工具简介
- sitespeed.io 是 Jonathan Lee 发布的一款可监视和衡量网站前端性能的开源工具。
官网说的:无需付出高昂的代价,它能够帮助你管理自己网站的性能指标,拥有自己的性能数据。
由于工作要求,需使用一款前端性能测试工具对现有项目执行监控与测试。基于项目特点,对这个工具主要做已下几点考量:
- 开源(可以本地部署以满足内网测试要求)
- 支持事务模拟(需要达成类似于购物提交表单的场景,像 Yslow 这种似乎只能达成 get 测试的好像做不到)
- 自动性能分析(满足线上监控)
- 可以多浏览器测试
在网上找了一圈工具,大部分都是商业工具或需在线测试的,其余的开源要不就停止运维或者不能做表单提交,最后看到了 sitespeed.io,翻阅了一遍官网文档后,发现这个工具可以完全满足我的现有需求,经过一番折腾把工具装好了,效果不错,尤其是浏览器操作一块还支持通过 selenium 模拟操作,感觉良好。回来看了下 TesterHome 里似乎还没有关于它的文章,特来分享。
我先晒下它的使用报告截图。
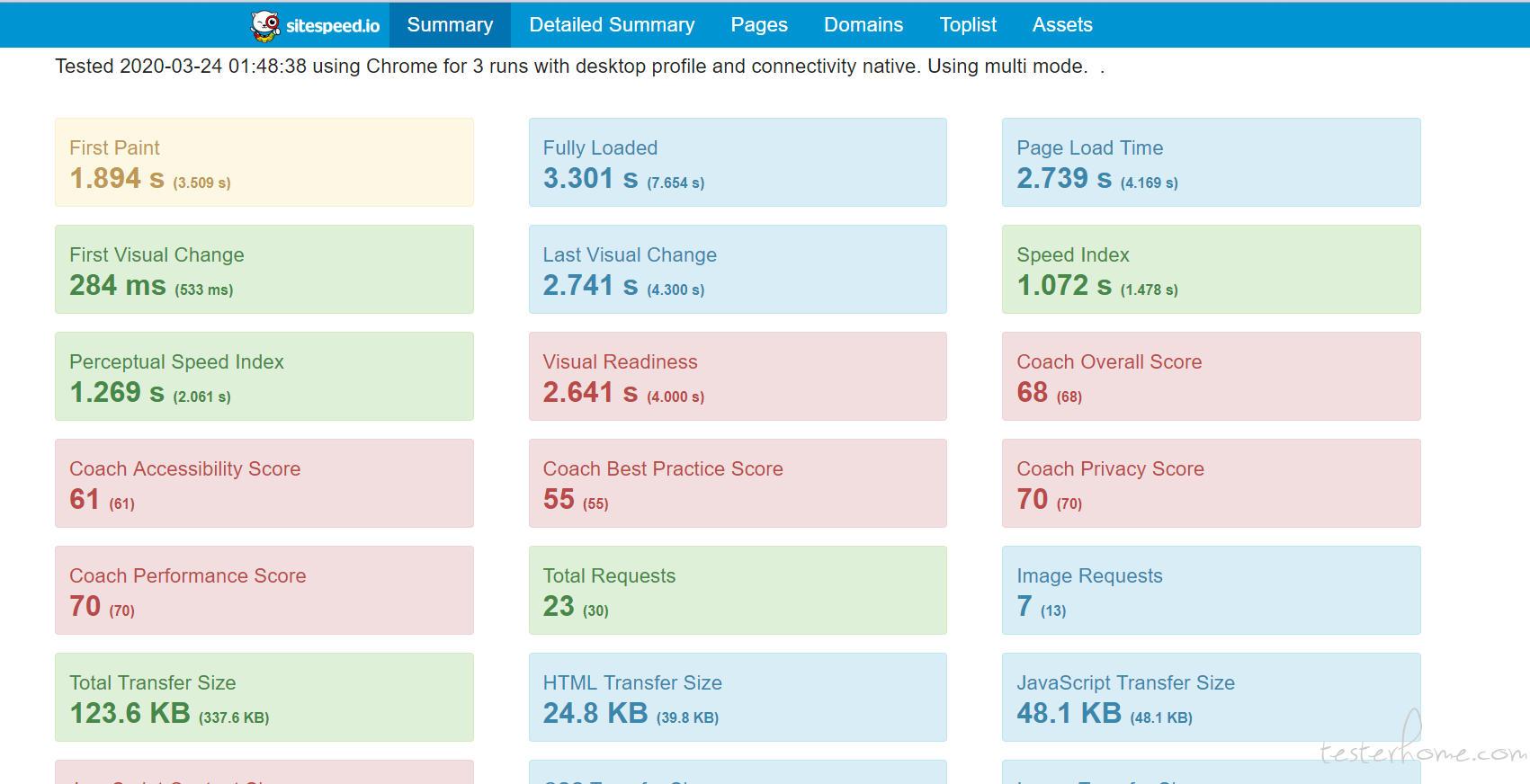
评分汇总页面:

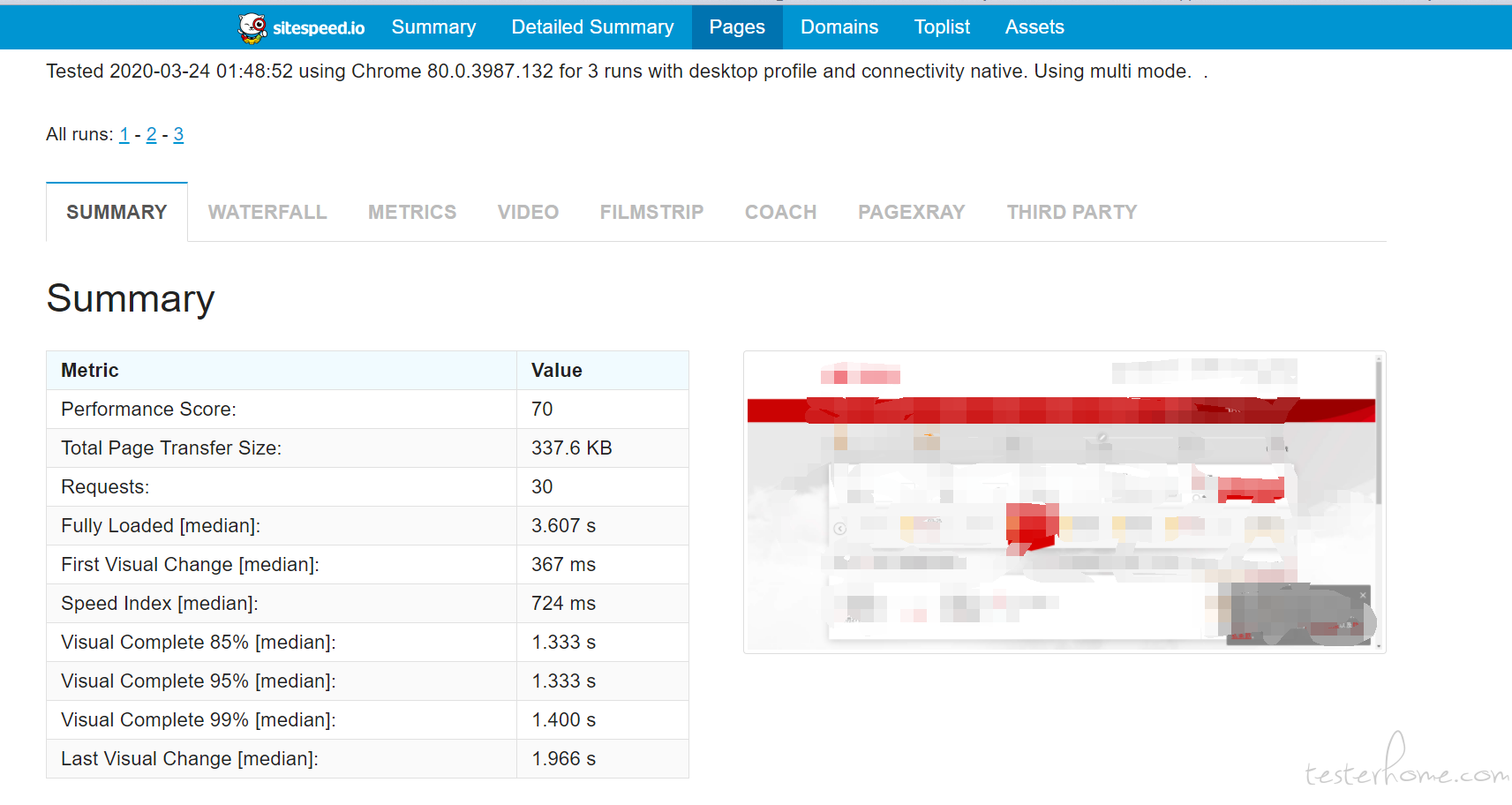
详情页面:

除了以上这些还有加载流程和测试过程录制等多个功能,太多就不一一贴图,现在先给大家分享我的安装过程,下一篇文章再说工具的进阶使用。
工具安装
sitespeed.io 支持通过 Docker 容器或 NodeJS 运行。通过 Docker 可以快捷将环境安装部署。
我日常工作电脑都是 windows,首选就是 Docker for Windows,Docker 对 Windows 10 的支持现在已经做得非常好了,无论在 Windows Command 下还是在 Windows Powershell 下都可以执行 Docker 命令,也可以像在 Linux 系统下一样运行所有的 Docker 容器。
下面说明的安装流程也都是在 windows10 下完成的。
- windows 安装环境要求
- Windows10 专业版及以上(Docker for Windows 基于 Win10 的 Hyper-V 虚拟化服务,家庭版未提供该功能)
- 64 位系统
Win10 Hyper-V 安装
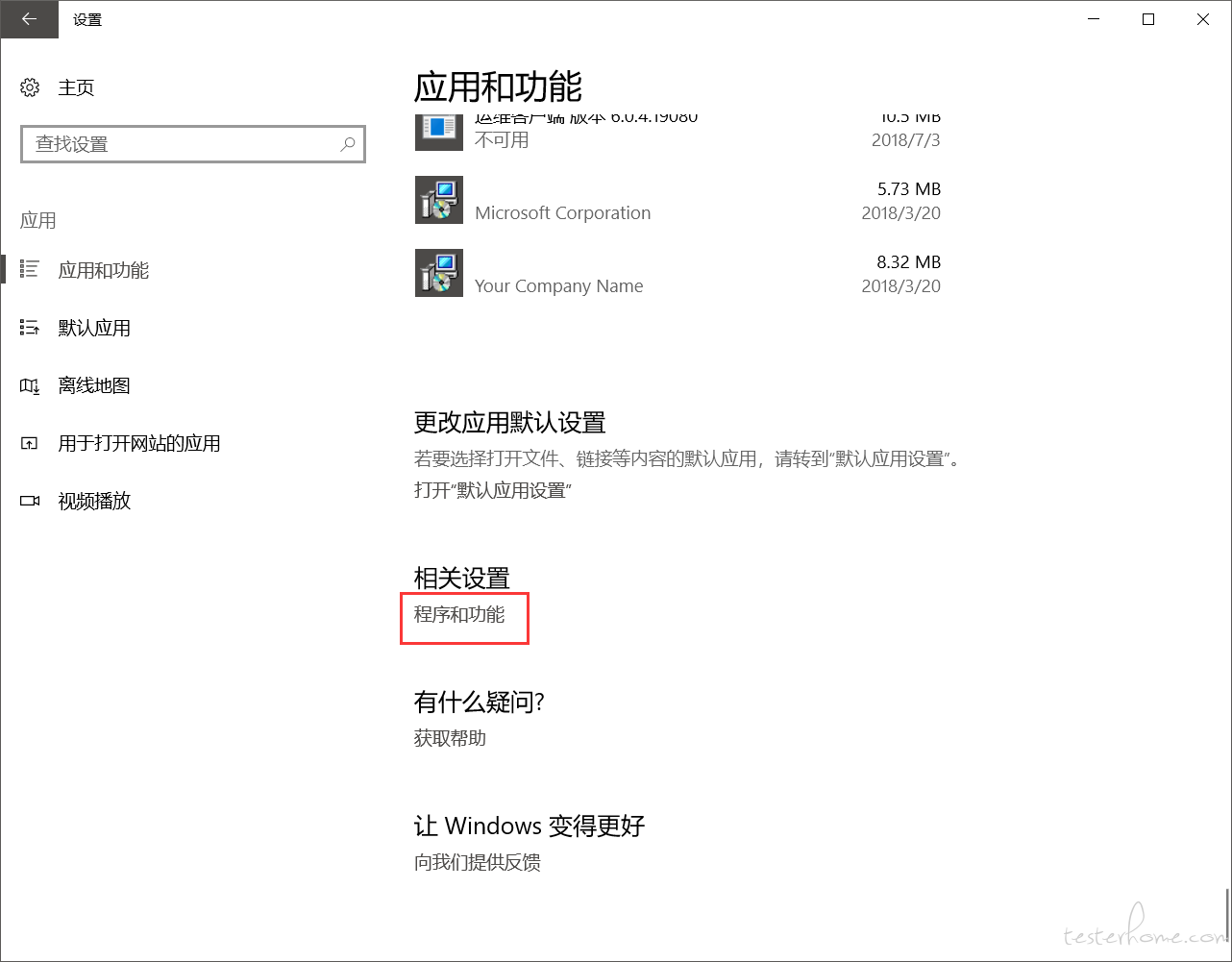
- 点击 “设置”→“应用”;
- 点击列表中的 “程序和功能”;

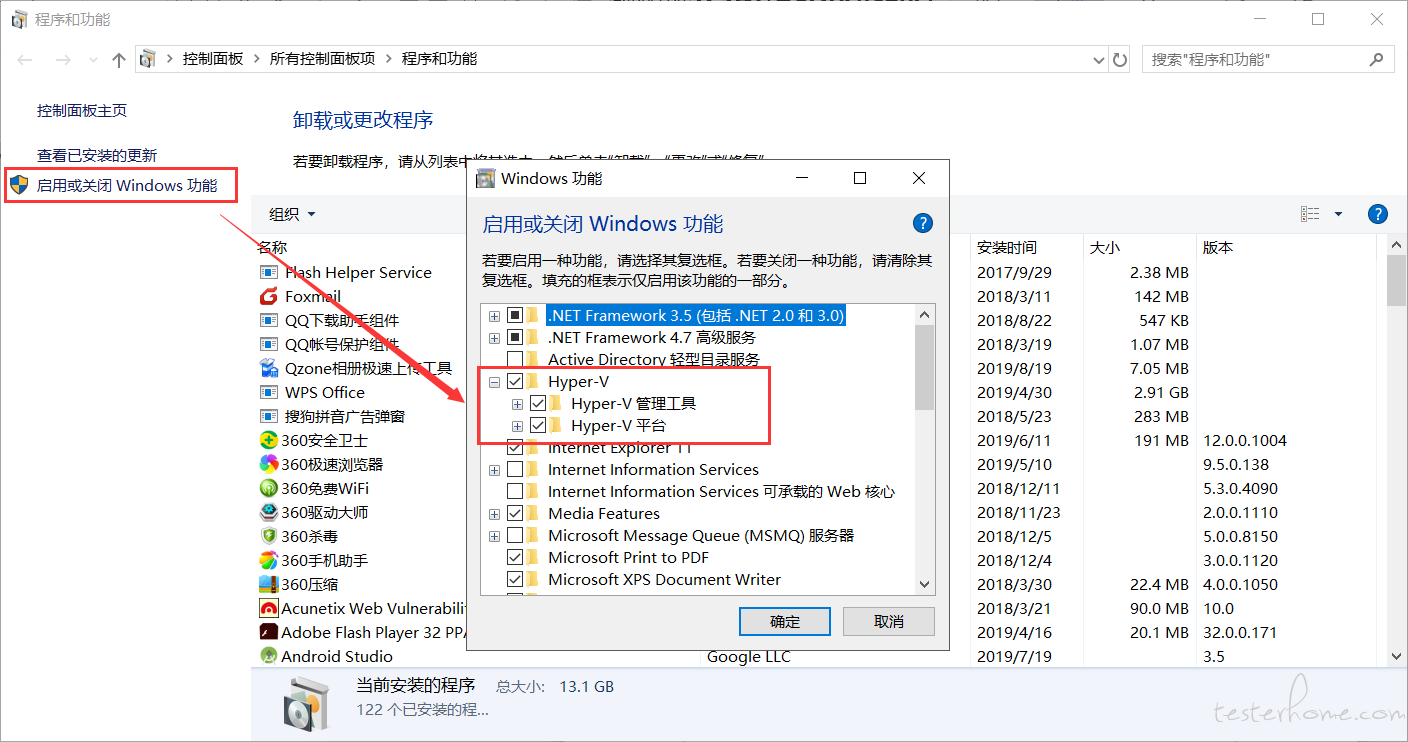
- 然后通过 “启用或关闭 Windows 功能” 勾选其中的 “Hyper-V” 即可;
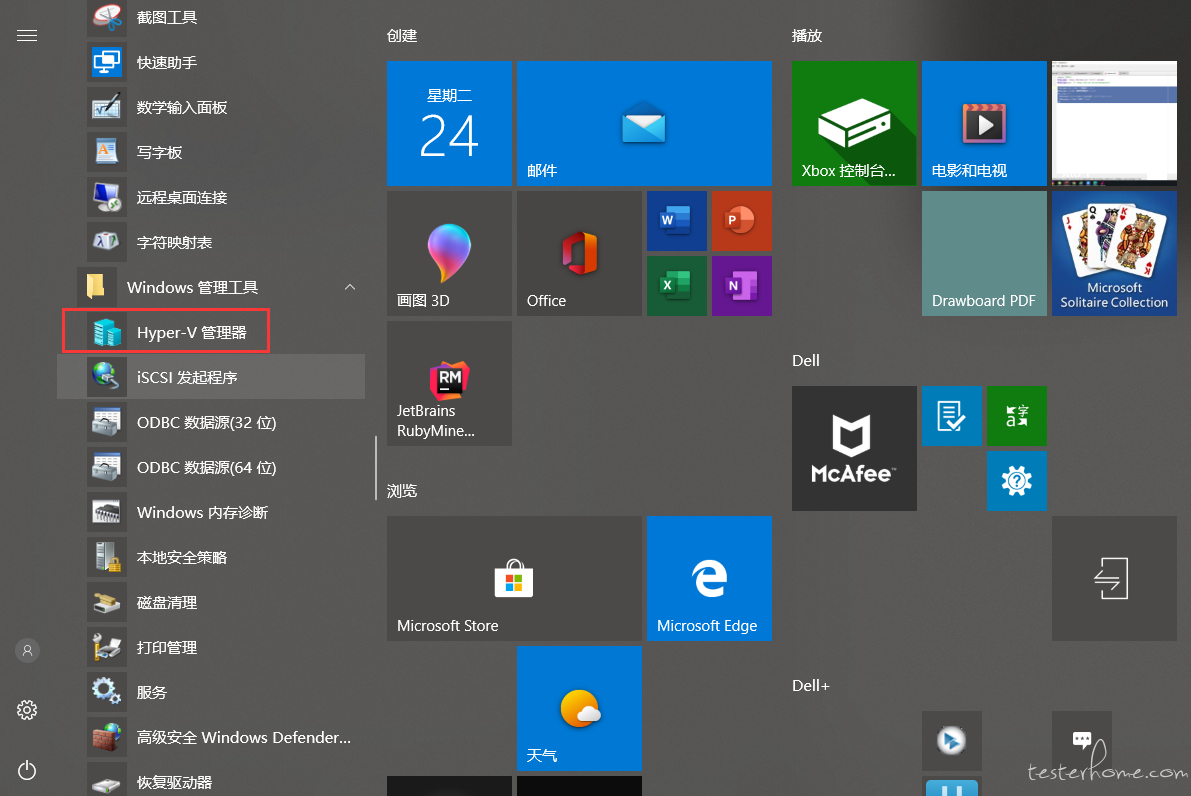
 4.稍等片刻,Win10 会自动完成组件安装。重启电脑后,查看 windows 附件列表验证是否安装成功。
4.稍等片刻,Win10 会自动完成组件安装。重启电脑后,查看 windows 附件列表验证是否安装成功。

Docker Desktop for Windows 安装
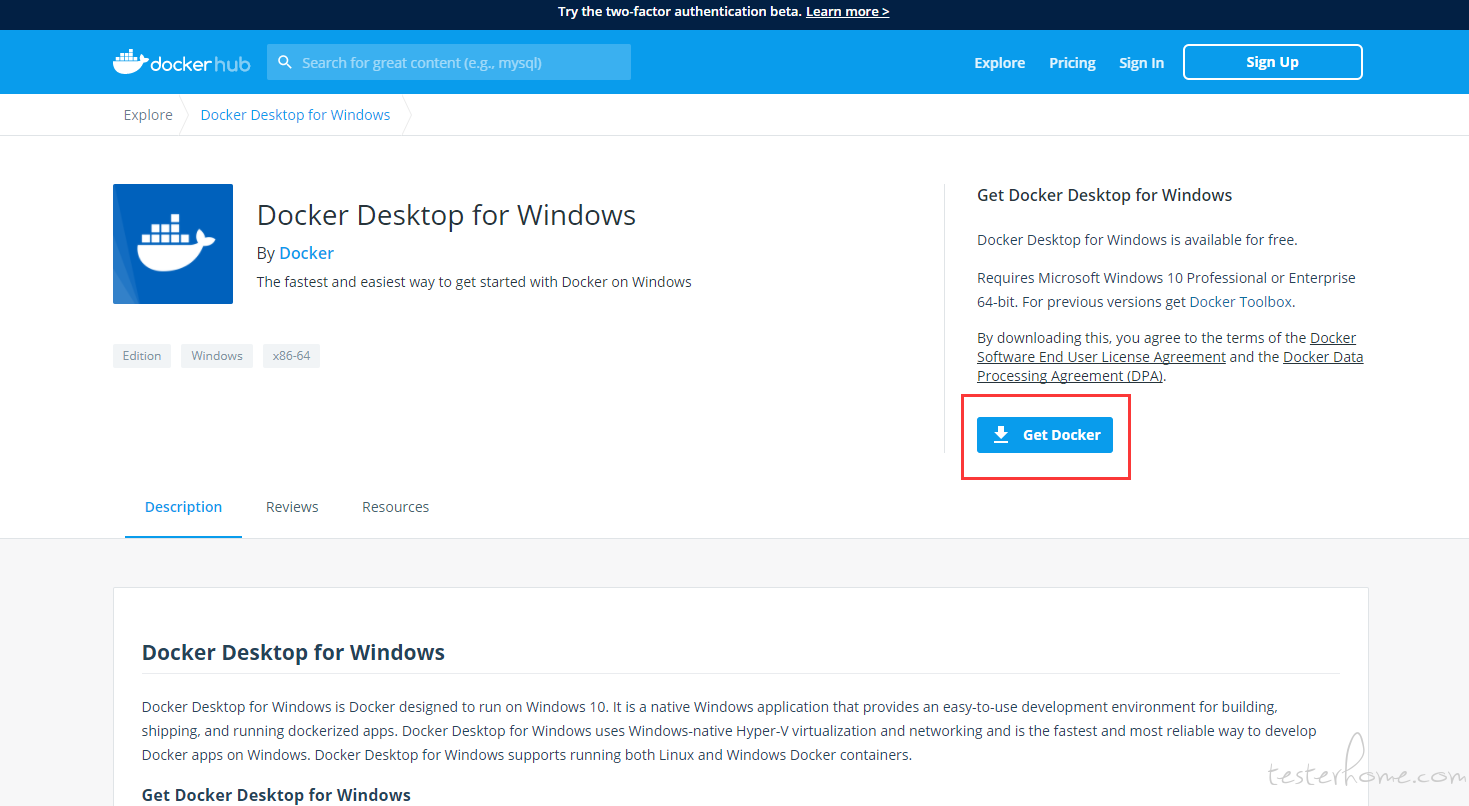
Docker Desktop for Windows 的安装比较简单,访问官网下载地址,双击安装即可,安装时的路径尽量不要使用带空格或中文的路径。

Sitespeed.io 安装
完成 Docker 的安装后,就可以直接通过命令行执行如下命令拉取 Sitespeed.io 镜像了。
docker pull sitespeedio/sitespeed.io
为了验证是否安装成功,执行命令运行最简单的访问测试。
docker run --rm -v %cd%:/sitespeed.io sitespeedio/sitespeed.io https://www.baidu.com -b firefox
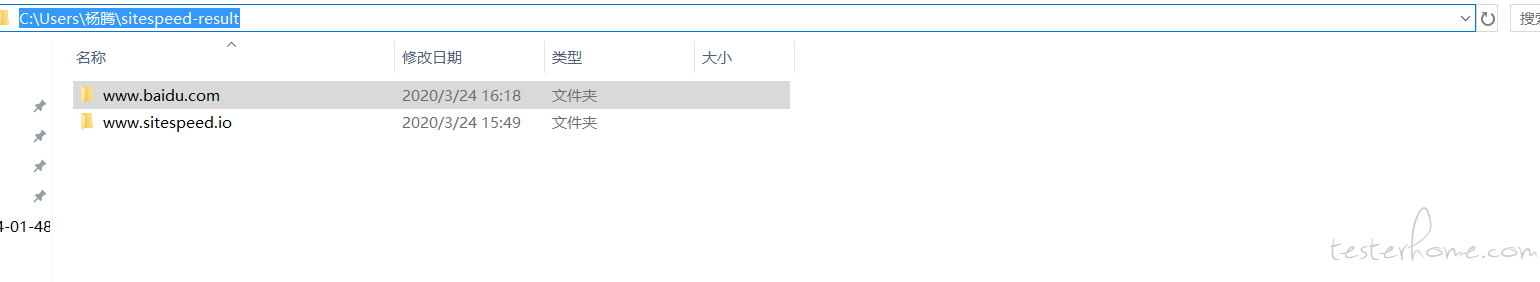
执行结果会放在命令行运行目录的 sitespeed-result 文件夹底下。

Grafana 和 Graphite 使用
我们可以通过 Grafana 和 Graphite 对 Sitespeed.io 的执行结果进行统计,方便监控每次迭代或不同时期的网址性能。这两个工具我们可以通过 docker-compose 安装。而 docker-compose 在 Docker for Windows 里是默认安装的,这下就非常方便了,将官网提供的样例 yml 下载至命令行执行目录,执行如下命令完成 Grafana 和 Graphite 安装。
Yml 下载:https://github.com/sitespeedio/sitespeed.io/blob/master/docker/docker-compose.yml
执行镜像安装命令:
docker-compose up -d
运行如下命令执行测试,访问:http://127.0.0.1:3000,查看报表内容。
docker-compose run sitespeed.io https://www.sitespeed.io/ --graphite.host=graphite
写在最后
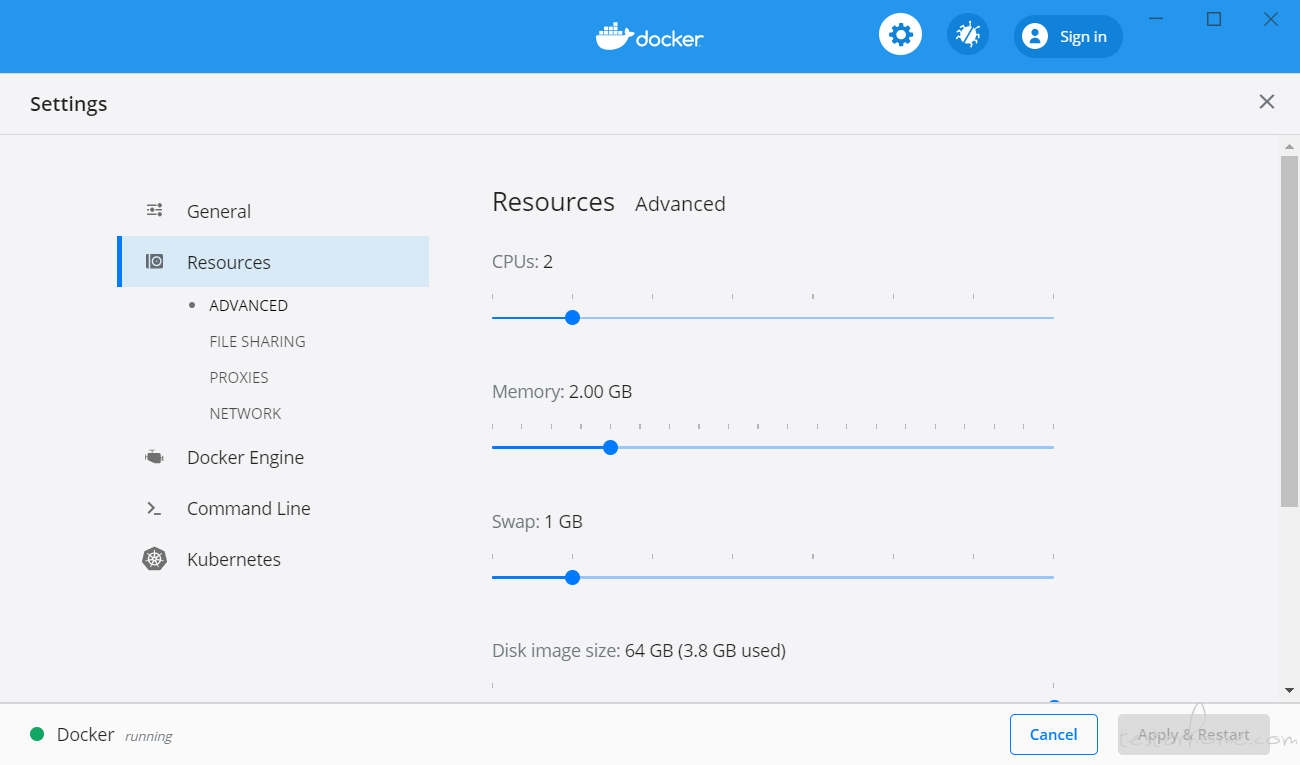
安装完成后,后续的 sitespeed 都会在 Docker 环境内运行,对执行环境有要求的可以调整 Docker 的 CPU 与内存配置,具体操作是右击电脑右下角的小鲸鱼,通过 setting 对虚拟机进行 CPU 与内存分配。

至此 Sitespeed 的运行、执行、测试结果分析等环境已全部安装完成,接下来只要写脚本就可以执行前端性能测试了。下一篇文章为大家讲解我对 Sitespeed 脚本的理解与学习心得。
感谢大家的阅读!