Selenium selenium 如何定位会自动消失的弹出框?
前端框架是用 layui,登录页面做自动化的时候,密码输入错误等,都会弹出一个提示框,且该提示框会在 3 秒左右消失。要判断是否登录,就需要定位到这个提示框的内容。现在问题来了,因为该提示框停留的时间很短暂,根本没办法在 chrome 浏览器中使用开发者工具定位到。而且 selenium 定位代码怎么写?百度了很久,也没有找到答案。做自动化的过程中,这种问题应该很常见吧?为啥百度都找不到答案,各位大神有办法吗?

最佳回复

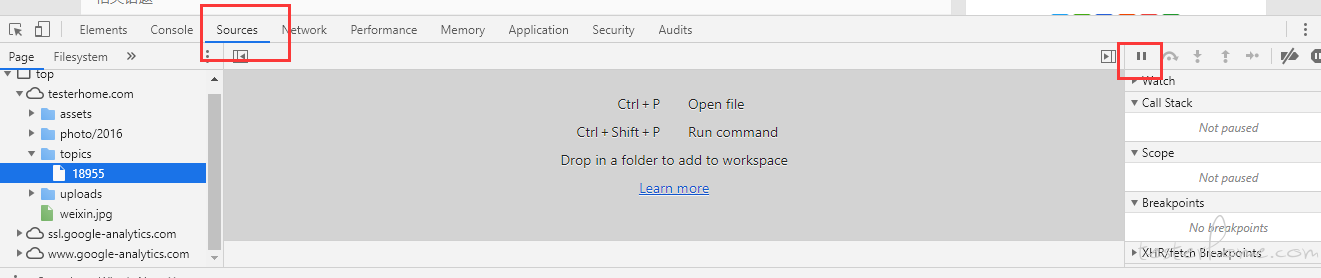
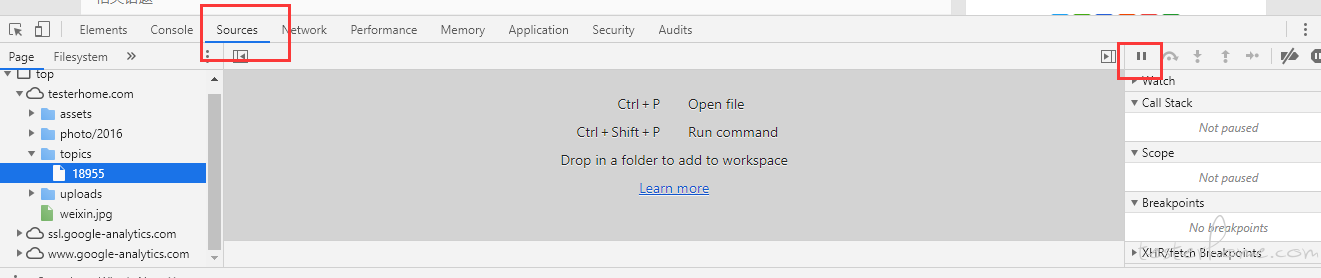
toast 出现后立刻点击上图两个红框部分,然后再去定位
额。。。这个叫 toast,你搜这个关键字就行了
这个截图在我看来就是个 bug,从安全角度考虑,登录失败的提示需要模糊化,以免被爆破
对
 我去催饭
回复
我去催饭
回复
从安全角度来看,确实是 bug。从用户体验来看,这个属于友好提示。你说的 toast 是指 app 端的吗,我的截图是 web 网页,这个能说说具体的方法吗
在 toast 消失之前把网页保存起来试试
在消失前,你选中再去看下元素,可以定位到的

toast 出现后立刻点击上图两个红框部分,然后再去定位
请问这个问题最后怎么解决的呢
截图,或者隐式等待
用 6 楼的办法可以获取到提示的 xpath,在点击登录后,使用 implicitly_wait()设置隐式等待时间,后接提示文本的获取就可以了
对于我现在所在的项目来说,这个元素定位出来是带有序数的变化的...例如:[ //*[@id="layui-layer59"]/div ] 59 就是会一直自增长的
设置浏览器冻结,在控制台输入 setTimeout(()=>{debugger;},8000),8000 这个参数单位是毫秒,时间长短自己定。
这是浮动元素