微信小程序性能测试主要可以分为两个方面,启动性能 和 运行时的性能。
其中 小程序启动 是用户体验中极为重要的一环,启动耗时过长会直接造成小程序用户流失,影响用户体验。一般来说用户等待时间超过 3 秒,用户就有很大概率放弃等待,尤其是在广告场景,小程序的打开速度尤为重要,如果是按点击收费的广告,用户点击之后,却没有进入小程序,意味着你付出了广告费,却没有收获用户,营销成本大大增加。
一、微信小程序启动流程介绍
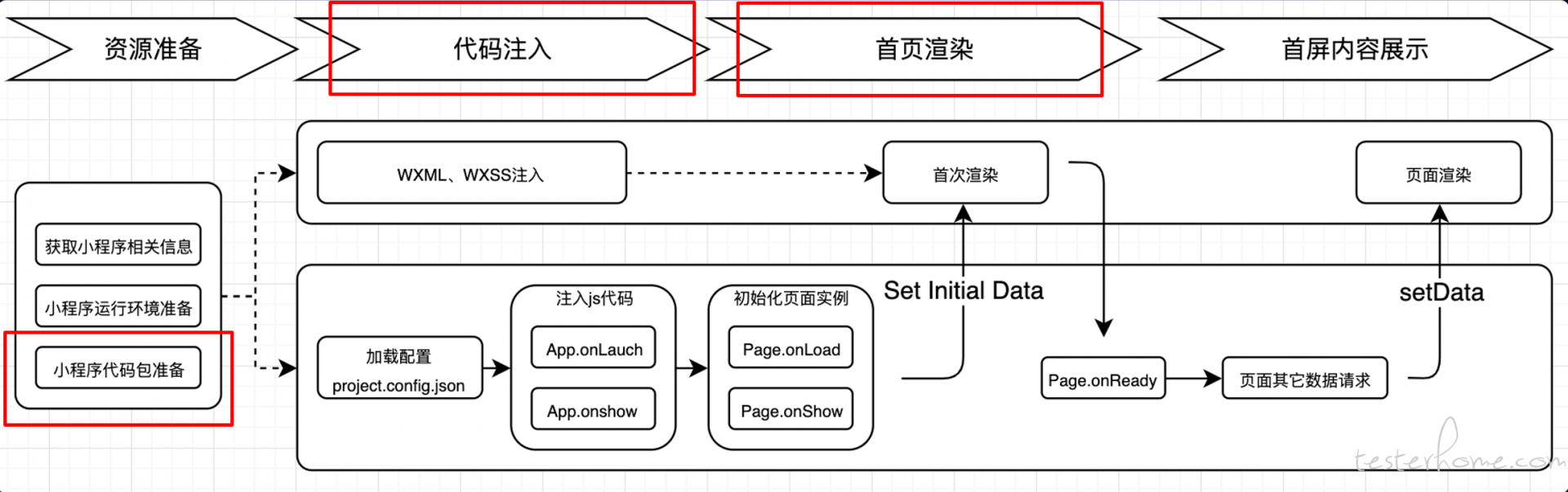
一般来说,小程序启动流程图如下所示,其中有三个阶段是和小程序业务代码相关,开发者可以进行一定的优化工作:
- 小程序代码包准备:小程序代码包下载耗时是启动耗时中的重要瓶颈,在用户首次访问小程序或小程序版本更新时,代码包的下载会对启动耗时造成影响。一般非首次访问时,无需下载代码包。
- 代码注入:在逻辑层,小程序启动时需要从代码包内读取小程序的配置和代码,并注入到 JavaScript 引擎中。在视图层,开发者的 WXSS 和 WXML 会编译成 JavaScript 代码注入到视图层,包含页面渲染需要的页面结构和样式信息。
- 首页渲染:在完成视图层代码注入,并收到逻辑层发送的初始数据后,结合从初始数据和视图层得到的页面结构和样式信息,小程序框架会进行小程序首页的渲染,展示小程序首屏,并触发首页的 Page.onReady 事件

二、优化小程序启动性能
1. 明确耗时瓶颈
开发者想要提升启动性能,首先要明确自己的小程序是哪个环节耗时较长,这样才能针对性进行优化。
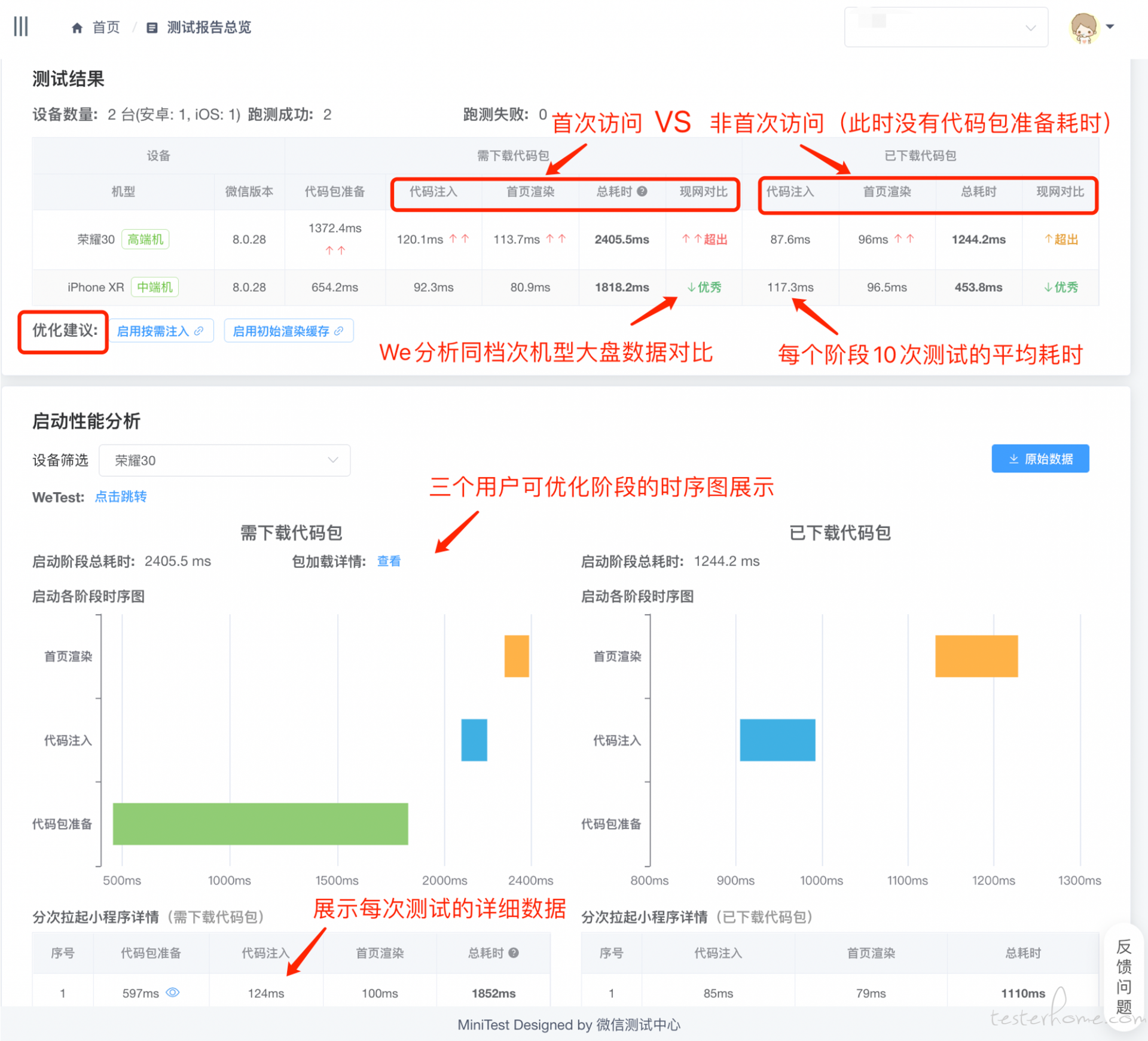
这里可以借助 小程序云测服务 的启动性能专项测试能力,它通过多次拉起小程序,计算每次启动时,开发者能够优化的三个阶段的耗时情况,并在报告中用时序图的方式直观展示。并且我们和 We 分析数据进行了打通,报告中也展示了各个阶段和同档次机型线上大盘数据对比情况,方便用户对比性能优化效果
此外启动性能专项测试特别考虑了两种场景:
- 用户首次访问 or 小程序版本更新: 此时需要下载代码包,有小程序代码包准备阶段耗时
- 非首次访问: 此时一般代码包缓存在本地了,无需代码包准备阶段耗时
下面是某个项目启动性能报告测试的示例图,从图中可以看出,代码包准备阶段耗时均较长

2. 优化启动性能
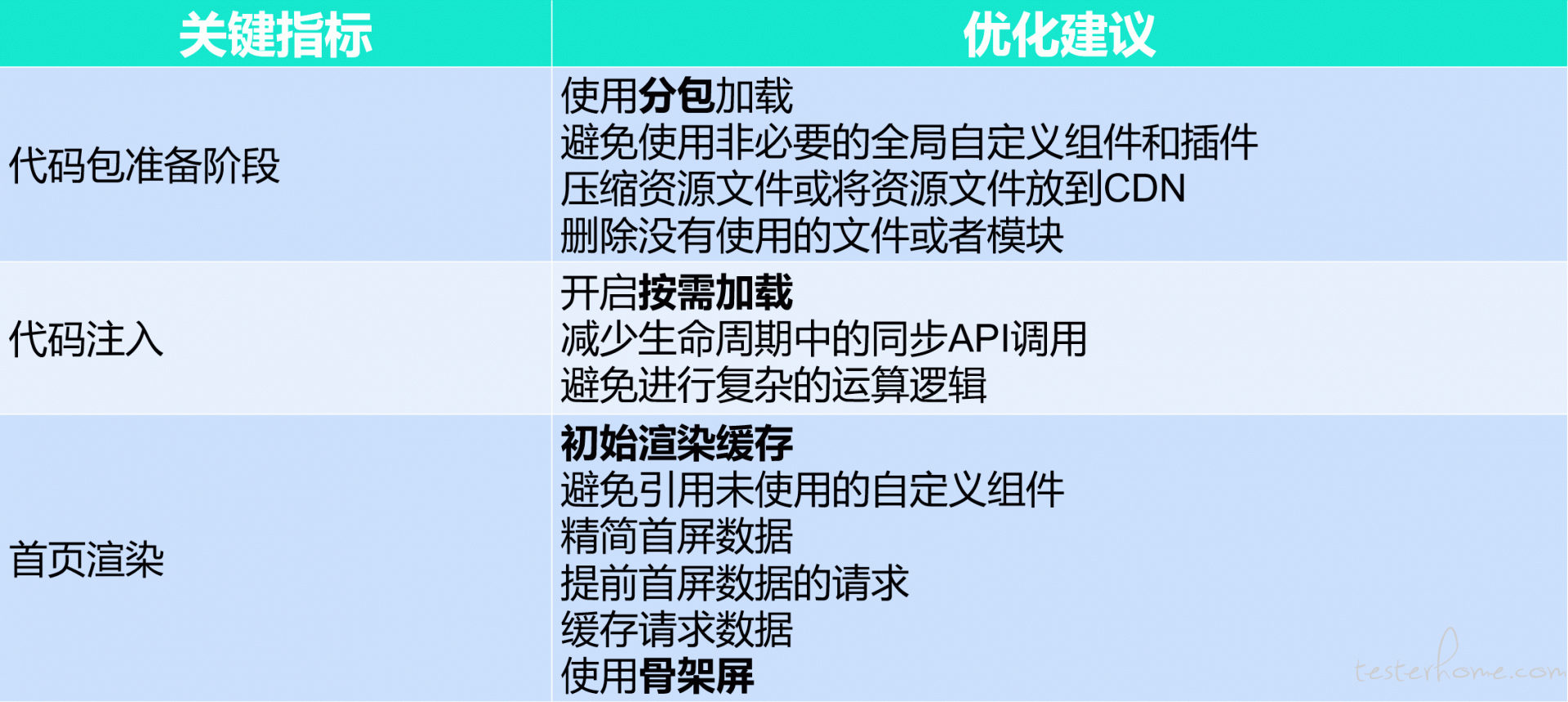
明确耗时瓶颈后,开发者希望针对性进行优化,这里列出了一些三个阶段常见的优化措施,详情可以查看官方文档 代码包体积优化 代码注入优化 首屏渲染优化

如上述项目,小程序云测服务的报告已给出优化建议。在测试过程中检测到,该项目未启用按需注入,也未开启初始渲染缓存。开发者可以从这两方面着手,优化启动性能

三、总结
本文介绍了小程序启动的流程,以及如何利用小程序云测服务帮助开发者优化小程序启动耗时。
开篇提到,小程序性能主要可以分为启动性能和运行时性能,那么如何测试小程序运行时性能呢?敬请期待 小程序云测专栏 后续文章《微信小程序性能测试——运行时性能》
