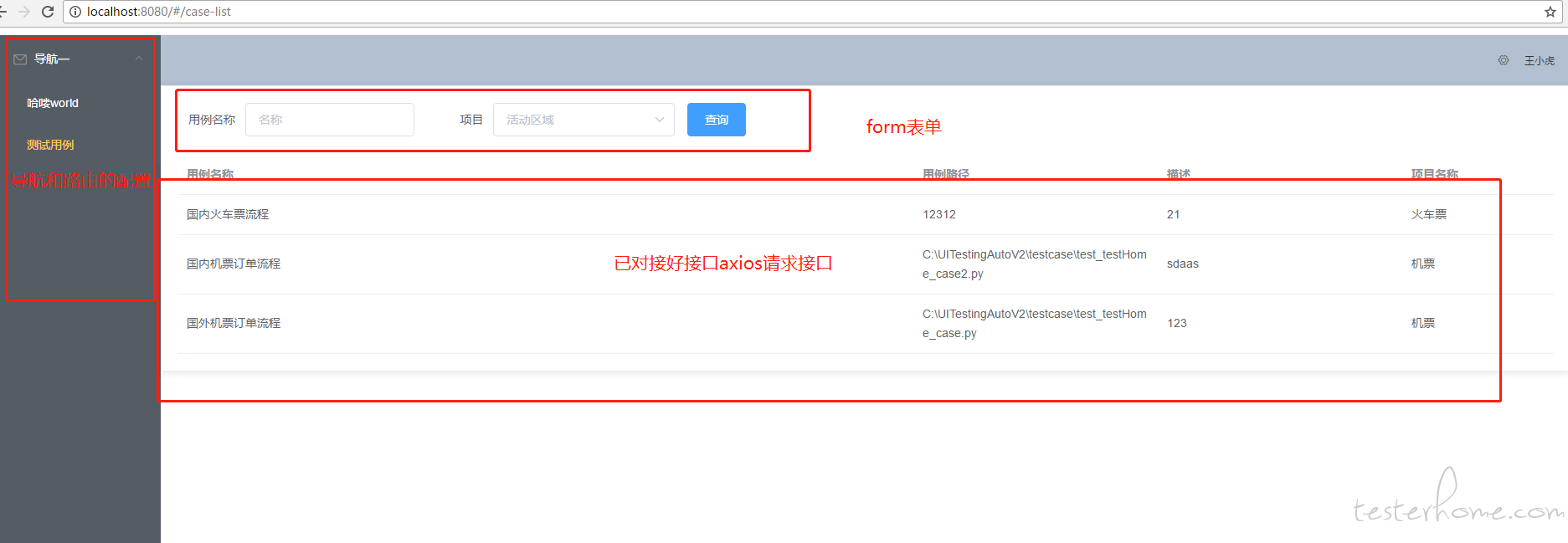
# 首先看下效果图和功能,这篇帖子主要讲了 elementUI 的框架搭建,路由和导航菜单比较细节。需要源码和讲解的可以私聊我,免费!
微信;liuxiaolu4986,我的测试平台就是用的这个技术栈写的,对于不懂前端的人来讲简直太棒了,很多东西可以拿来直接用,大大节省了
开发时间和学习时间,话不多说看效果图

# 安装 Node
- 开发框架和环境都是需要 Node.js ,所以需要先安装 node.js 环境, *vue 的运行是要依赖于 node 的 npm 管理工具来实现,Node 官网下载地址: http://nodejs.cn/download/。 * 安装过程一路 Next 就可以,安装完成之后,便可以打开 cmd 开始输入命令。 * 可以输入 node -v ,回车以查看 node 版本号,出现版本号则说明安装成功。 我的 node v10.15.1
# 替换 npm 地址
- 由于 npm 是国外的,使用起来速度可能会比较慢。所以我们使用淘宝的 cnpm 镜像。淘宝的 cnpm 命令管理工具可以代替默认的 npm 管理工具。 在 cmd 中输入命令即可。这一步可以跳过。 npm i -g cnpm --registry=https://registry.npm.taobao.org
# 全局安装 vue-cli 镜像
- 在 cmd 输入命令安装 vue-cli。 cnpm i -g vue-cli 安装完成后,在命令中输入 vue,会输出 vue 的信息,则说明安装成功。
# 使用 vue-cli 初始化 vue 项目
首先使用 cmd 进入到你希望创建项目的目录,如果想要切换盘符,例如切换到 D 盘 使用命令:
D:
然后使用 cd 路径命令即可进入到文件夹,例如:
cd D:\MyProject
创建项目,使用命令:
vue init webpack YourProjectName然后会需要你输入一些项目的基本信息。
Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写。
Project description:项目描述,默认为 A Vue.js project。直接回车,不用编写。
Author:作者,如果你有配置 git,他会读取.ssh 文件中的 user。
Install vue-router? 是否安装 vue 的路由插件。Y 代表安装,N 无需安装,下面的命令也是一样的。
Use ESLint to lint your code? 是否用 ESLint 来限制你的代码错误和风格。建议 N。
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具 Karma+Mocha。
Setup e2e tests with Nightwatch?是否安装 e2e 来进行用户行为模拟测试。
Should we run npm install for you after the project has been created?(recommended) 选择 npm。
创建完成之后,cmd 中会提示如下命令:
- cd YourPrpojectName npm run dev 则表示创建成功。 此时可以输入这两行命令,来运行你的项目。 cmd 将会输出你的项目运行端口,一般默认是 http://localhost:8080/。 打开浏览器输入地址即可看到 vue 的 hello world 界面。 如果想结束进程,可以在启动的 cmd 中按下 ctrl+c 然后输入 Y,即可结束。 npm run build # 目录结构 build 项目构建 (webpack) 相关代码 config/dev.env.js 配置开发环境的一些基本信息 node_modules npm 加载的项目依赖模块 src 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件: components: 放的是我们项目中要使用的小组件 router/index.js 此文件夹放一些我们项目中路由文件 App.vue: 是我们项目最原始的根组件 main.js: 项目的核心文件。 static 静态资源目录,如图片、字体等。 test 初始测试目录,可删除 index.html 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 package.json 依赖包:第三方依赖 package-lock.json 帮我们确定我们安装第三方具体的哪些版本 README.md 项目的说明文档,markdown 格式
# 安装 Element-ui
https://element.eleme.cn/#/zh-CN 官网
- 使用命令 npm i element-ui -S cmd 显示安装成功之后。
在 main.js 引入 element-ui 的 js 和 css
1 import ElementUI from 'element-ui'
2 import 'element-ui/lib/theme-chalk/index.css'
3 Vue.use(ElementUI)
确认无误后再次使用命令
npm run dev
运行,即可看到页面上多出了 element-ui 的菜单组件。
至此,开发环境已经可以运行。
#vue 基本语法 https://www.runoob.com/vue2/vue-if.html
1、文本
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值:
2、 v-model 指令来实现双向数据绑定
3、v-if 条件判断
#es6 基本语法 https://es6.ruanyifeng.com/
1、let
2、const 声明一个只读的常量。一旦声明,常量的值就不能改变。