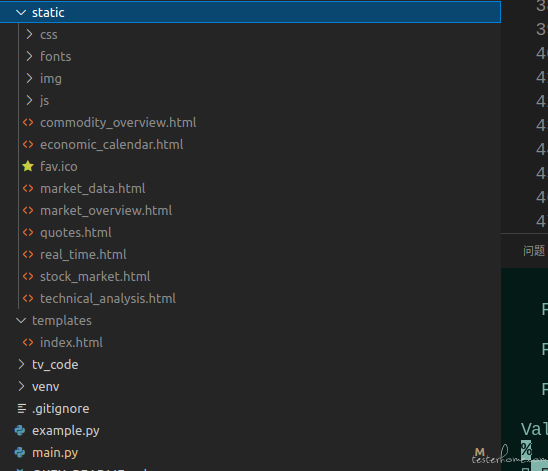
前段是用 vue 来编写的,vue 中引用了一些静态 html 插件,打包的时候在 static 中
在 falsk 中设置了 index.html 的路径也可以正常使用
其他的 js、css、 img 文件全部在 static 中
只有不知道把其他的静态文件放在那里可以访问
尝试了放在 static 中,页面一直显示 404

哪位大佬可以帮忙看一下,是设置 flase 的问题,还是我目录放置的问题,我尝试放置在根目录但是依然解决不了问题;
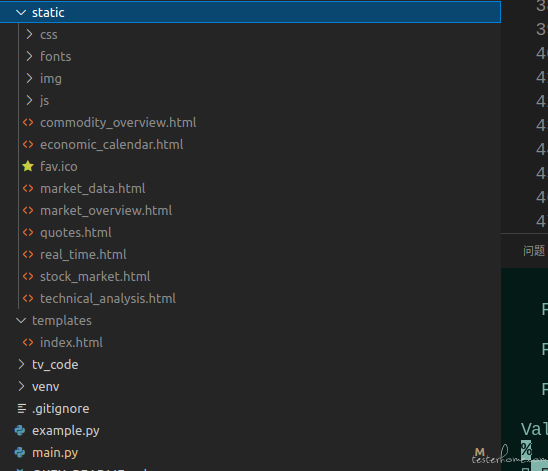
前段是用 vue 来编写的,vue 中引用了一些静态 html 插件,打包的时候在 static 中
在 falsk 中设置了 index.html 的路径也可以正常使用
其他的 js、css、 img 文件全部在 static 中
只有不知道把其他的静态文件放在那里可以访问
尝试了放在 static 中,页面一直显示 404

哪位大佬可以帮忙看一下,是设置 flase 的问题,还是我目录放置的问题,我尝试放置在根目录但是依然解决不了问题;