Appium python+appium 自动化测试-pytest+allure 测试报告 (一)
一、Allure 安装
1、pytest 和 allure 插件安装
pip install allure-pytest
pip install pytest
2、Allure 帮助文档
https://docs.qameta.io/allure/#_about
3、Allure 安装
a.scoop install allure
b.使用安装包安装

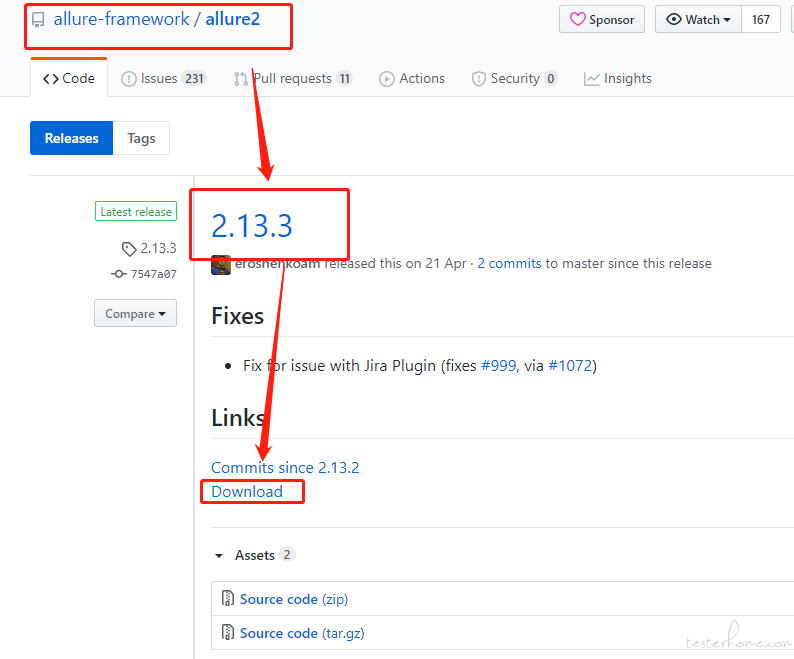
- allure2 下载下来是一个 zip 的压缩包,我们要解压至自己的文件目录下(可解压放至项目的测试用例下或 python 安装目录下),自己可找到文件即可。
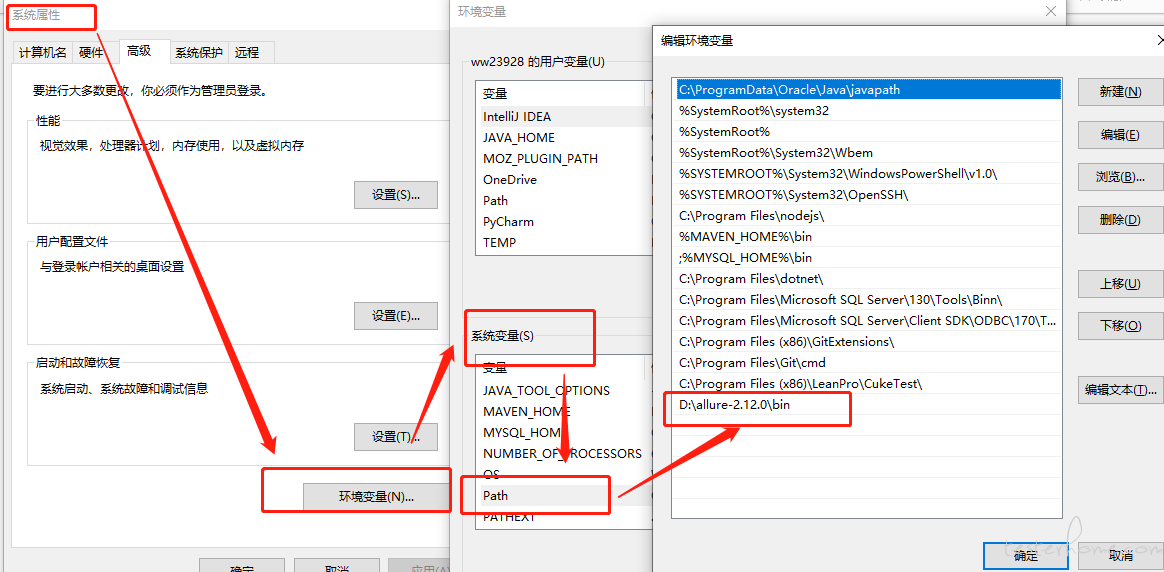
- 打开 allure2 目录,找到 bin 目录,复制 bin 文件目录, 然后进行环境变量的配置,设置环境变量的目的就是让系统无论在哪个目录下都可以运行 allure2。
- 环境变量设置:(桌面——我的电脑——右键属性——高级系统配置——环境变量——系统变量——Path——编辑环境变量——把我们上面复制的目录路径新增至环境变量中即可)

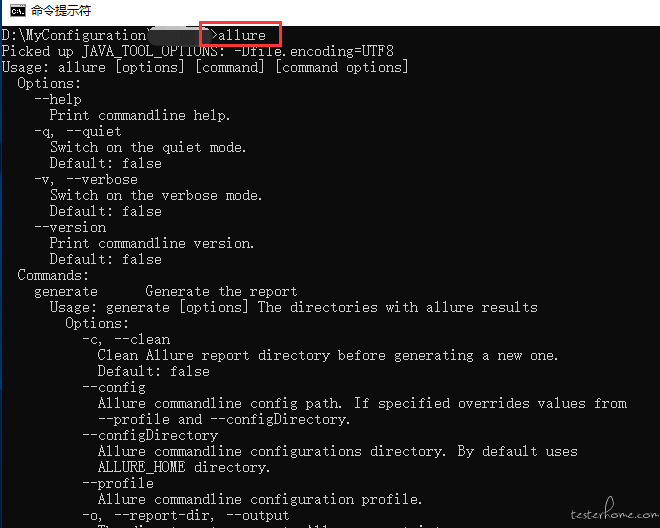
- 配置好后,打开 cmd 终端,输入 allure,出现以下帮助文档,就说明配置成功了。

若后续有新版本,建议使用最新的版本
二、生成 json 格式的测试报告
方法一:通过配置 pytest.ini 文件,生成 json 格式测试报告
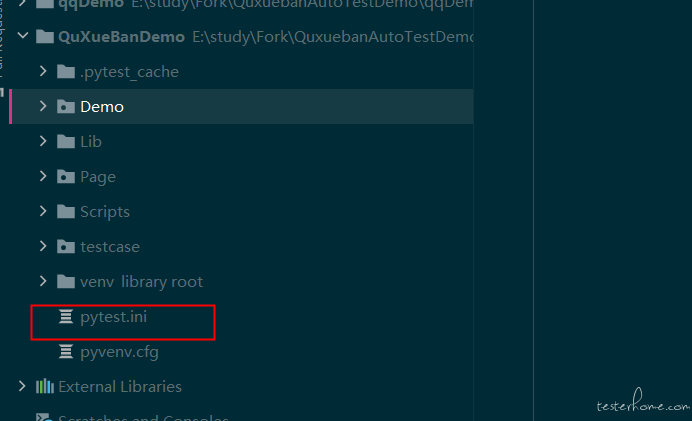
1.在工程的根目录下新建 pytest.ini 文件,在文件中进行配置,如下图文件

2.配置的文件内容为:
[pytest]
# 空格分隔,可添加多个命令行参数,所有参数均为插件包的参数
addopts = -s --alluredir + <生成的测试报告文件存放位置>
# 配置测试搜索路径,即为测试用例存放的位置
testpaths = ./Demo/scripts
# 搜索测试文件的命名
python_files = *_test.py
# 搜索测试类的命名
python_classes = Test*
# 搜索测试用例函数的命名
python_functions = test_*
3.测试用例文件中导入 pytest

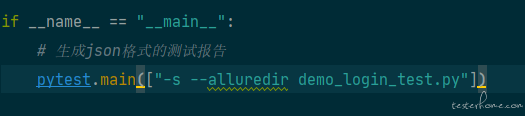
4.在测试用例的 main 函数中添加下面内容:

-s:添加-s 后控制台能显示运行时需要输出的内容,即显示 print() 的内容
demo_login_test.py:测试用例所在的文件
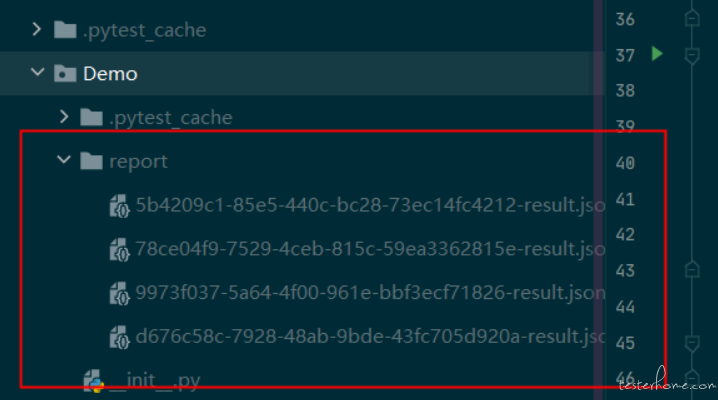
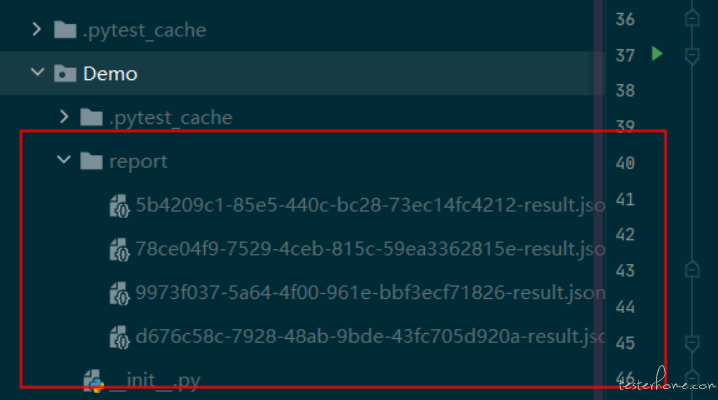
5.完成以上步骤后,运行测试用例,在你 pytest.ini 配置中设置的测试报告文件存放位置,生成一份或多份 json 或 xml 格式的测试报告

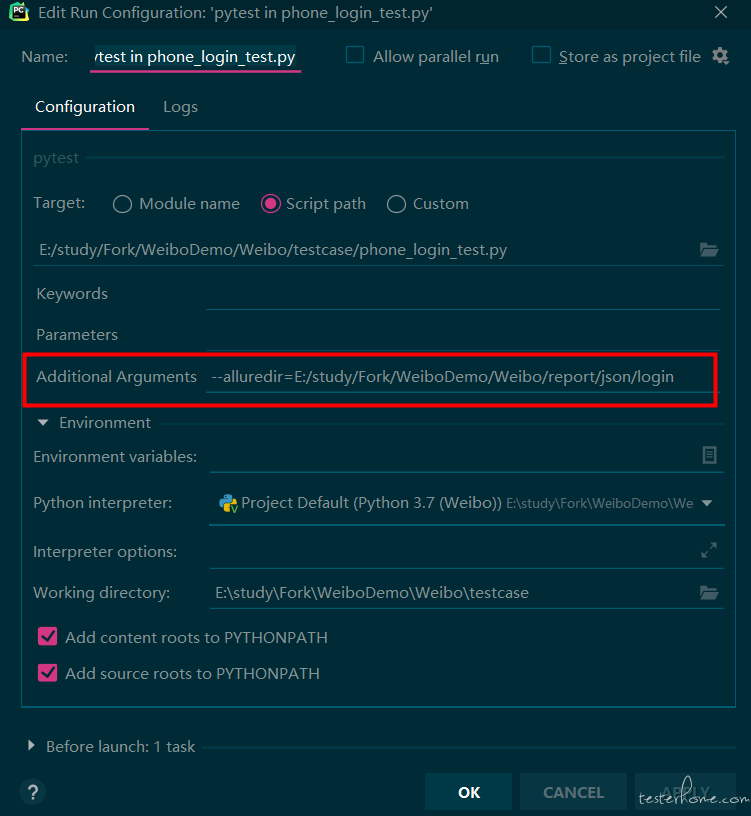
方法二:在测试用例配置 Additional Arguments,生成 json 格式测试报告
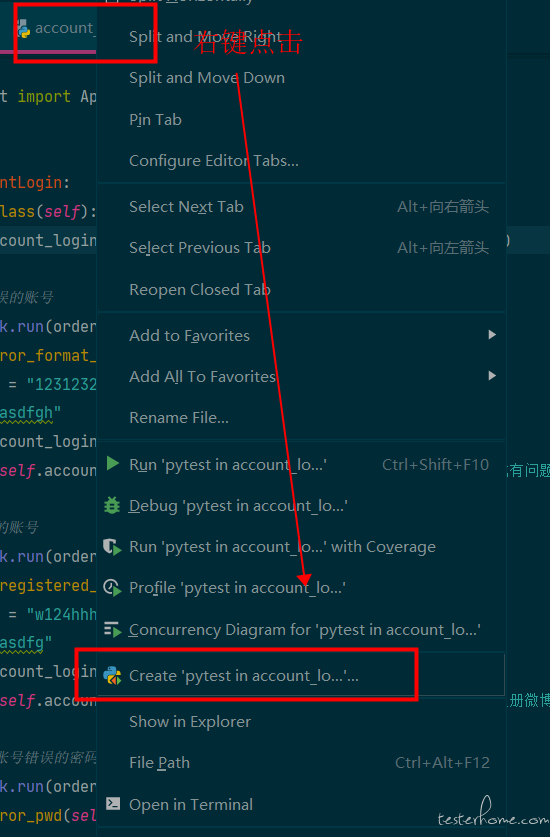
1.选择需要运行的测试用例,右键点击 Create Run Configuration:"测试用例文件名 “

2.进入后在 Additional Arguments 输入:- -alluredir=生成的 json 格式测试报告存放的位置

3.设置完后,点击 APPLY→OK,运行测试用例,在你设置的测试报告文件存放位置,生成一份或多份 json 或 xml 格式的测试报告

三、测试报告由 json 格式转换为 html 格式
方法一:在终端(terminal)转换
1.测试用例运行完成生成 json 格式的测试报告后,打开 terminal,输入命令:
allure generate ./report/ -o ./report/html --clean
./report/:表示执行需要转换的文件所在的位置,需要转换的文件在report文件夹中
./report/html:表示转换成功的html文件存放的位置,即存放在report下的html文件夹中
--clean:表示清除之前的测试报告,因为重复生成相同的测试报告会报错
注意:在 terminal 可以通过 cd 返回上一级或进入其它文件
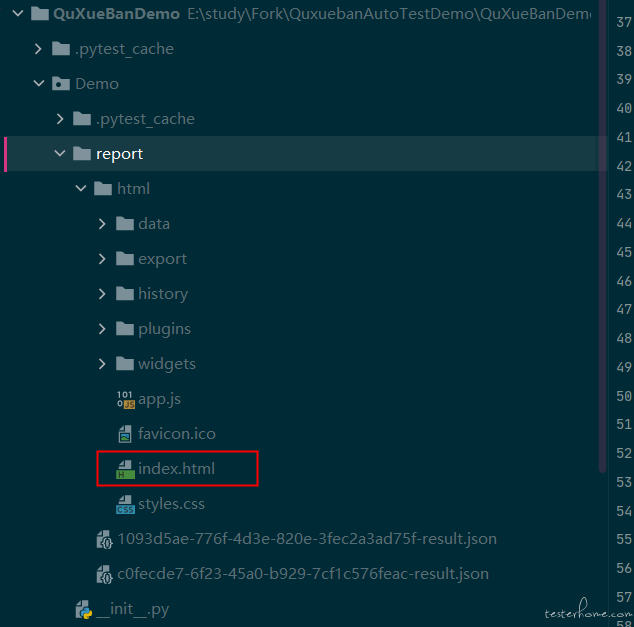
2.执行完成后,在 report 文件夹下会生成一个 html 文件,在 html 目录下会生成 index.html 文件,即为可视化报告,如下图所示

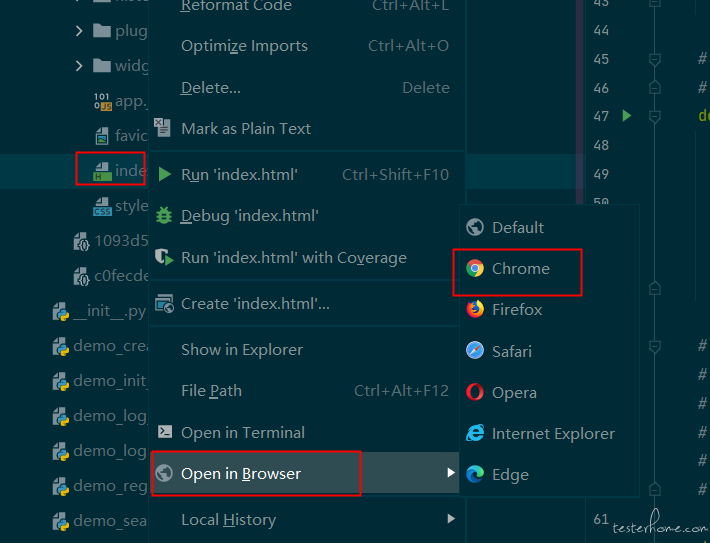
3.打开 html 文件,右键点击 index.html 文件,选择 open in Broswer,选择 Chrome 浏览器,如下图

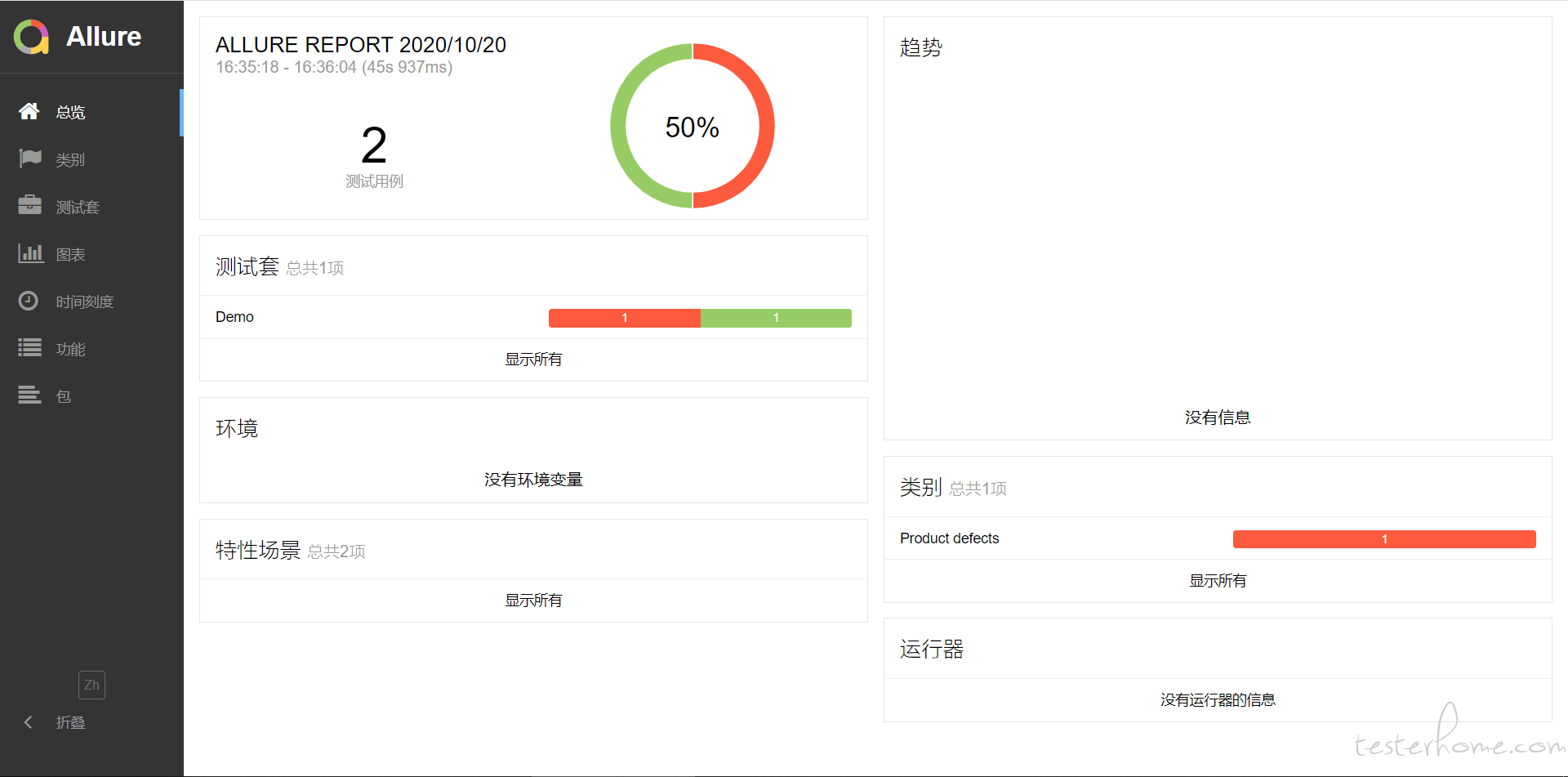
4.谷歌浏览器打开后的测试报告图片呈现为下图:

以上内容有错误的地方,大家多多指正,谢谢!