问题
在之前的基础篇中,我们讲述了如何分别使用 Selenium 和 SWATHub,实现自动化测试中的文件上传功能,核心思想都是利用 HTML 的标准文件控件input[type=file],通过将文件的本地绝对路径直接赋值给它,避免了打开文件浏览窗口,从而模拟了文件的上传动作。
然而,在实际的应用中,我们会发现越来越多的网站不再使用这个标准的文件控件input[type=file],因为它的外观实在是太难看了。相反,通过各种 Javascript 实现定制控件,成为了如今文件上传的主流趋势,其中有不少控件甚至支持直接将文件拖拽到浏览器页面的酷炫效果。在今天的进阶篇中,我们就来看看如何模拟这类定制的上传控件。
外观流
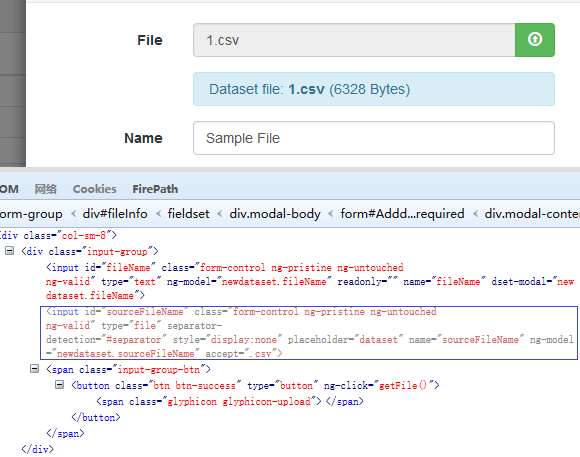
当前主流的 Javascript 上传控件,是通过定制上传按钮和文件路径的外观来实现的,我们可以统一称为外观流。如下图所示,通过 Firebug 的 DOM 查看功能,我们可以看到蓝色框中input[type=file]控件是存在但是隐藏的,用户无法直接操作它。用户必须点击绿色的上传按钮(实际是一个button),通过调用 Javascript 来触发文件浏览窗口,而最终用户选择的文件会显示在一个input[type=text]的文本框中,同时也会被赋值给这个隐藏的input[type=file]控件。

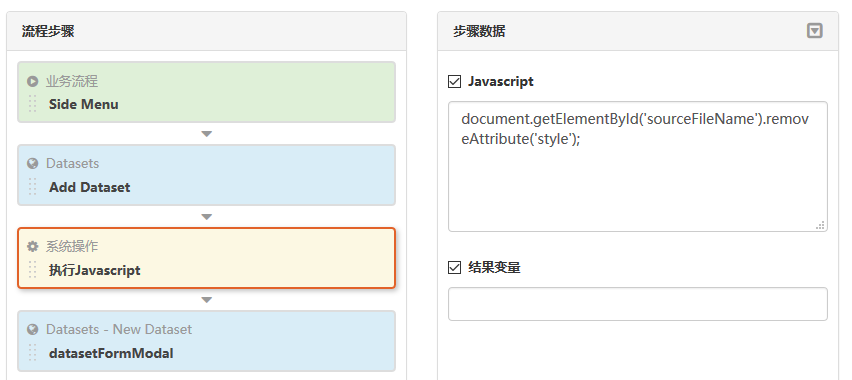
对于这类外观流的上传控件,在 SWATHub 中可以非常简单的进行对应,基本思想就是让这个隐藏的input[type=file],显示出来并且直接对其进行赋值操作。如下图所示,当上传页面出现之后,我们首先插入一个执行 Javascript的系统操作。

脚本的内容如下,其作用就是使得input[type=file]能够显示出来:
document.getElementById('sourceFileName').removeAttribute('style');
之后,我们就可以仿照基础篇中的做法,直接将文件的绝对路径赋值给这个控件了。
拖拽流
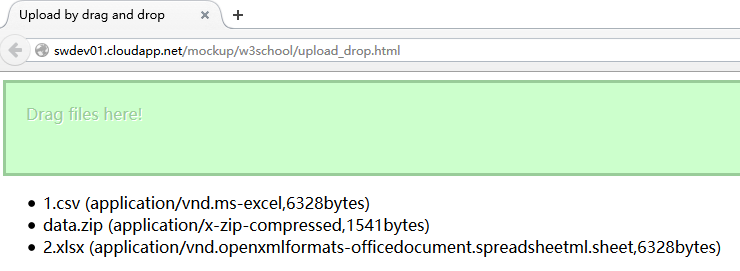
不少网站支持直接将文件拖拽到网页中的某个区域,就完成了文件的选择,如下图所示是我们提供的一个在线例子,给出了拖拽上传的一种实现方式。用户只需要选择一个或者多个文件,然后直接从文件资源浏览器中拖拽至绿色区域,与外观流相类似的,一般也会存在一个隐藏的input[type=file]控件,来完成实际的上传操作。

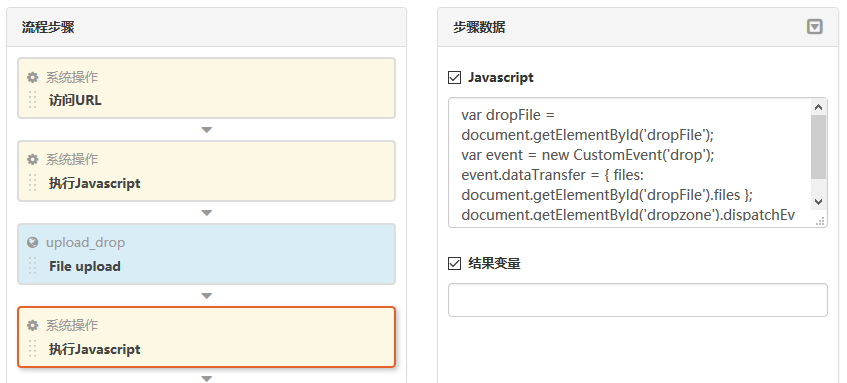
因此,在 SWATHub 中也可以通过调用 Javascript 的方式来模拟用户的拖拽动作,从而实现这个酷炫效果。典型的过程如下图所示:
- 类似外观流,首先将隐藏的
input[type=file]控件显示出来 - 将需要上传文件的绝对路径赋值给这个控件
- 重点来了,调用 Javascript 来模拟拖拽事件,实现类似效果

具体的 Javascript 代码如下,需要指出的是,这仅仅是模拟拖拽的一种实现方式。最终的代码,可能会根据测试网站不同的实现方式而有所不同,但是核心思想是一致的。
var dropFile = document.getElementById('dropFile');
var event = new CustomEvent('drop');
event.dataTransfer = { files: document.getElementById('dropFile').files };
document.getElementById('dropzone').dispatchEvent(event);
小结
我们通过《基础篇》和《进阶篇》两个系列文章,详细讲述了各种文件上传的实现方式,以及如何在 SWATHub 中简便快捷的来模拟这些上传效果。从中可以看出,SWATHub 在提供直观的非编码方式测试流程搭建的同时,也提供了类似执行Javascript和调用外部接口等系统操作,来辅助完成各类复杂的测试要求。我们会在后续的技巧系列文章中,陆续刊登相关的 Best Practices,敬请关注!