
基于 react-native 技术开发的自定义模态框 rnPop,结合了原生 Modal 功能,实现了类似 android、ios、微信弹窗效果。
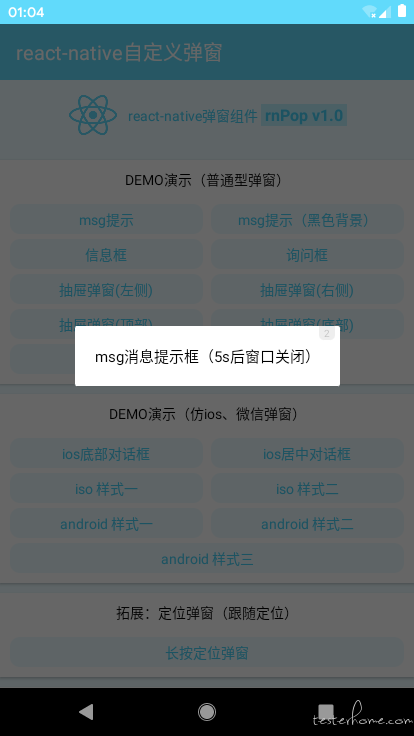
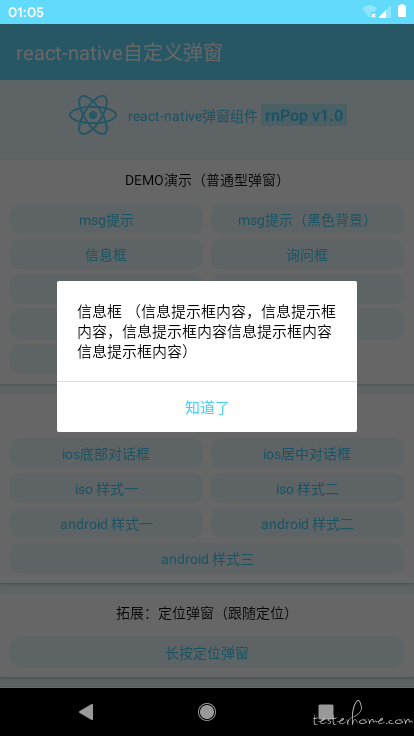
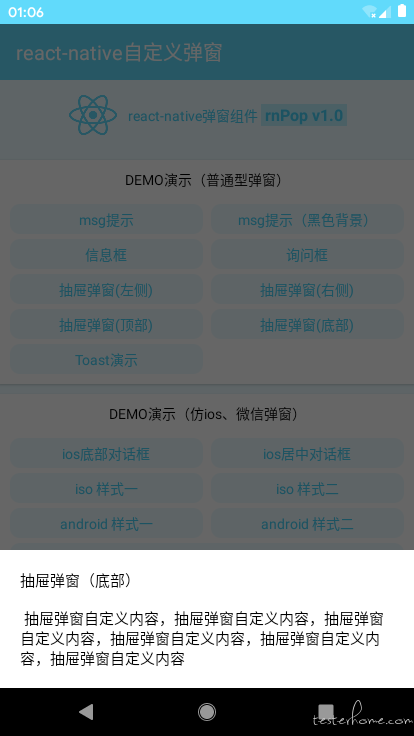
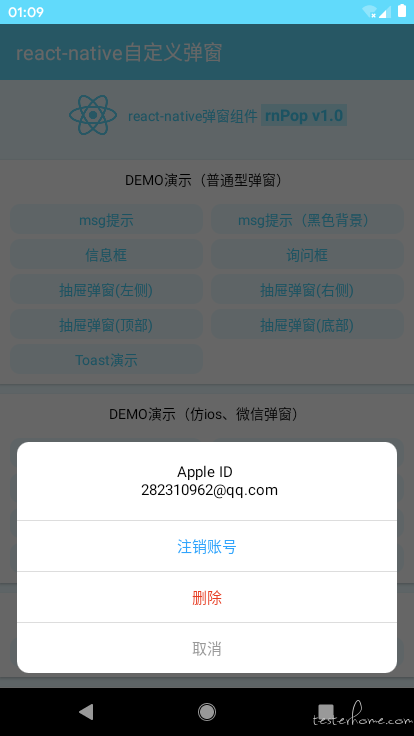
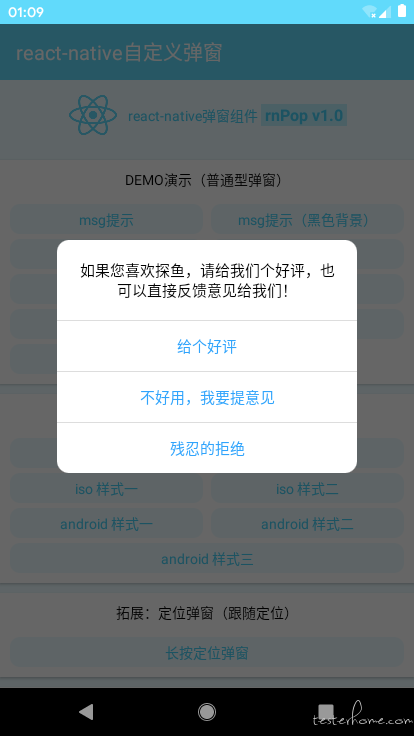
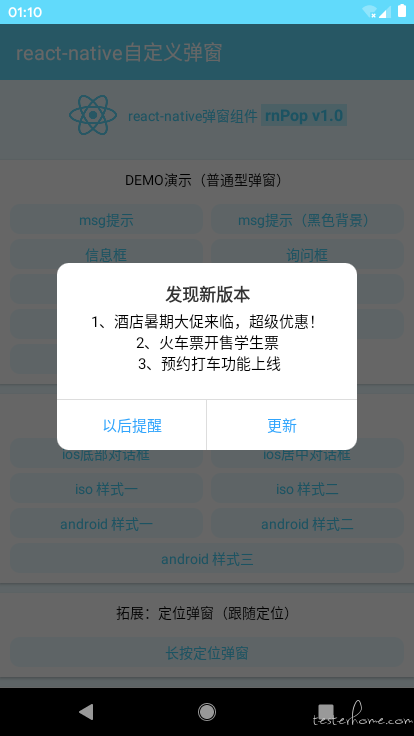
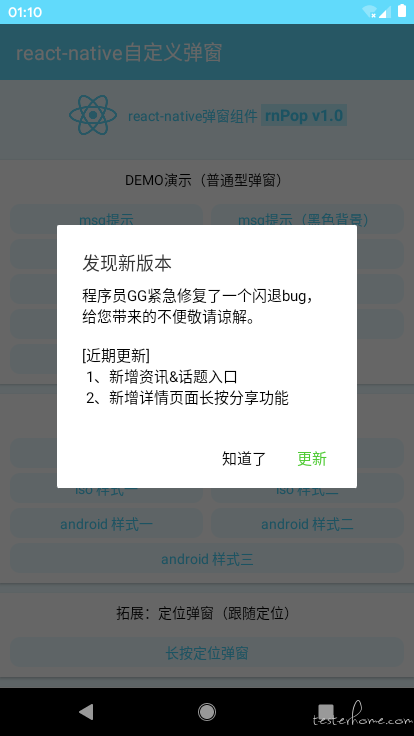
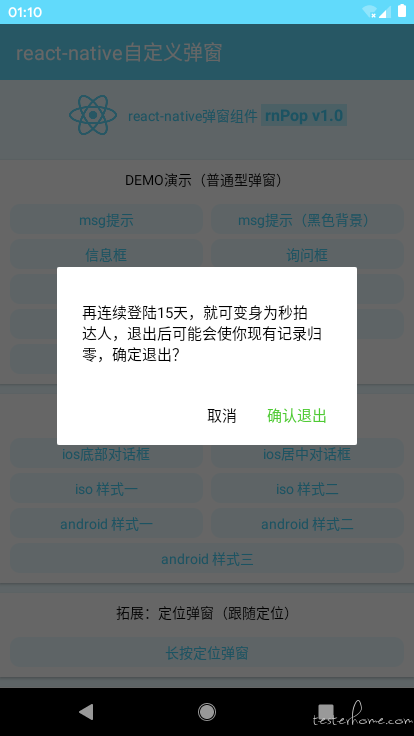
来一波效果图:














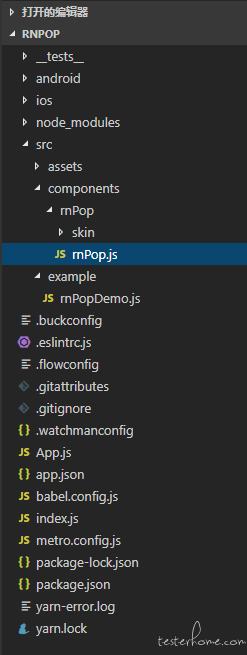
项目目录结构:

引入方式:
// 引入rnPop.js组件
import RNPop from '../utils/rnPop/rnPop.js'
render() {
return (
<View style={styles.container}>
...
{/* 引入弹窗模板 */}
<RNPop ref="rnPop" />
</View>
)
}
显示:this.refs.rnPop.show({...options});
隐藏:this.refs.rnPop.hide();
react-native 自定义 toast 支持四种图标 success/info/error/loading
//Toast演示
handlePress15 = ()=> {
rnPop({
skin: 'toast',
content: '操作成功',
icon: 'success', //success | info | error | loading
shade: false,
time: 3
});
}
还支持对传入 content 参数进行自定义模板 content: string | object
// 自定义调用
handlePressAA = () => {
rnPop({
content: (
<DefineCp />
// <View style={{alignItems: 'center', justifyContent: 'center'}}>
// <Image style={{height: 200, width: 200}} source={require('../assets/qrcode.jpg')} />
// <Text style={{color: '#999'}}>长按或扫一扫二维码,加我好友</Text>
// <View><Text onPress={rnPop.close} style={{backgroundColor: '#61dafb', borderRadius: 20, color: '#fff', marginTop: 15, marginBottom: 10, paddingVertical: 5, paddingHorizontal: 50}}>保存二维码</Text></View>
// </View>
),
anim: 'bottom'
});
}

原文地址:https://www.cnblogs.com/xiaoyan2017/p/11292096.html
