微信小程序性能测试主要可以分为两个方面,启动性能 和 运行时的性能。启动性能测试可参考前面文章 微信小程序性能测试——启动性能专项测试 ,本文主要介绍如何利用 小程序云测 进行小程序运行时性能测试。
运行时性能对小程序业务方非常重要,如电商小程序,如果运行过程中,页面渲染时间过长、运行非常卡顿,用户也会因不愿意等待而离开,最终影响用户留存和营收。
云测服务通过 资源占用分析以及真机体验评分帮助开发同学优化小程序运行时行
资源占用分析
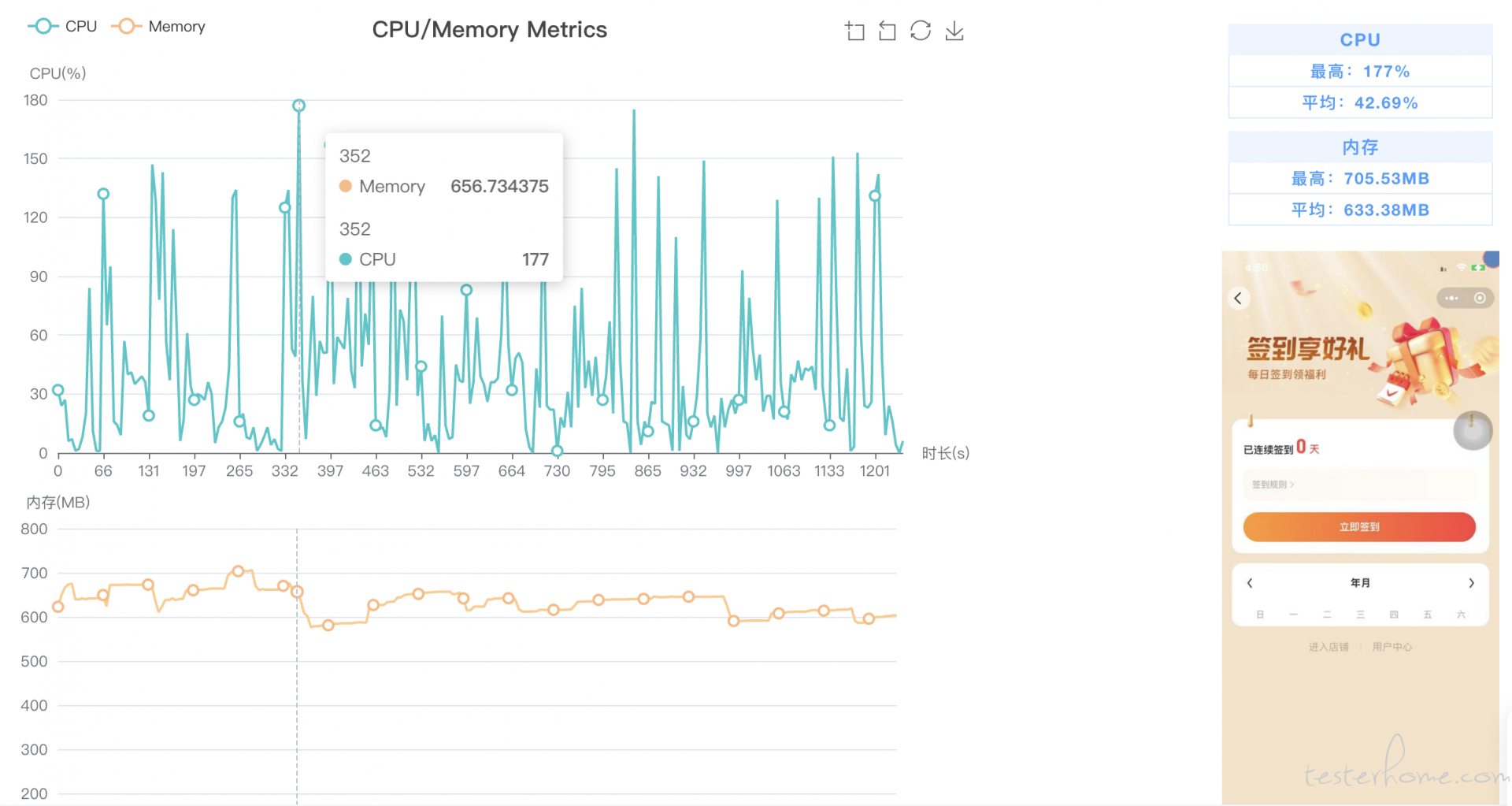
资源占用分析是指监测小程序运行时占用资源情况,主要包括CPU和内存。比如内存上涨过快时,很可能导致小程序会杀掉。
小程序云测服务在跑测自动化测试过程中,会自动获取小程序的资源占用情况,并和线上同机型大盘数据进行对比,帮助开发者全面掌握小程序的性能情况。

在测试报告中还会绘制测试过程中的性能曲线图,点击图片的圆点,会显示当前页面的截图,方便用户排查问题

体验评分
体验评分 是一项给小程序的体验好坏打分的功能,它会在小程序运行过程中实时检查,分析出一些可能导致体验不好的地方,并且定位出哪里有问题,以及给出一些优化建议。体验评分能力集成在 微信开发者工具 中。
云测服务将体验评分的能力移植到真机运行,一方面真机运行更加贴近用户实际使用场景,另一方面可以方便的和自动化能力(如 Monkey,Minium,录制回放等)相结合。
由于真机和开发者工具的运行环境不同,有少部分指标在真机不支持统计。同时云测服务也对原来体验评分的指标进行重新划分,重新计算体验得分,分数主要包括以下几个方面:
- 性能检查(占比 60%)
- 异常检测(占比 30%)
- 最佳实践(占比 10%)
性能检查
性能检查是体验评分的最重要的评分项目,旨在帮助小程序开发者提升小程序运行时性能。具体相关的检查项目包括首屏时间,WXML 节点,脚本执行耗时,渲染界面耗时,请求耗时,setData 检查等。
云测服务在性能检查得分计算中,提升了用户直接感知的性能检测项的权重,如首屏时间太长的检查项权重是最高的。
异常检查
异常检查主要检查小程序运行过程中是否出现异常情况,主要包括三个方面:
- JSError
- 请求相应状态码检查
- 黑白屏检查(Monkey 测试才有)
最佳实践
最佳实践检查项主要包括:
- 发现正在使用废弃接口
- 所有资源请求都建议使用 HTTPS
- 避免引入大量未被使用的样式
- 避免将不可能被访问到的页面打包在小程序包里
- 避免使用 css ':active' 伪类来实现点击态
- 滚动区域可开启惯性滚动以增强体验
此外云测服务将其他的检测项目放在建议中,这些项目不计入体验评分得分:
- 存在图片没有按原图宽高比例显示
- 存在可点击元素的响应区域过小
- 固定底部的可点击组件都在 iPhone X 安全区域内
下图是测试报告的示意图

如何跑测
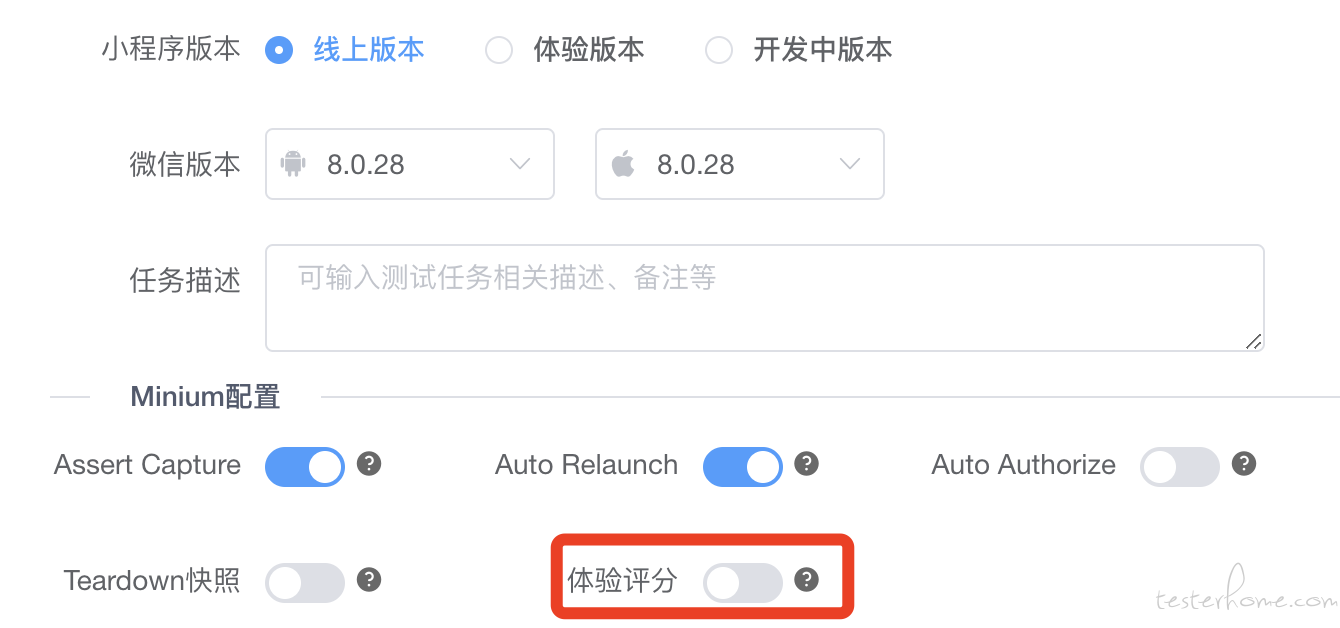
目前云测服务中,常规性能检测数据会自动获取,无需用户配置。体验评分能力在 Monkey 测试会默认开启,录制回放和 Minium 需要在提交测试任务时手动打开

开启体验评分后,可在测试报告中,查看体验评分的结果。