1、工具简介
CyPress 是在 mocha 式 API 基础上构建的一套开箱可用的测试框架,对比其他测试框架,它提供一套自己的最佳实践方案,无需其他测试工具库,配置方便简单但功能异常强大,可以使用 webpack 项目配置,还提供了一个强大的 GUI 图形工具。所以作为经常使用 JavaScript 开发语言的人,会非常容易入门这个自动化测试框架。
2、环境安装
2.1 安装限制
2.1.1Mac OS 10.9+;
2.1.2Linux Ubuntu 12.04+, Fedora 21, Debian 8, 64-bit;
2.1.3Windows 7+(目前 Windows 仅提供 32 位 Cypress 应用程序)
2.2 安装 nodejs
2.2.1 如何安装 NodeJS 参考这里,里面有各种平台的安装包. 直接下载安装即可。安装完后通过 node -v 指令查看是否安装成功。
2.3 安装 Cypress
2.3.1 使用 npm init 指令来初始化一个本地的 NodeJS 包文件;
2.3.2 运行指令 npm install cypress --save-dev 来安装 Cypress
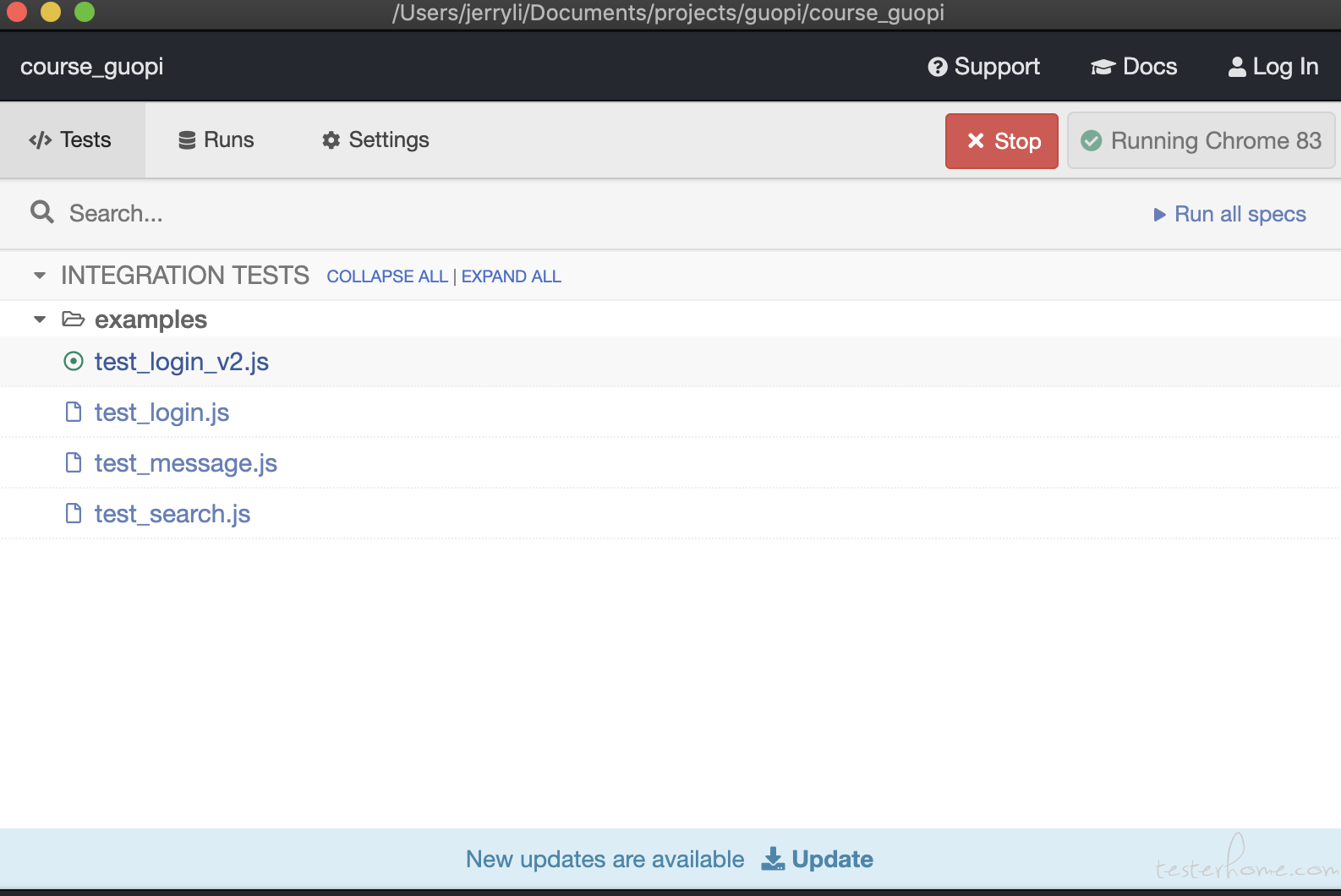
2.3.3 运行指令.\node_modules.bin\cypress open 来打开 Cypress 应用程序;不出意外,你将会看到这个界面:

2.4 安装 VSCode(自行安装)
3、编写第一个测试用例
下面已运营后台登录为例,进行实战操作。
3.1 针对登录的用例设计。
1、登录不输入账号密码直接登录
2、输入账号不输入密码进行登录
3、输入密码不输入账号进行登录
4、输入无效密码和账号进行登录
5、输入有效密码进行登录
3.2 在 cypress 的安装目录找到 integration 文件目录。运行的脚本就从这个文件入口进行运行。

3.3 在文档下新建 test_login.js 文件。(用于脚本编写的文件)
3.4 脚本的编写,如下:新建文件 test_login.js
describe('测试登录', function () {
before(() => console.log('---- Test Start! ----'));
beforeEach(() => cy.visit('https://xxxxxx.com'));
// 先不清除不然脚本有bug
// afterEach(() => cy.clearCookies());
it('登录不输入账号和密码', function () {
cy.get('.ant-btn').click();
//断言
cy.get('.ant-form-explain').should('contain', '请输入密码');
cy.get('.ant-form-explain').should('contain', '请输入正确的手机号码');
});
it('输入账号,不输入密码', function () {
cy.get('#phone').type('159xxxxxx');
cy.get('.ant-btn').click();
//断言
cy.get('.ant-form-explain').should('contain', '请输入密码');
});
it('不输入账号,输入密码', function () {
cy.get('#password').type('11111111');
cy.get('.ant-btn').click();
//断言
cy.get('.ant-form-explain').should('contain', '请输入正确的手机号码');
});
it('login 账号和密码失败', function () {
cy.get('#phone').type('159xxxxxx');
cy.get('#password', { timeout: 3000 }).type('1111111');
cy.get('.ant-btn', { timeout: 1000 }).click();
// bug 需要点击两次
cy.get('.ant-btn').click();
//断言
cy.get('.ant-message-notice-content').should('contain', '密码错误,请尝试忘记密码');
});
it('login 成功', function () {
cy.get('#phone').type('159xxxxxx');
cy.get('#password').type('11111111');
cy.get('.ant-btn').click();
// bug 需要点击两次
cy.get('.ant-btn').click();
//断言
cy.get('.ant-tabs-tab-active', { timeout: 4000 }).should('contain', '个人信息');
});
});
3.5 最终结果展示。
视频上传不了,先这样了。
4、总结
大多数测试工具(如 Selenium)通过在浏览器外部运行并在网络上执行远程命令来运行。Cypress 恰恰相反,Cypress 在与你的应用程序相同的生命周期里执行。Cypress 背后是 Node 服务进程。Cypress 和 Node 进程不断进行通信,同步和执行任务。访问这两个部分(前端和后端)使我们能够实时响应你的 web 应用程序的事件,与此同时也能完成需要更高权限的任务。在以上工程实际来说,cypress 比一般的 UI 自动化运行速度快。比较贴合前端项目的技术栈。可以在项目执行过程中推行研发和 QA 共创脚本。共同维护。
「原创声明:保留所有权利,禁止转载」