问答 h5 兼容性自动化测试如何获取 webview 的白屏时间,首屏加载时间,DOM 树节点?

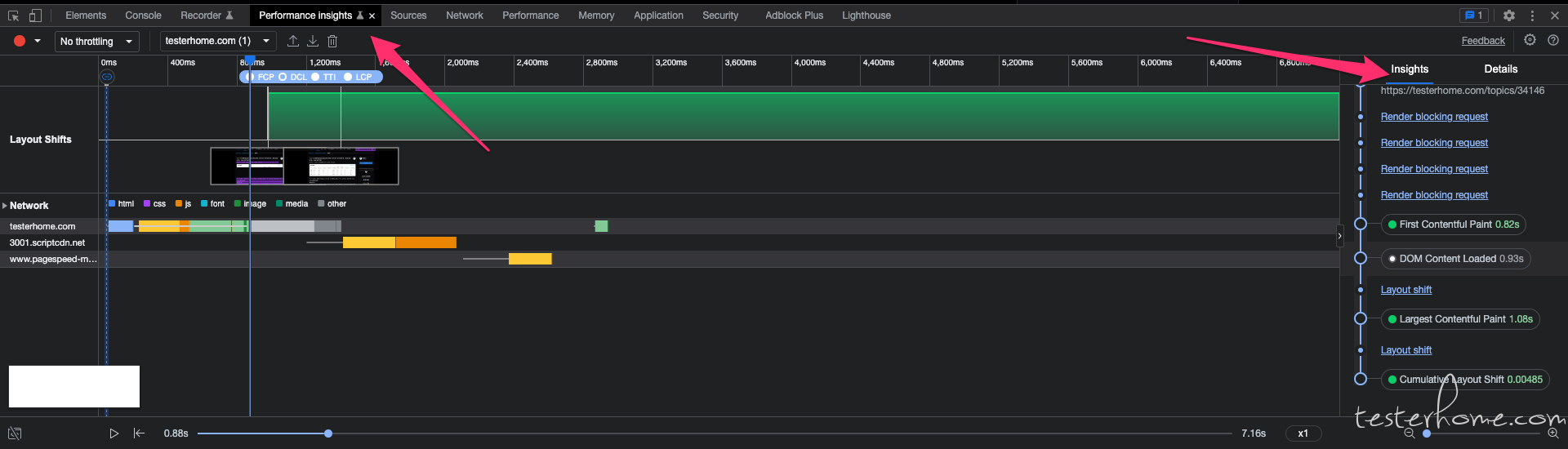
问一下大佬们,我在用手机启动 h5 的时候,如何拿到上述图片中的:白屏时间,首屏时间,DOM 树节点等性能指标。
遇到的问题:
1、使用 mitmproxy 抓安卓手机包的只能抓到 requests 请求时间的部分,并无白屏时间首屏时间等数据
2、解析 dom 树的时间,白屏时间,tcp 连接时间有什么好的移动端工具可以抓吗
3、编程语言中对 python 比较熟悉,但是 python 中无解析 dom 树白屏时间的包,求教!
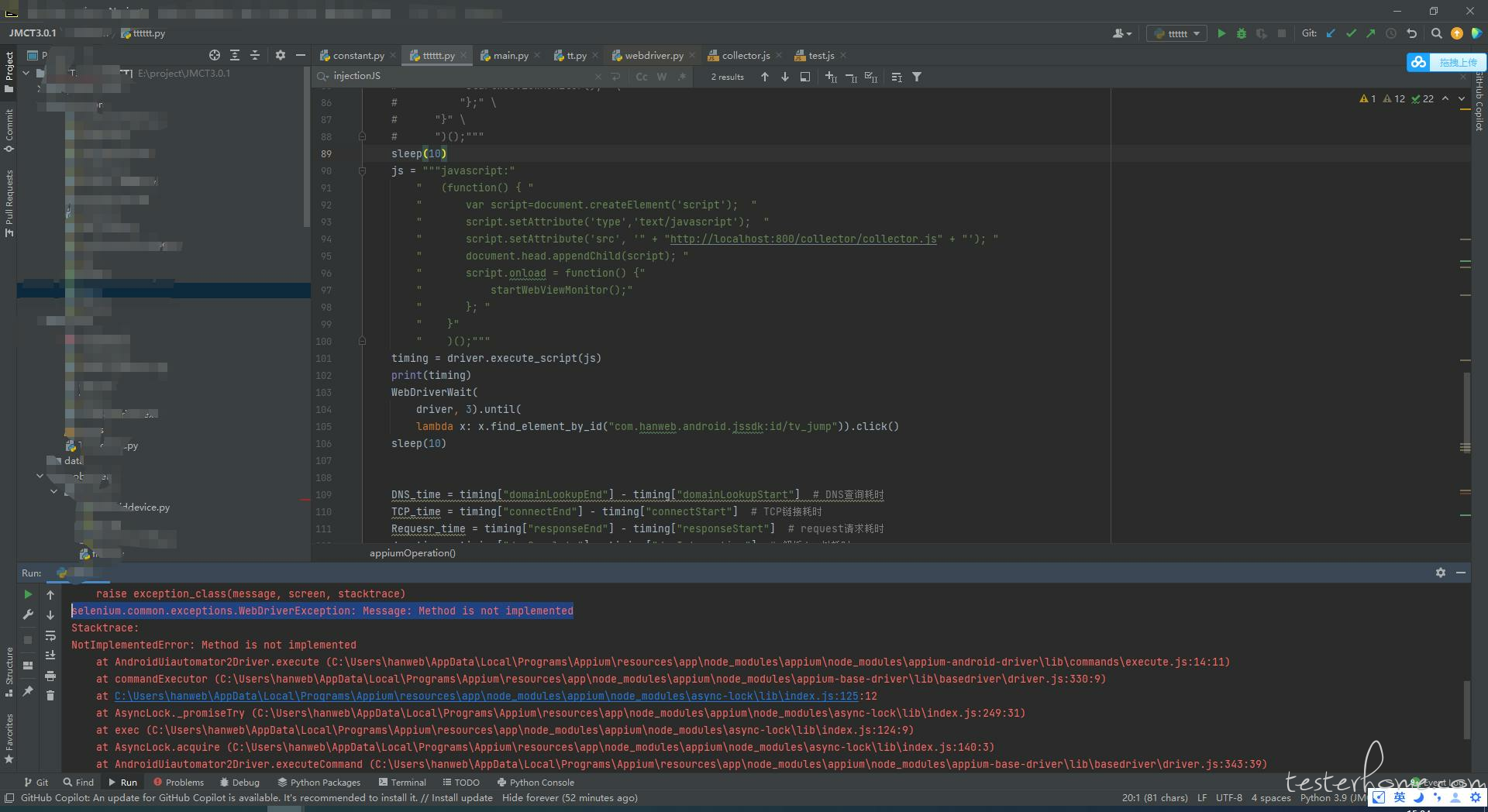
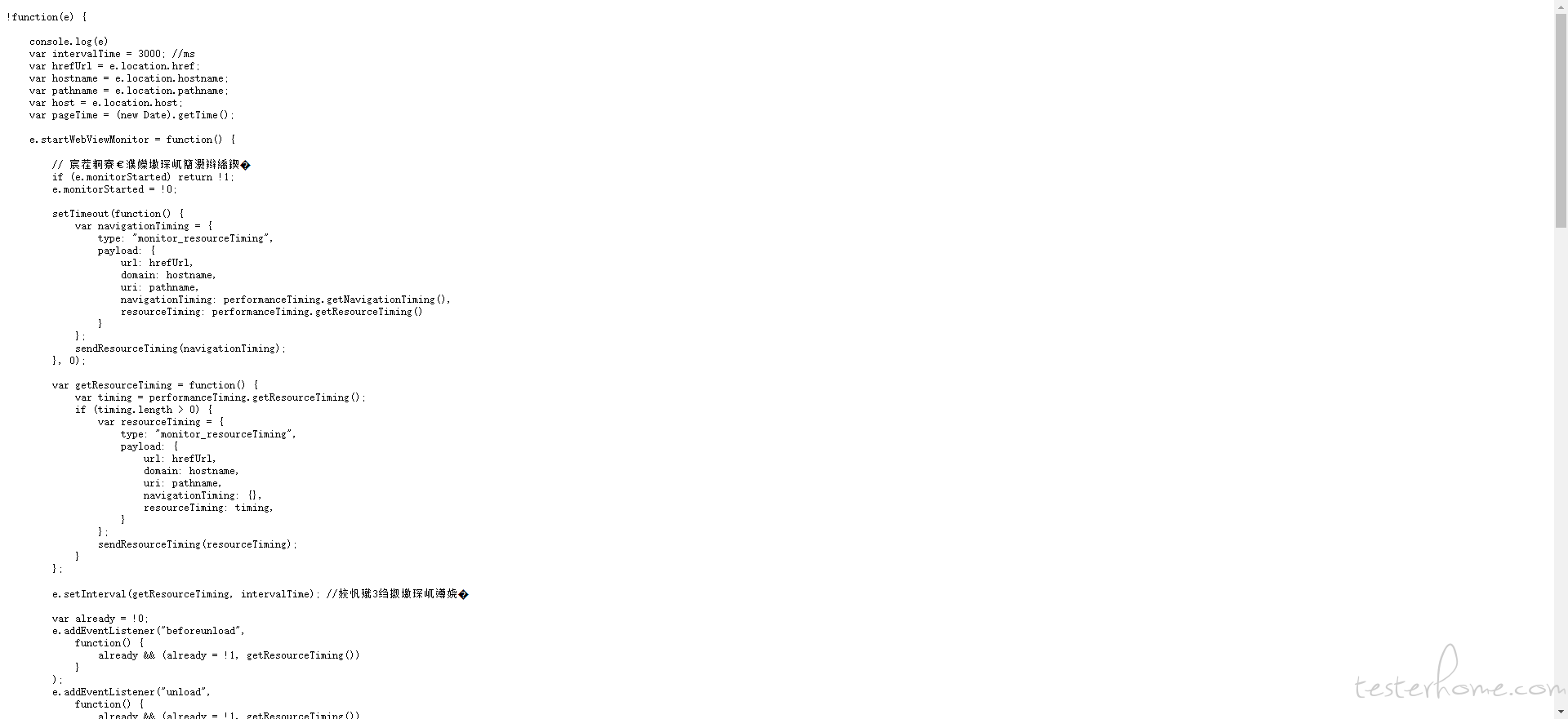
4、有一个 java+js 项目可以获取但是不太熟悉 js 暂时还没有吃透,不懂如何使用(如果有简单的调用 API 最好)
5、tcpdump 无法在 root 过的真机上使用(也有可能是我使用的 tcpdump 不正确,因包不是官网包,有大佬指教也可)
已经参考过的链接:
参考的方案链接:https://testerhome.com/articles/16918
捕捉 dom 树白屏时间的链接:https://github.com/jwcqc/WebViewMonitor
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!