测试基础 小程序框架测试
什么是小程序
小程序这个概念在国内这个市场下已经很好理解了,比如微信小程序,支付宝小程序。
我所处的公司是一个外企,当时接到一个任务是给新来的老板介绍小程序业务,我给小程序的介绍是一句话:
“Sub-applications” within the XXX ecosystem
– – Have an experience as smooth as a native iOS or Android APP without downloading and managing it.
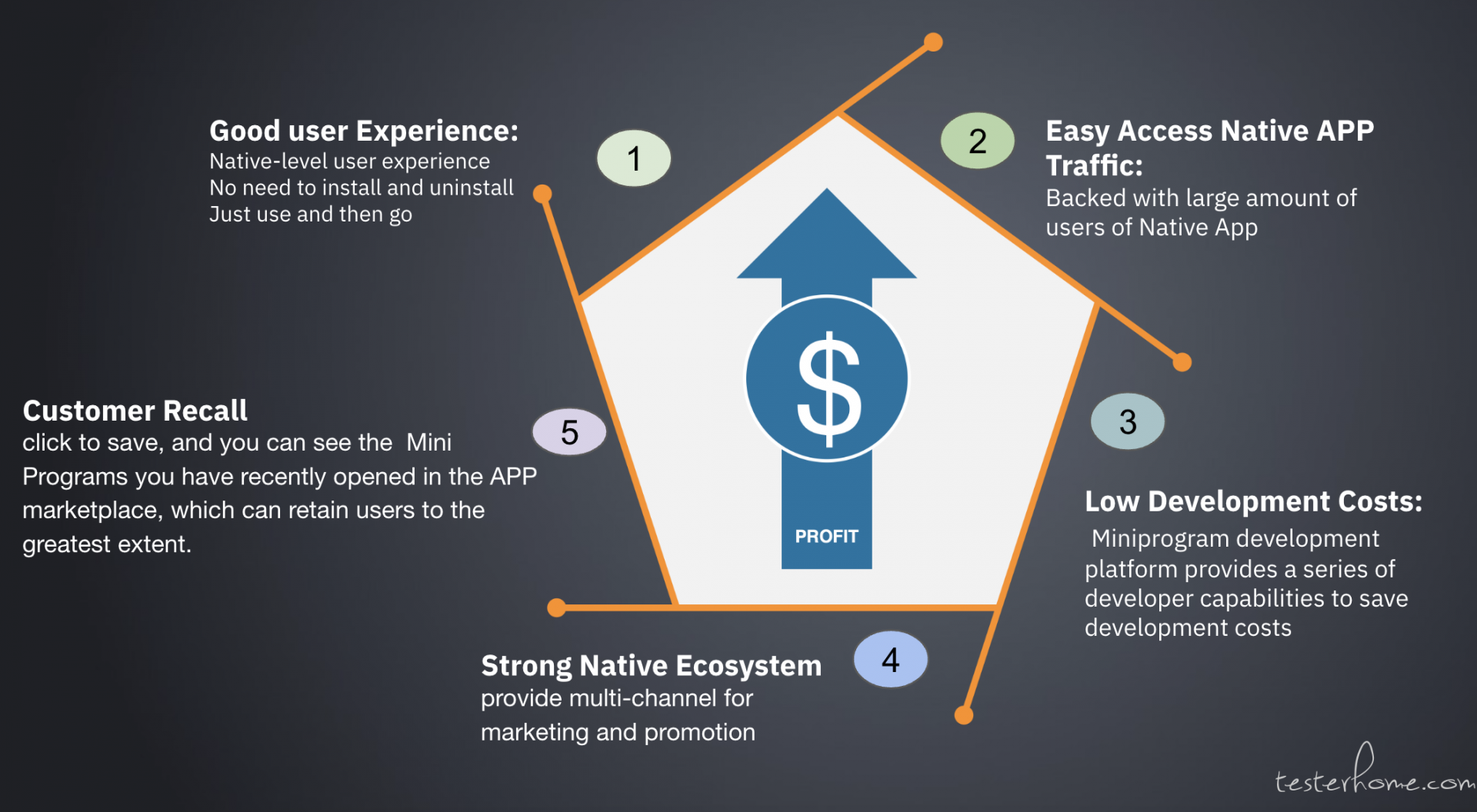
那至于为什么我们要用小程序呢,我对小程序的理解如下:

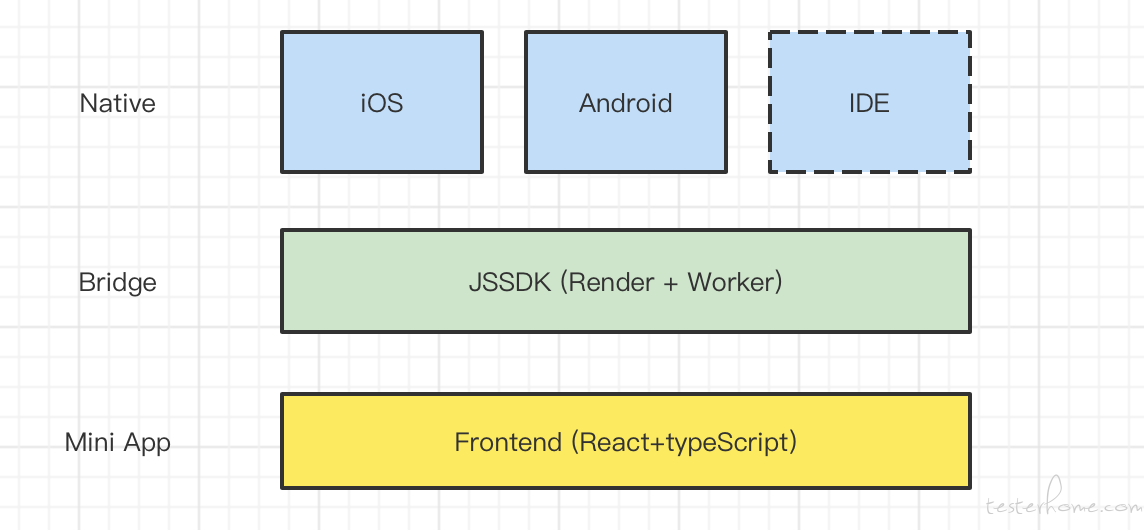
小程序框架
JavaScript 引擎是一个专门处理 JavaScript 脚本的虚拟机,一般会附带在网页浏览器之中。
Worker:处理业务逻辑
Render:处理页面渲染

JSSDK
SDK 在小程序框架中的作用是 bridge 的作用;它接收来自 webview 的消息并且将 native 的消息发送到 webview
Component
小程序框架组会提供一系列的组件,以方便用户快速的搭建属于自己的小程序
JS API
API 提供的是和 Native 交互的能力,可以通过 api 实现和调用 native 的一些通用功能,比如相机/权限/支付等能力
小程序测试
Demo App
公司内部资料不可以泄漏,可以展示下微信的 demo 小程序
Demo APP 的作用:
- 提供内部测试的能力,Demo APP 通过组合对应的 component 或者 API,来实现一个内部组件的页面展示,或者调用对应 JS API 后 native 的实现效果
- 给外部用户知道小程序框架组实现了哪些能力
Demo App 的测试要点:
- 从功能角度看下组件实现效果是否符合预期
- 看下不同的 JSAPI 在安卓和 ios 下的表现结果
- 新版本 app/SDK 发版后的功能回归
Launch Stability
小程序的启动可以理解为和 app 的启动一样,有冷启/热启等等
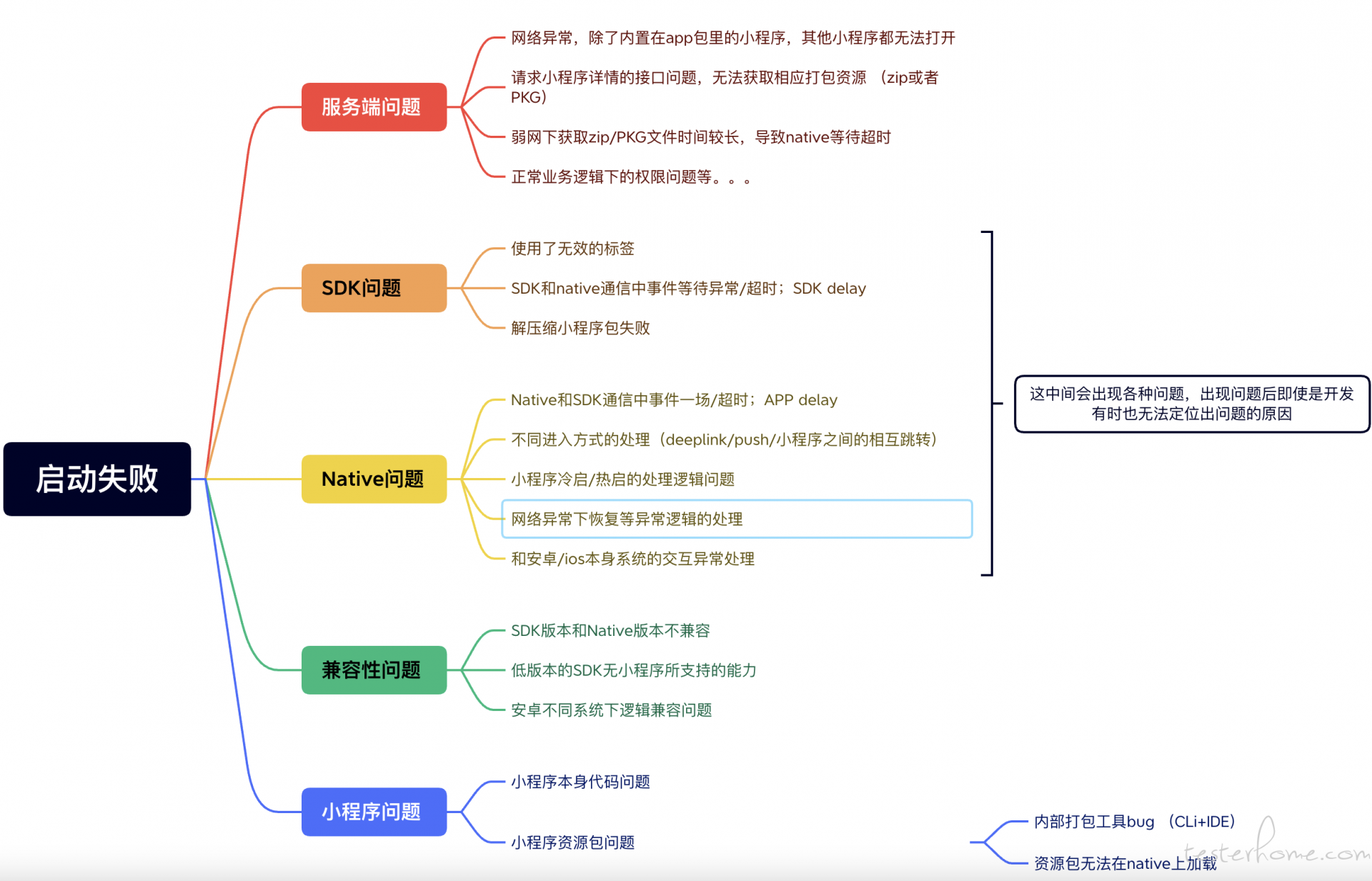
小程序启动过程中面临的问题主要是白屏问题(各种启动失败),对应到 app 的可能就是 crash/anr 等。
大致总结小程序启动失败的归因可能有以下几种:

测试的痛点:
- 在初期,安卓长期白屏率较高,3% 及以上
- 打包产物未经测试直接上线,导致某次线上某小程序直接瘫痪
测试的改进
针对安卓和 iOS 每次发版前进行专项测试
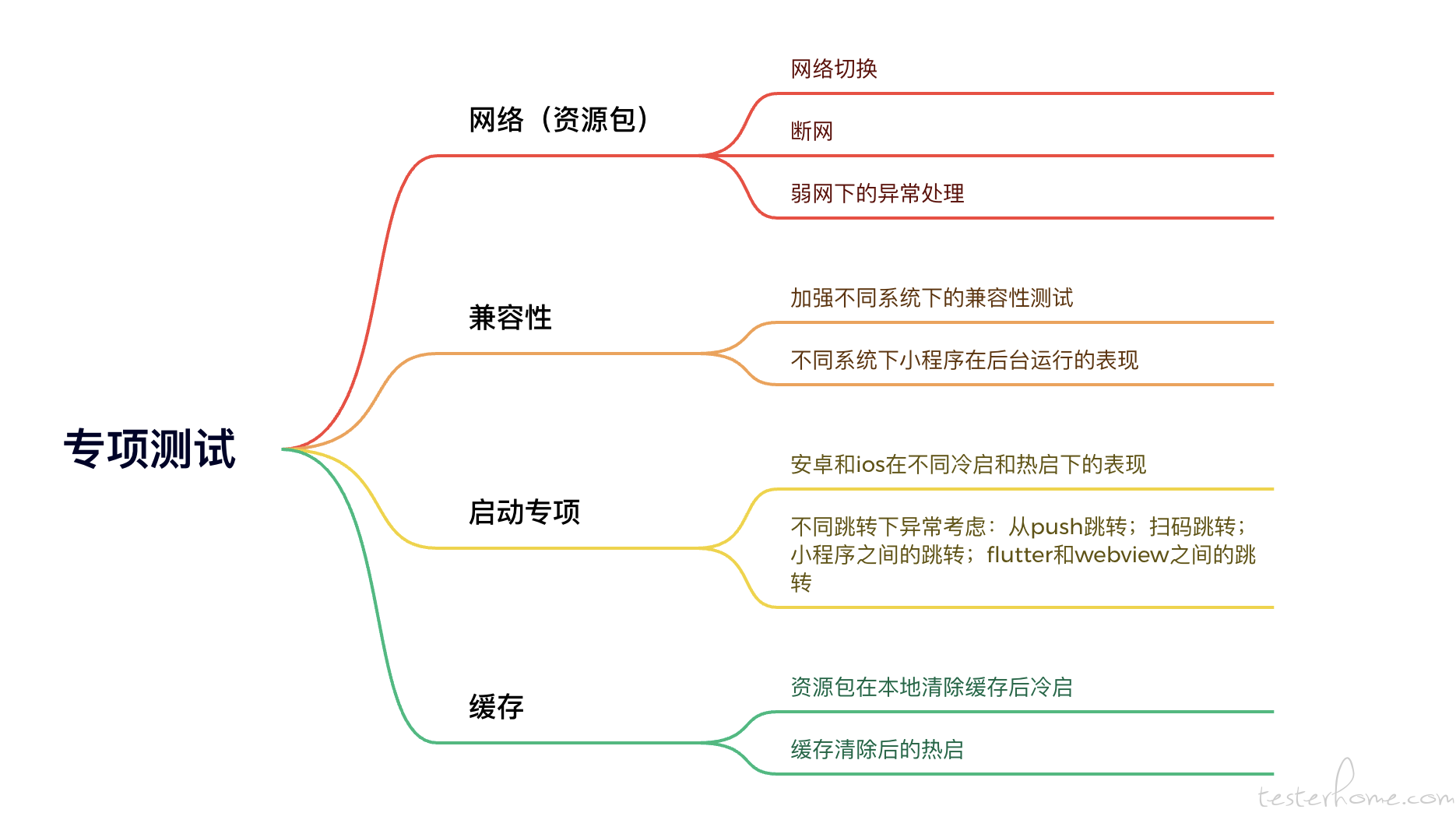
专项测试的展开并不是说把所有的 app 专项移植到小程序启动专项测试中,还是结合技术的实现逻辑,看下各种缺失的验证点
可以参考: https://developers.weixin.qq.com/miniprogram/dev/framework/runtime/operating-mechanism.html#_2-%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%86%B7%E5%90%AF%E5%8A%A8%E7%9A%84%E9%A1%B5%E9%9D%A2
比较有效的专项测试案例大致如下:

压力测试和 mock 测试
1)基于小程序本身的能力,测试写了一个测试用的小程序,达到在快速启动下小程序的成功率检查
2)一些在实际运用中不能通过手动测试的场景,也整合在这个测试小程序中,达到 mock 不同启动场景的能力检查(涉及到内部资料,细节不便透露)其他的努力:monkey/自动化
monkey:做了调研,但是没有实际的派上用场
自动化测试:测试有提供基于 appium 的启动小程序的自动化测试案例,但是没有运用起来;有两个原因:
1)自动化案例本身不太稳定,app 的自动化在不同机型跑的时候兼容性没有做到很好
2)没有运行机器,出于安全考虑不能用类似 AWS device farm 的外部平台,公司内部也没有比较强大的内部 device farm