前言
最近公司很闲,甚至都闲到得开始把以前的 bug 挖出来解的地步,这不之前压测平台的报告页面的图表,在绘制大量数据时性能有点问题,这里记录一下分析和修复的过程。
背景
压测平台前端框架使用 vue.js,图像绘制引擎选用 highcharts,之前的同事从后端优化过一版,数据会一段一段的加载直到完成加载,所以下面的分析过程中会看到一段一段的重复加载过程。而对用户来说,最直观的感受是持续加载报告图表数据时浏览器会很卡,这就是本次需要解决的问题。
分析
“卡” 是一个主观上的感受,我们首先要定义 “卡”,这里引用 渲染性能 中关于 60fps 与设备刷新率的说明:
目前大多数设备的屏幕刷新率为 60 次/秒。因此,如果在页面中有一个动画或渐变效果,或者用户正在滚动页面,那么浏览器渲染动画或页面的每一帧的速率也需要跟设备屏幕的刷新率保持一致。
其中每个帧的预算时间仅比 16 毫秒多一点 (1 秒/ 60 = 16.66 毫秒)。但实际上,浏览器有整理工作要做,因此您的所有工作需要在 10 毫秒内完成。如果无法符合此预算,帧率将下降,并且内容会在屏幕上抖动。 此现象通常称为卡顿,会对用户体验产生负面影响。
很明显,在加载和渲染图表的过程中页面掉帧了,接下来就来寻找导致掉帧的原因。
测试方法
工具当然是选用最牛批的 chrome dev tools 啦,方法也很简单:
- 打开 chrome 开发者工具,选择
performancetab,在more tools里把performance monitor也调出来; - 点击左上角的圆形按钮
Record开始录制; - 访问被测页面,开发者工具会记录一切页面活动;
- 结束时点
Stop生成报告;
一旦生成了报告,距离真相就很近了,下一步当然是要分析报告啦。
分析报告
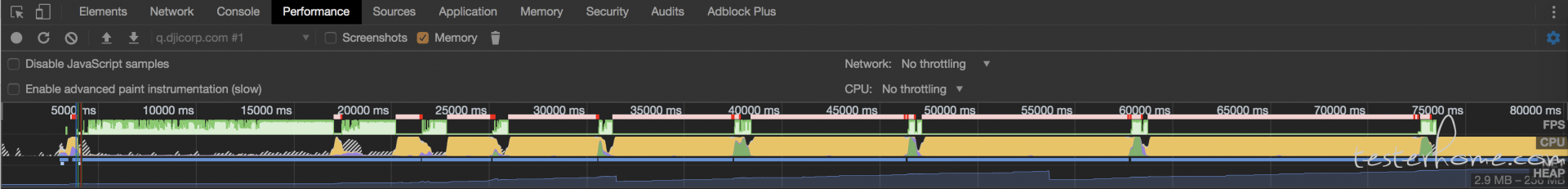
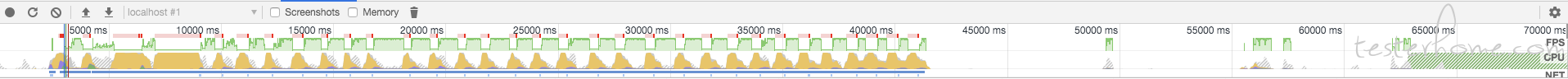
FPS 图表概述了录制期间的帧速率。 图表的横轴是时间,纵轴在最右边,可以看到最上面显示的就是 FPS。

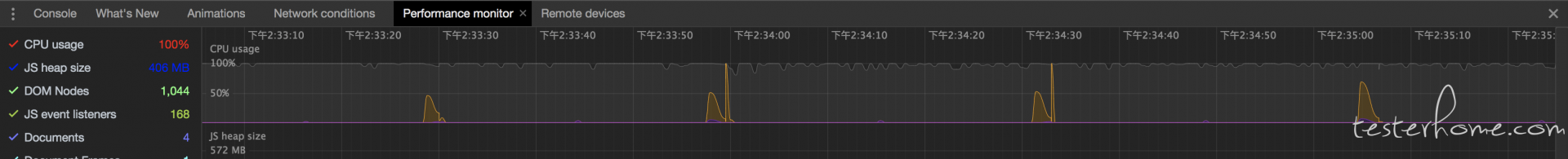
图里显示的绿色条表示帧数是健康的,绿色条越高,帧速率越高,而红色条表示低帧数,而且帧数为红色条期间,黄色条(CPU)也在高位,到 performance monitor 一看,原来 CPU 被占用满了。

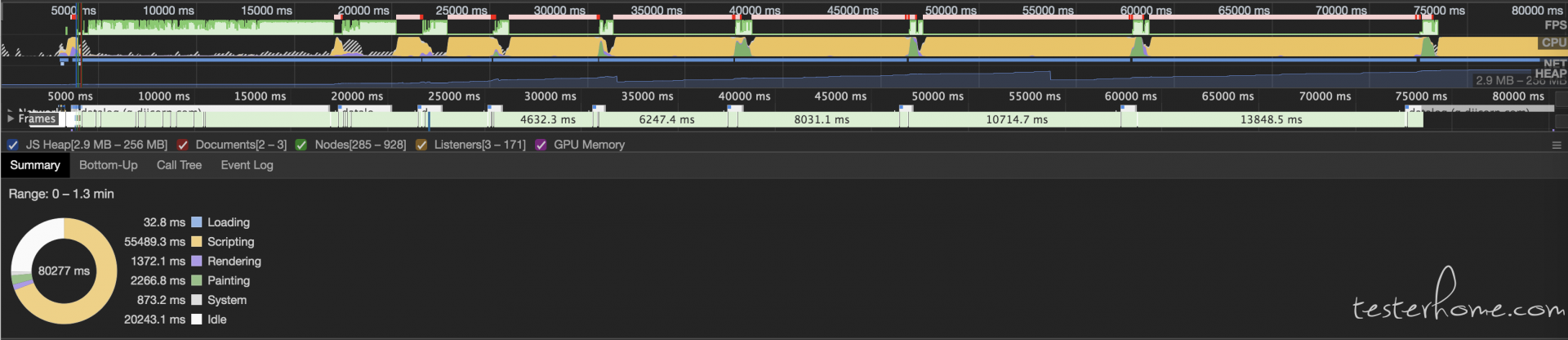
接着看了一眼摘要,发现三分二的时间都花在执行 Scripting 上了,

接下来目标就很明确了,我们就带着问题来看看红色条期间到底做了什么 Scripting 相关的事情。
定位问题
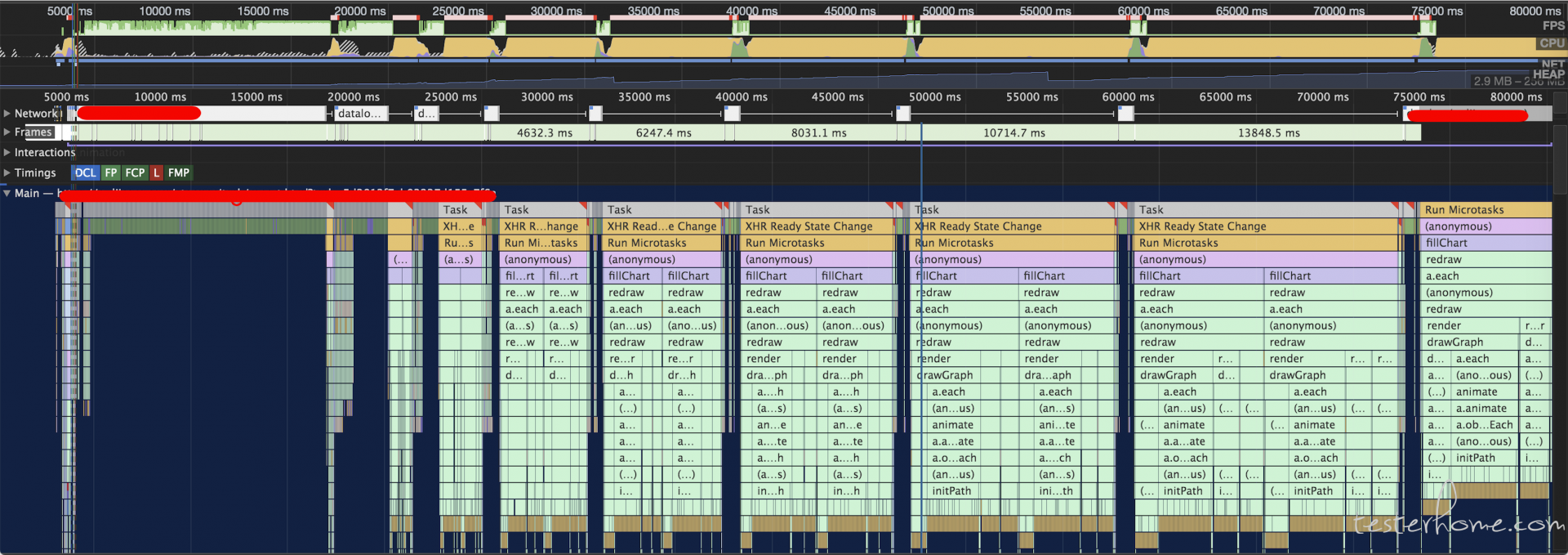
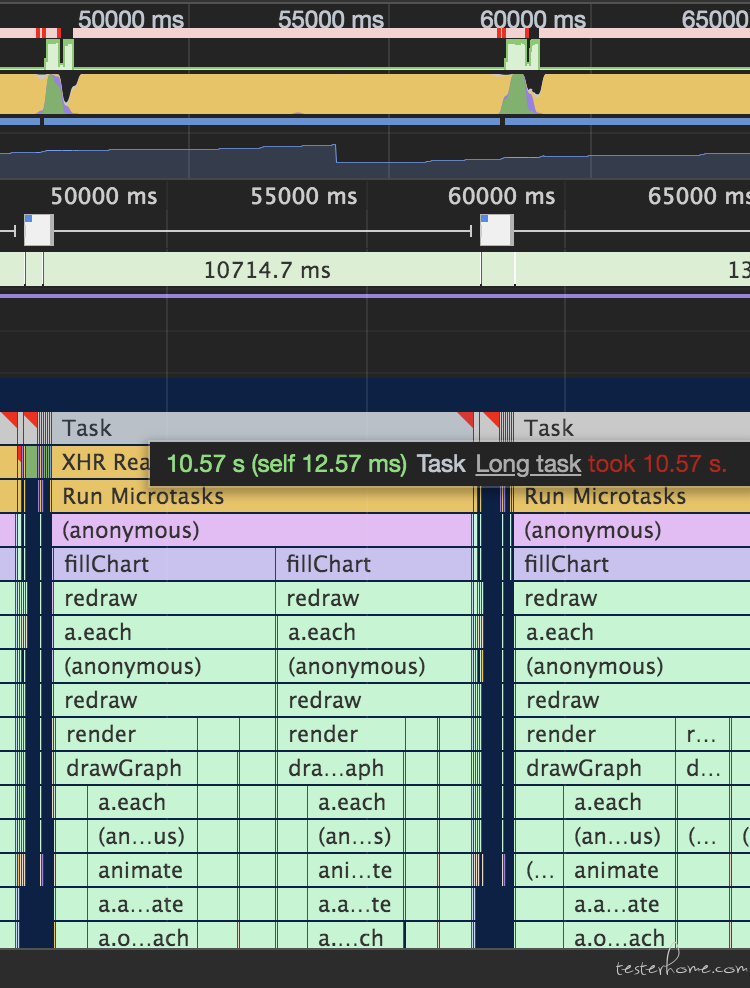
Main 图表描述了主线程的执行过程,图表的横轴是时间,纵轴表示调用堆栈,每个长条代表着一个 event。长条越长就代表这个 event 花费的时间越长。在栈里,上面的 event 调用了下面的 event。

观察图表可以发现,有些长条的右上角有个红色三角,这代表这个 event 是有问题的,对应上面的 FPS 图表看,可以发现红色三角 event 执行时就是掉帧的时候。

淦,就是你!

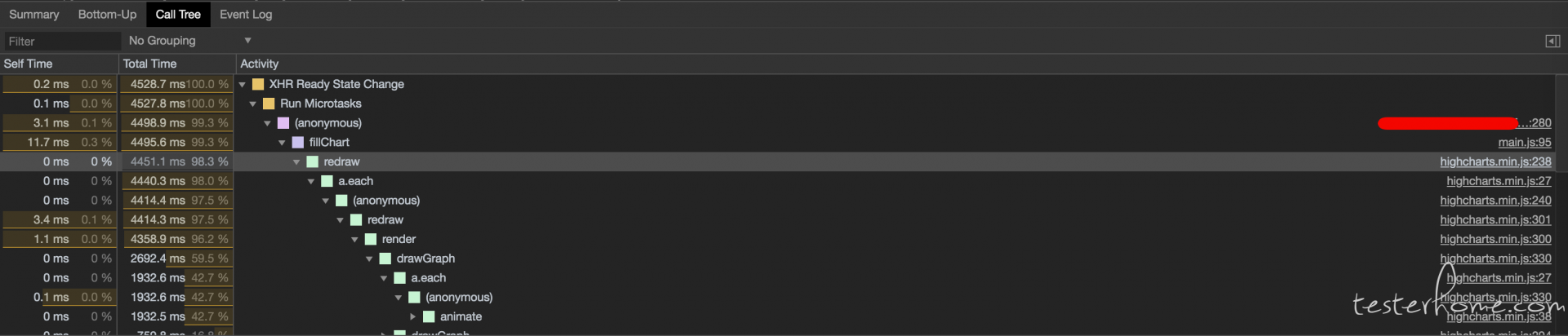
接下来选中有问题的 event,点击Call Tree 查看调用树,可以一层一层查看到底哪些根活动导致问题。
但对于这个问题来说,直接看 Main 图表也能很清楚看到谁在耗时,接着就直接去看代码排查,fillChart() 做的事情是请求接口拉数据回来然后渲染到页面上,而下级调用主要耗时的是 redraw(),是 highcharts 的重绘方法。

尬住了。
一阵调查后发现,
Highcharts 在处理一定数量的数据(千级,使用分组可以达到万级)时是非常快并且稳定的,但是当数据量达到十万级时,性能就会明显的下降,这是因为 Highcharts 使用的是 SVG 渲染图表,大量的数据也就意味着需要添加绘制大量的 svg 并添加到 DOM。
另外一个导致性能下降的原因是在图表交互中动态渲染大数量数据点、图表重绘、需要处理大量的 JS 对象合并等。
还好 highcharts 在 16 年已经解决了这个问题,通过引用一个高性能模块即可解决这个问题。
HTML5 Canvas 技术则没有这些限制,但是如果使用纯 Canvas 绘图技术则意味我们需要放弃 SVG 技术的优势,包括直接访问 DOM,每个节点都添加和处理事件,跨屏幕的矢量缩放等,因为我们想到的方案是将两者的优势结合在一起。我们尝试过 在 svg 中插入
foreignObject方案,但是对 IE 支持不好;最终我们的方案是在 canvas 中绘图,然后以 dataURL 图片的形式将 canvas 绘图插入到 SVG 中,这个解决方案运行的结果很好,对性能提升很大。
验证

使用高性能模块后,体验得到了大幅提升,绿条明显变多了,CPU 占用也只在重绘期间会较高,重绘结束后就会马上释放出来,说明优化是有效的。