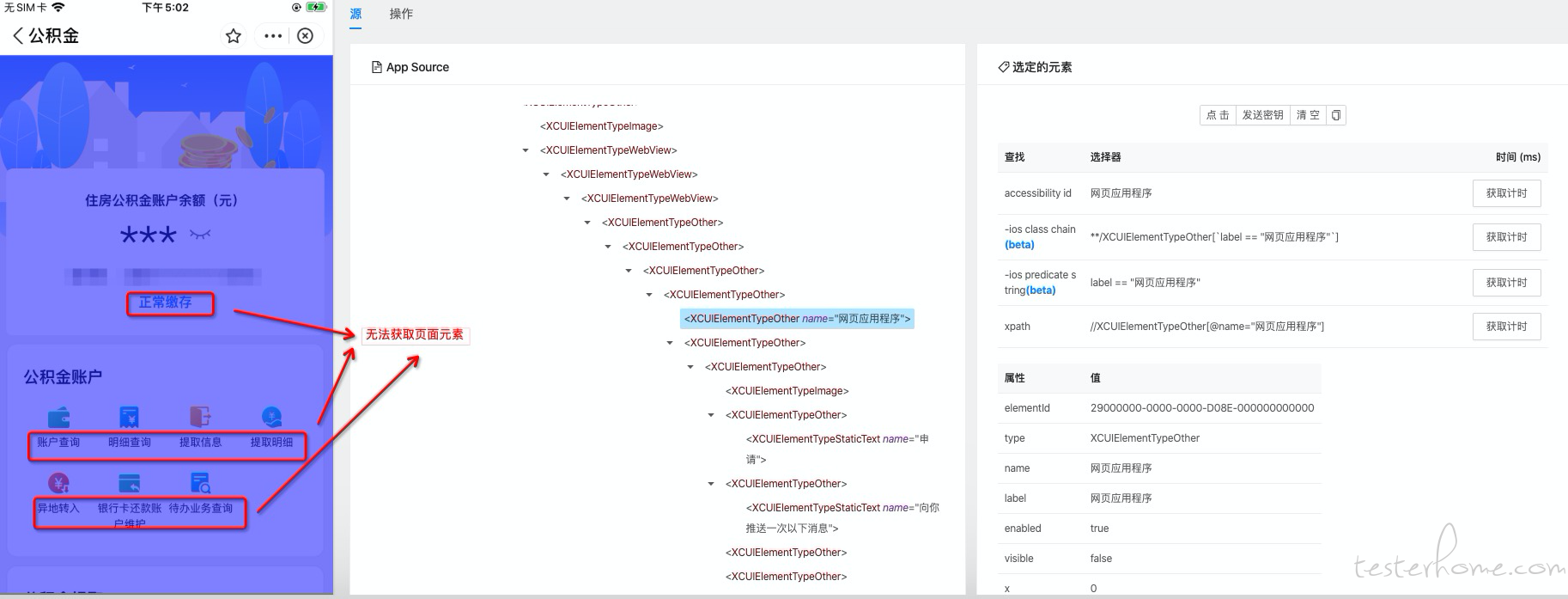
问答 各位大佬,有个问题求解,ios 手机移动端,支付宝小程序打开的 H5 页面,无法获取页面元素,这个有什么好的解决方案吗?
使用 Appium-desktop 进行元素定位。

「原创声明:保留所有权利,禁止转载」
网页应用? context 切换成 webcontext,使用 webdriver 定位
对
 白纸
回复
白纸
回复
不是,是支付宝小程序打开的 H5 页面。有什么方法可以实现 context 切换成 webcontext,使用 webdriver 定位。推荐一下,我研究的方法都不行。
这个支付宝是正式 appstore 的支付宝么?如果是,那 webview 的调试端口估计都是关着的,没法直接访问。
可以问下支付宝那边的技术支持,看有没有提供这方面的一些方案?微信小程序好像是对应提供了一个测试工具的,支付宝不大清楚有没有。
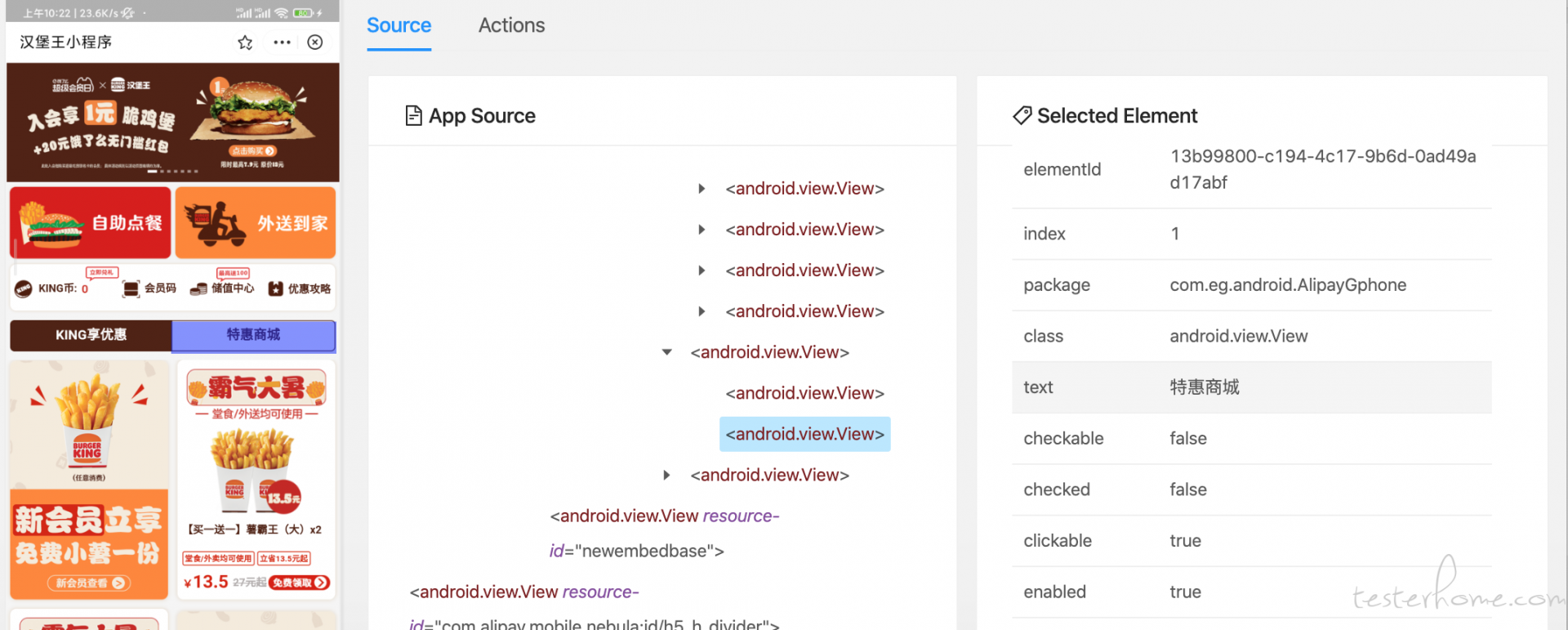
支付宝调试 H5 要用 com.eg.android.AlipayGphone:sandboxed_privilege_process0 子进程进行调试
例子
desired_caps = {
"platformName": "Android",
"deviceName": "AlipayGphone",
"appPackage": "com.eg.android.AlipayGphone",
"appActivity": ".AlipayLogin",
"recreateChromeDriverSessions": "true",
"noReset": "true",
"autoLaunch": "false",
"chromeOptions": {"androidProcess": "com.eg.android.AlipayGphone:sandboxed_privilege_process0"}
}

对
 陈恒捷
回复
陈恒捷
回复
Appstore 安装的支付宝,使用 appium-desktop 进行元素定位,小程序部分 H5 页面可以获取到元素树,部分页面不能获取到元素树,这部分不能获取到元素树的页面之前是可以获取的,不知道是不是支付宝更新什么东西导致的。
iOS 应该只有一个途径, 开发者里面 ui automation 开了,应该就可以了,支付宝的话应该都能看到。有部分看不到可以查查 web 里有没有内联框架之类的。
看你 ios 版本,大于 9.3 的话,直接用 accid 定位,如果没有特殊的文字,可以 xpath 定位,如果你在左侧的截图那边点不到,你可以在中间的元素树去找