UiBot 默认的数据抓取可以抓取整个表格,但是有时候我们并不想抓取整个表格,比方说,我们想将下图所有的头像复制到 Excel 里:

这个时候我们无法使用数据抓取功能,因为我们并不是想抓取数据,而是要操作网页里的元素。
将上图头像复制到 Excel 里的步骤是:
打开 Excel
打开浏览器并打开网页
复制第 1 个头像到 Excel
复制第 2 个头像到 Excel
……
复制最后一个头像的 Excel
打开 Excel 和打开网页这些功能都比较简单,可以使用 UiBot 内置的功能。复制头像需要写一个循环,需要一个变量来标记是第几个头像,另外我们还需要确定这些头像的元素。这里我们就需要用到 CSS Selector,他可以帮我们定位头像元素,并且可以和计数变量结合使用。
使用 CSS Selector 之前,需要学习 CSS,当然,CSS 并不是很复杂的语言。大家可以到 W3CSchool 去学习。这里我仅讲在 UiBot 里如何使用 CSS Selector。
UiBot 里使用 CSS Selector 的方法
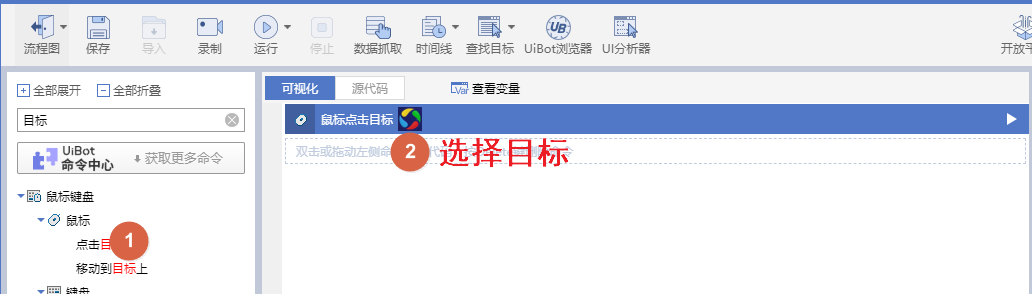
第一步:和平时一样,使用 “点击目标” 方法

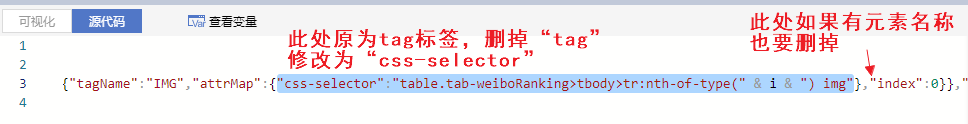
第二步:进入 “源代码” 界面,修改代码

Mouse.Action({“wnd”:[{“cls”:”Chrome_WidgetWin_1″,”title”:”*”,”app”:”chrome”},{“cls”:”Chrome_RenderWidgetHostHWND”,”title”:”Chrome Legacy Window”}],”html”:{“tagName”:”IMG”,”attrMap”:{“css-selector”:”table.tab-weiboRanking>tbody>tr:nth-of-type(” & i & “) img”},”index”:0}},”right”,”click”,10000,{“bContinueOnError”:false,”iDelayAfter”:500,”iDelayBefore”:200,”bSetForeground”:true,”sCursorPosition”:”Center”,”iCursorOffsetX”:0,”iCursorOffsetY”:0,”sKeyModifiers”:[],”sSimulate”:”simulate”})
上面代码的 i 为元素循环计数器。
这样就大功告成了。有了 CSS Selector,UiBot 真的可以无限制地操作浏览器,功能得到了极大的扩展。
开发者说
瞌睡蟲子:
{"tabName":"*","attrMap":{"css-selector":css,"aaname":aname},"index":index}
1、tabName 改成 * ,可以直接匹配 css 的结果,不用改指定元素名
2、css 不能通过 text 抽取,兼容 aanme,加上 text 过滤,默认值设置为"*"
3、index 指定元素位置,虽然 nth-of-type(),nth-child() 都可以指定位置,不过这个相对方便。更多 RPA 知识:https://www.uibot.com.cn/