背景
最近换了新工作,这儿每个需求都要测 3 种语言(英语、繁体中文、简体中文),和 3 种设备(Web、IOS、AOS),一交叉就是 9 种组合。
手工测了一个多月,实在枯燥,所以想着做成自动化,可以省点时间摸鱼。
目标
短期目标是先做 Web 端的,预期要实现两个效果:
- 繁体中文和简体中文可以自动测(英语版本还是手工测)
- 每条用例都需要录屏(团队规定)
备注
因为到家就不能连公司内网了,用不了业务系统,只能自己找个别的网站练习一下,上班的时候再找机会实战。
正文
今天主要是跟着 selenium 的文档写了一个 demo,从 Getting Started 一直看到了 Elements,网址我贴这儿了:
知道了想写一个自动化脚本,要先干这些事情:
- 安装 selenium(selenium library)
- 安装浏览器驱动(drivers)
- 学习怎么 find elements 和 interacting with elements
漫长的阅读后,这个是 selenium 的第一个脚本,原链接我贴这儿了:
api 文档是这个,以后可能要经常查:
当然 First Script 我自己改了一下,写下注释加深印象,上文说的"别的网站"就用 TesterHome 好了,以下是代码。
代码
from selenium.webdriver.common.by import By
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.chrome.service import Service as ChromeService
from selenium import webdriver
# 这两句我从selenium文档上抄的,反正我理解是一个固定的步骤
service = ChromeService(executable_path=ChromeDriverManager().install())
driver = webdriver.Chrome(service=service)
def test_testerhome_login():
# 打开这个网站的意思
driver.get("http://testerhome.com/")
# 拿到网站的title,再断言是不是等于"TesterHome"
title = driver.title
print(f"网站title是:{title}")
assert title == "TesterHome"
# 文档说这是一个"placeholder",后面再查是啥作用吧
driver.implicitly_wait(0.5)
''' selenium整体逻辑好像是:先找到这个element,然后再interact它'''
# locate elements
# 预登录按钮
pre_login_button = driver.find_element(By.CSS_SELECTOR, "a.btn.btn-primary.btn-jumbotron.btn-lg")
pre_login_button.click()
# 账号输入框、密码输入框、登录按钮
account_input = driver.find_element(By.ID, "user_login")
password_input = driver.find_element(By.ID, "user_password")
login_button = driver.find_element(By.CSS_SELECTOR, "input.btn.btn-primary.btn-lg.btn-block")
# interacting with elements
# 输入账号、输入密码、点登录按钮
account_input.send_keys("xxxx")
password_input.send_keys("xxxx")
login_button.click()
# locate an element of user navbar,就是登录成功后,右上角那个有头像的图标,再断言这个element存不存在,假如存在就是登录成功
user_navbar = driver.find_element(By.ID, "navbar-user-menu")
assert user_navbar.is_displayed()
print("登录成功")
# 好像每次打开chromedriver后都要quit一下,我理解也是一个固定的步骤
driver.quit()
if __name__ == '__main__':
test_testerhome_login()
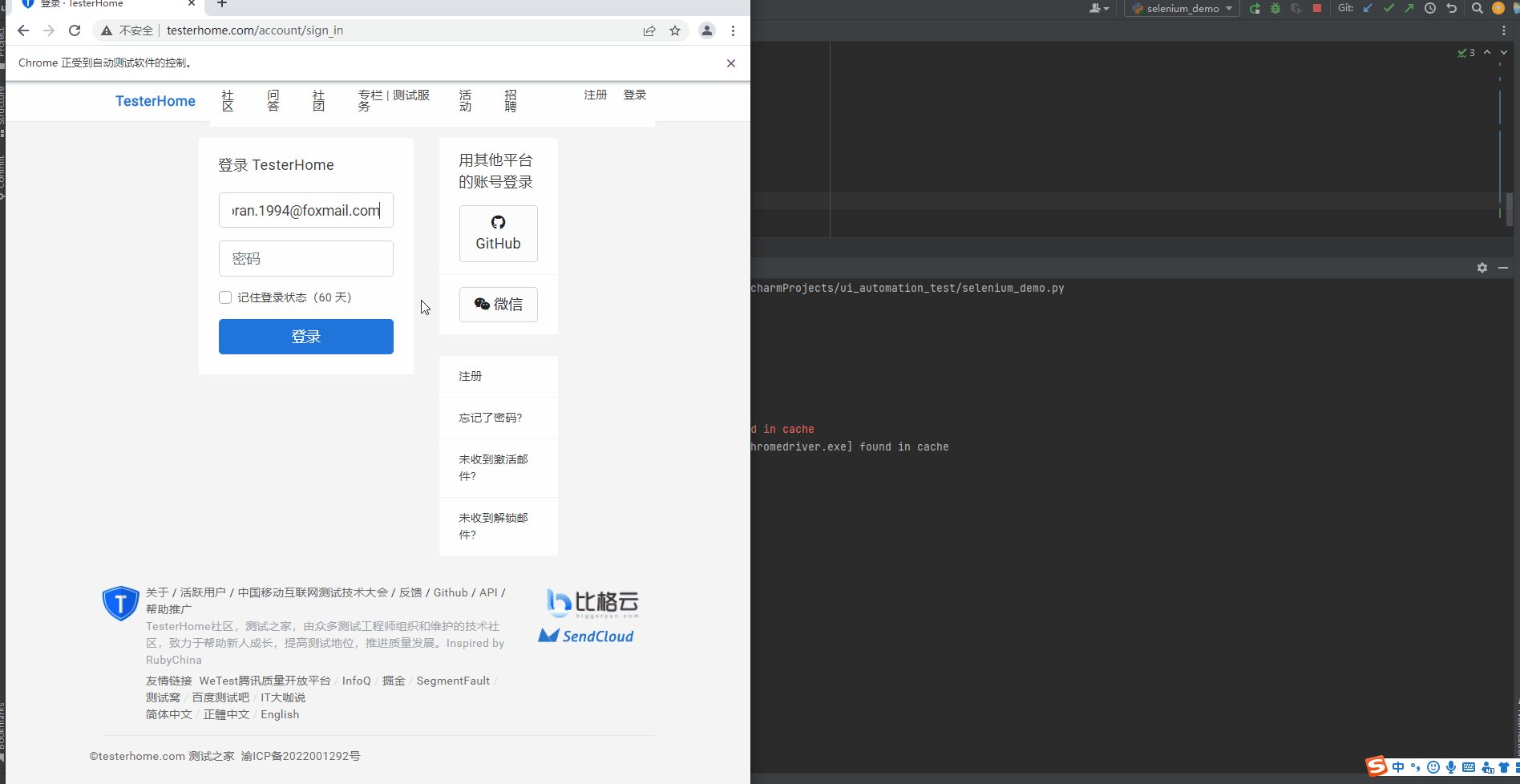
效果图

发现问题
- ChromeDriverManager 会因为没翻墙而报错(偶尔)
- 预登陆按钮的 classname 是个复合类,所以百度了一下,复合类要怎么定位,最后结果如代码所示
计划
周末把 selenium 的文档全部过一遍,api 多用几次,加深印象,今天写得不太利索,基本是复制黏贴改改。
「原创声明:保留所有权利,禁止转载」