专栏文章 Poco 脚本的点击位置与点击偏移
此文章来源于项目官方公众号:“AirtestProject”
版权声明:允许转载,但转载必须保留原链接;请勿用作商业或者非法用途
1. 前言
上一期我们讲了 Airtest 的点击位置与点击偏移,这期我们继续讲一下 poco 的点击位置与点击偏移。
2. Poco 的点击位置
1)打开手机的显示触摸操作
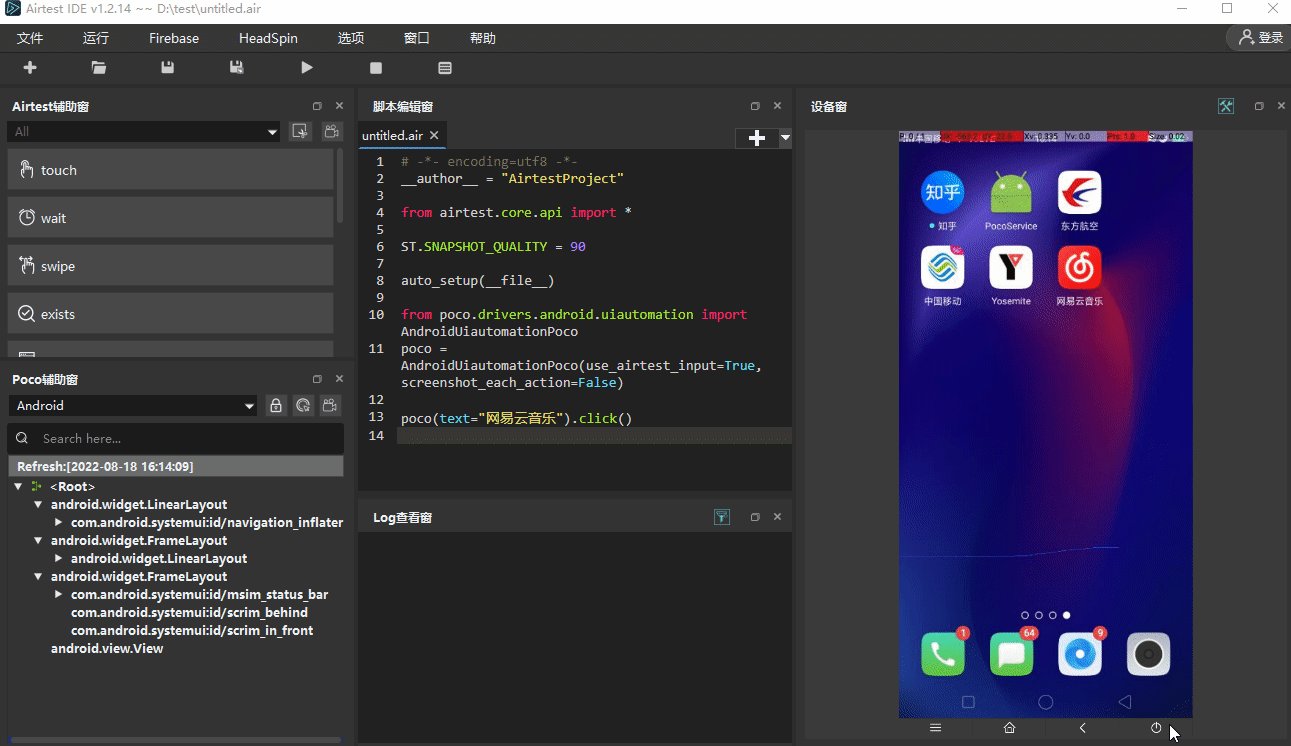
以一个简单的 Poco 点击脚本为例:
poco(text="网易云音乐").click()
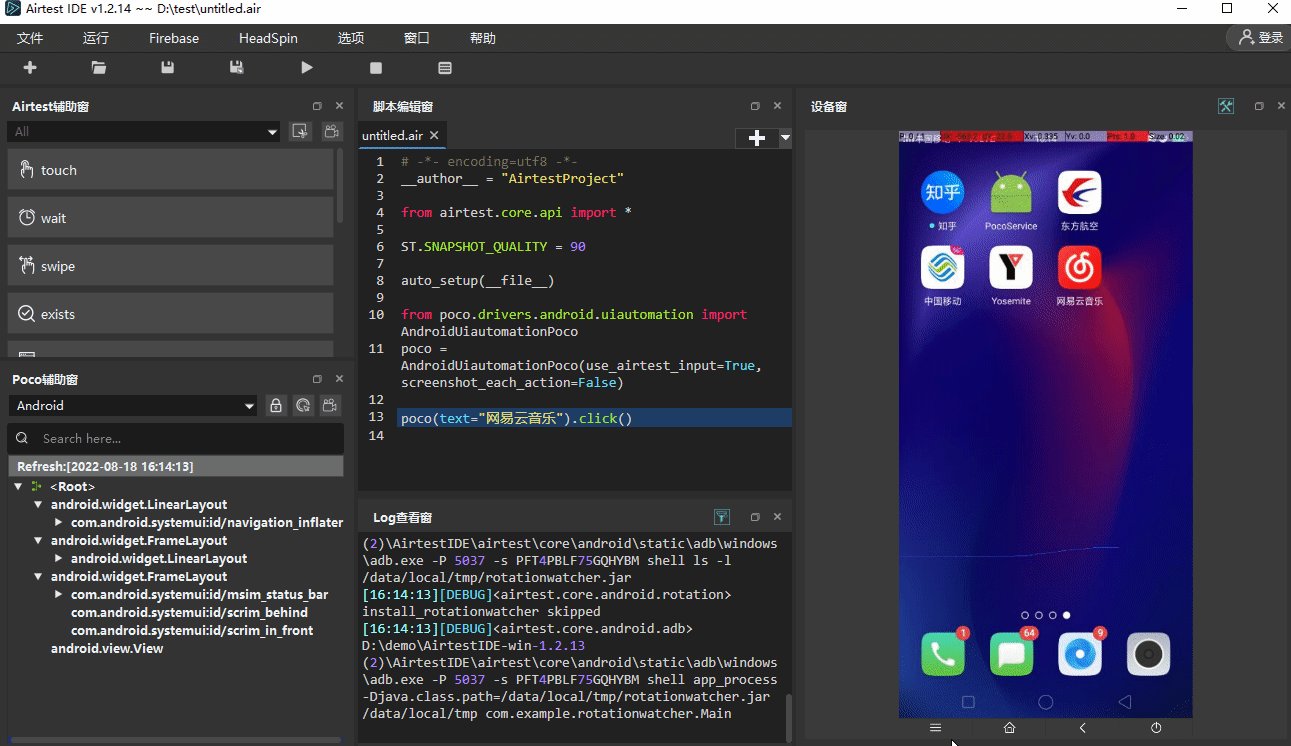
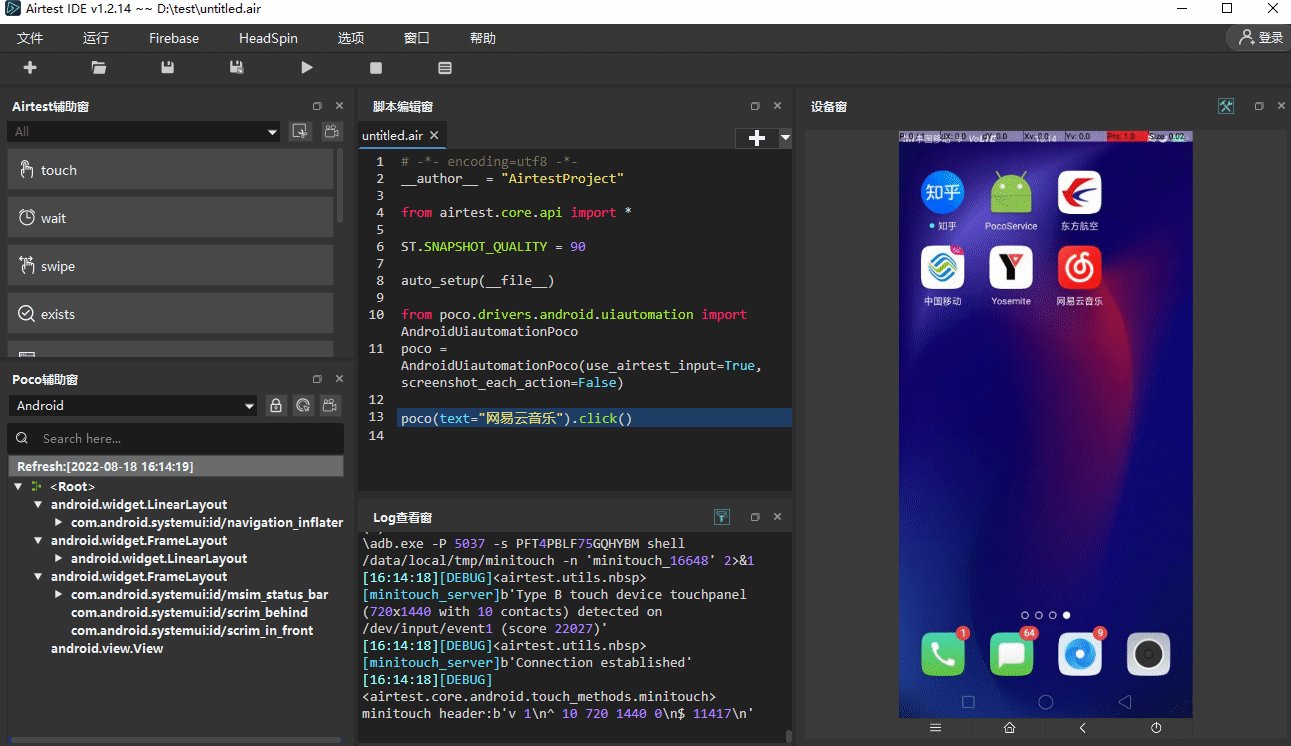
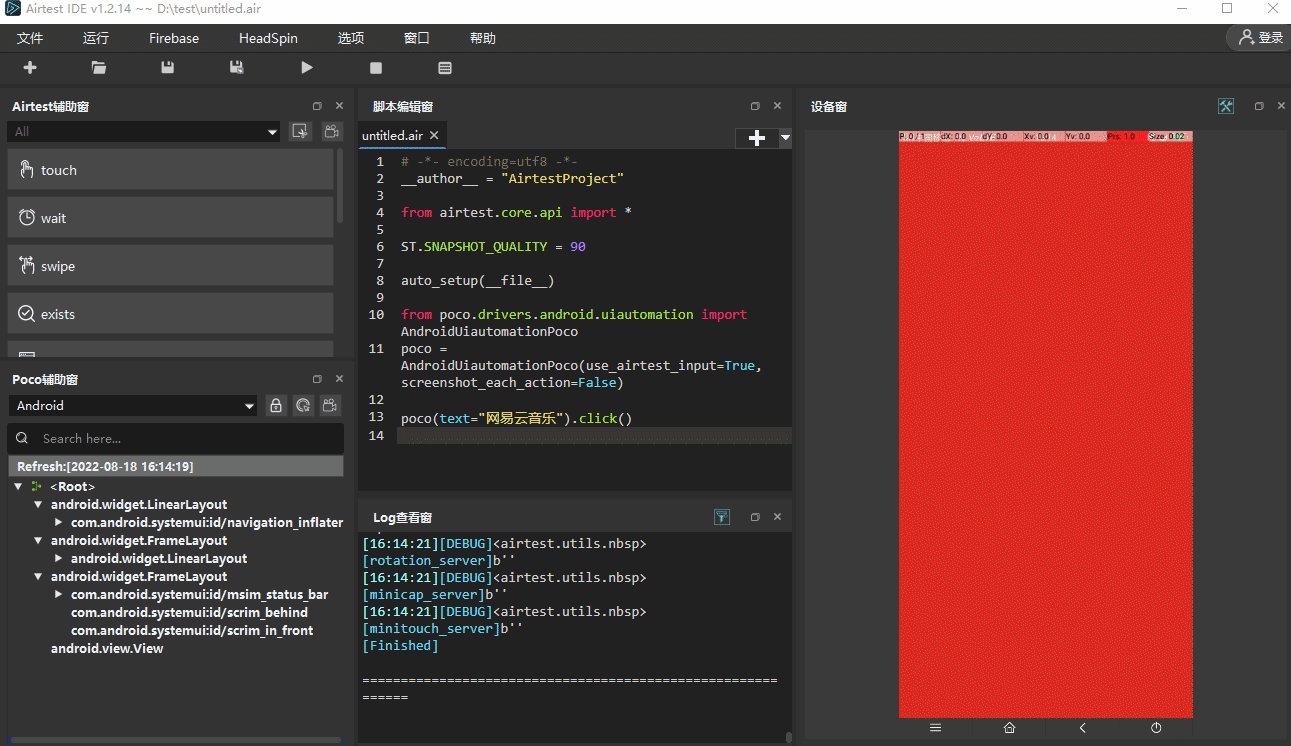
执行这条 Poco 脚本,会点在哪个位置上呢?同 Airtest,我们可以在手机设置里面打开诸如 “显示触摸操作”、“显示指针位置” 的设置:

这样我们在运行脚本过程中,会非常清晰地看到点击位置的情况,有助于我们调试和优化脚本:

2)借助 AirtestIDE 的控件检索工具
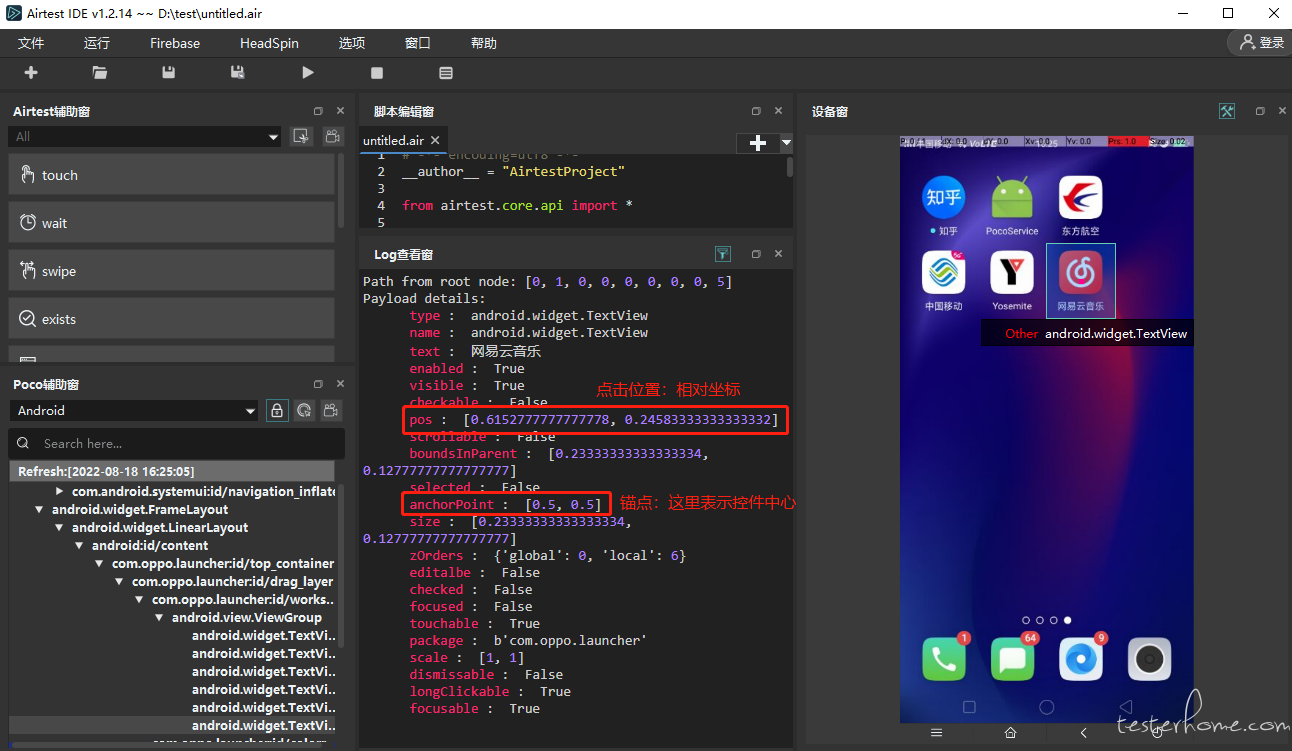
除此之外,我们还可以借助 AirtestIDE 的 poco 检索工具,来查看控件的具体点击位置,还是以手机桌面的网易云音乐 APP 控件为例:

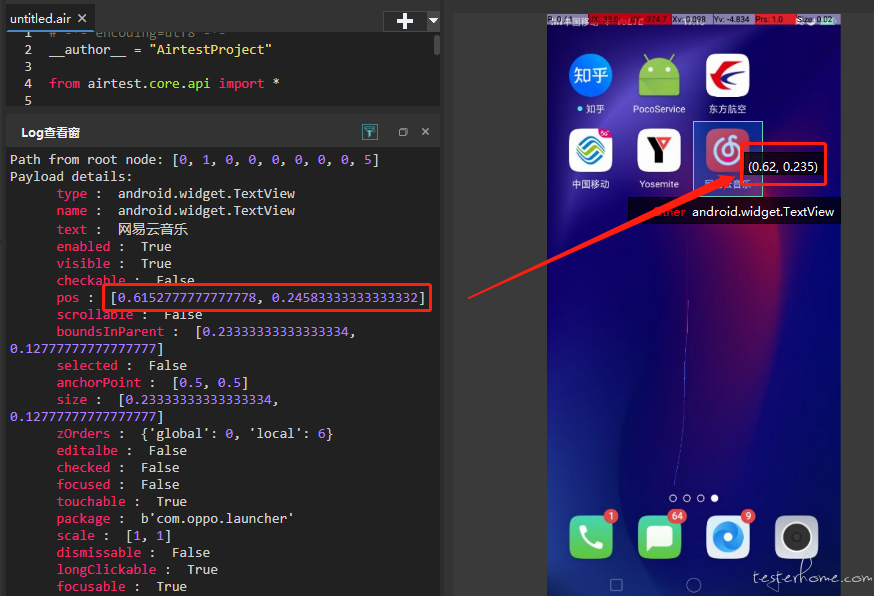
这里有 2 个属性需要我们注意的,一个是控件的 pos 属性,这个属性表示控件的点击位置,是一个相对坐标(Poco 使用相对坐标系),通过这个属性,我们可以知道该控件在手机画面上的相对坐标,也就是执行控件点击时,点的相对坐标。
我们可以在 IDE 的选项设置中,同时勾选 实时坐标显示 和 相对坐标 ,然后把鼠标移动到手机画面上查看控件对应的相对坐标:

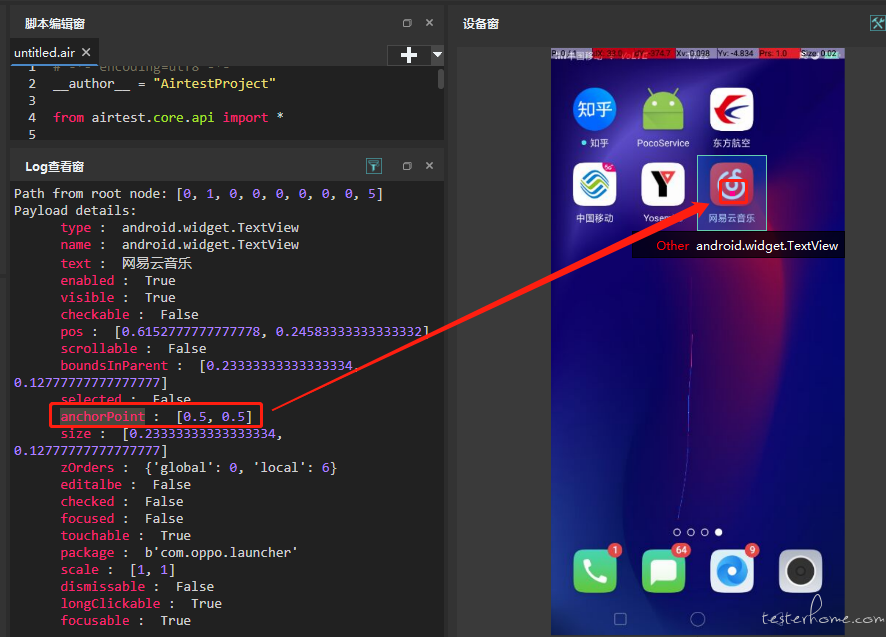
另外一个值得关注的属性是 anchorPoint ,这个表示控件的锚点,目前执行 Poco 的点击操作时,就是点击的控件的锚点位置,[0.5,0.5] 表示控件的锚点位于控件的中心点:

特别需要注意的是, 有些控件,也特别是部分游戏控件,锚点属性并不是 [0.5,0.5],有的是 [0,0],表示该控件的锚点在控件的左上角 ,依照现在 Poco 的点击规则,会点击在控件左上角的位置上,很大可能并不会触发有效的控件点击(意思是,点了个寂寞...)。
那这种情况我们该如何处理呢?不着急,等会往下看 Poco 的点击偏移就可以解决了!
(另外,该问题我们在下一个版本中也会修复,同学们可以期待下~)
3)借助运行报告
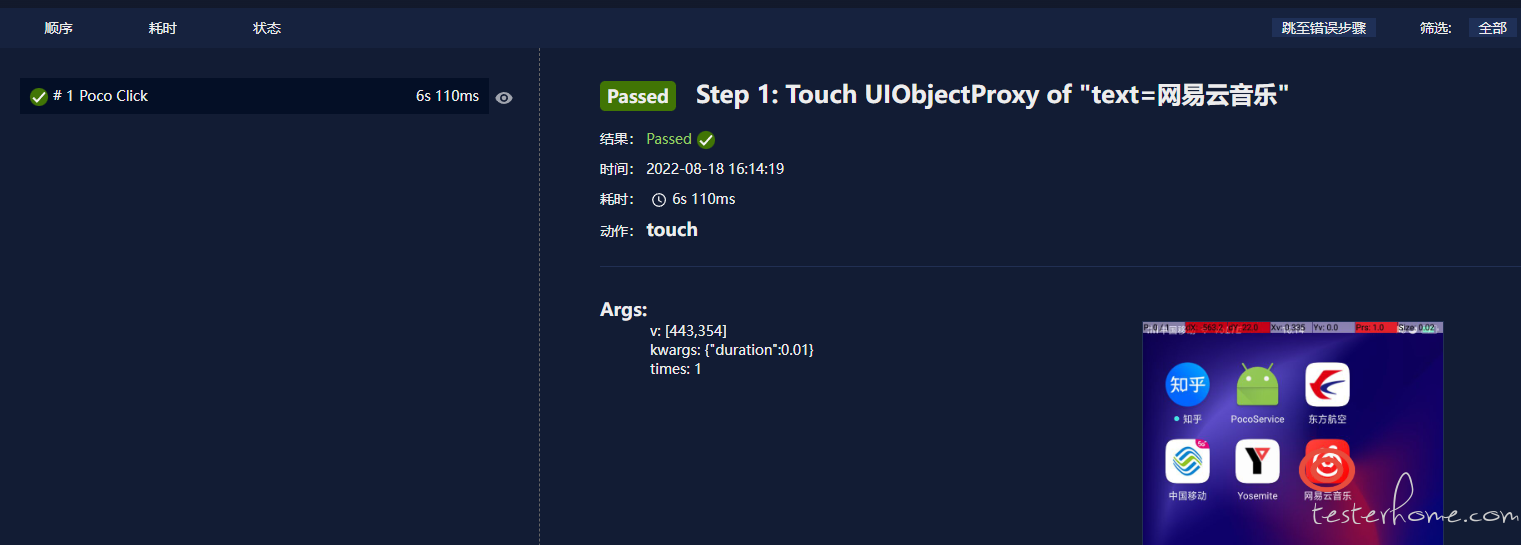
除了借助 IDE 的 poco 控件检索工具,我们还可以直接生成一份运行报告,来查看具体的点击情况:

3. Poco 的点击偏移
刚才有提到,当控件的 anchorPoint 属性是 [0,0],按照现在 Poco 的点击规则,会点到控件的左上角位置,未必能触发真正的点击,所以我们这时候可以巧妙地利用 poco 点击偏移,来修正我们的点击效果。
这个接口就是 focus。假设,目前我们有一个控件,它本身的 anchorPoint 为 [0,0],我们希望能点击到这个控件的中心位置 [0.5,0.5],就可以借助 focus 来实现:
poco("假设的控件").focus([0.5,0.5]).click()
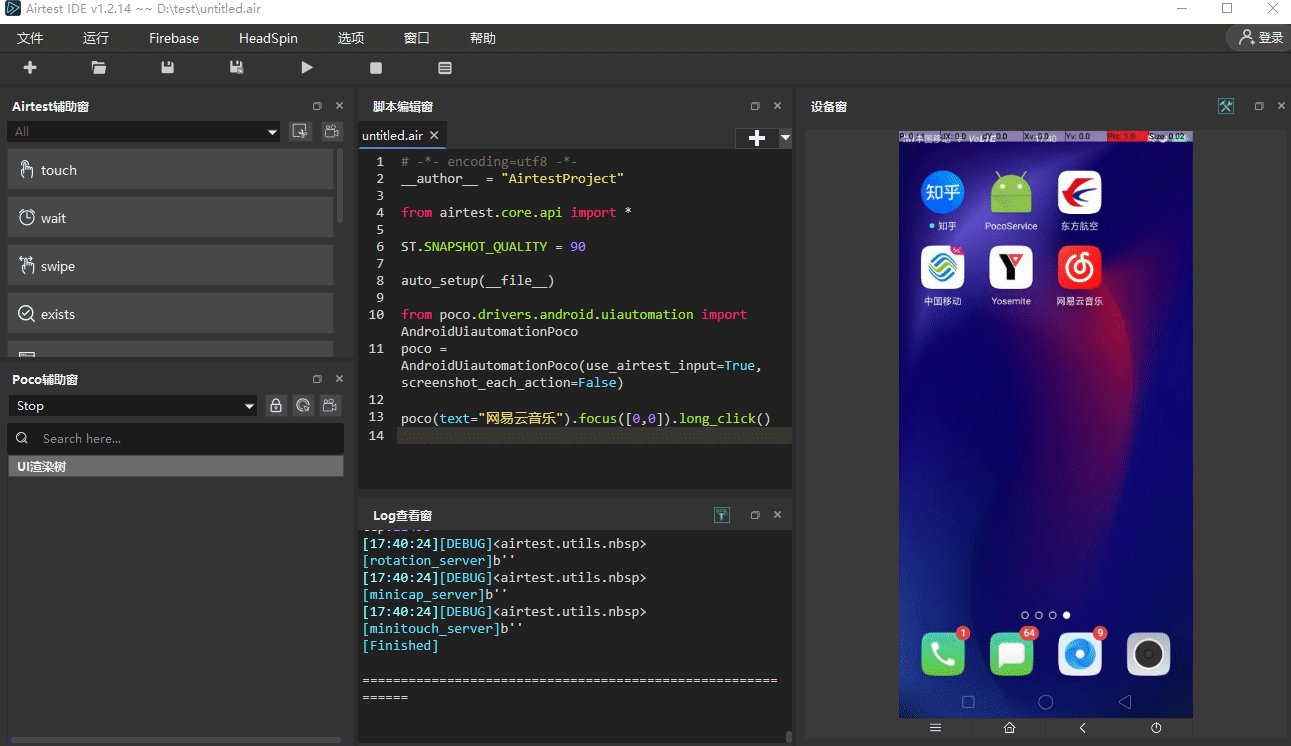
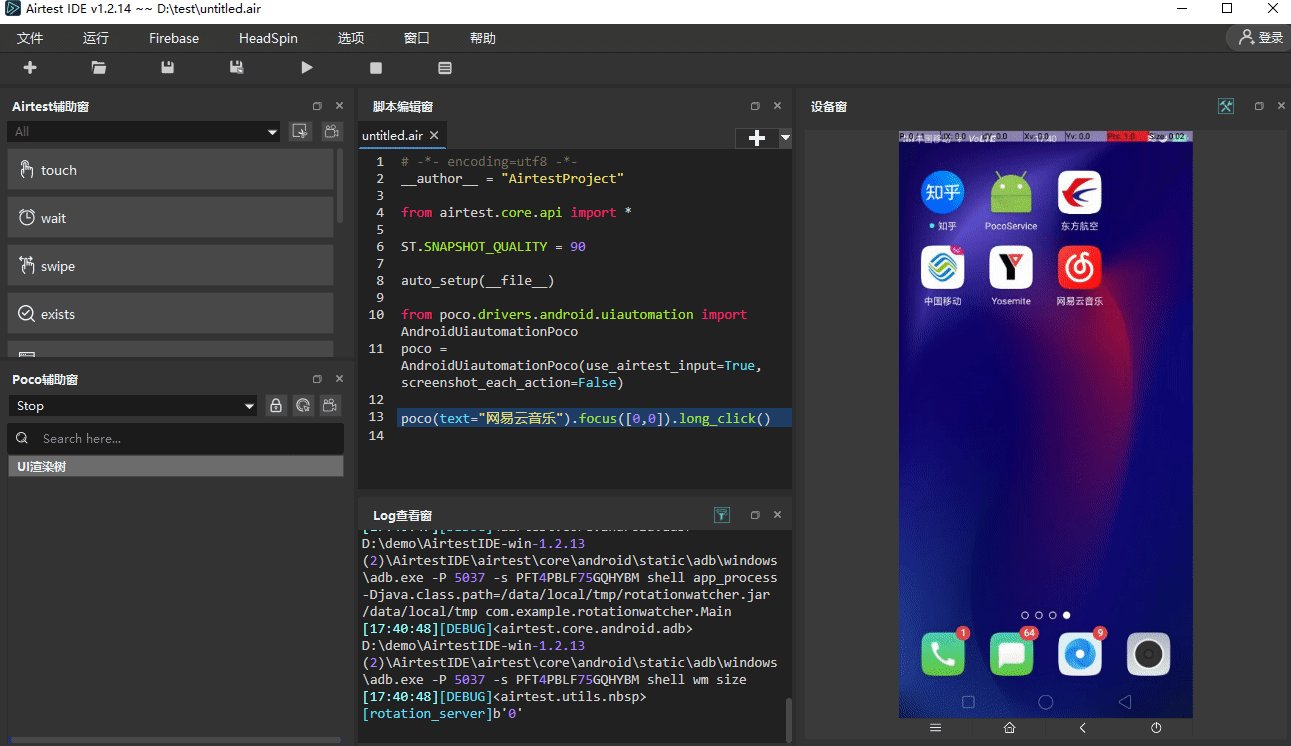
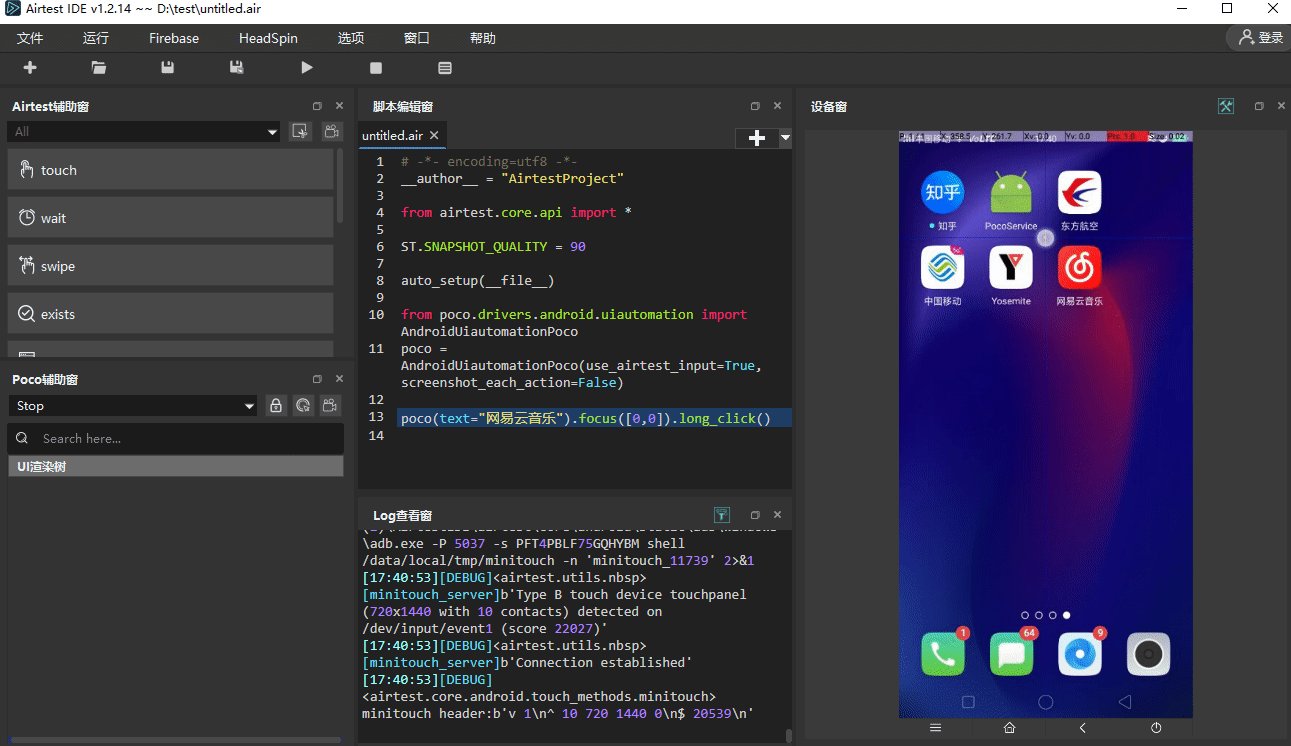
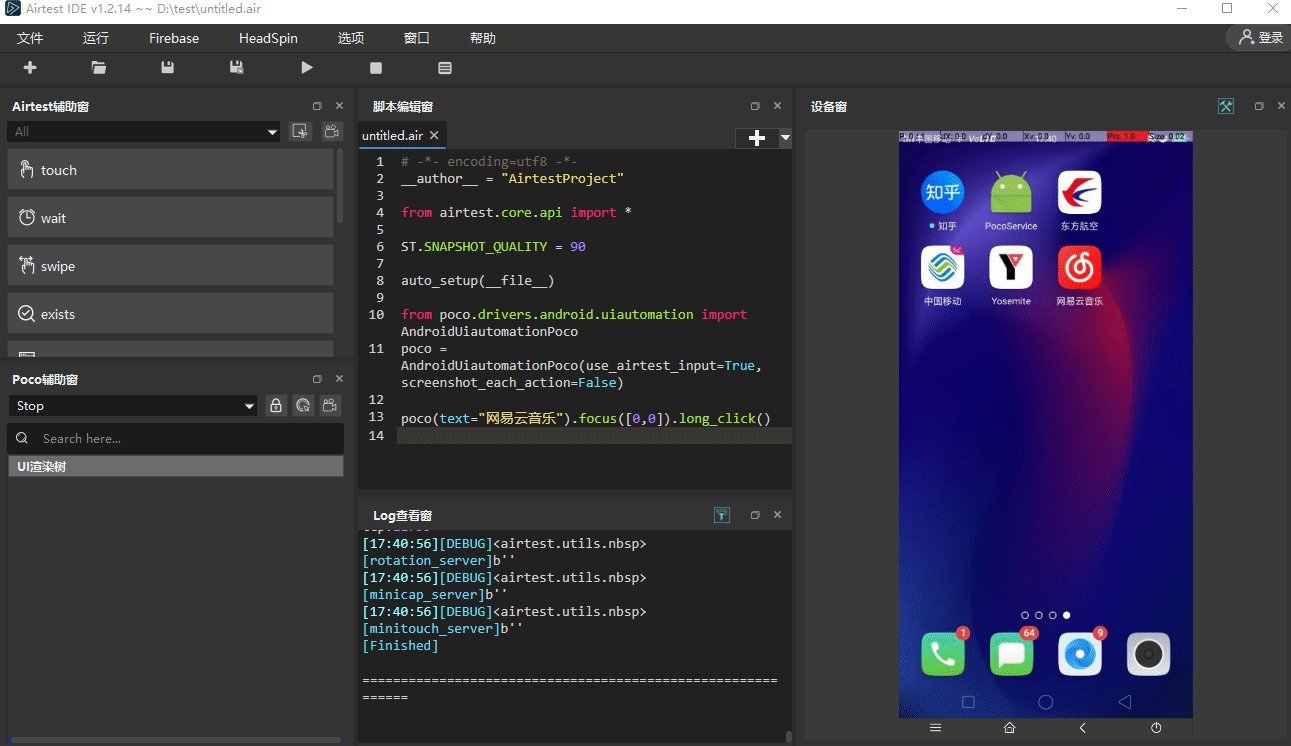
我们来看一个使用 focus 的简单示例(为了更好的看到效果,这里使用了 long_click ):

另外,在部分全面屏设备下,可能会出现 IDE 检索控件的时候会发生偏移,或者执行 poco 点击脚本的时候,点击发生了偏移,这些情况,我们可以参考官方教程文档的内容:https://airtest.doc.io.netease.com/IDEdocs/device_connection/2_android_faq/#3 。
4. Poco 点击的拓展
这里补充关于 Poco 点击的 2 个小知识点,一个是双击,一个是长按:
Poco 的双击虽然提供了接口名 double_click,但实际是没有实现的:
poco(text="网易云音乐").double_click()
我们在运行的时候会报 NotImplementedError 的错误,当然我们还可以借助 Airtest 的双击,来实现对 Poco 控件的点击:
- 利用 get_position 获取控件的相对坐标
- 将控件的相对坐标转换成绝对坐标
- 利用 Airtest 的 double_click 双击绝对坐标
关于 Poco 的长按,其实刚才我们也简单演示一下:
poco(text="网易云音乐").long_click()
5. 小结
关于 Poco 点击的内容我们就聊到这里,主要是分享了如何查看 Poco 的点击位置,如何主动做偏移点击,如何处理全面屏设备的 poco 点击问题等。感兴趣的同学可以收藏并且关注哦~
Airtest 官网:https://airtest.netease.com/
Airtest 教程官网:https://airtest.doc.io.netease.com/
搭建企业私有云服务:https://airlab.163.com/b2b
官方答疑 Q 群:117973773
呀~这么认真都看到这里啦,帮忙点击左下角的爱心,给我点个赞支持一下把,灰常感谢~