Android 开发基础 RN 自定义弹窗|仿原生 android/ios 对话框效果
xiaoyan2015
·
2019年08月09日
·
3149 次阅读
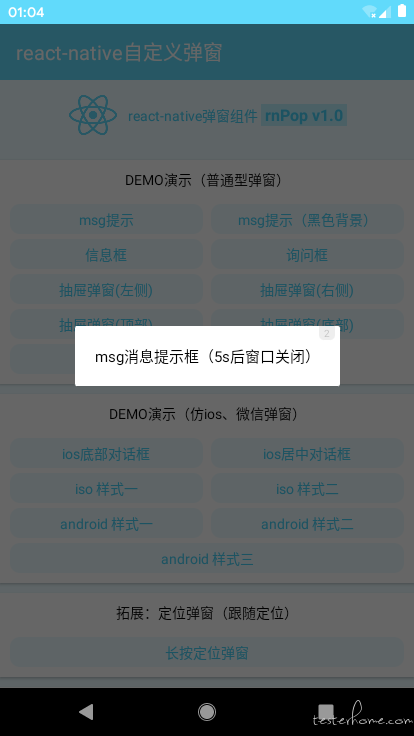
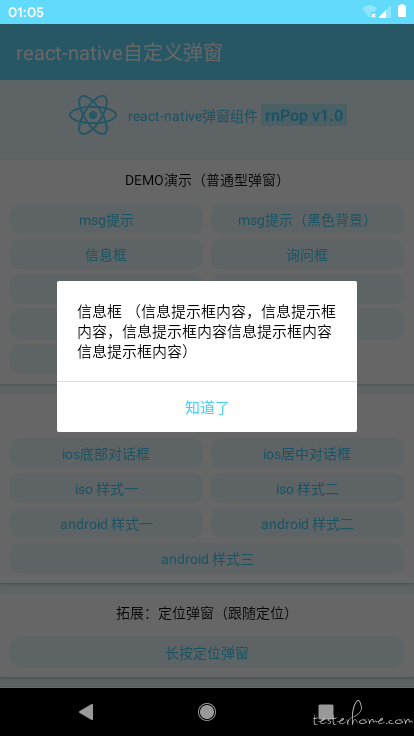
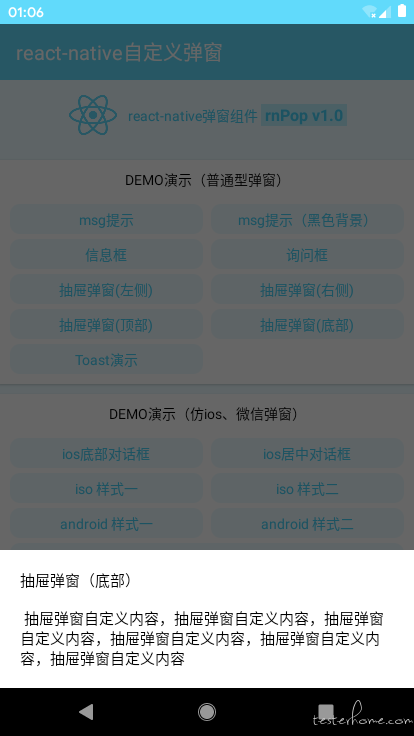
基于 react-native 技术开发的自定义模态框 rnPop,结合了原生 Modal 功能,实现了类似 android、ios、微信弹窗效果。
最近一直在深究 reactNative 技术,上手真心有些困难,踩了不少坑。就想着用 REACT-NATIVE 技术做个自定义 alert 弹窗来实战下,继续巩固下知识。
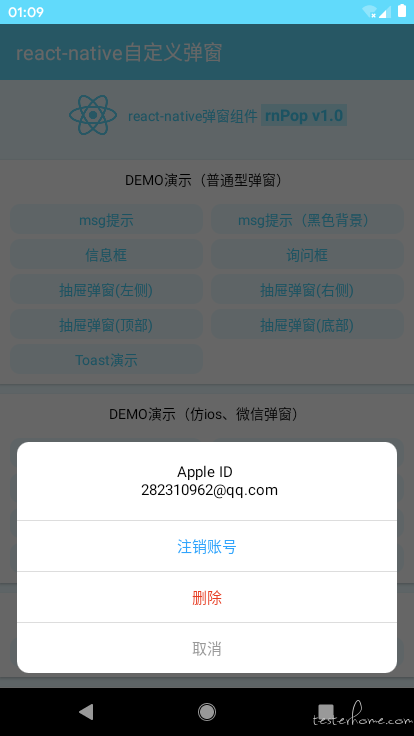
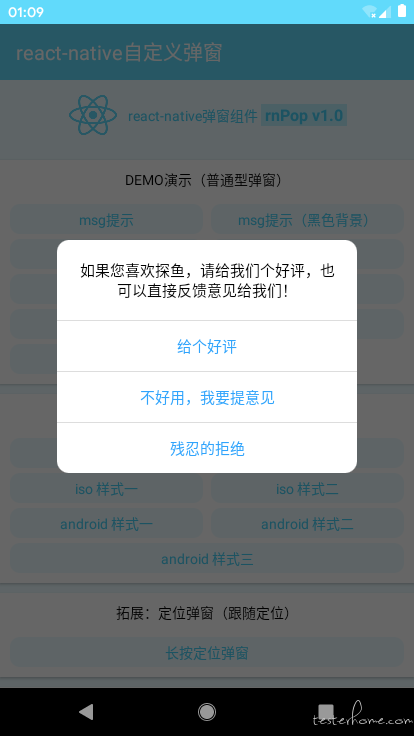
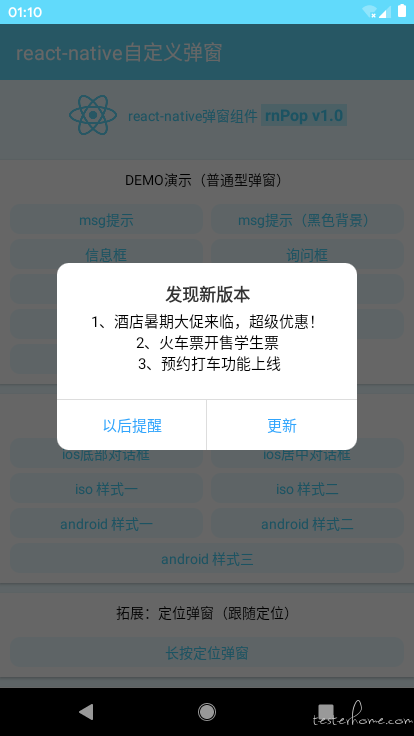
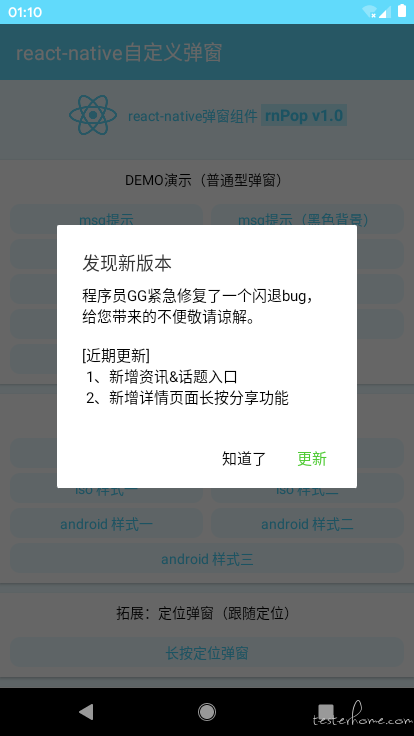
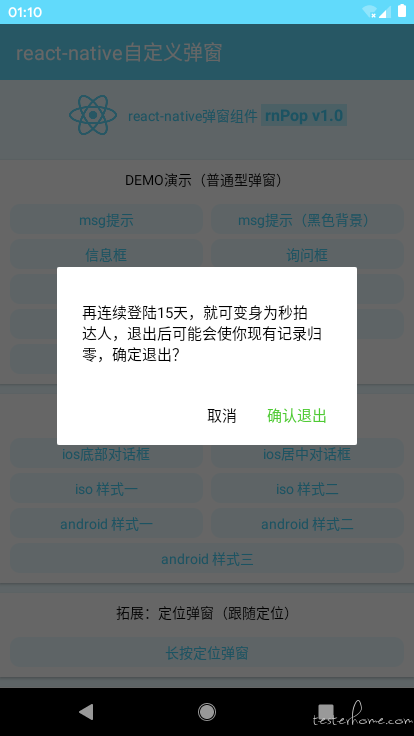
来一波效果图:














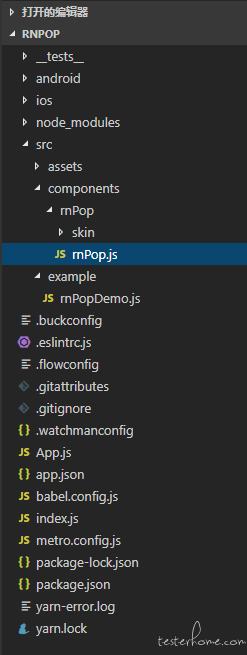
项目目录结构:

引入方式:
// 引入rnPop.js组件
import RNPop from '../utils/rnPop/rnPop.js'
render() {
return (
<View style={styles.container}>
...
{/* 引入弹窗模板 */}
<RNPop ref="rnPop" />
</View>
)
}
显示:this.refs.rnPop.show({...options});
隐藏:this.refs.rnPop.hide();
react-native 自定义 toast 支持四种图标 success/info/error/loading
//Toast演示
handlePress15 = ()=> {
rnPop({
skin: 'toast',
content: '操作成功',
icon: 'success', //success | info | error | loading
shade: false,
time: 3
});
}
还支持对传入 content 参数进行自定义模板 content: string | object
// 自定义调用
handlePressAA = () => {
rnPop({
content: (
<DefineCp />
// <View style={{alignItems: 'center', justifyContent: 'center'}}>
// <Image style={{height: 200, width: 200}} source={require('../assets/qrcode.jpg')} />
// <Text style={{color: '#999'}}>长按或扫一扫二维码,加我好友</Text>
// <View><Text onPress={rnPop.close} style={{backgroundColor: '#61dafb', borderRadius: 20, color: '#fff', marginTop: 15, marginBottom: 10, paddingVertical: 5, paddingHorizontal: 50}}>保存二维码</Text></View>
// </View>
),
anim: 'bottom'
});
}

「原创声明:保留所有权利,禁止转载」
暂无回复。