Selenium 请问,data:image/png;base64 这两种编码图片如何取真实地址

滑块
<div alt="拖动滑块" style="position: absolute; background-image: url("/cap_union_new_getcapbysig?img_index=0&image=02282700008a470600000009dcd1183b32d3&sess=s0LIRiZ85z2sK8TVFnrpJAphEJj_ljTYnkEwUF7HXZEhzb0UeUz4G67rlbRXf_A4jB8NZmkHPnWwyAtRrABHN6ubn7DjZk012zn7oTFGpez6QRV_3tbgGU1itlBSSjHH_yNIFQVtspeCLB-NcguDP_Z_anXEsVkYxe8XgjTs_WXXO0WEHMLb-ysv3R5datfLiQxfPQ7uYp3JN-F-x3YlsHzEdi7VkpcDFA73XGdYGBM84My9ZPP0e6ACXP0QUF2SCQTC-b-51BZHVzHJNAJwoBLZRNOjn_jAgqvQ3neow2NoFpgyjN3KZAZ7wolbnzdSl5ro17vcUHtyb0GAczW5jxYoIxbIL5xkVw"); background-position: 0px -247.917px; background-size: 345.06px 313.69px; width: 65.7738px; height: 35.4167px; left: 22.7679px; top: 203.393px; z-index: 2; cursor: pointer;"></div>
可能是背影图
<img class="tc-bg-placeholder" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAFAQMAAACzVGSbAAAAA1BMVEVHcEyC+tLSAAAAAXRSTlMAQObYZgAAAAtJREFUCNdjYIABAAAKAAHn+Nr6AAAAAElFTkSuQmCC">
背景图
<div class="tc-bg-img unselectable" id="slideBg" style="position: absolute; background-image: url("/cap_union_new_getcapbysig?img_index=1&image=02282700008a470600000009dcd1183b32d3&sess=s0LIRiZ85z2sK8TVFnrpJAphEJj_ljTYnkEwUF7HXZEhzb0UeUz4G67rlbRXf_A4jB8NZmkHPnWwyAtRrABHN6ubn7DjZk012zn7oTFGpez6QRV_3tbgGU1itlBSSjHH_yNIFQVtspeCLB-NcguDP_Z_anXEsVkYxe8XgjTs_WXXO0WEHMLb-ysv3R5datfLiQxfPQ7uYp3JN-F-x3YlsHzEdi7VkpcDFA73XGdYGBM84My9ZPP0e6ACXP0QUF2SCQTC-b-51BZHVzHJNAJwoBLZRNOjn_jAgqvQ3neow2NoFpgyjN3KZAZ7wolbnzdSl5ro17vcUHtyb0GAczW5jxYoIxbIL5xkVw"); background-position: 0px 0px; background-size: 100%; width: 340px; height: 242.857px; left: 0px; top: 0px; background-repeat: no-repeat; cursor: pointer; overflow: hidden; z-index: 1; opacity: 1;">
<div class="tc-bg-img unselectable" id="slideBg" style="position: absolute; background-image: url("/cap_union_new_getcapbysig?img_index=1&image=02282700008a470600000009dcd1183b32d3&sess=s0LIRiZ85z2sK8TVFnrpJAphEJj_ljTYnkEwUF7HXZEhzb0UeUz4G67rlbRXf_A4jB8NZmkHPnWwyAtRrABHN6ubn7DjZk012zn7oTFGpez6QRV_3tbgGU1itlBSSjHH_yNIFQVtspeCLB-NcguDP_Z_anXEsVkYxe8XgjTs_WXXO0WEHMLb-ysv3R5datfLiQxfPQ7uYp3JN-F-x3YlsHzEdi7VkpcDFA73XGdYGBM84My9ZPP0e6ACXP0QUF2SCQTC-b-51BZHVzHJNAJwoBLZRNOjn_jAgqvQ3neow2NoFpgyjN3KZAZ7wolbnzdSl5ro17vcUHtyb0GAczW5jxYoIxbIL5xkVw"); background-position: 0px 0px; background-size: 100%; width: 340px; height: 242.857px; left: 0px; top: 0px; background-repeat: no-repeat; cursor: pointer; overflow: hidden; z-index: 1; opacity: 1;"></div></div>
背景图 子无素
<div class="tc-bg-img unselectable" id="slideBg" style="position: absolute; background-image: url("/cap_union_new_getcapbysig?img_index=1&image=02282700008a470600000009dcd1183b32d3&sess=s0LIRiZ85z2sK8TVFnrpJAphEJj_ljTYnkEwUF7HXZEhzb0UeUz4G67rlbRXf_A4jB8NZmkHPnWwyAtRrABHN6ubn7DjZk012zn7oTFGpez6QRV_3tbgGU1itlBSSjHH_yNIFQVtspeCLB-NcguDP_Z_anXEsVkYxe8XgjTs_WXXO0WEHMLb-ysv3R5datfLiQxfPQ7uYp3JN-F-x3YlsHzEdi7VkpcDFA73XGdYGBM84My9ZPP0e6ACXP0QUF2SCQTC-b-51BZHVzHJNAJwoBLZRNOjn_jAgqvQ3neow2NoFpgyjN3KZAZ7wolbnzdSl5ro17vcUHtyb0GAczW5jxYoIxbIL5xkVw"); background-position: 0px 0px; background-size: 100%; width: 340px; height: 242.857px; left: 0px; top: 0px; background-repeat: no-repeat; cursor: pointer; overflow: hidden; z-index: 1; opacity: 1;"></div>
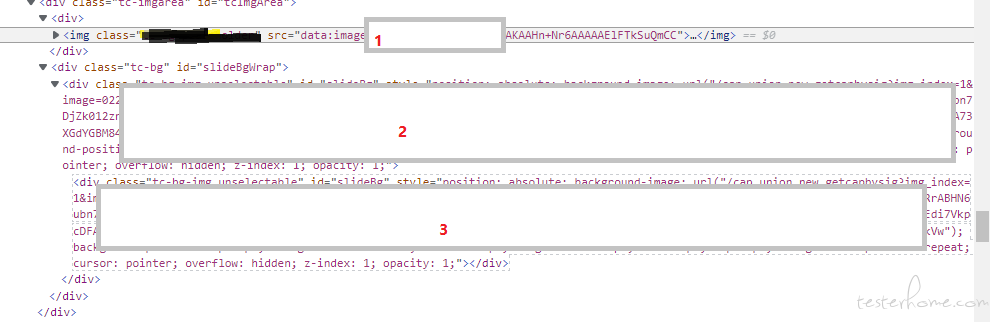
图中 1 号是 “可能是背影图” 的代码
图中 2 号是 “背景图 ” 的代码
图中 3 号是 “背景图 子无素” 的代码
我想取图片,但发现图片地址被隐藏了。
如果看 id,应该是 2 号 ,但为什么 3 号跟它的内容一样呢???
1 号感觉也像。它和 2 号元素的 区域范围是一样大小的。
那个滑块的代码没截图。
它本来是一个滑块。可以定位并控制鼠标自动滑动。但不知道为什么 跟 “背景” 的元素写的一个风格。如果 find_elment 定位到它。可以滑动吗?
谢谢