做 UI 自动化时遇到这种单选列表中,选择指定框的用例(比如我要选图片中的 zhangwang1)。

因为单选框列表会改变(新增),所以我想选固定的一个的话就不能通过位置来选择了。

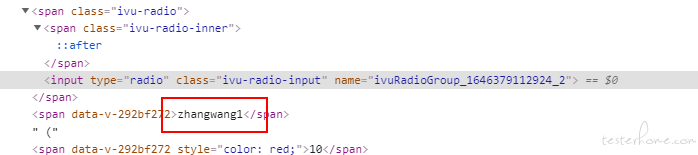
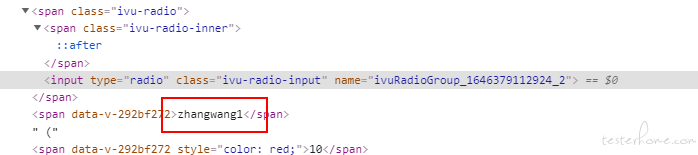
我观察了一下页面代码,这里的布局结构是两个 span,一个 span 是单选框,另一个是单选框后面的文字。
请教一下各位大佬,我用该如何从这些单选框中,选择到指定的单选框(zhangwang1)?
做 UI 自动化时遇到这种单选列表中,选择指定框的用例(比如我要选图片中的 zhangwang1)。

因为单选框列表会改变(新增),所以我想选固定的一个的话就不能通过位置来选择了。

我观察了一下页面代码,这里的布局结构是两个 span,一个 span 是单选框,另一个是单选框后面的文字。
请教一下各位大佬,我用该如何从这些单选框中,选择到指定的单选框(zhangwang1)?