微信;liuxiaolu4986,我的测试平台就是用的这个技术栈写的,对于不懂前端的人来讲简直太棒了,很多东西可以拿来直接用,大大节省了
开发时间和学习时间,话不多说看效果图

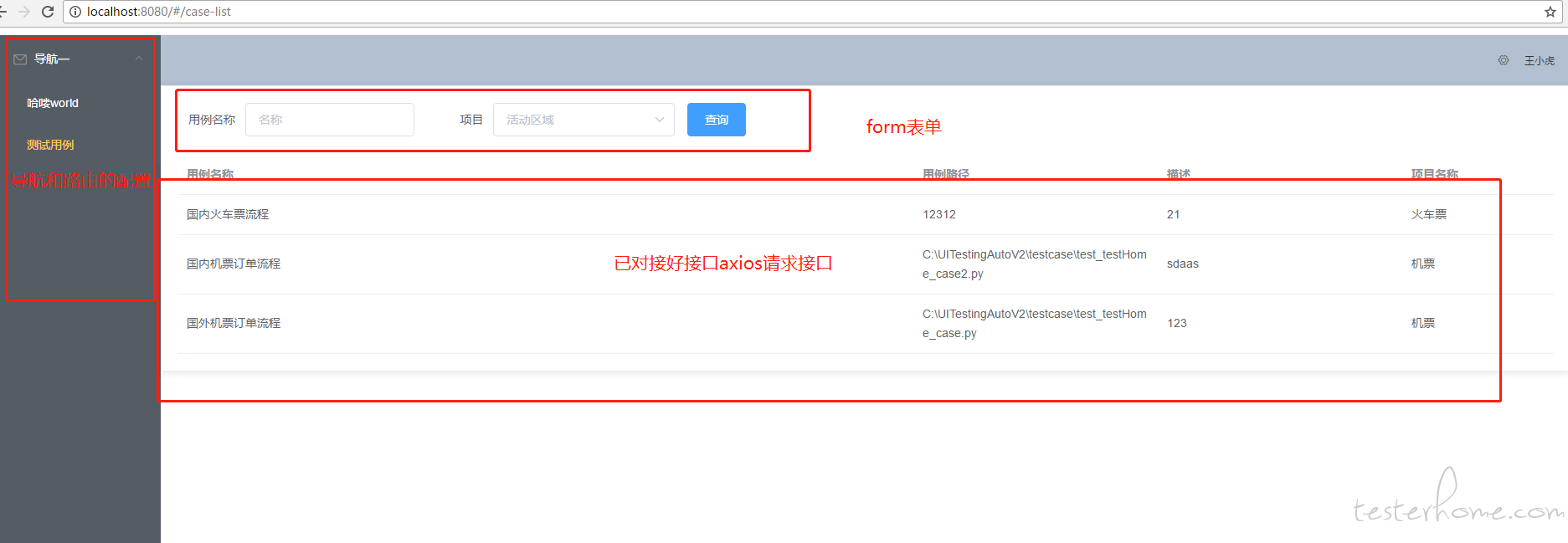
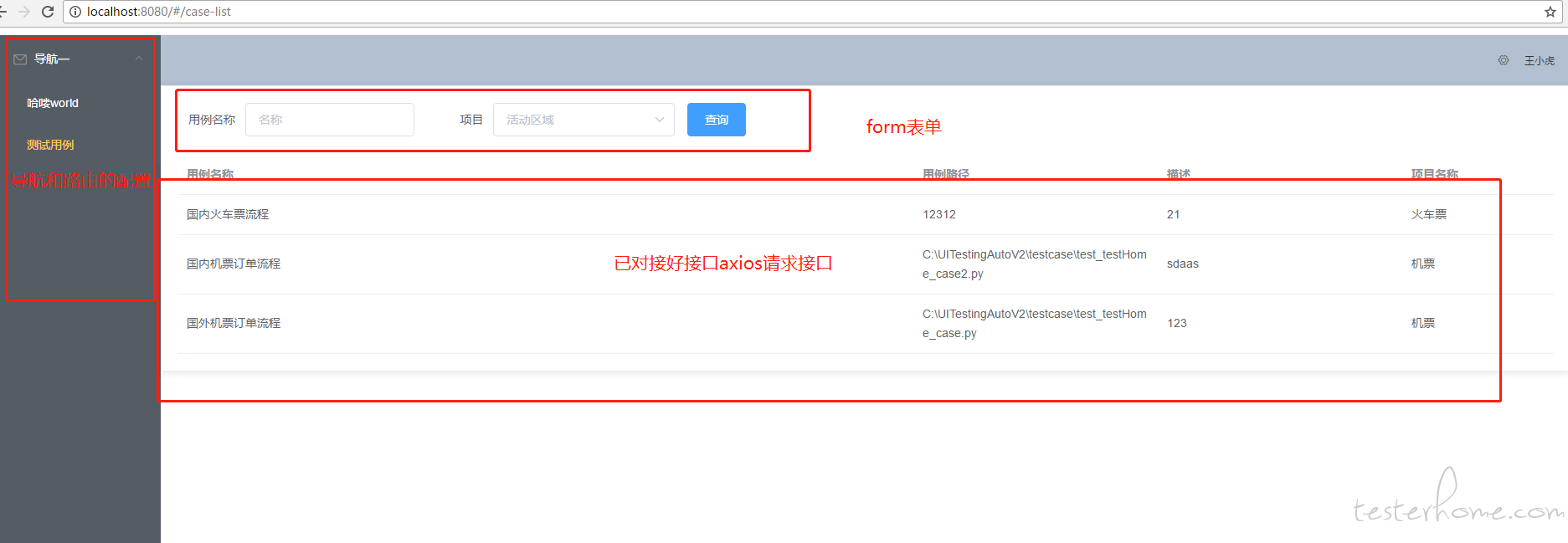
# 首先看下效果图和功能,这篇帖子主要讲了 elementUI 的框架搭建,路由和导航菜单比较细节。需要源码和讲解的可以私聊我,免费!
微信;liuxiaolu4986,我的测试平台就是用的这个技术栈写的,对于不懂前端的人来讲简直太棒了,很多东西可以拿来直接用,大大节省了
开发时间和学习时间,话不多说看效果图

# 安装 Node
# 替换 npm 地址
# 全局安装 vue-cli 镜像
# 使用 vue-cli 初始化 vue 项目
首先使用 cmd 进入到你希望创建项目的目录,如果想要切换盘符,例如切换到 D 盘 使用命令:
D:
然后使用 cd 路径命令即可进入到文件夹,例如:
cd D:\MyProject
创建项目,使用命令:
vue init webpack YourProjectName
然后会需要你输入一些项目的基本信息。
Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写。
Project description:项目描述,默认为 A Vue.js project。直接回车,不用编写。
Author:作者,如果你有配置 git,他会读取.ssh 文件中的 user。
Install vue-router? 是否安装 vue 的路由插件。Y 代表安装,N 无需安装,下面的命令也是一样的。
Use ESLint to lint your code? 是否用 ESLint 来限制你的代码错误和风格。建议 N。
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具 Karma+Mocha。
Setup e2e tests with Nightwatch?是否安装 e2e 来进行用户行为模拟测试。
Should we run npm install for you after the project has been created?(recommended) 选择 npm。
# 安装 Element-ui
https://element.eleme.cn/#/zh-CN 官网
在 main.js 引入 element-ui 的 js 和 css
1 import ElementUI from 'element-ui'
2 import 'element-ui/lib/theme-chalk/index.css'
3 Vue.use(ElementUI)
确认无误后再次使用命令
npm run dev
运行,即可看到页面上多出了 element-ui 的菜单组件。
至此,开发环境已经可以运行。
#vue 基本语法 https://www.runoob.com/vue2/vue-if.html
1、文本
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值:
2、 v-model 指令来实现双向数据绑定
3、v-if 条件判断
#es6 基本语法 https://es6.ruanyifeng.com/
1、let
2、const 声明一个只读的常量。一旦声明,常量的值就不能改变。
