
年末部门内组织总结团建,少不了令人激动的抽奖环节。往年抽彩蛋的形式多少有些资源浪费、组织流程复杂。于是借鉴了开源项目,设计开发这个简易的抽奖系统。
NewYearLottery 是一个基于 react + dva + antd + python + wxpy 开发的,集成了微信群消息同步的 WEB 版抽奖系统。


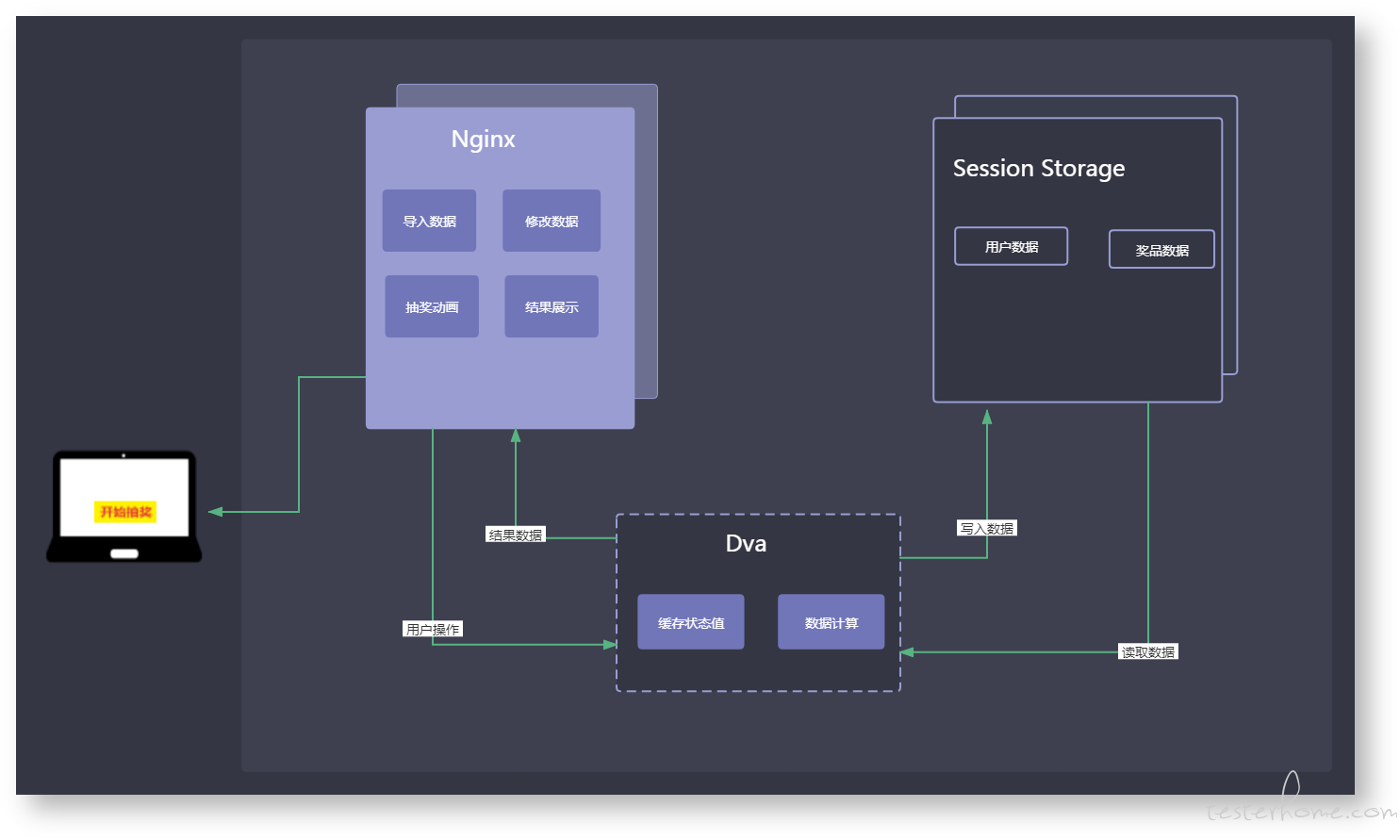
本应用抽奖部分是完全独立的前端应用,不涉及后端交互。所以部署后,每个人看到界面的虽是一样,但每个人的本地数据是不同的,奖品及人员信息都在管理员浏览器的 session storage 中,这样也避免了接口安全问题。
微信消息同步部分,是借助微信群消息监控,实时进行转发,并在抽奖系统中实时展示,以增加参与者的互动乐趣。



应用使用 dva 管理数据流,核心的数据方法都在 “NewYearLottery/src/models/lottery.js” 中。
服务端消息转发部分在"server/app/core/wxChat.py"中。
每轮滚动的人员列表都会随机洗牌,滚动数据每 50ms 刷新一次。
/**
* 随机洗牌
*
*/
export function shuffle(arr) {
let randomIndex = 0;
for (var i = 0; i < arr.length; i++) {
randomIndex = Math.floor(Math.random() * (arr.length - i));
let temp = arr[i];
arr[i] = arr[randomIndex];
arr[randomIndex] = temp;
}
return arr
}
https://github.com/t880216t/NewYearLottery.git
