ATX HTML 中元素的 clientWidth, offsetWidth 和 MouseEvent 中的 offsetX,Y. pageX,Y 研究
codeskyblue
·
2020年02月05日
·
3441 次阅读
前言
以下测试都是基于 Chrome 浏览器,做的实验
手机远程控制中要处理远程点击事件。而其中就要用到 offsetX, pageX 这些内容。这次只是做了一些粗略的研究。其实最好还是有时间系统的学习下。
文中的图片大部分是谷歌图片找到的
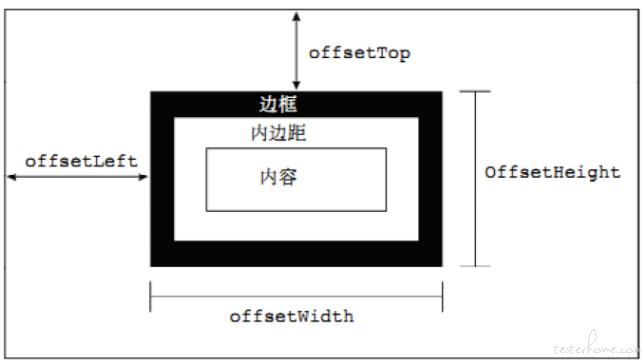
元素的 offsetWidth, offsetHeight, offsetLeft, offsetTop

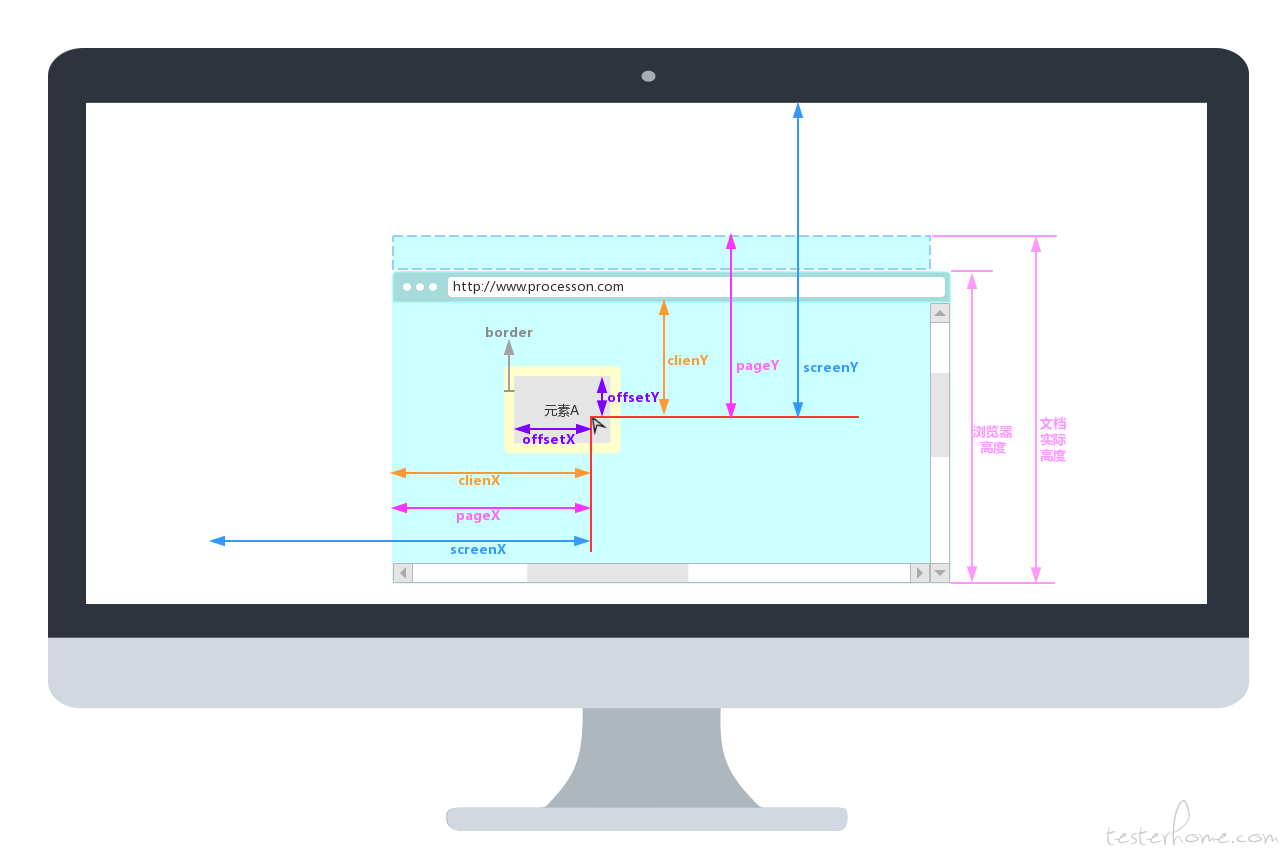
鼠标事件 event 中的 offsetX, clientX, pageX, screenX
重点关注下这个 border,因为很多文章都没有提到。

- clientWidth, clientHeight 为 黑框内的白色区域
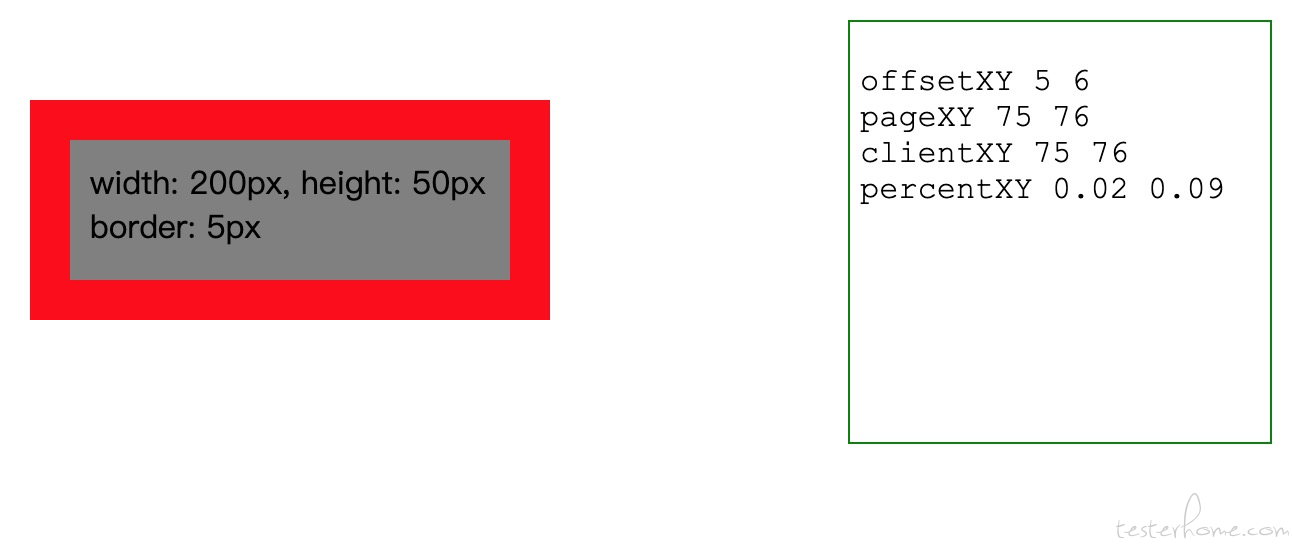
相应的应用
let img = document.getElementById("img")
img.addEventListener("mousedown", function(event) {
let percentX = event.offsetX / event.target.clientWidth
let percentY = event.offsetY / event.target.clientHeight
})
个人测试用的代码
https://codepen.io/codeskyblue/pen/GRJKXLw

参考链接
暂时空着
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!
暂无回复。