灌水 Electron 学习笔记
前言
好久没看 Electron,重新拾起来,发现之前踩过的坑还是要重新踩一遍。Electron 发布频率很高,一段时间不看,就发现他又更新了。
看文档
- https://electronjs.org/ 官方文档永远是最靠谱的
- https://github.com/fyears/electron-python-example python 通过 zerorpc 与 nodejs 通信,在 electron 中使用
配置 npm 镜像
国内的网络环境没国内镜像根本不行。
npm set registry https://registry.npm.taobao.org # 注册模块镜像
npm set disturl https://npm.taobao.org/dist # node-gyp 编译依赖的 node 源码镜像
export ELECTRON_MIRROR="https://cdn.npm.taobao.org/dist/electron/"
# 测试
npm info express
# 可能taobao的镜像会坏掉,切换回原来的
npm config set registry https://registry.npmjs.org/
学习
看官网的例子
https://github.com/electron/electron-quick-start
electron-api-demos 从这个项目 https://github.com/electron/electron-api-demos 主页,将这个 App 下载下来,安装到电脑上。
因为这个 App 是一个用 Electron 写的教学 App,有很多使用的代码片段。
https://www.electronforge.io/ 这个项目感觉一般般,虽然可以帮助很快的生成项目代码,并提供自动打包功能,但是未免有点太简单了。搞大项目不太方便。
https://electronjs.org/apps 有很多开发者开发的 App,大多可以找到源码。
从脚手架开始
从头开始一步步的写,固然可以学到很多知识,然后速度会很慢。能从脚手架直接开始的话,可以事半功倍。
- vue 的脚手架 https://github.com/SimulatedGREG/electron-vue
- react 的脚手架(electron 官网上可以看到)https://github.com/electron-react-boilerplate/electron-react-boilerplate
在线练习网站: https://repl.it/languages/nodejs
常用 NodeJS 库
request
https://github.com/request/request
常见用法
const request = require("request")
# 普通请求
request.get("https://www.baidu.com", (err, response) => {
console.log(err)
console.log(response)
})
# 请求JSON数据
request.get({
url: "https://httpbin.org/get",
json: true,
}, (err, response)=>{
// response.body is json object
console.log(response.body.url)
})
使用 await, async 的方式调用 request
const request = require("request")
const rp = require("request-promise")
async function httpGet(){
let response = await rp.get("https://httpbin.org/get")
console.log(response)
}
httpGet()
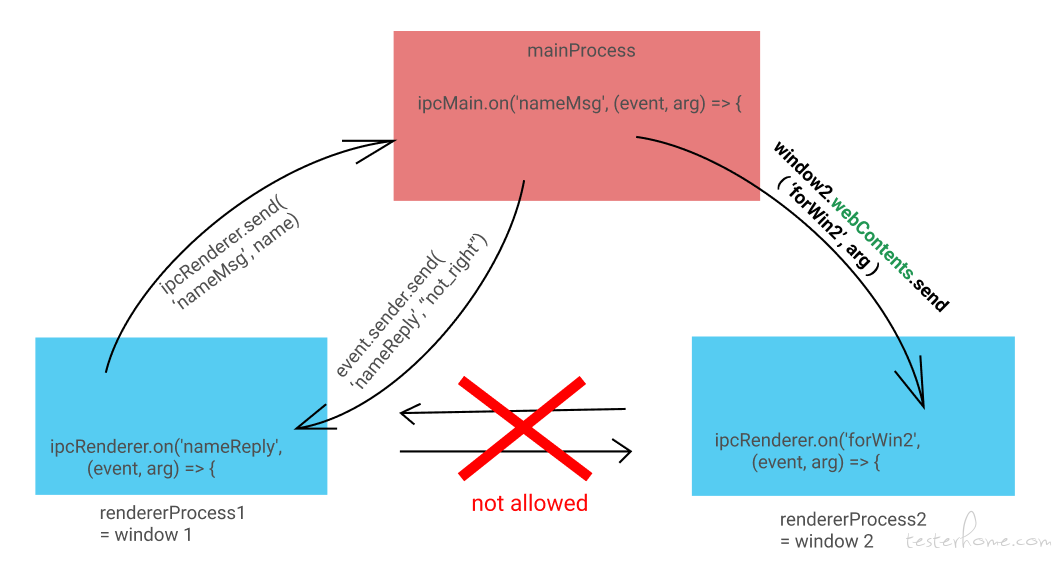
BrowserWindow 间通信
默认是不支持通信的,如果非要通信,就需要 ipcMain 来转发。
比如
const {ipcMain} = require("electron")
ipcMain.on("message-forward", (event, arg) => {
mainWindow.webContents.send(arg.channel, arg.data)
})
# In another window, call
ipcRenderer.send("message-forward, {channel: "sync-download", data: "body part"})

参考: https://stackoverflow.com/questions/40251411/communication-between-2-browser-windows-in-electron
浏览器支持,但是 Electron 不支持的问题
prompt 这个命令,浏览器是 OK 的,但是 electron 却不支持,网上有人解释说。prompt 会阻塞住渲染进程。 https://stackoverflow.com/questions/38858879/replace-prompt-in-on-electron
可以用 smalltalk 库代替。
ReactJS 资料
感觉官方文档做的挺不错的
https://react.docschina.org/docs/react-component.html#props
ANY MORE
如果新学了什么东西,我会再补充的