问答 Appium+ios,开发调整页面交互后,调整前使用 Appium-dosktop 能够找到的元素 A,调整之后无法找元素 A,这个问题要怎么解决?可能通过修改 Appium 源码解决吗?

是不是可以了解下,开发具体改了啥?为啥改完就找不到了?既然都做 UI 自动化了,就不要把被测 app 当黑盒了,去了解下开发改动逻辑吧。
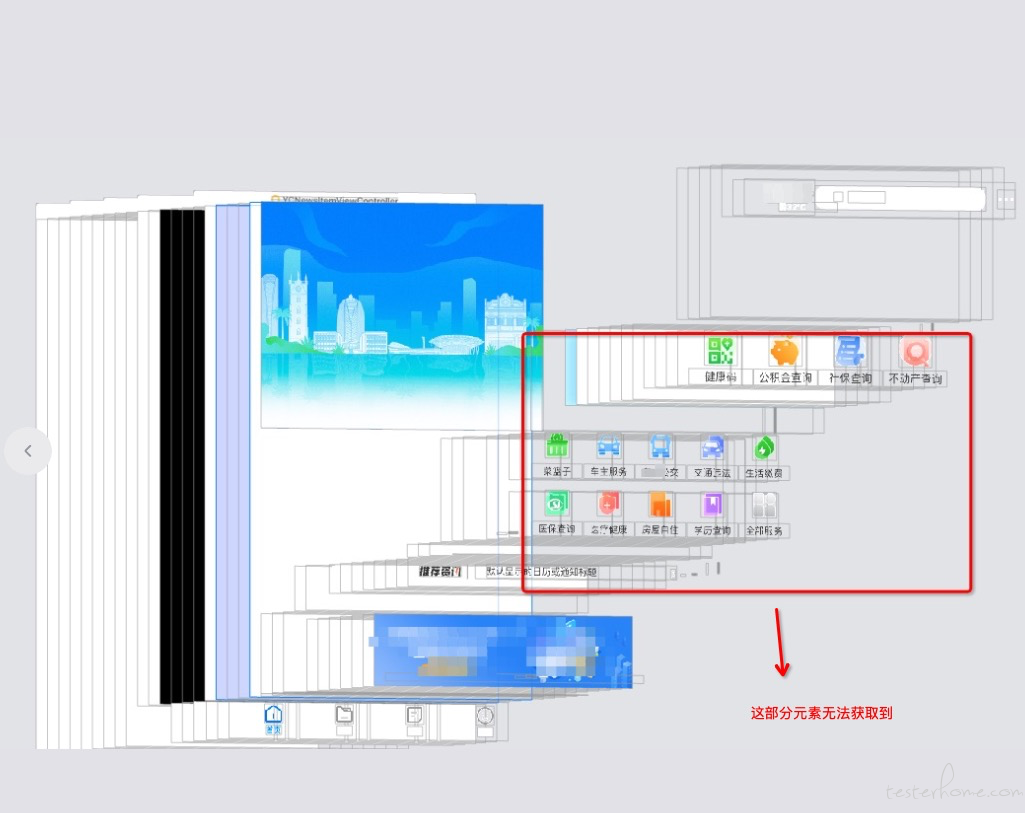
无法找元素 A,是整个树结构变了,还是元素属性变了,还是元素直接从树结构里消失了?这张截图啥都看不出来。
麻烦提问的时候,把这些信息补充完整吧。完整了解问题信息是分析问题的前提,问题是啥都不知道,怎么解决无从谈起。
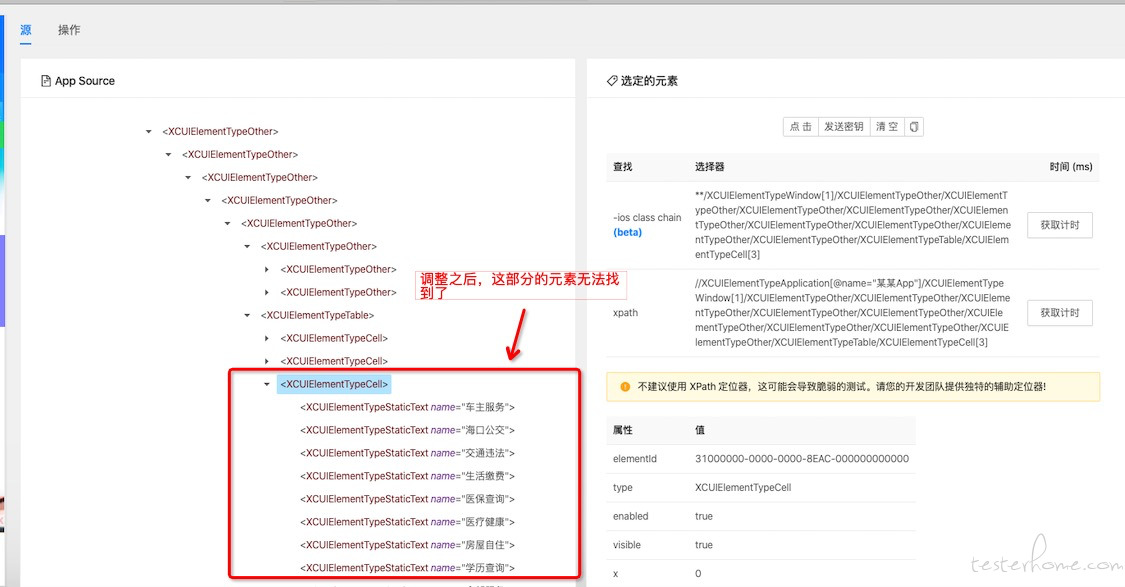
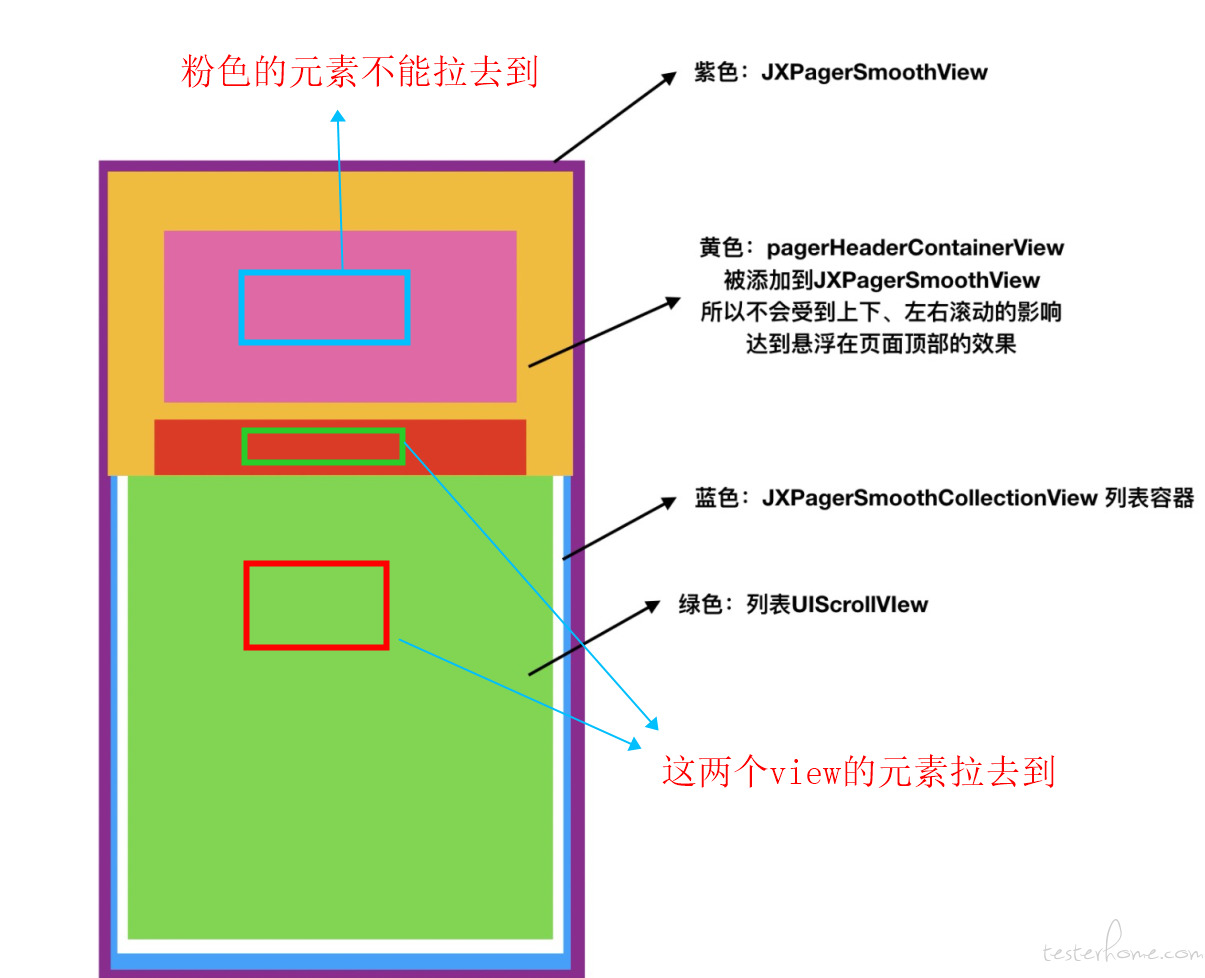
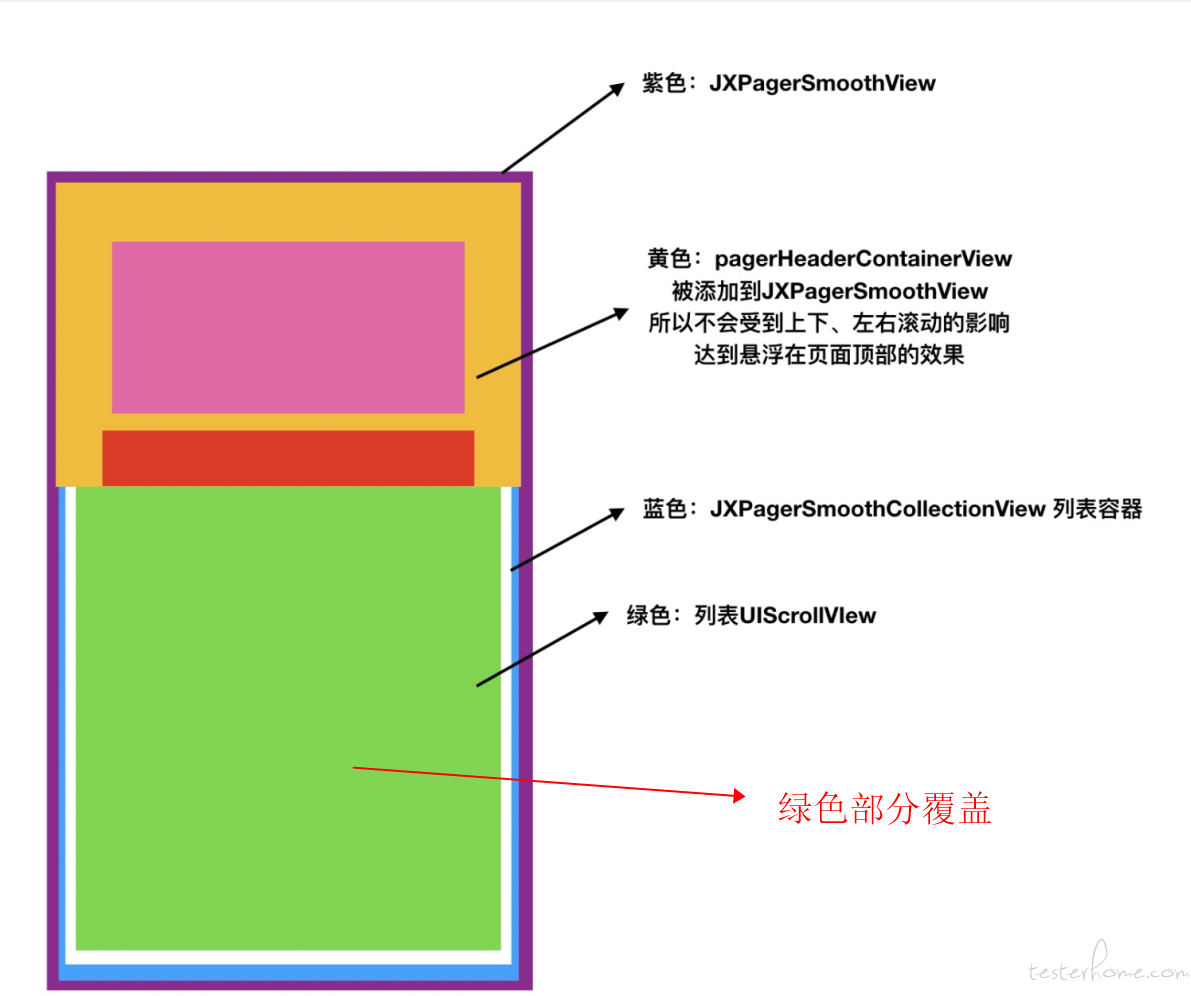
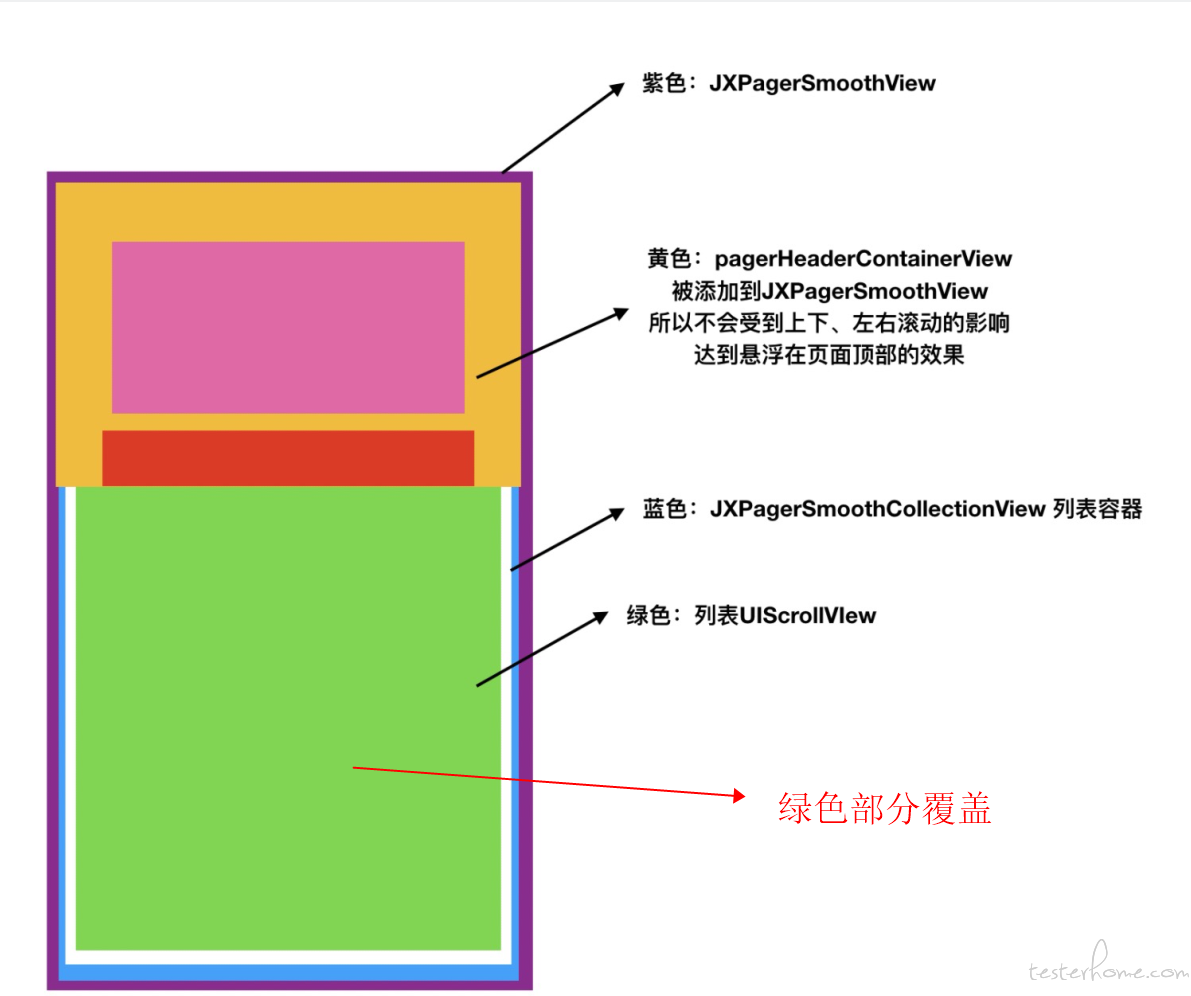
说得很正确,受教了 。经过跟开发的沟通,页面由多个层级组成的,使用 appiumdriver.getpagesource()方法,只获取到了绿色和红色 view 的元素,粉色 view 元素没有获取到,这个页面比较复杂,怎么获取到全部的元素?有什么好的解决方案吗?旧版本页面与新版本区别:绿色的 view 是跟在粉色和红色后面的,属于一个层级,更改后,粉色和红色 view 层级保持不变,绿色 view 属于上一层级

这描述有点抽象。查了下图例提到的一些容器名字,应该是用了 JXPagingView 这个控件库。暂时没搜到这个控件和 appium 配合使用的相关文章。
建议拿下源码,本地用 xcode debug 看下实际 UI 层级结构有什么特别,是不是可以拿到你图中粉色部分的控件?可以参考 https://blog.csdn.net/PZ0605/article/details/50670285
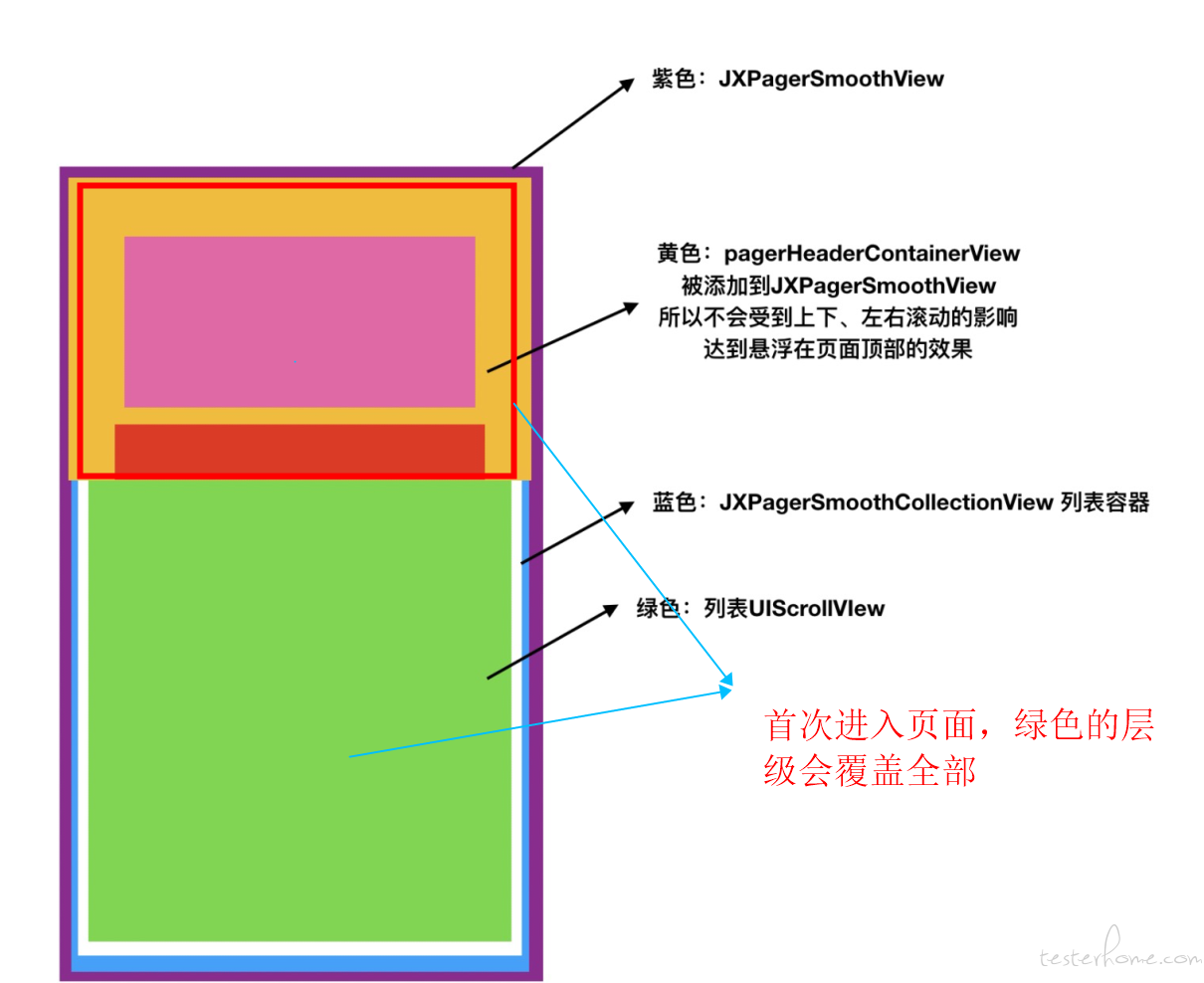
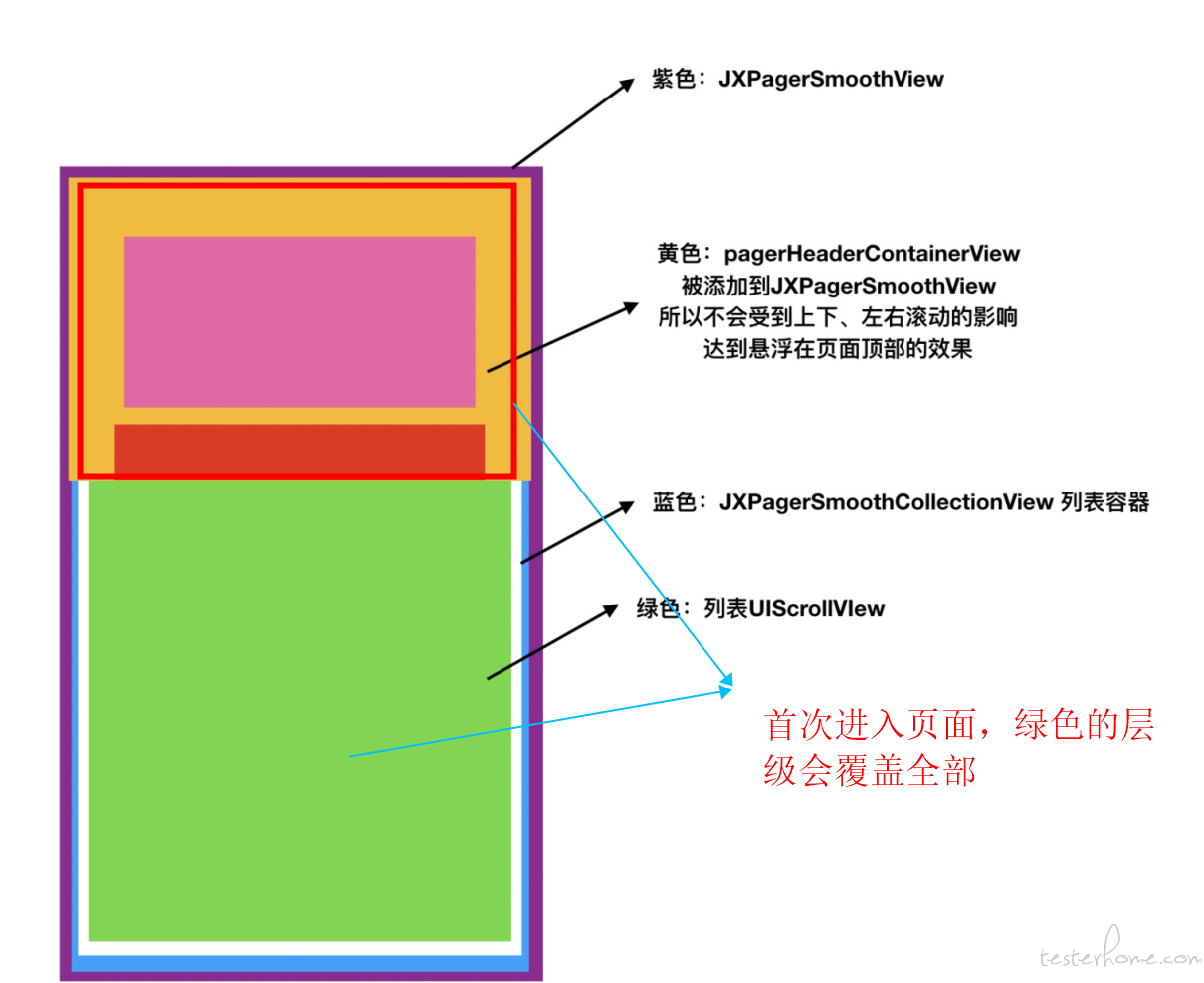
经过多次测试,页面滑动到指定位置,元素(之前没有加载出来的元素)是可以加载到的。今天重新跟开发对了一下,首页进入页面,绿色层级是覆盖全部,只有下拉到指定的位置,绿色层级才会覆盖部分屏幕,所有元素(之前没有加载出来的元素)是可以加载到的。这就解释通了,appium 只能拉去到最上层的元素,这个问题有什么优化方案吗?也想到另一种点击元素的方法,通过坐标的方式也可以解决。但是我还是偏向于通过元素方式点击,这样维护成本会比较小。

滑动后

经过多次测试,页面滑动到指定位置,元素(之前没有加载出来的元素)是可以加载到的。今天重新跟开发对了一下,首页进入页面,绿色层级是覆盖全部,只有下拉到指定的位置,绿色层级才会覆盖部分屏幕,所有元素(之前没有加载出来的元素)是可以加载到的。这就解释通了,appium 只能拉去到最上层的元素,这个问题有什么优化方案吗?也想到另一种点击元素的方法,通过坐标的方式也可以解决。但是我还是偏向于通过元素方式点击,这样维护成本会比较小。
首次进入首页

滑动后

有用 xcode inspector 来查看 UI 结构不?有的话方便直接截个完整的结构图么?
appium 底层是用 XCUITest 获取控件树的,能拿到的空间 xcode inspector 应该也可以看到。如果 xcode inspector 看不到,说明实际这个控件就是不存在,而不是被别的东西盖住。
另外,如果实在拿不到空间,除了坐标,也可以考虑用图像识别来获取控件位置,相对来说适配性会好一些。