
以下测试都是基于 Chrome 浏览器,做的实验
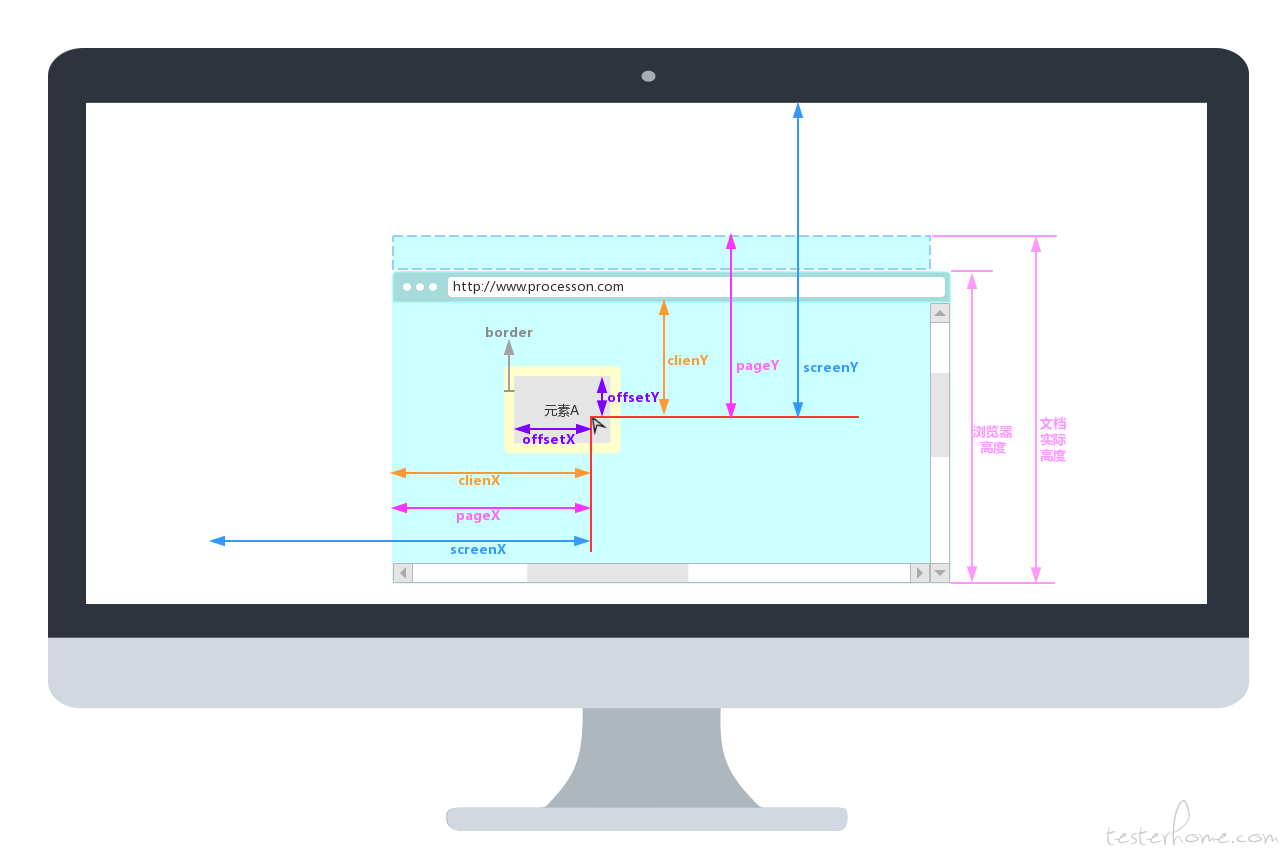
手机远程控制中要处理远程点击事件。而其中就要用到 offsetX, pageX 这些内容。这次只是做了一些粗略的研究。其实最好还是有时间系统的学习下。
文中的图片大部分是谷歌图片找到的

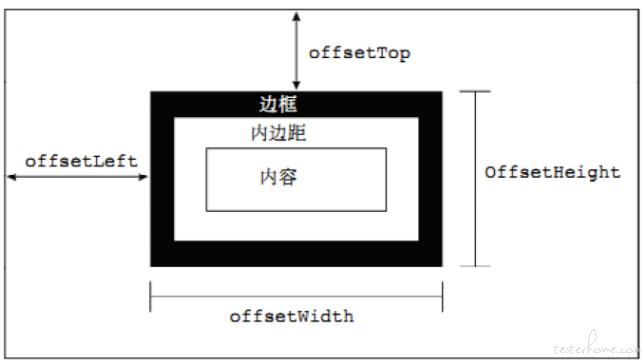
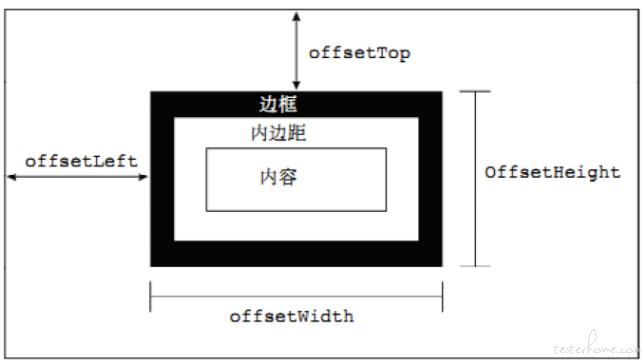
重点关注下这个 border,因为很多文章都没有提到。

let img = document.getElementById("img")
img.addEventListener("mousedown", function(event) {
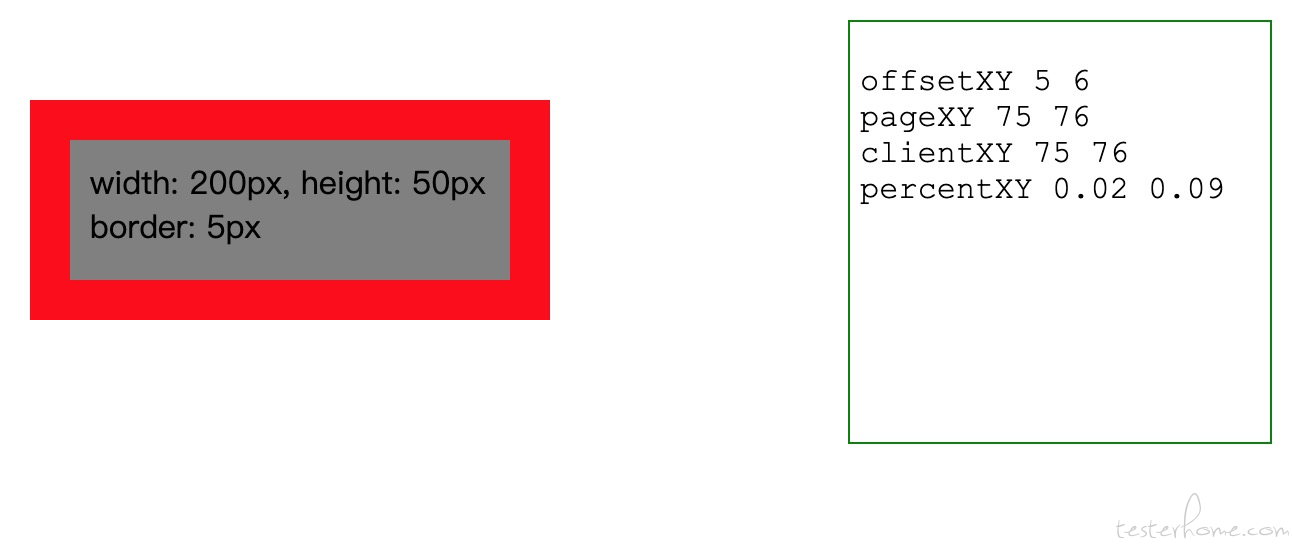
let percentX = event.offsetX / event.target.clientWidth
let percentY = event.offsetY / event.target.clientHeight
})
https://codepen.io/codeskyblue/pen/GRJKXLw

暂时空着
