这是鼎叔的第十二篇原创文章。
行业大牛和刚毕业的小白,都可以进来聊聊。
欢迎关注本人专栏和微信公众号《敏捷测试转型》,大量原创思考文章陆续推出。
鼎叔在 MTSC-中国移动互联网测试开发大会,以及深圳敏捷之旅中,分享了《提升用户体验的评测方案》议题,本文是相关系列主题文章的最终篇,对面向用户体验的高效探索式测试方法做一个完整总结。
《提升用户体验的评测方案》主题系列文章回顾(见本专栏文章)
聊聊 NPS-提升用户体验的终极问题
聊聊不良利润 - 如何让产品更善良
聊聊用户体验与常规缺陷的异同
聊聊测试团队在 NPS 变革中可以做什么
聊聊竞品体验对比评测(上)
聊聊竞品体验对比评测(下)
聊聊角色扮演探索式测试与肥皂剧模型
聊聊面向用户体验的探索式测试 -本篇
面向用户体验的高效探索式测试方法一览
角色扮演测试法/肥皂剧模型(见系列文章)
不良利润分析法(见系列文章)
竞品卖点对比评测法(见系列文章)
用户旅程触点测试法
差评分析法/博客测试法
交互规范测评法/放大缩小测试法
下面重点介绍其他三种探索式测试方法。
用户旅程触点测试法
用户体验理应从产品的全生命周期来观察和提升,但我们的测试场景常常只是从需求描述和测试类型来做设计覆盖的,关注的是具体的功能点,缺乏整体视角和时间流逝维度。因此我们很容易遗漏非常基本的服务验收场景。
借助用户旅程触点的梳理方案,我们可以盘点整个产品服务周期中,用户有哪些接触渠道和主要感受的品质表现,主要的操作步骤,从中确认是否有用例完善覆盖。如果触点质量都无法保障,用户对产品其他的能力也会缺乏信心,评价颇低。
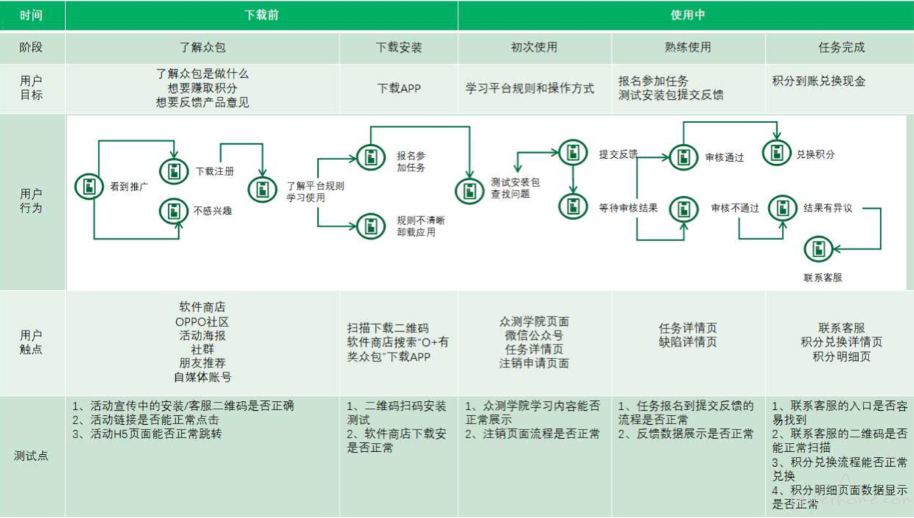
我们就以“众包 APP”为例,看看如何设计用户旅程触点的探索测试方法。众包 APP 用户有如下这些关键接触动作:
用户通过各个渠道(海报二维码,公众号,APP PUSH,官网)接触众包宣传。
下载 APP 并安装。
初次使用,登陆/注册,认知主要功能。
初次认领众包任务,尝试如何报名接受任务,如何使用反馈工具。
初次提交反馈成果,看到反馈处理状态,和任务管理人员互动。
提交任务成果后,收到积分,随着积分越来越多,开始兑换奖励。
定期收到平台奖励新活动,查看自己排名,解锁新玩法。
过程当中,遇到平台使用问题,或者审核问题,对任务管理人员进行投诉和咨询。
因为个人原因或者体验不佳,退出登陆,或者注销账号,并卸载产品。
从以上触点动作,我们可以清晰提炼出该触点场景中,重点测试保障点是什么,确保重点探索覆盖。例如:
用户在各个渠道可触发下载的入口:二维码/网址/软件商店下载页,随时可以打开,活动 H5 页面可以正常访问跳转。
打开后首次使用,新手指南清楚正常,各个板块初始化正常。
正确进入注册/登陆界面,未登录不能看到个人专属信息,几种登录方式都顺利,可以找回忘记密码,等等。
整个任务的清单查看,详情,报名成功,指引信息完善,提交众测问题过程顺利。
成功提交众测反馈,查看状态正常,处理流程状态更新正常,积分刷新正常。
任务结束后,不能再反馈问题。积分数据正确,可进入积分兑换页面,顺利进行奖品兑换。

注意,以上只是列出了参与众包者的触点旅程,我们也可以从众包发起方的视角进行用户触点旅程场景梳理,重新盘点测试点。比如:发起方从众包后台发起测试任务-> 众包平台审核通过-> 任务生效,招募成员完成 -> 任务进行中,问题反馈涌入进入后台-> 发起方在后台查看反馈并及时处理-> 和平台方沟通任务进展和用户投诉事件-> 任务完成,收到众包测试汇总报告和费用结算清单-> 随时后台发起新任务或者提交新需求。
差评分析法/博客测试法
根据论坛抱怨(如百度贴吧,产品论坛),博客的各方观点,客服反馈渠道(客服电话,公众号,邮件等),产品内置反馈入口,NPS 差评原声等渠道,能够帮助核实用户抱怨的质量问题,并采取预防行动。
推荐流程:先由客服进行第一轮梳理,定期同步结果(按周或者其他频率),记录 TOP 客户集中投诉/高危投诉的排名,及时输出 TOPN 客户关注报告,同时能进行基本的分类,便于相关团队具体跟进。疑似缺陷可以交给测试,产品建议交给产品经理/设计师,运营投诉交给运营团队,等等。
测试团队再根据客服初筛报告做可测试价值的提取,锁定明确的用户场景进行针对性探索,探索的优先级可以参考:客服/团队优先级、用户反馈的真实性、发生频率和损失严重程度等,综合确定。
例如,看到用户在官网论坛投诉的 “软件流畅度太低”,作为频繁出现的声音。我们可以进一步沟通和确认探索场景范围:用户在哪些场景会投诉流畅度?用户评价高/低的基准是什么,是否有可对标的产品使用经验?具体操作场景和测试值如何定义?该场景流畅度数值达到多少,用户就不会抱怨了?这些测试场景能否作为挖掘流畅度问题的固定打法,让其他人员和其他产品直接借鉴?
交互规范测评法/放大缩小测试法
交互规范测评法,顾名思义,就是借鉴/学习公司的交互规范,也包括产品交互文档,看是否符合常理,符合用户的使用习惯,用较低的学习成本发现交互问题。
明显违反交互规范/产品规格的问题,提报缺陷;没有明确违反规范,但是我们有更好(简洁,清晰)的交互思路,提报建议,最终由团队给出答复。
探索的重点在于:交互逻辑一致性,交互完整性,UI 风格一致性,以下为一些典型的容易发现问题的场景:
产品的各个核心页面的控件风格一致,图标风格一致,语言风格一致,不要出现不像一个团队作品的明显差异。
页面元素,内容标签分类一致,不要出现不同种类的元素混在一起,颜色也要有清晰的区分。
导航效果符合连贯性,前进和后退符合预期,不要出现深入几层界面后,点击后退直接推到了主界面。
特别留意很多页面看到的内容,对于已登录态,和未登录态,看到的信息是不一样的(应当明确约定展示内容),根据查看需要来吊起登录框。这块也容易发生安全漏洞。
跨应用操作。用户在操作旅程中,可能要离开本应用,去查看其他手机应用信息(比如查看短信验证码,相册图片等等),然后回到本应用界面重新输入,这时要看是否能切换回原界面(有的银行 APP 在查看短信验证码后,切回来直接重启到主页面,让用户无法输入验证码,很抓狂)。
海外业务 APP,要根据特定文化/语言习惯来探索交互界面问题和文字/图片问题。如 UI 布局,菜单语言,当地专属名词(日期,单位,宗教,节日等),图片内容合规,左右语序编排,切换各种语言后的翻译表现等。
放大缩小测试法,从上述方法提炼出来的快速发现显示问题的变种:把系统字体调到最大,分辨率调成最低,看界面显示情况,如按钮被遮盖等;或者把页面放大到极致,再缩小到极限,看看图片是否出现显示异常。
系列文章总结篇
《提升用户体验的评测方案》系列文章介绍了提升用户体验测试的完整方案,帮助测试团队通过低成本的实践提高反馈的价值,真正以用户为中心做测试。
具体内容包括三个部分。
一,从用户体验模型出发,学习 NPS 体系和用户体验变革的系统打法,深入思考测试在其中应该承担的角色,科学的找出可度量指标。
二,从测试设计出发,以用户共情为纽带,面向用户价值做设计(ACC 模型),积极参与可用性测试,组织竞品核心能力对比评测,引入创新的自动化对比方案。
三,大力实践挖掘用户体验问题的探索式测试方法,从用户角色视角、利益、触点出发寻找问题,利用交互规范寻找不和谐的体验细节。
用户体验测试在敏捷测试象限中属于容易被工程师忽视的领域,实践价值巨大,但能深入尝试者不多,系统化打法少,需要更多的持续投入和思考,回报也必将惊人。