背景介绍
- 批量跑指定接口:我们可以利用 ant 批量跑指定目录下的 Jmeter 脚本
- 生成接口运行报告:使用 Jmeter(extras 目录下) 自带的 jmeter-results-detail-report_21.xsl 样式文件
- 定位报错接口:使用扩展的 jmeter-results-shanhe-me.xsl 样式文件,输出的信息比自带的 jmeter-results-detail-report_21.xsl 多
- 接口定时任务:使用 Jenkins 的 build periodically 完成
- 邮件通知:使用 Jenkins 的 Extended E-mail Notification 插件
1、Jmeter
1.1、下载安装包
下载地址:https://jmeter.apache.org/download_jmeter.cgi
1.2、配置环境变量
- JMETER_HOME 为 Jmeter 安装路径;
- CLASSPATH 为 %JMETER_HOME%\lib;
- Path 为%JMETER_HOME%\bin;
1.3、安装验证
在命令窗口中输入 jmeter -v 回车,能出现 Jmeter 版本则说明配置成功

eg: jmeter -n -t sample.jmx -l log.jtl
- -n 这是指定 JMeter 在非用户界面模式运行
- -t 包含测试计划的 JMX 文件的名字
- -l 记录取样结果的 JTL 文件的名字
2、Jmeter+ANT
2.1、下载地址
http://ant.apache.org/bindownload.cgi,下载后解压到指定位置即可。
2.2、配置环境变量
下载 ant 后在 windows 中设置 ant 环境变量
- ANT_HOME 为 ant 解压位置
- CLASSPATH 为 %ANT_HOME%\lib;
- Path 为%ANT_HOME%\bin;
2.3、安装验证
环境变量配置成功验证->dos 中输入 ant,提示:Buildfile: build.xml does not exist!

验证安装结果,命令行输入 ant -v,出现版本信息,则安装成功。

2.4、安装路径
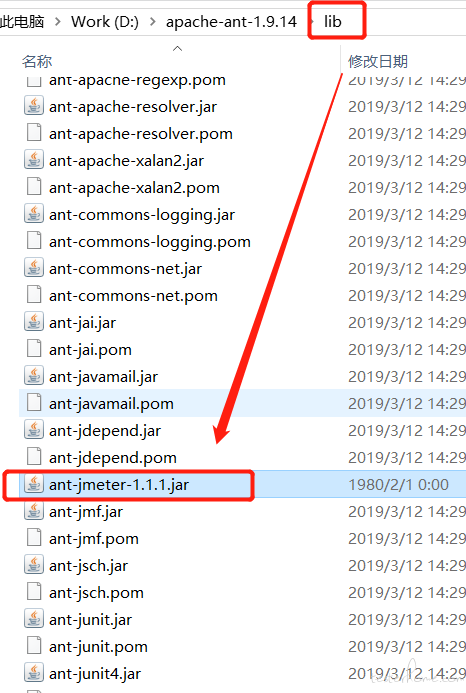
将 JMeter 所在目录下 extras 子目录里的 ant-jmeter-1.1.1.jar 复制到 Ant 所在目录 lib 子目录之下,这样 Ant 运行时才能找到"org.programmerplanet.ant.taskdefs.jmeter.JMeterTask"这个类,从而成功触发 JMeter 脚本。

2.5、设置格式
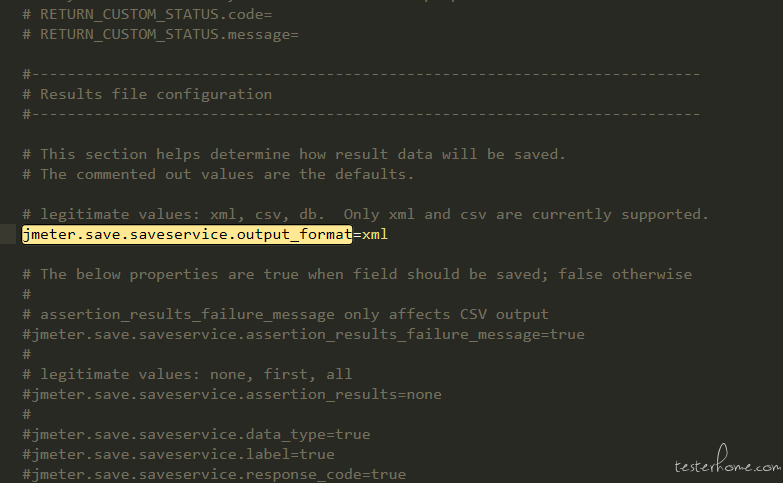
jmeter 默认保存的是.csv 格式的文件,所以我们先要设置一下 bin/jmeter.properties 文件内容,保存 jmeter.save.saveservice.output_format=xml。

2.6、主要思路
在目录 D:\apache-ant-1.9.14 下,我们需要先新建一个空的.xml,比如我新建为:uat_parets_build.xml。
2.7、更新路径
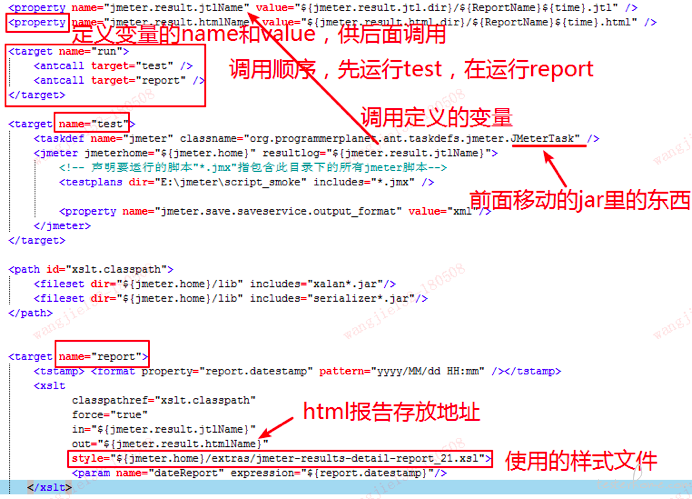
xml 模版内容中,对应的路径和脚本,需要按照你自己的实际存放目录去更换。
<?xml version="1.0" encoding="UTF-8"?>
<project name="ant-jmeter-test" default="run" basedir=".">
<property environment="env"/>
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="D:\apache-jmeter-5.2.1" />
<!-- 本地存放报告的路径-->
<property name="basedirectory" value="D:\XX_BenchmarkTesting\parents\report_csv\uat_report_parent" />
<!-- 本地存放脚本的路径-->
<property name="scriptdirectory" value="D:\XX_BenchmarkTesting\parents\scripts" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="D:\XX_BenchmarkTesting\parents\jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="D:\XX_BenchmarkTesting\parents\html" />
<!-- 生成的报告的前缀-->
<property name="ReportName" value="uat_parent_TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<target name="run">
<antcall target="test" />
<antcall target="report" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本-->
<testplans dir="D:\XX_BenchmarkTesting\parents\scripts" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml"/>
</jmeter>
</target>
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
<target name="report">
<tstamp><format property="report.datestamp" pattern="yyyy/MM/dd HH:mm"/></tstamp>
<xslt
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl">
<param name="dateReport" expression="${report.datestamp}"/>
</xslt>
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
</project>

3、开始运行
3.1、运行脚本
D:\XX_BenchmarkTesting\parents\scripts 下面的.jmx 脚本,生成.jtl 文件放入 D:\XX_BenchmarkTesting\parents\jtl 文件夹中。

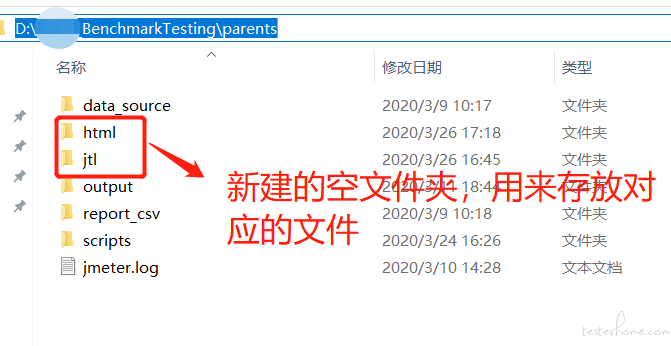
3.2、新建文件夹
jtl 和 html 是我自己新建的 2 个空文件夹,专门是用于存放生成的.jtl 和.html 文件。

3.3、运行逻辑
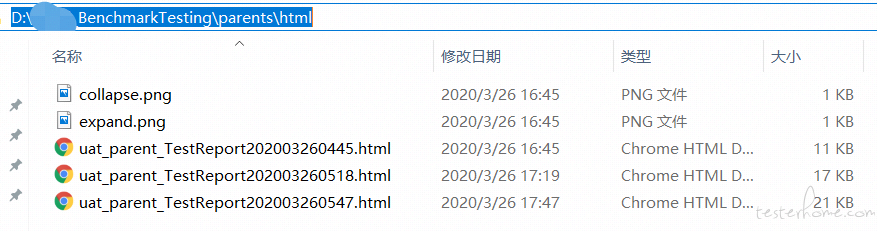
然后 ant 再利用指定的.xsl 文件 (uat_parets_build.xml 定义) 去解析.jtl 文件,生成的.html 文件放在 D:\XX_BenchmarkTesting\parents\html 文件夹中,简写就是:跑完结果后,.xsl 文件把.jtl 文件转化成直观的 html 报告。

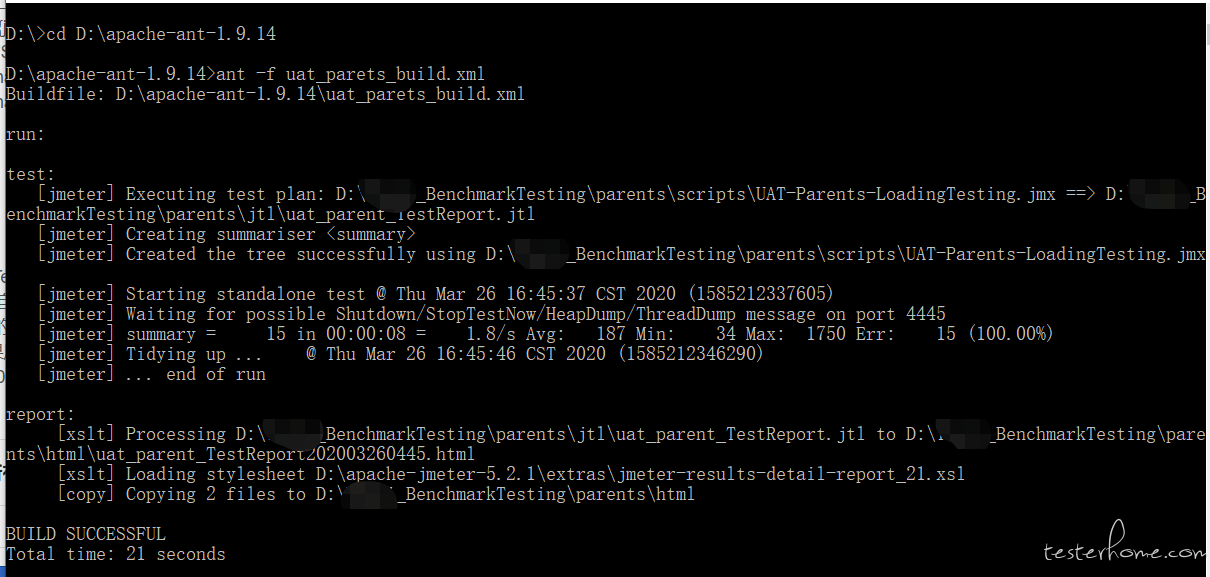
3.4、具体操作
CMD 切换到 D:\apache-ant-1.9.14 目录下运行:ant -f uat_parets_build.xml,提示:BUILD SUCCESSFUL,则代表 uat_parets_build.xml 文件运行成功。jtl 和 hetml 目录下,会自动生成.jtl 和.html 文件。

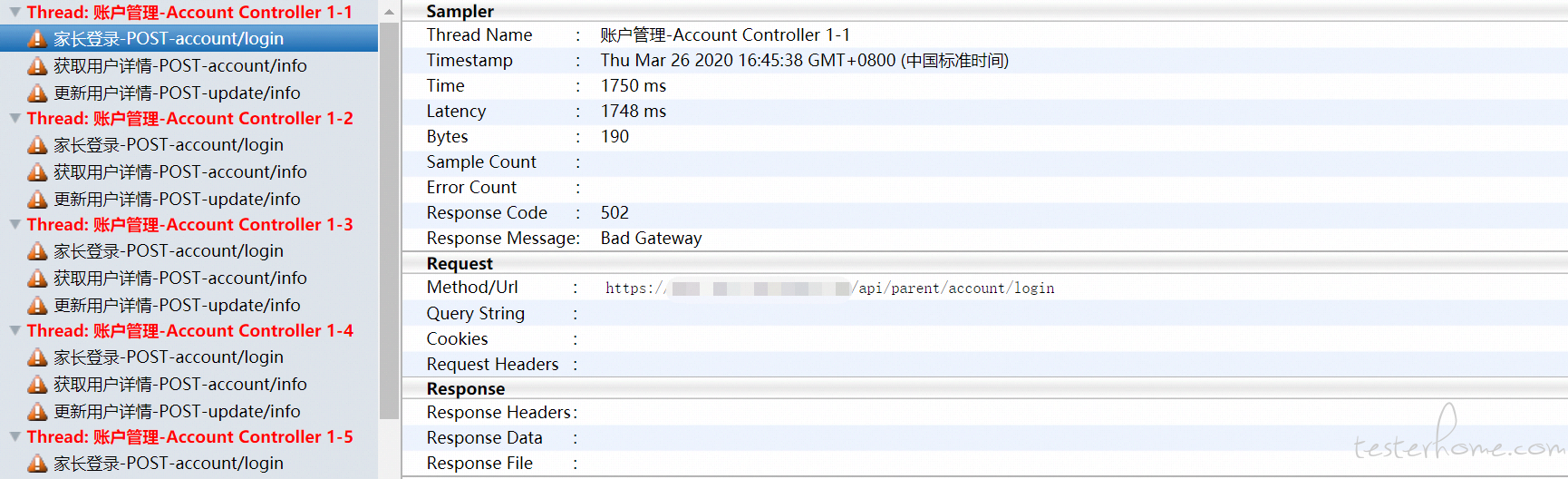
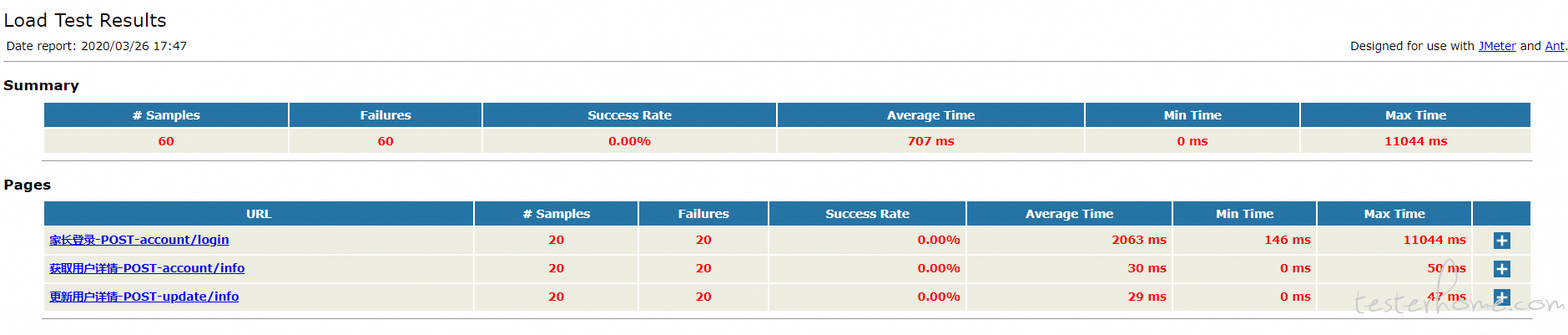
3.5、测试报告

4、优化测试报告
4.1、如何优化
自带的报告不太直观,因为用 jmeter 自带的测试报告得到的测试报告信息并不是很全,下面讲一下怎么优化测试报告。
4.2、下载模版
下载优化模板 jmeter-results-shanhe-me.xsl,拷贝到 jmeter 的 extras 目录中,下载 style 文件:jmeter.results.shanhe.me.xsl(http://shanhe.me/download.php?file=jmeter.results.shanhe.me.xsl)。

4.3、修改 jmeter.properties
修改 jmeter.properties 文件如下部分,我这里都修改成 true,这样执行完脚本后就会保存这些结果到.jtl 文件里面,重启 jmeter 生效。
jmeter.save.saveservice.data_type=true
jmeter.save.saveservice.label=true
jmeter.save.saveservice.response_code=true
# response_data is not currently supported for CSV output
jmeter.save.saveservice.response_data=true
# Save ResponseData for failed samples
jmeter.save.saveservice.response_data.on_error=false
jmeter.save.saveservice.response_message=true
jmeter.save.saveservice.successful=true
jmeter.save.saveservice.thread_name=true
jmeter.save.saveservice.time=true
jmeter.save.saveservice.subresults=true
jmeter.save.saveservice.assertions=true
jmeter.save.saveservice.latency=true
# Only available with HttpClient4
jmeter.save.saveservice.connect_time=true
jmeter.save.saveservice.samplerData=true
jmeter.save.saveservice.responseHeaders=true
jmeter.save.saveservice.requestHeaders=true
jmeter.save.saveservice.encoding=false
jmeter.save.saveservice.bytes=true
# Only available with HttpClient4
jmeter.save.saveservice.sent_bytes=true
jmeter.save.saveservice.url=true
jmeter.save.saveservice.filename=true
jmeter.save.saveservice.hostname=true
jmeter.save.saveservice.thread_counts=true
jmeter.save.saveservice.sample_count=true
jmeter.save.saveservice.idle_time=true
4.4、替换 xsl 文件
接下来,我们还需要将原来.xml 文件中的 jmeter-results-detail-report_21.xsl,替换为 jmeter-results-shanhe-me.xsl。

4.5、优化后的报告
优化后的测试报告样式如下