有一个 manifest.json 即可。
只要一个 manifest.json 文件和一个 html 文件,就可以开发一个 Chrome 插件。
最简单的 manifest.json:
{
// manifest 版本配置
"manifest_version": 3,
// 插件名称配置
"name": "Chrome Extension Demo",
// 插件版本配置
"version": "1.0.0"
}
manifest_version、name、version 是开发一个 Chrome 插件必不可少的配置项。
你可以根据自己的开发需求,配置 manifest.json。
调试
Popup 页面调试
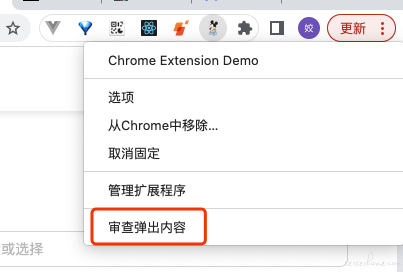
右键单击 Chrome 插件图标,点击审查元素内容,即可打开 Popup 页面调试界面,与 Chrome 浏览器的 Devtools 一样。

background.js 调试
如果你开发中用到了 background.js,可以通过以下方式记性调试:
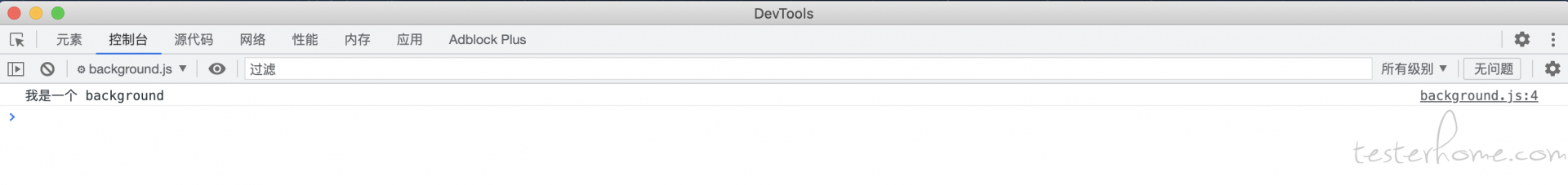
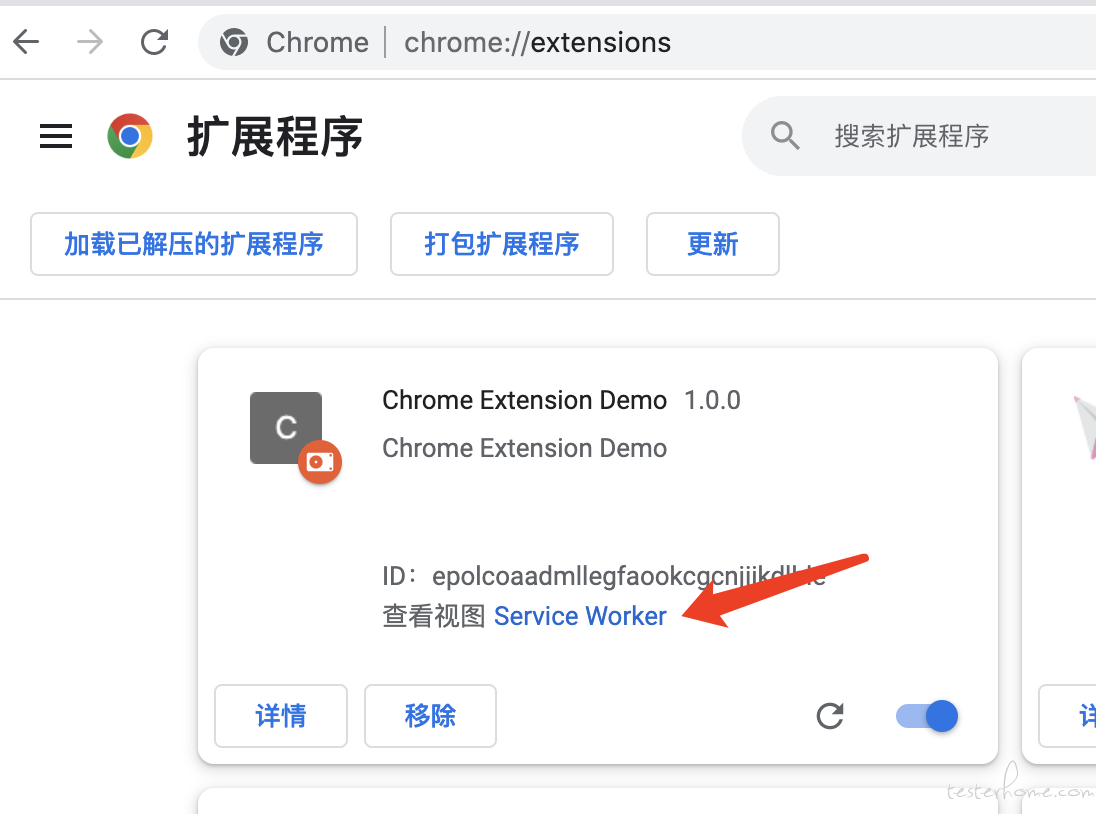
打开 Chrome 扩展程序页面,点击你的 Chrome 插件里的 Service Worker,即可打开 background.js 的调试页面。


content-script 调试
与普通 web 页面调试一样,使用浏览器的开发者工具调试。
打包发布
通常,我们可以通过两种方式来使用 Chrome 插件:
- 通过 .crx 应用包的形式安装使用(Chrome 应用商店直接下载 or 第三方下载)
- 通过开发者模式加载使用
所以,我们自己开发的 Chrome 插件,也可以通过两种方式来发布使用:
1. 直接将开发完成的文件夹分享给别人导入使用
如果你用了前端的一些框架,比如 vue,你可以通过这些框架的打包功能进行打包;如果你没有用任何框架,可以直接导入源代码所在的目录。
可以是任何一个文件夹,只要根目录包含 manifest.json 文件,就可以作为 Chrome 插件导入使用。

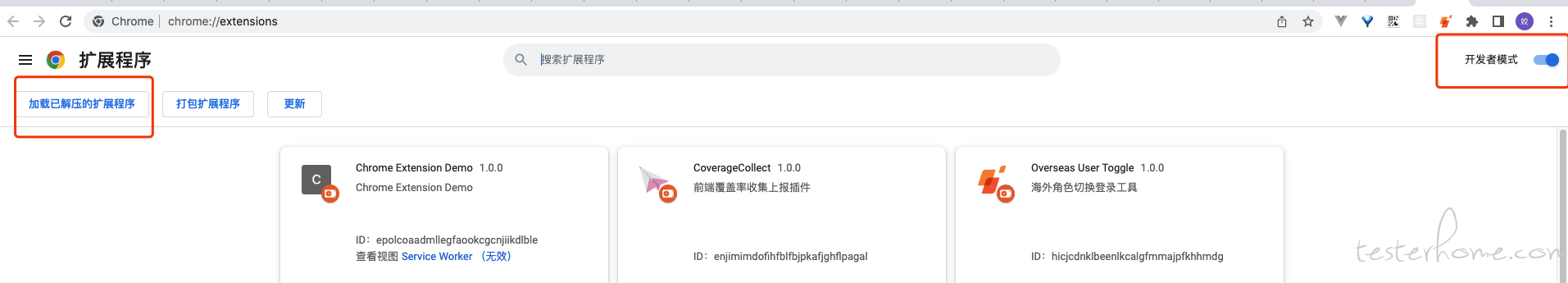
使用这种方式,Chrome 扩展程序管理页面必须打开开发者模式!
2. 打包成 .crx 文件,发布到应用市场供他人使用
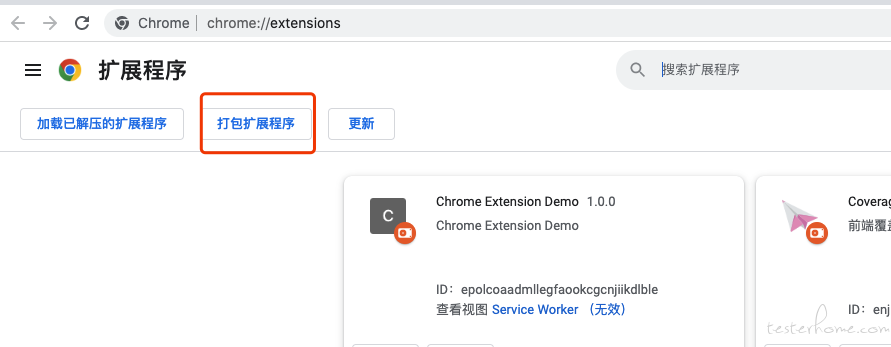
可以在插件管理页通过打包扩展程序进行打包。

打包后会生成一个 .crx 文件,然后你就可以把这个 .crx 文件发布到 Chrome 应用商店啦~~
使用这种方式,发布前,你需要做以下准备:
- 注册一个 Google 账号
- 注册为开发者
Chrome 插件脚手架项目
考虑到一些同学可能对如何去搭建一个前端项目不太熟悉,或者在开发插件的过程中,不知道如何配置 Chrome 插件的热更新加载,以达到修改代码实时加载的目的。
下面提供一个脚手架项目,可以让你只关注页面和功能开发,不需要关注具体怎么配置项目。
项目地址:Chrome 插件脚手架项目
该项目使用的技术栈:
- Vue2:https://cn.vuejs.org/v2/guide/
- Vue-cli4
- manifest V3:https://developer.chrome.com/docs/extensions/mv3/intro/
- 组件库 Ant-Design-Vue(版本:1.7.8):https://1x.antdv.com/docs/vue/introduce
- node js 版本 >= 12.13.0
如何使用
将项目 clone 到本地,然后通过开发工具打开项目(这里推荐使用 VS code 作为开发工具)
git clone https://github.com/enderjjPub/chrome-extension-template-vue2.git
目录结构
|- public // 公共资源,打包后在 dist 根目录下
|- background.js // chrome 插件的 background.js 文件(因为 V3 版本必须放在打包后的根目录,所以放在这里,可以根据自己需要调整)
|- src // 开发代码相关
|- assets/ // 静态资源相关,比如图片
|- components/ // 公共组件
|- content-script/ // chrome 插件的 content-script.js 文件
|- options/ // chrome 插件的 options 页面
|- popup/ // chrome 插件的 popup 页面
|- manifest.json // chrome 插件配置清单文件(V3)
|- manifest-v2.json // chrome 插件配置清单文件(V2),使用 V2 版本开发的,可以用这个文件替换 manifest.json
|- vue.config.js // vue-cli 配置相关
开发
- 配置 manifest.json 文件
根据开发需要配置相关的配置项即可。
- 编写 popup 页面
有 popup 页面开发需求的可以参考这一步。
页面开发:src/popup/App 目录下的 App.vue 文件
组件或者第三方库引入:在 src/popup 目录下的 index.js 文件中引入
- 编写 background
有 background 开发需求的可以参考这一步。
修改 public 目录下的 background.js 文件
- 其他页面开发可参考步骤 2(比如:options 页面等)
打包
安装依赖:
npm install
开发环境打包
支持文件修改后自动重新 build 和 chrome 插件的热更新。
npm run dev
生产环境打包
npm run build
开发环境和生产环境打包后,都会在根目录下生成一个 dist 文件夹,dist 文件夹包含以下文件:
- css/
- js/
- manifest.json
- popup.html
- options.html
- background.js
- ...
使用
直接将打包后的 dist 目录作为 Chrome 插件使用即可,具体步骤如下:
打开 Chrome 浏览器扩展程序页面 --》打开开发者模式 --》加载已解压的扩展程序 --》导入 dist 目录
参考
- Chrome 扩展开发官方文档:https://developer.chrome.com/docs/extensions/mv3/
- Chrome 扩展官方示例:https://developer.chrome.com/docs/extensions/mv3/samples/
- Chrome 扩展开发极客系列:https://www.cnblogs.com/champagne/p/?page=2
- Chrome 扩展开发全攻略:https://www.bookstack.cn/read/chrome-plugin-develop/spilt.1.8bdb1aac68bbdc44.md
如果觉得对你有帮助,给个 star 吧~~😄 🫱 Chrome 插件开发脚手架项目