Appium:1.3.5
iOS:8.1
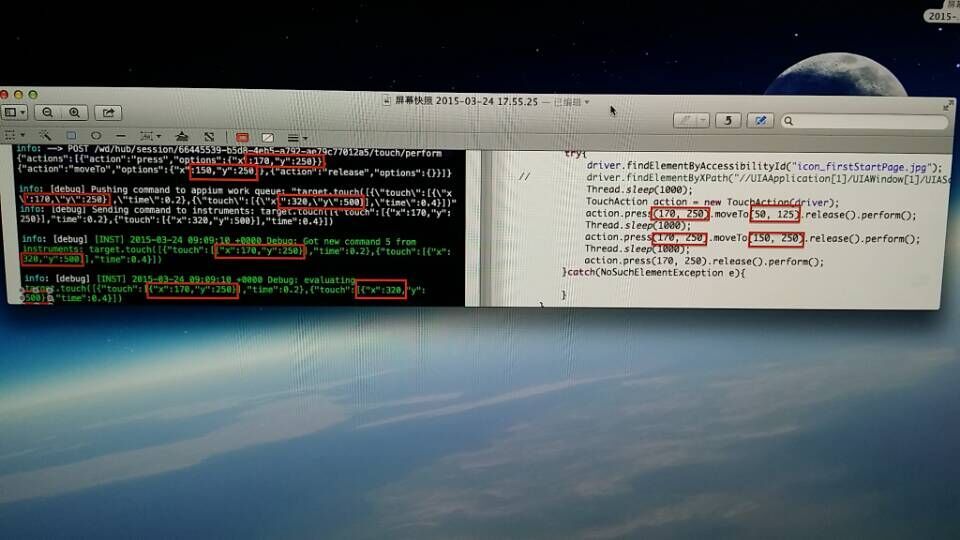
如图示,传给 server 的坐标没问题,但是 Appium 执行起来,坐标怎么变了?
手机拍的,不太清楚,请见谅!!

执行的时候,没有报错,只是没有滑动页面。
Appium:1.3.5
iOS:8.1
从左边的 log 看,你正在执行的应该是右面第二个 touch 的代码:
action.press(170, 250).moveTo(150, 250).release().perform();
第一个 log 表明一次性传入了 3 个动作(action)(这里 log 太长了,我就只写前面一小部分):
--> POST /wd/.....
这个 log 和你的执行代码是一致的,即 appium server 收到的命令是没问题的。
然后你有疑惑的应该是下一个 log:
[debug] Pushing command to appium ...
此处的第二个 touch 坐标和你代码不是完全一样。代码是150, 250,而命令则是320, 500。这个应该是做了一个计算:170+150=320, 250+250=500,即moveTo在传坐标时会认为传的是相对于起始元素的偏移量。
你没有滑动的原因应该是没有加wait方法。你可以尝试在press和moveTo之间加个wait方法。
相关源码:
appium/lib/devices/ios/ios-controller.js
// we need to change the time (which is now an offset)
// and the position (which may be an offset)
var time = 0;
_.each(touchStateObjects, function (state) {
if (state.touch[0] === false) {
// if we have no position (this happens with `wait`) we need the previous one
state.touch[0] = prevPos;
} else if (state.touch[0].offset && prevPos) {
// the current position is an offset
state.touch[0].x += prevPos.x;
state.touch[0].y += prevPos.y;
}
// prevent wait => press => moveto crash
if (state.touch[0]) {
delete state.touch[0].offset;
prevPos = state.touch[0];
}
var timeOffset = state.timeOffset;
time += timeOffset;
state.time = time;
delete state.timeOffset;
});
相关文档:https://github.com/testerhome/appium/blob/master/docs/cn/writing-running-appium/touch-actions.cn.md
谢谢!刚才按照你说的,增加一个方法 waitAction(),可以滑动了,不过滑动速度是龟速!有没有其它更好的方法?
TouchAction action = new TouchAction(driver);
action.press(200, 250).waitAction(10000).moveTo(10, 250).release().perform();
额,你的 waitAction 等待时间也太长了吧,这个 touch Action 一共花了 10 秒来移动,肯定是龟速啊。
你改成下面的再试试:
action.press(200, 250).waitAction(1000).moveTo(10, 250).release().perform();
等待时间是由短变长的,刚开始也是设置为 1 秒!加上这个方法虽然是可以滑动了,但是还是没有能够实现滑动翻页,启动的引导页面动了一下,又停留在第一个页面。
我试过用 scroll,同样不行。
另外我看了下 waitAction 的说明:“waits for specified amount of time to pass before continue to next touch action”。从这句话来看,应该只是一个 wait,和具体的滑动速度应该没关系吧?另外 next touch action 在 这里指的是 move to 这个操作吗?
#9 楼 @mildshark 楼主,你用 action.press(200, 250).waitAction(10000).moveTo(10, 250).release().perform(),引导图成功了吗?
#9 楼 @mildshark 我昨天看了 appium 源码,好像它会把 press->wait->moveTo->release 转化才 swipe(必须按照前面的顺序),然后 swipe 才是你实际需要用的动作。具体情况我今晚再看看吧。
另外,你确定你移动的速度和范围足够了?可以打开触控指示看看触控点的变化看看是不是符合需要。
#12 楼 @mildshark 我的也是,动一点但是不翻页,真郁闷
#14 楼 @mildshark 你解决了在这个帖子说一下啊,嘿嘿
今天再试,用这个划屏成功!至于之前为什么没成功,还在研究!
action.press(200, 210).waitAction(500).moveTo(10, 210).release().perform();
再次谢谢!
#17 楼 @mildshark 不客气,其实我没帮到多少……
mark 下解决方案了,下次如果我要用就试试把 wait 设成 500。
#17 楼 @mildshark
谢啦,我用你这个在我应用上试一试
for (int i = 0; i < 3; i++){
action.press(200, 210).waitAction(500).moveTo(10, 210).release().perform();
}
循环会不会更好呢,不需要等待时间了,个人意见~!
#21 楼 @mildshark 我的是本地静态的图片,所以不需要等待。。。,之前看到过还有一个快速滑动的方法,不造楼主知道不
#23 楼 @mildshark 好吧