不能阅读被屏蔽的文章。
背景
年末部门内组织总结团建,少不了令人激动的抽奖环节。往年抽彩蛋的形式多少有些资源浪费、组织流程复杂。于是借鉴了开源项目,设计开发这个简易的抽奖系统。
NewYearLottery 是一个基于 react + dva + antd + python + wxpy 开发的,集成了微信群消息同步的 WEB 版抽奖系统。
预览


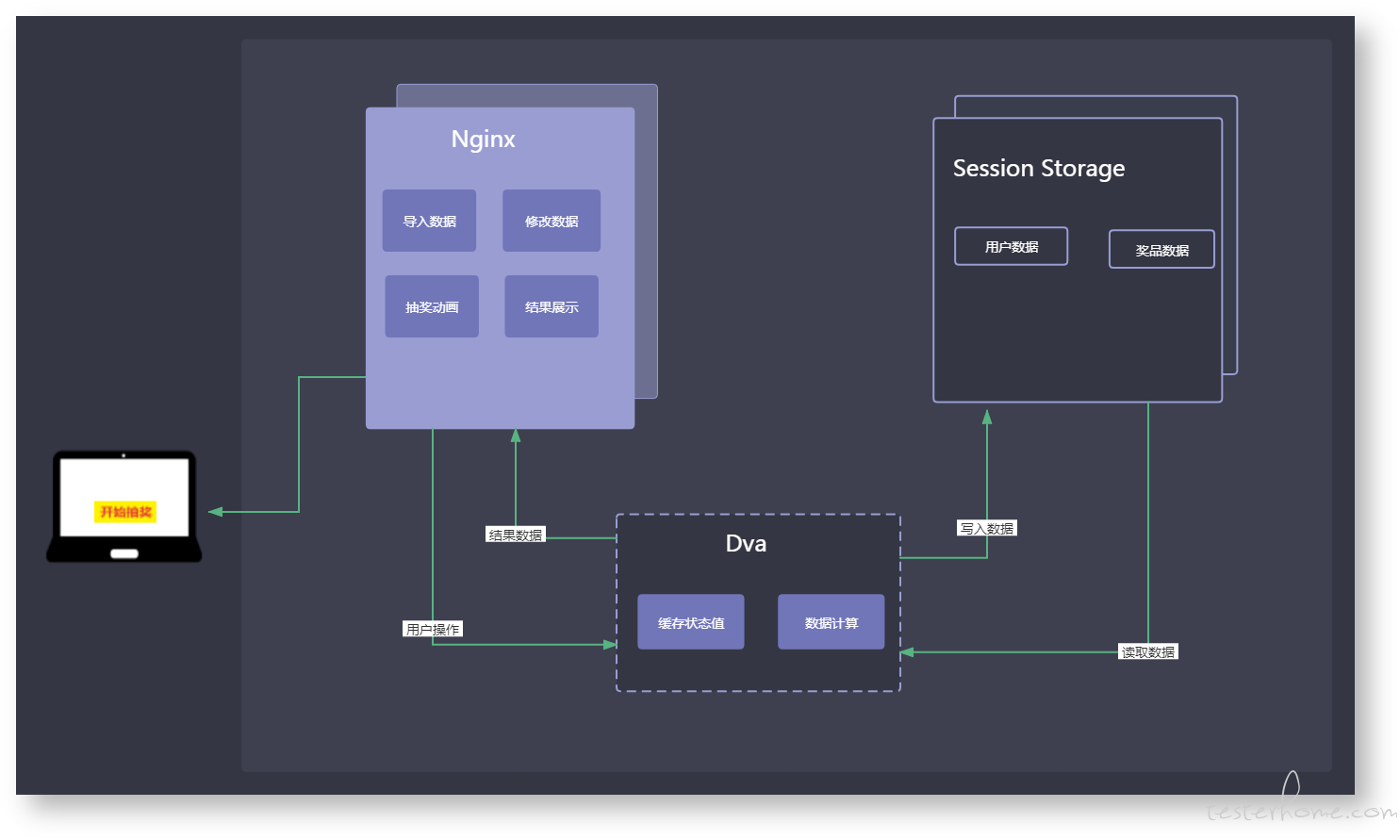
系统设计
本应用抽奖部分是完全独立的前端应用,不涉及后端交互。所以部署后,每个人看到界面的虽是一样,但每个人的本地数据是不同的,奖品及人员信息都在管理员浏览器的 session storage 中,这样也避免了接口安全问题。
微信消息同步部分,是借助微信群消息监控,实时进行转发,并在抽奖系统中实时展示,以增加参与者的互动乐趣。

使用步骤
- 导入抽奖人员
- 设置奖品数据
- 开始轮次抽奖
系统设置按钮隐藏在页面左下角,导入数据需放在 Excel 中,按照下面三列表的格式导入系统(weight 默认是 1,暂未开发根据权重区别功能)。


核心代码
应用使用 dva 管理数据流,核心的数据方法都在 “NewYearLottery/src/models/lottery.js” 中。
服务端消息转发部分在"server/app/core/wxChat.py"中。
每轮滚动的人员列表都会随机洗牌,滚动数据每 50ms 刷新一次。
/**
* 随机洗牌
*
*/
export function shuffle(arr) {
let randomIndex = 0;
for (var i = 0; i < arr.length; i++) {
randomIndex = Math.floor(Math.random() * (arr.length - i));
let temp = arr[i];
arr[i] = arr[randomIndex];
arr[randomIndex] = temp;
}
return arr
}
开源地址
https://github.com/t880216t/NewYearLottery.git
参考资料
- DvaJS https://dvajs.com/
- 抽奖程序(React)https://blog.csdn.net/Jason847/article/details/86560894
- Ant Design https://ant.design/index-cn
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!