WebUI 平台大同小异,今天谈谈小异——用户体验
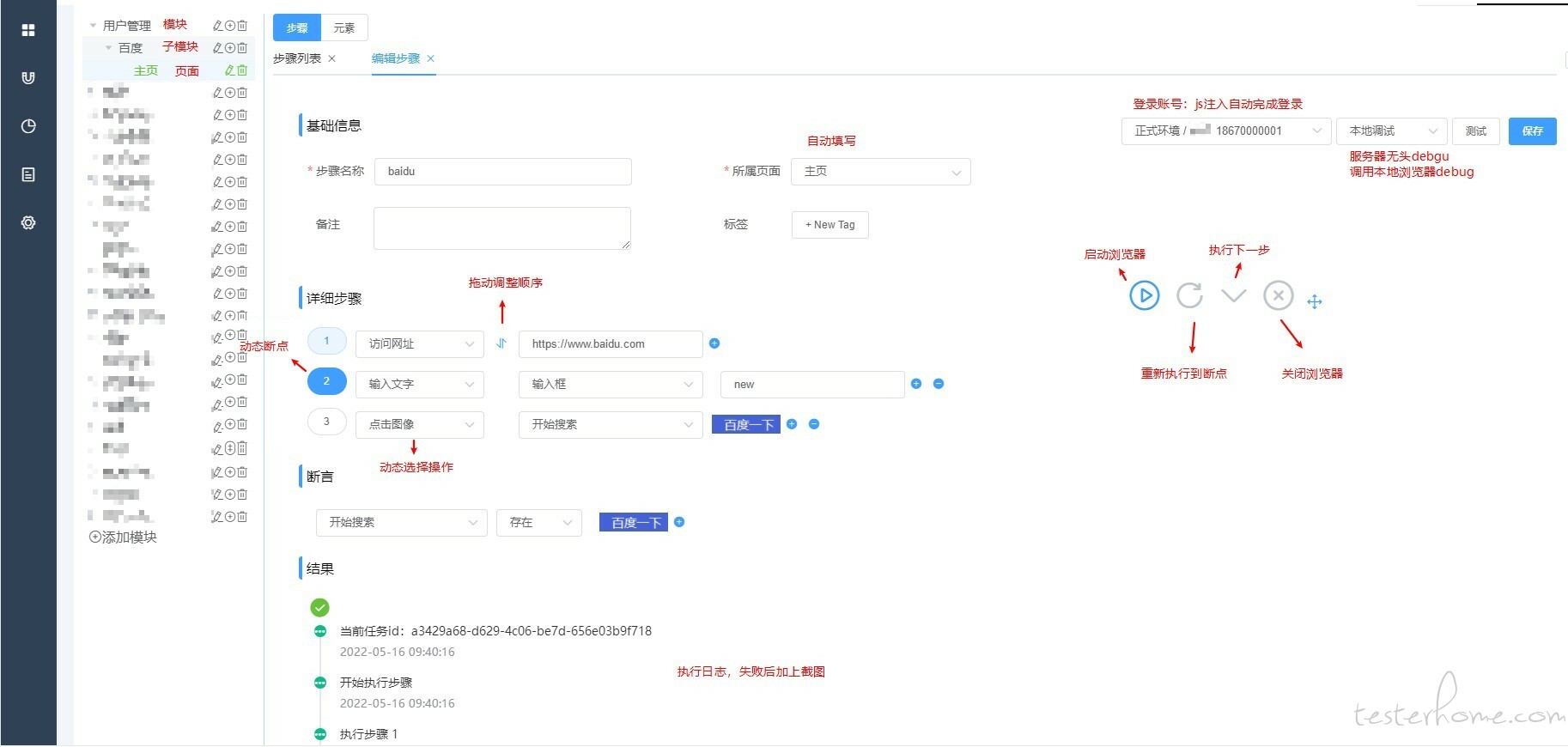
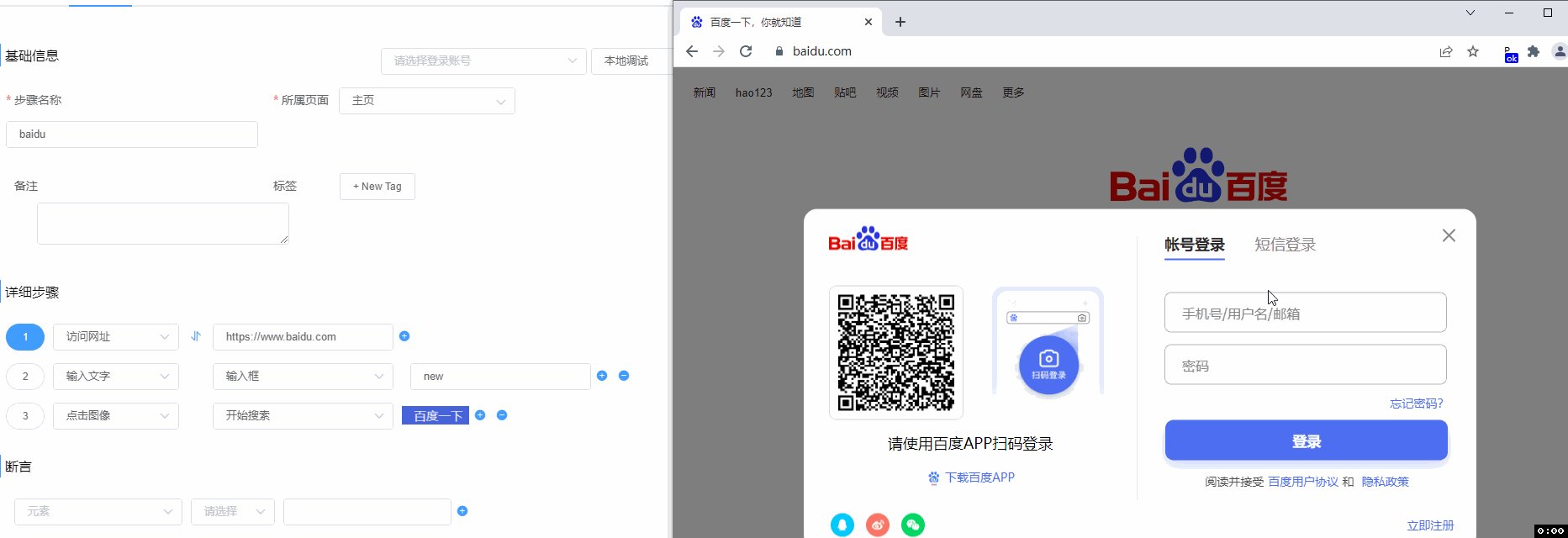
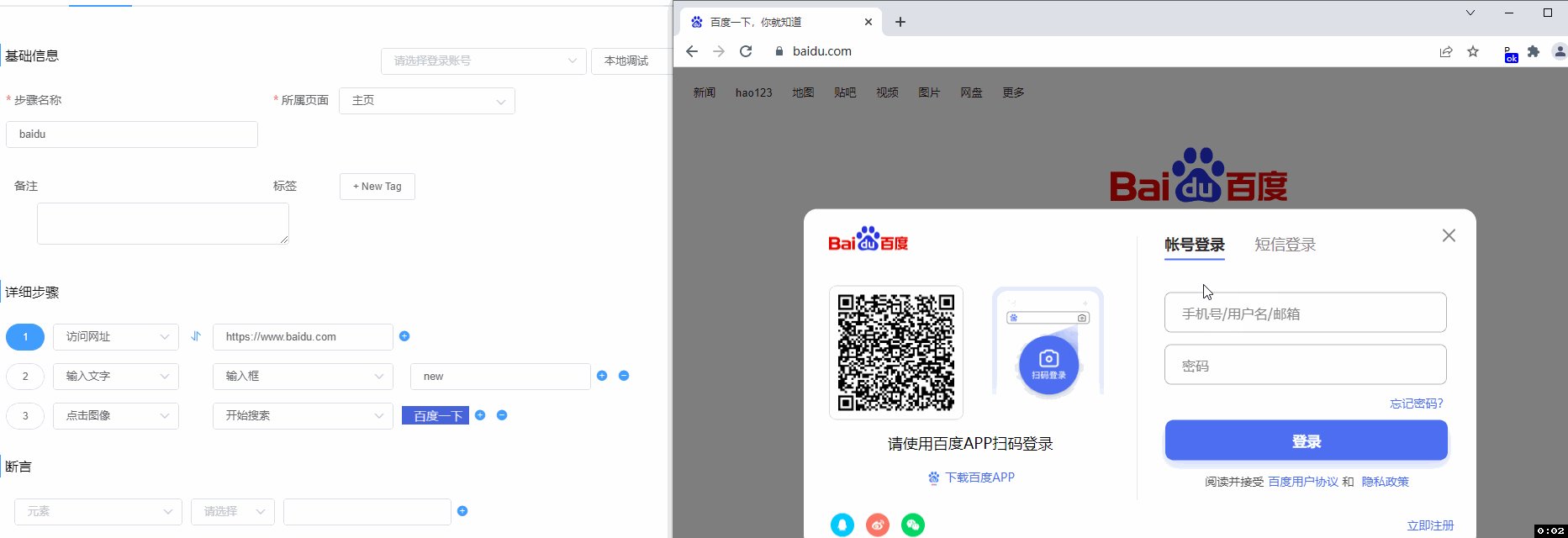
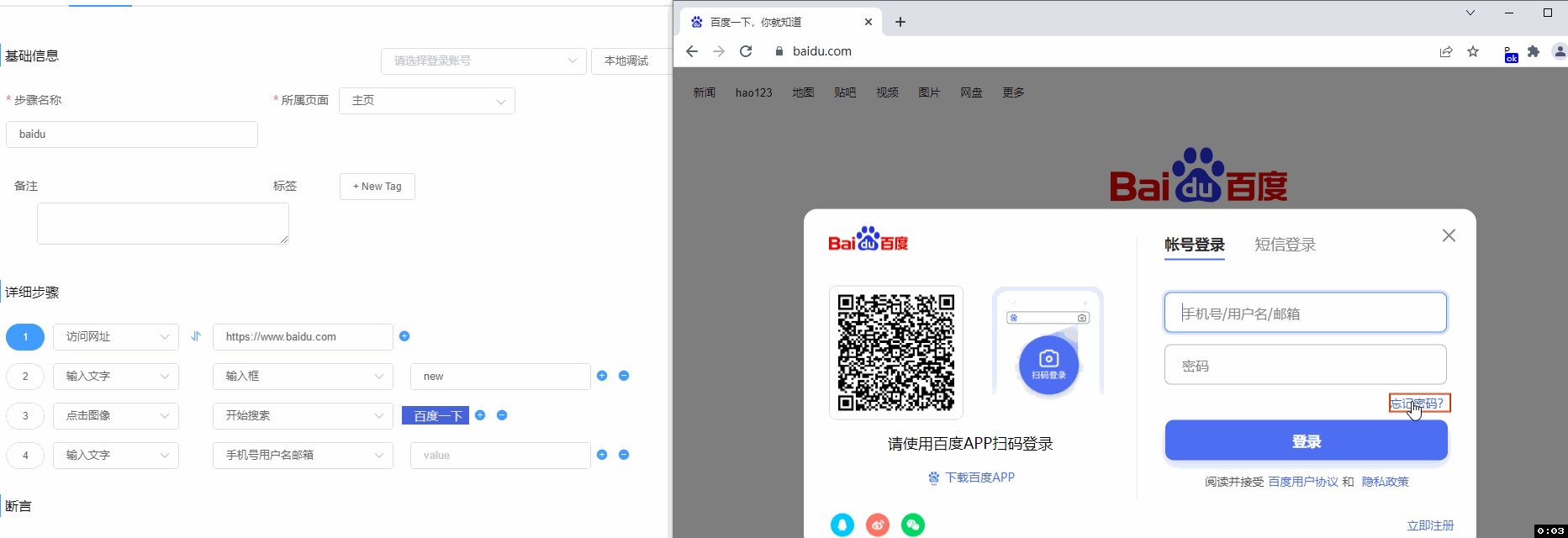
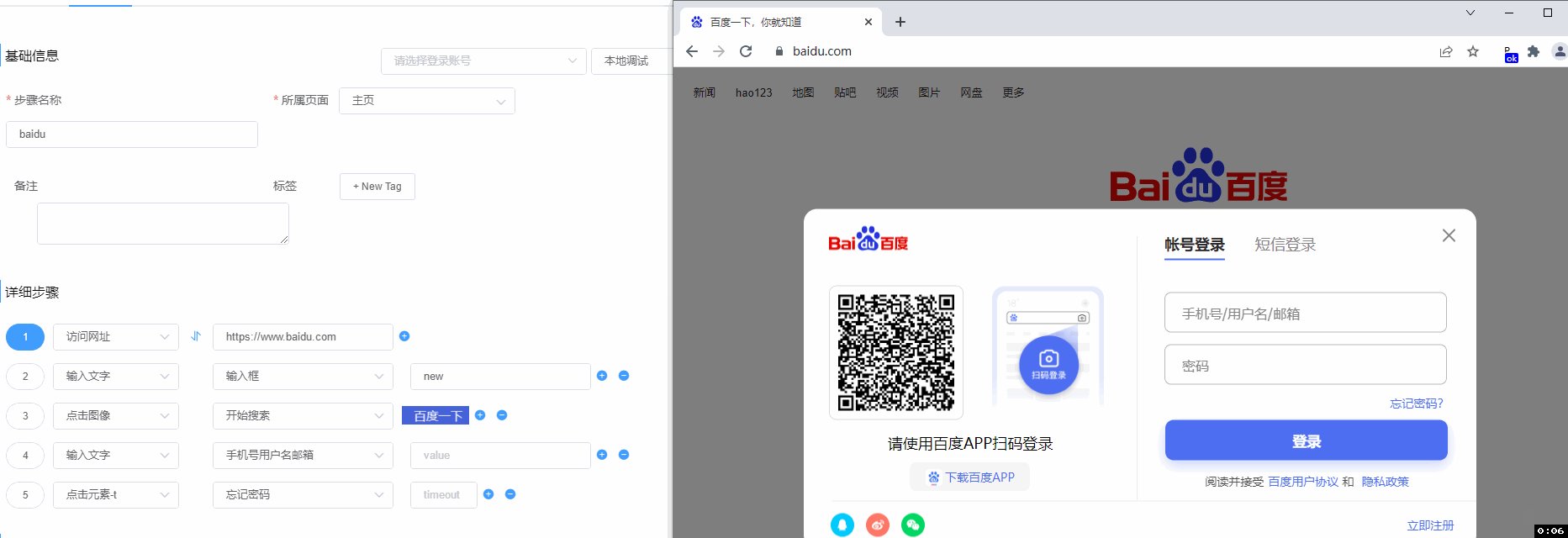
引用用例录入界面 (步骤编辑) 展开说说

- 整体界面减少不必要的弹窗,只有保留 1 处的弹窗(添加元素)
- 所属页面:跟随左侧选中的页面自动填写
- 自动登录:根据选中的账号从数据库获取凭证,通过 JS 注入浏览器完成自动登录,避免用户重复登录
- 动态操作选择:不采用统一表格或格式,根据选择的操作动态显示需填写或选择的输入框,用户关注点更加清晰
本地调试
- 启动浏览器:启动用户本地的浏览器,既可观察自动执行情况,也可手动执行
- 执行下一步:单步调试时,发送下一步,如果执行失败断点自动跳回上一步,用户只需一直点击下一步直到成功
- 关闭浏览器:手动关闭浏览器进程,另外在页面销毁(destroyed)时再次尝试关闭浏览器,解决用户常常忘记关闭浏览器
- 以上按键区域可拖拽移动到任意位置,窗口缩小时不影响按键点击
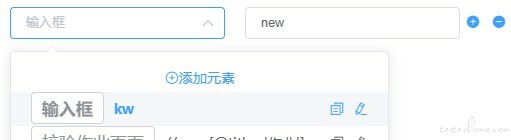
添加元素
- 用户在当前页面录入步骤时必须可以同时录入元素,减少没必要的界面切换
- 还可对元素进行修改、复制

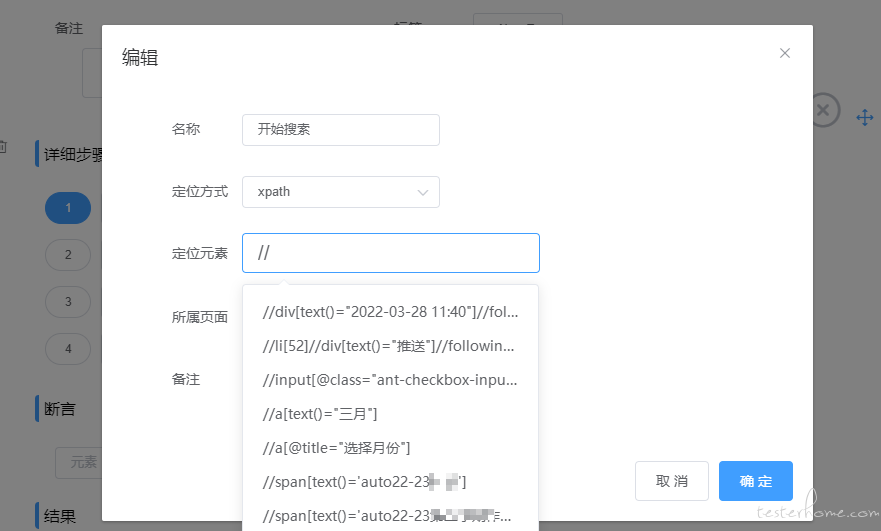
- 填写定位路径时提供匹配搜索,简化字符录入,选中相同定位方式的路径修改不同值即可

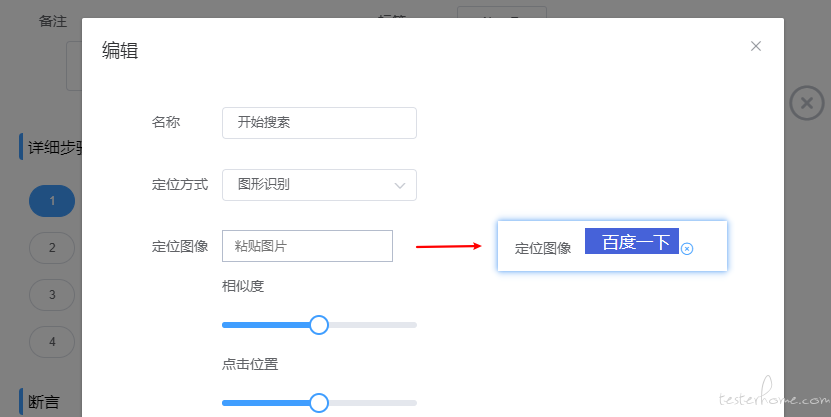
- 添加图片元素的方式:用户通过主流聊天软件截图后,在输入框粘贴即可完成图片上传

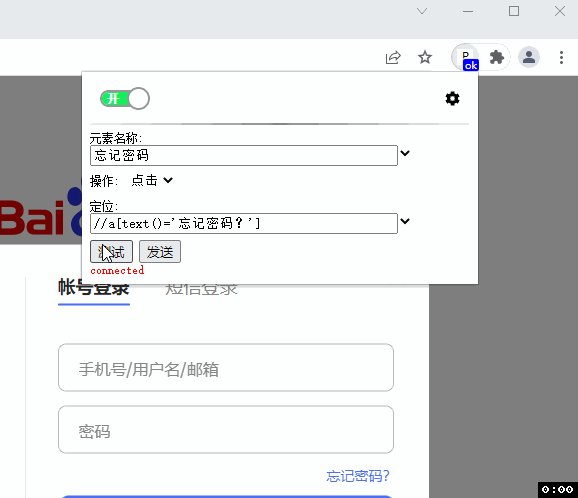
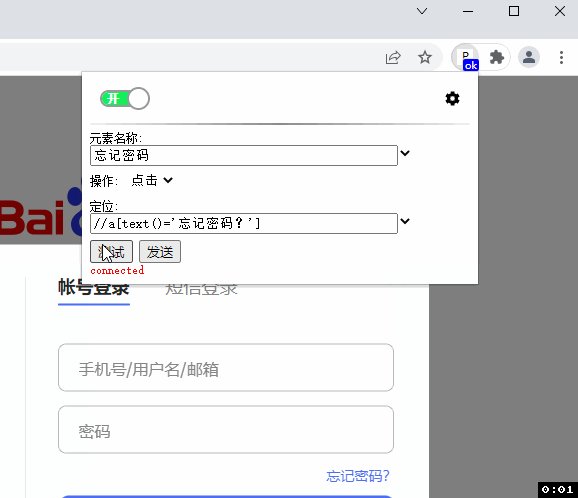
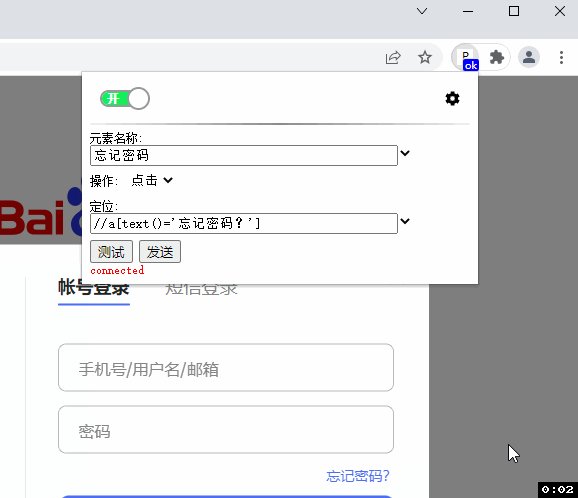
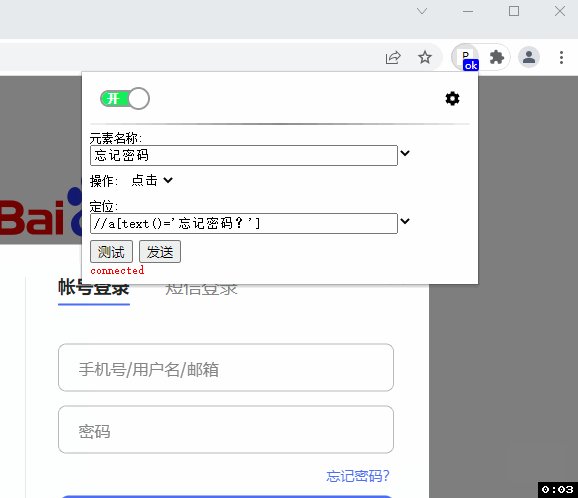
插件
显然上面添加元素的方式对于用户来说太慢,接着谈谈谷歌插件
- 直接给用户提供简单粗暴的自动模式:
启动浏览器后默认加载插件,按下快捷键开启元素识别,点击元素后获取定位方式、是否输入、元素名称,完成整个步骤录入
- 同时给用户提供手动模块:
通过插件界面可以选择不同定位方式进行测试,再手动发送

其它界面以后再谈。。。