macaca-reporter-java-plugin(基于 java-junit5 的 macaca 测试报告)
目前 mcaca-reporter 对 java 的测试代码没有很好的支持,公司目前的自动化一直使用 macaca 配合 java 和 junit5 进行,在这基础上,
为支持开源,对 macaca-reporter 进行了一些研究,试图在 java 的基础上开发出一个适用于 java 的 macaca 测试报告。
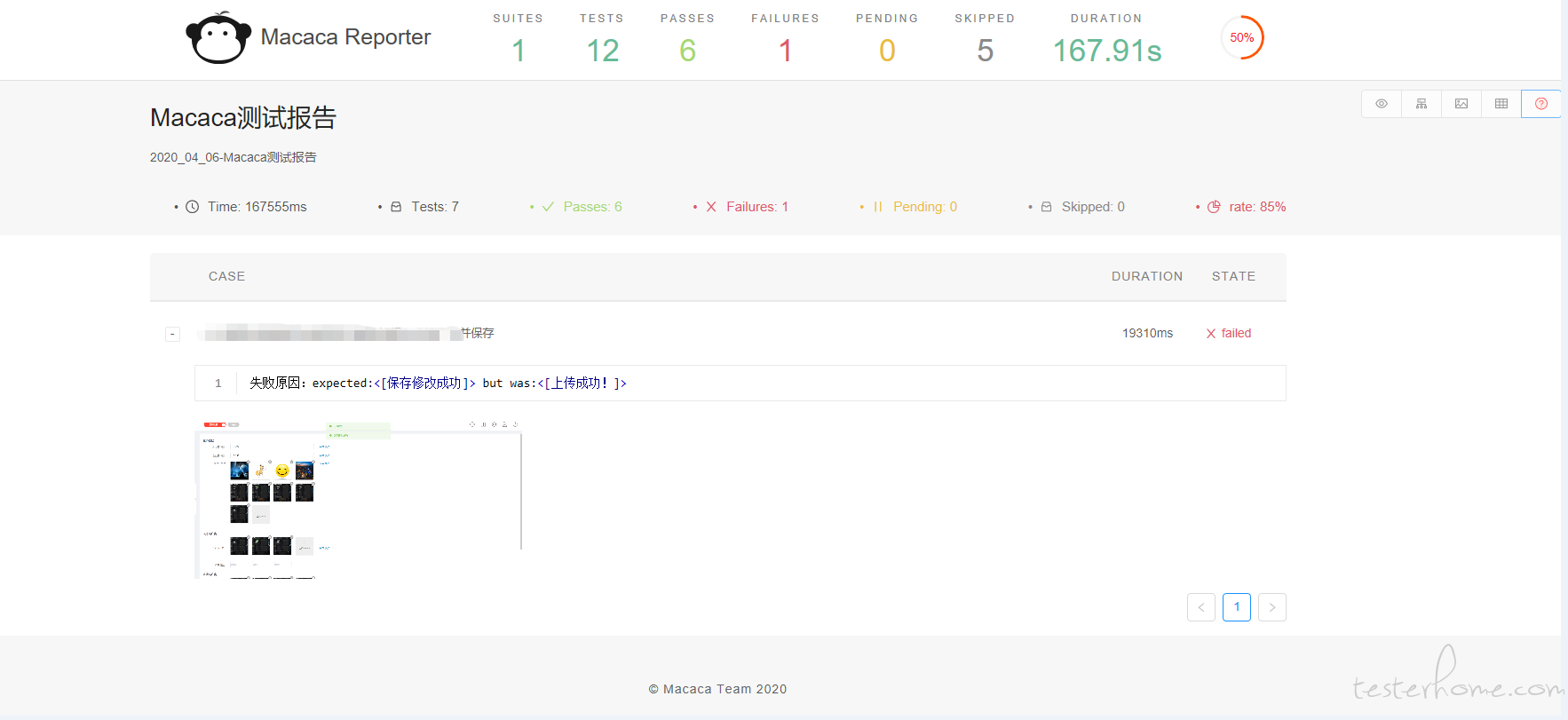
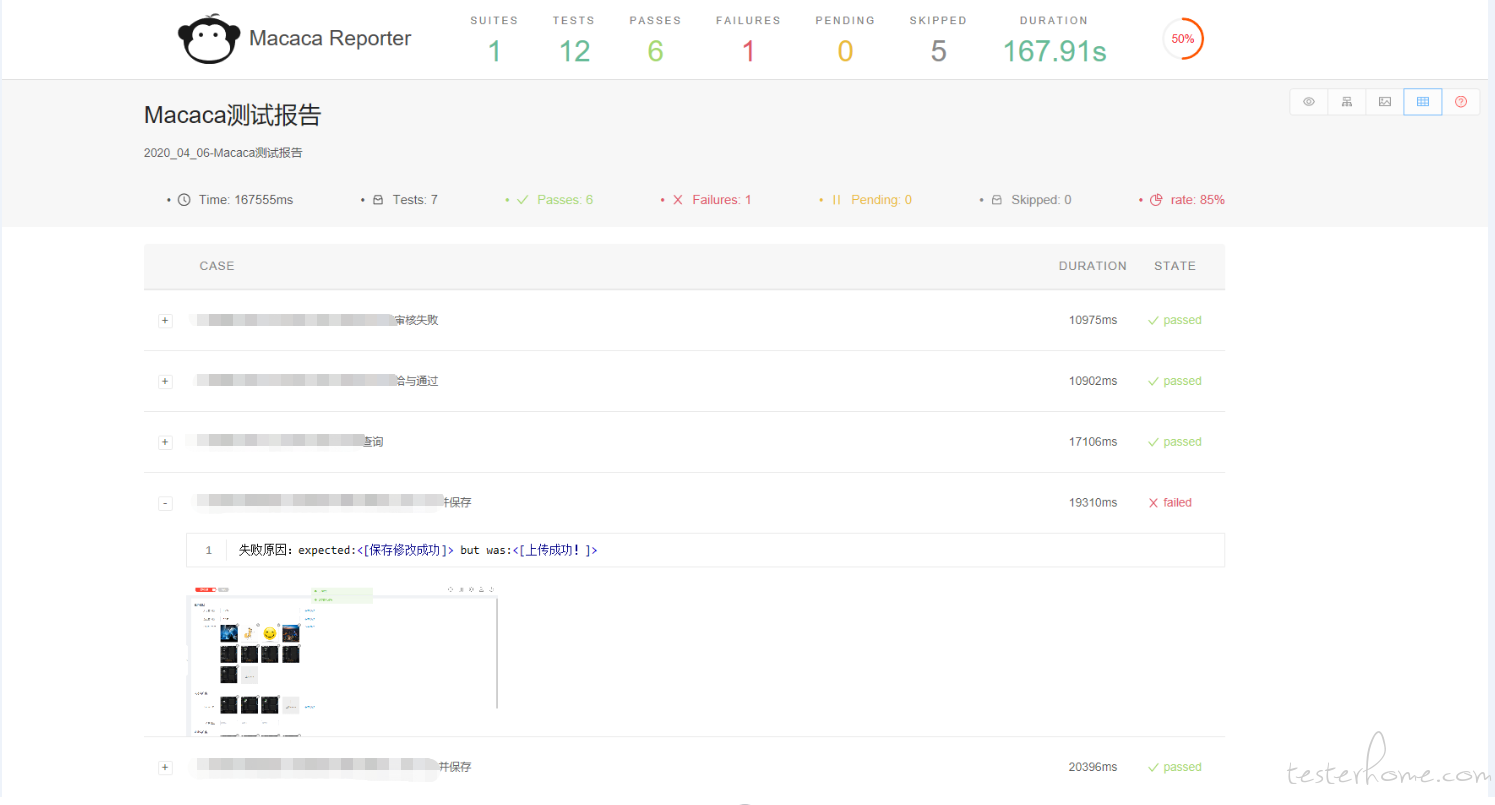
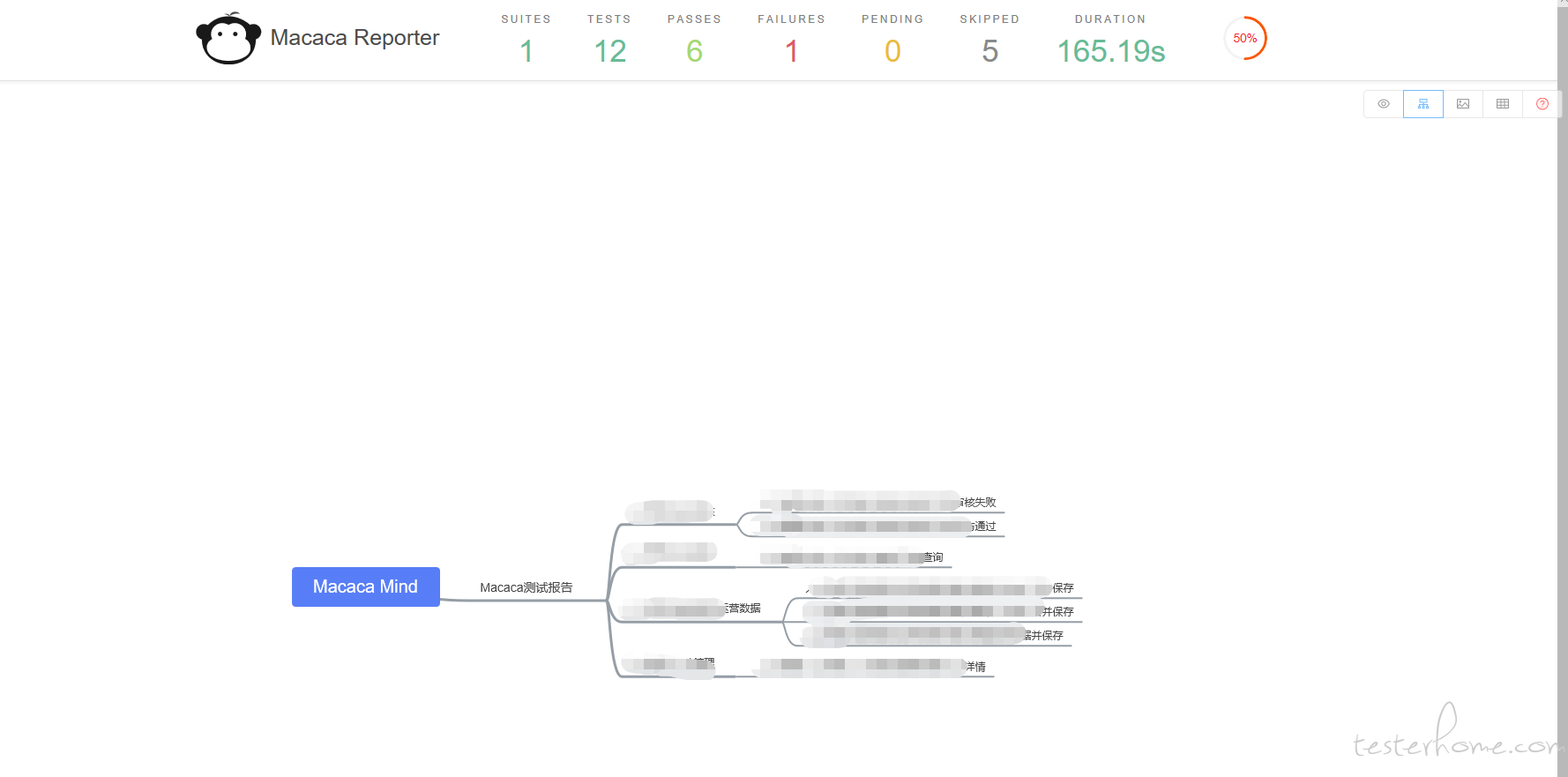
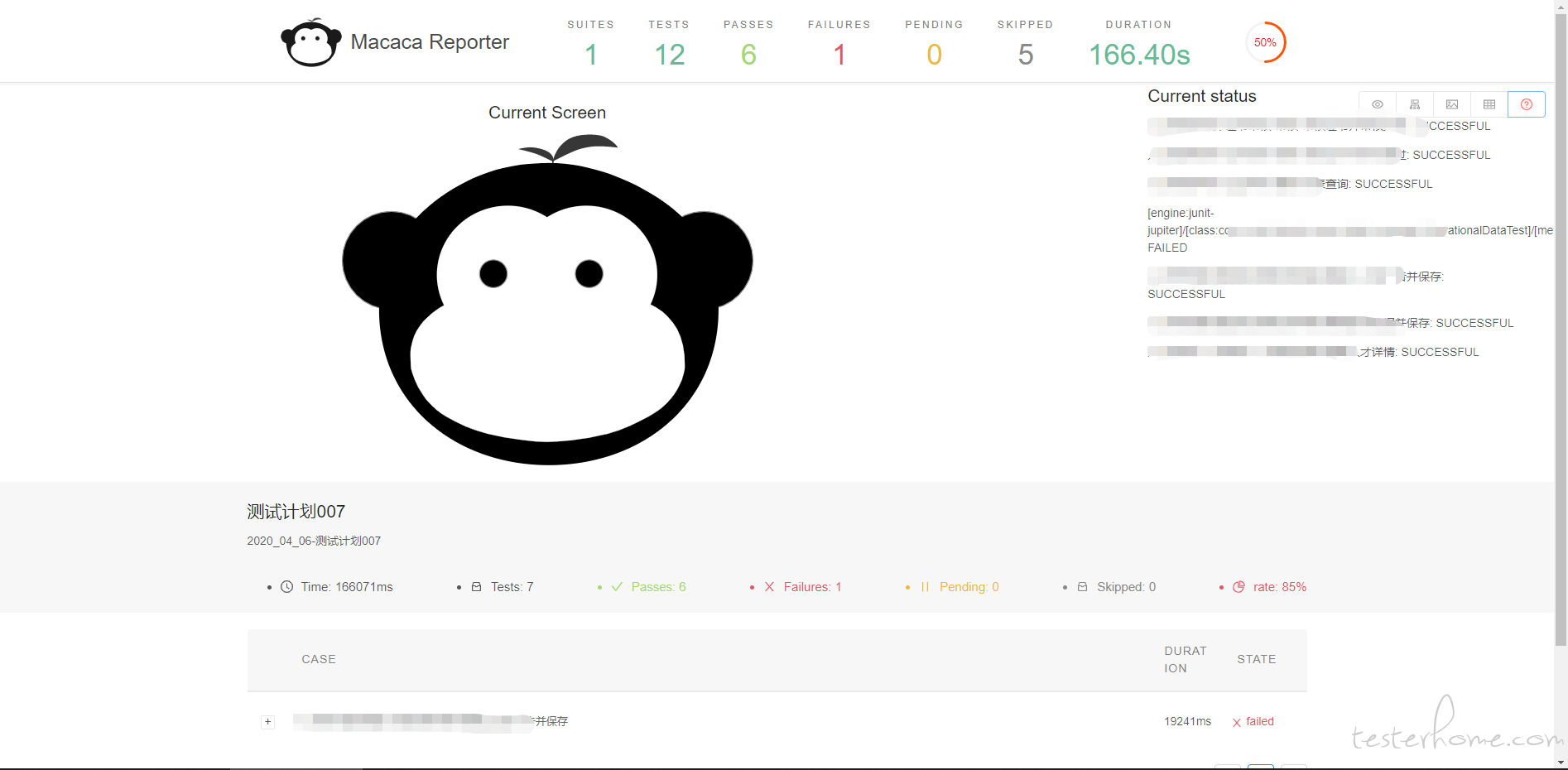
目前我们产出了第一个版本,也就是当前的macaca-reporter-java-plugin。报告效果如下:
(图 1,据说适当打码有益身心健康)

(图 2)

(图 3)

如何使用 macaca-reporter-java-plugin
因为我们目前是基于 junit5 进行开发,所以第一步你可能要在你的测试代码中引入 junit5
一、 pom.xml 引入 junit5
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-api</artifactId>
<version>5.6.0</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-params</artifactId>
<version>5.6.0</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-engine</artifactId>
<version>5.6.0</version>
<scope>test</scope>
</dependency>
二、引入 macaca-reporter-java-plugin
<dependency>
<groupId>com.macacajs</groupId>
<artifactId>macaca-reporter-java-plugin</artifactId>
<version>1.0</version>
</dependency>
如果你已经使用了 junit5 完成了你的测试代码,不妨直接运行尝试一下结果。
如果你需要使用 junit5 开始改造你的代码,你可能需要了解下 junit5。
macaca-reporter-java-plugin 实现原理源于官方文档的6.1.5 章节
三、开始改造你的代码
监听用例状态并给错误截图
建议使用 junit5 的@DisplayName特性,你可以通过给用例添加该注解配置用例对应的标题,在用例失败的时候使用 getDisplayName 方法去命名错误图片。
用例如果失败,macaca-reporter-java-plugin 将通过当前工程的目录./screenshot下去获取图片名,并通过 DisplayName 去比对,找到对应的图片转换为 Base64 图片码保存到报告中。
junit5 监听用例状态,并截图参考方法:
@ExtendWith(BaseTest.class)
public class BaseTest implements TestWatcher {
@BeforeAll
static void beforeAll() { ... }
@BeforeEach
void setUp() { ... }
@Test
@DisplayName("失败的用例")
void name() { ... }
@AfterEach
void tearDown() { ... }
@AfterAll
static void afterAll() { ... }
@Override
public void testFailed(ExtensionContext context, Throwable cause) {
//截图方法。
saveScreen(context.getDisplayName()+"_"+new SimpleDateFormat("yyyy_MM_dd_HH_mm_ss").format(new Date()));
}
}
四、执行测试
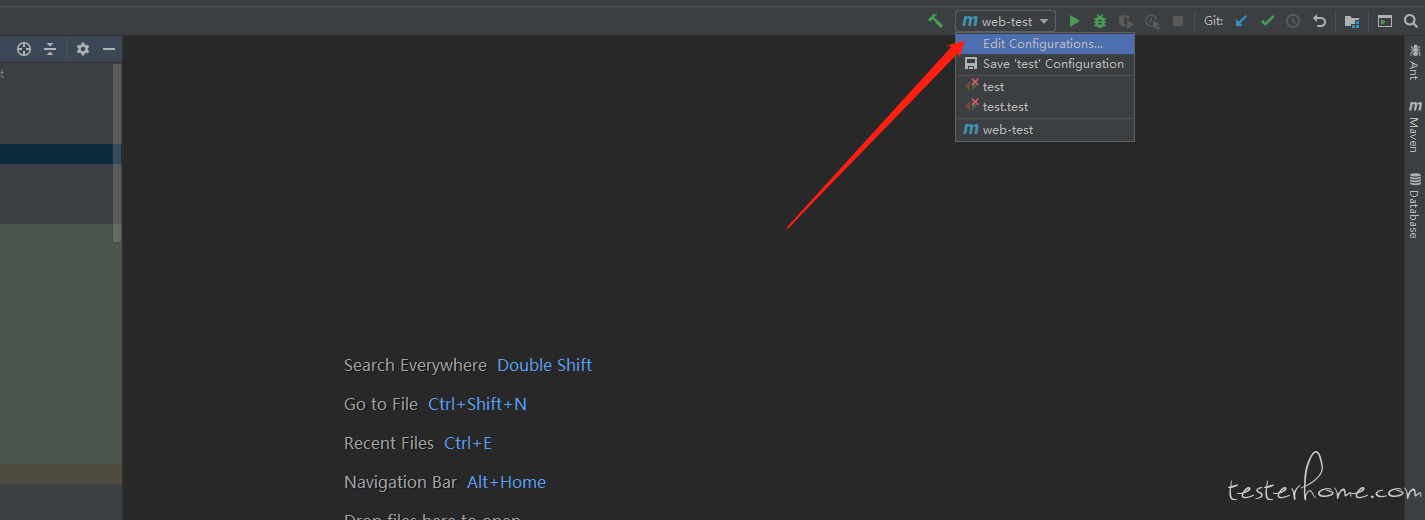
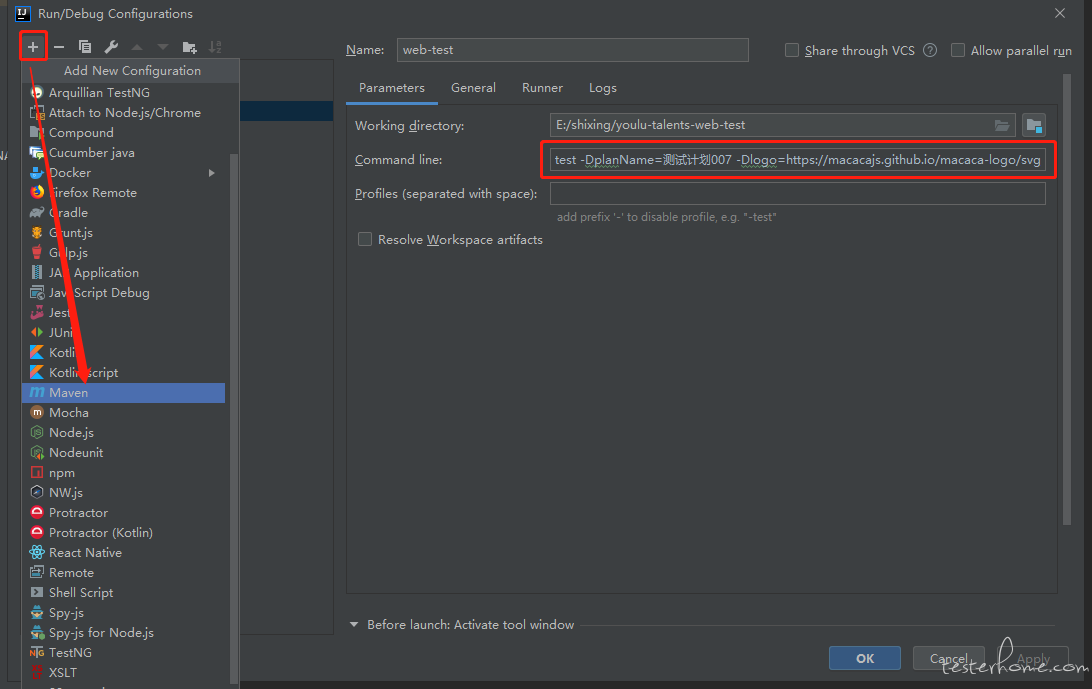
因为 macaca-reporter-java-plugin 是以 maven 插件的形式开发,建议通过 idea 增加 Maven 执行配置去便捷执行。
指定计划名
mvn 执行配置增加(默认名:Macaca 测试报告)
-DplanName=测试计划报告
指定 Current Screen 图
mvn 执行配置增加(不需要可忽略)
-Dlogo=http://www.logo.png
mvn 执行配置参考
(添加入口)

(参考)

测试报告生成位置
测试执行完毕,你会在当前工程目录中发现多出一个report.js文件,和一个/reports目录。
report.js 查看你会发现这里边储存的就是 macaca-reporter 所需要的 json 数据, 你也可以尝试修改 report.js 中 json 的数据,然后在当前目录执行 macaca-reporter -d report.js命令然后检查测试报告的变化。
/reports 目录下自动生成的 index.html ,就是我们的测试报告了,你可以使用浏览器直接打开查看。
五、运行结果(根据上图配置)

开源仓库
问题&建议
如果你在使用过程中出现了什么问题,或者有好的建议可以在仓库中以 issue 的方式反馈给我们,
或者在 Macaca 开源社区钉钉群中可以联系到我们 钉钉群号(11775486)@ 鸟帅 @ 石 星