新手区 我是如何构建博客的——方法和工具
写博客也有一段时间了,逐渐形成了自己的习惯和工具栈,今天分享出来,供有需要的朋友参考参考。条条大路通罗马,找到适合自己的,然后坚持下去!
首先需要说明的是,以下方案搭建的博客是完全由自己控制的,从页面的样式,到写文章再到发布,推广,随之而来的可能是繁琐的重复工作,然而获得了极大的自由度,毕竟发文章并不是非常高频的操作。本文主要为了介绍构建博客过程中遇到的主要问题以及解决方法,因此并不会非常详细的介绍每一个步骤,具体的可以自行 google。
第一部分——搭建
1、静态站点生成器
我们写文章的时候是使用 markdown 语法的,md 可以让我们专注于内容本身,而不需要关心其他。静态站点生成器负责将我们写的 md 格式文章转化为固定格式的静态文件,只需要放到一个简单的 web 服务器上就可以查看了。jekyll 就是这样一种生成器,它是基于 ruby 实现的,所以需要 ruby 环境,其实类似的工具有很多,之所以选择它,因为它由 github 官方支持,我们的博客最终需要部署到 github pages。
当然,工具有很多,比如还可以选择 hexo。
2、模板选择
如果开发一个静态站点,需要做哪些内容?相信有经验的朋友能轻易说出来,比如需要设计页面,写 css,分页,写 js 实现一些动态效果等等。开玩笑吧,我就写文章而已,还搞这些?所以,模板出现了。jekyll 模板 ,选择一个自己喜欢的模板,然后开始吧!
3、GitHub Pages
假设我们已经把模板下载,使用 Jekyll 生成了静态文件了,我们的文件放哪里访问呢?当然是 web 服务器啊,额,没有服务器,又不想花钱买服务器怎么办,那就用 github pages 吧。GitHub Pages 配置好后,默认为我们生成一个类似 bugvanisher.github.io 的域名,前面的 bugvanisher 是我 github 的账号名。
4、域名申请
看到 bugvanisher.github.io 这样的域名,我们可能不太满意了,一点都不个性,太 github 了。我们可以在阿里云或者腾讯云买一个域名,价格不贵,两年也就几十块钱吧,这里我以阿里云为例。
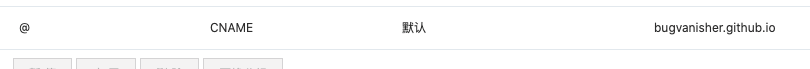
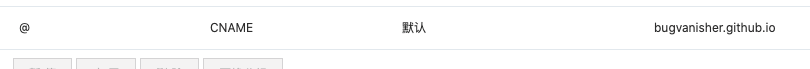
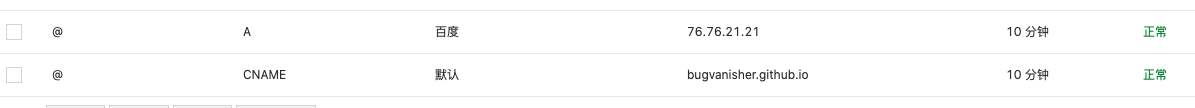
域名生效后,添加一条 CNAME 记录到 bugvanisher.github.io,如下:

然后在 github 对应的博客仓库根目录中,添加 CNAME 文件,内容为 bugvanisher.cn。网上有很多介绍,这里不赘述。
5、静态资源加速
国内访问 github 确实会比较慢,所以阅读者在打开页面的时候加载很慢,jsDelivr可以将静态资源,如 js,css,图片等资源缓存到 cdn 中,因此可以加快页面的加载速度。这个需要配合模板,统一将静态资源的引用从自站改到 jsDelivr。
第二部分——写
1、MarkDown 编辑器
支持 md 的编辑器有很多了,我喜欢用Typora,因为所写即所见。此外,他还能配合图片上传工具,如果写文章的时候需要插入本地图片,只需要复制粘贴,然后右键上传,即可上传到指定的图床,并返回 url 地址。
类似这样:

这样真的免去了很多图片上传的工作。
2、图片上传
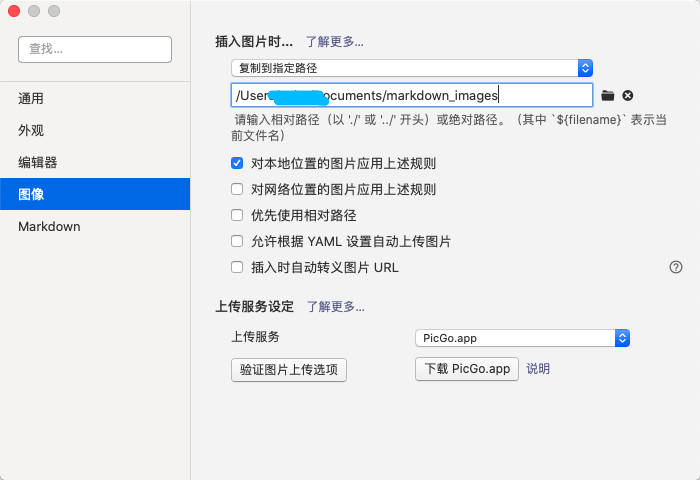
上面提到在编辑器中上传图片,这里其实是用到了PicGo, 我们在 Typora 中设置好用 PicGo 作为图片上传工具,如下:

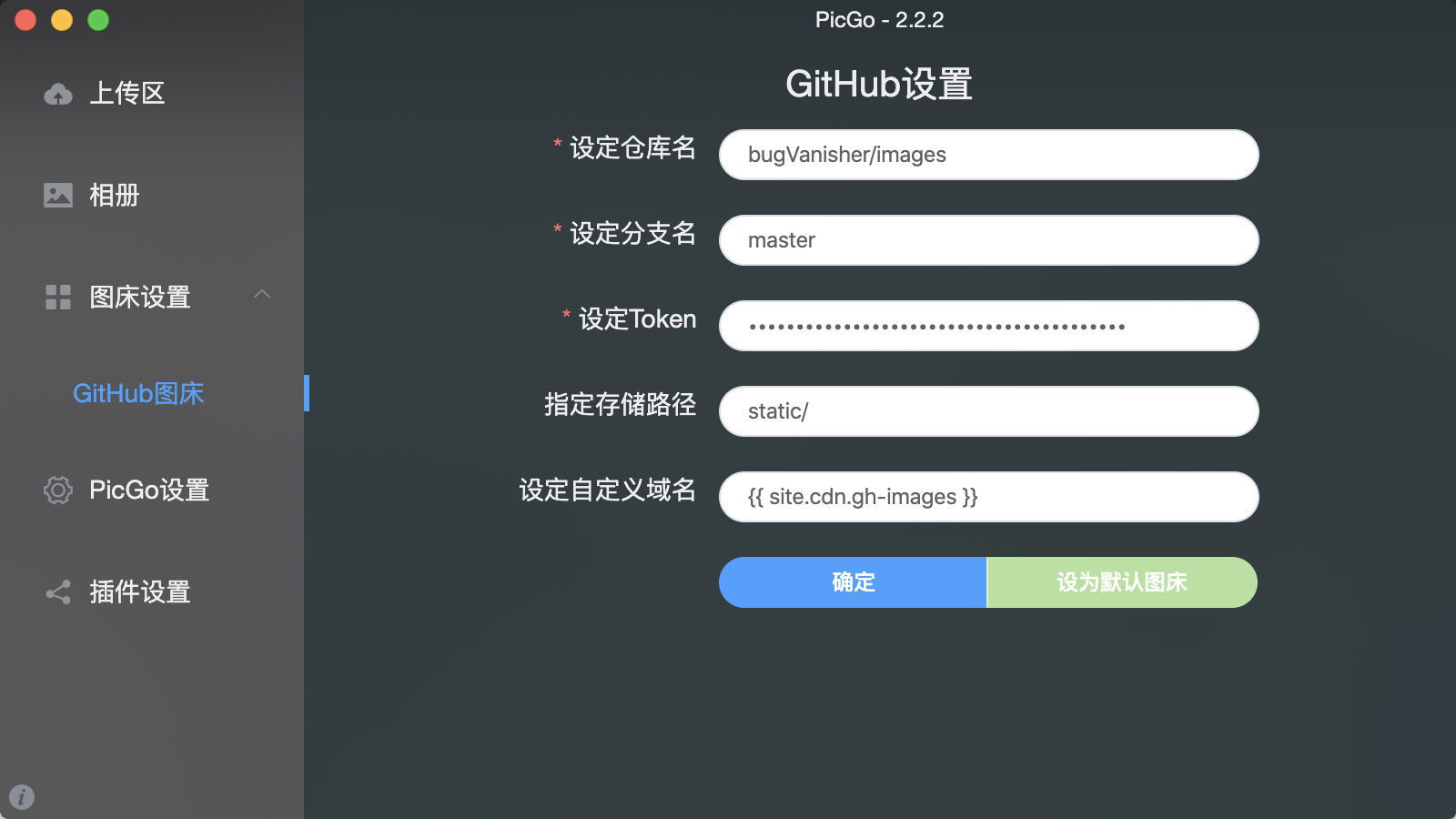
在 PicGo 中设置好将图片上传到 github 的图床(自己创建一个 public 仓库作为图床),当我们在编辑器中上传图片时,实际上是将图片上传到我们的图床仓库,配合 jsDelivr,图片资源的访问也会加快。

3、文章来源分类
这一个功能是我自己 实现 的,有需要可以参考。目前我把我的博客文章分为三类,分别是原创、转载、翻译,配合模板,我只需要在我对应博客文章的 md 文件头部添加:
type: reproduce
or
type: translate
这样出来的效果如下:

另外我选择的模板有置顶文章的功能,实现和使用上是类似的。
第三部分——推广
1、Google 收录
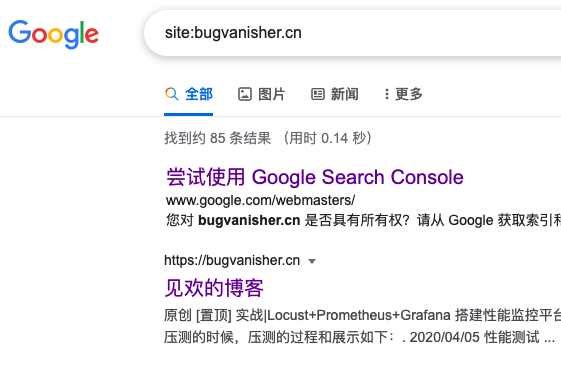
写了文章当然想分享,让更多人看到,所以我们需要做 SEO,做搜索引擎收录,想让谷歌收录基于 github pages 的博客非常简单,在 Google Search Console 提交自己的网址即可。jekyll 模板一般会集成 sitemap 生成插件的,我们把 sitemap 地址提交给 google 即可。
以下是我的网站在 google 的收录:

2、百度收录
Github Pages 是拒绝百度搜索引擎爬虫的,所以想让百度收录,只能部署一个镜像博客。可以参考这篇文章中的方案:如何让百度收录 GitHub Pages 个人博客 ,文中最后提到了两个方案,一个是替换阿里云的 DNS 地址,一个是创建一个 A 记录到镜像博客 IP。文中作者选择了第一种,而我选择了第二种,而且只针对百度爬虫,其他流量还是走的 github pages 而不是镜像服务。

最后
本文主要记录了我写独立博客以来遇到的问题,解决的方法,用到的工具,基本上满足了写博客的需求,实际的难度可能并不大,却是从 0 到 1 的过程。然而搭建博客不是核心,最重要的还是能坚持写,工作中不断学习和总结,输出有价值的内容,这才是写博客的初心吧。
最后附上我的博客地址和 github pages 仓库地址,欢迎与我交流: