关于这篇文章
最近作者一直在研究前端,算下来也有 4 个月左右了。正好前两天在知乎和掘金上看到不少关于前端性能测试的文章,然后自己上手体验了不少工具以及网站。个人感觉在前端测试方面不论是在前端还是测试方面都算是了解的同学不算太多。所以想写出来算是小科普一下吧。文笔不算太好,如果哪里讲的不对还望大家指出
Auditing Performance
其实现在的前端领域可以说是发展的相当迅猛,大部分同学多多少少都了解一点,例如三大框架(react,vue,ng),我也在社区里看过不少同学用 element + vue 和 antd + react 的方案做出了自己的平台,但是前端的未来绝对不会仅仅停留在 SPA(Single Page Application),未来在移动端(RN,PWA),PC 端(Electron),甚至是不久后 5g 出世所带来的物联网技术,都是可能存在前端的一席之地的。那么前端的性能问题也迟早会被提上议程,在社区的霍格沃兹学院的课程中,也有提到关于前端的性能分析,H5 性能分析的章节。但是随着我这几天的研究发现,我们可以使用的工具其实有很多。
Chrome auditis or LightHouse
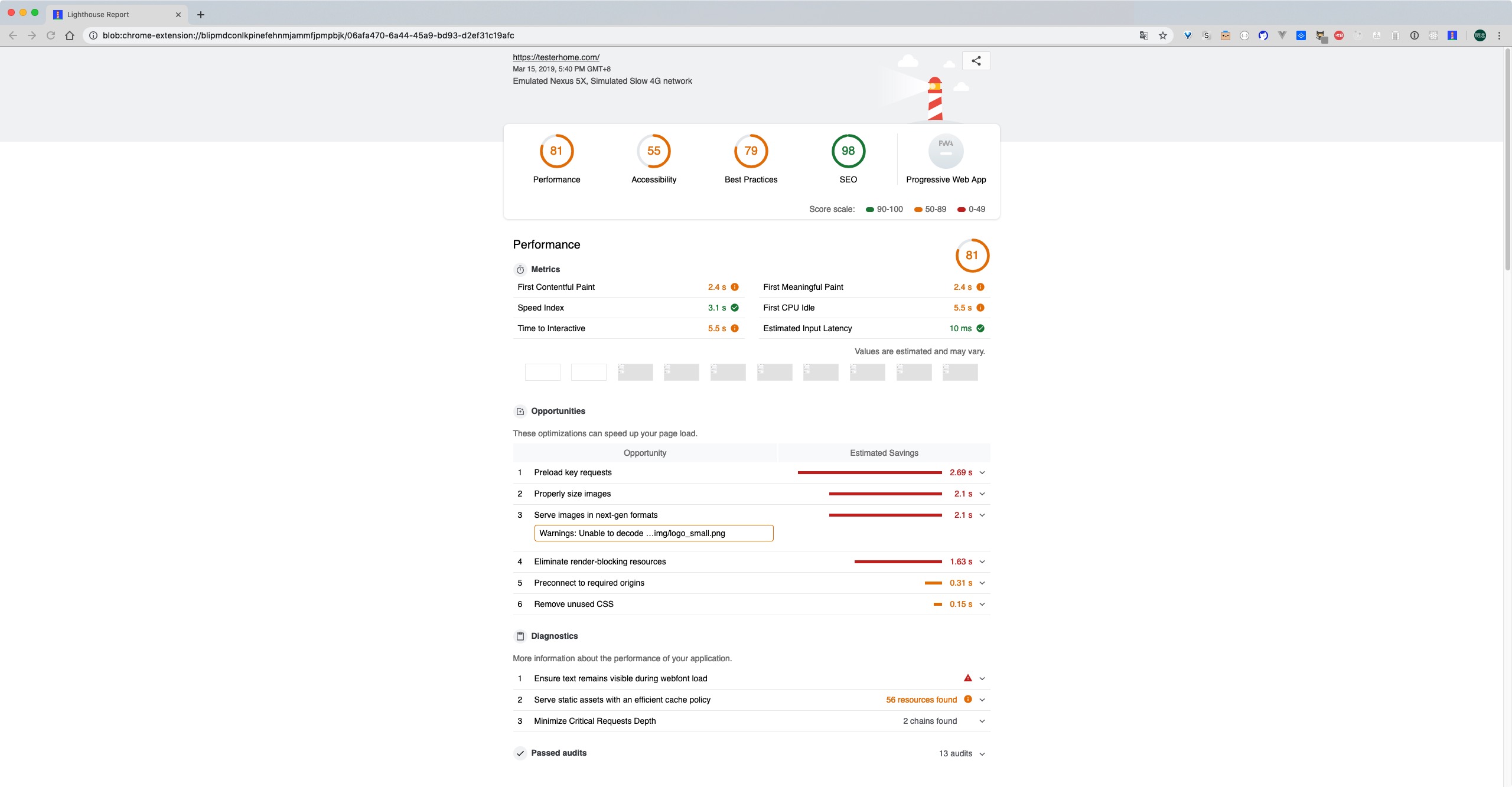
LightHouse 之前是作为 Chrome 的插件形式存在的,大家可以在 Chrome Extension store 中搜索并添加至你的浏览器,使用的方法很简单,只需要在你需要进行分析的页面,打开插件,点击Generator report,之后只需要等待片刻,即可生成关于该页面的性能报告,下图为 Testerhome 首页的报告(之后其他工具的例子都会以 testerhome 首页来举例)

从图中可以看到该工具从 Performance,Accessibility,Best Practices, SEO 几个方面进行了评测和打分。并且还有下面还有很详细的分析,甚至指出错误的地方,配以 chrome NetWork 的限速功能,可以测试弱网环境下前端首屏加载的性能
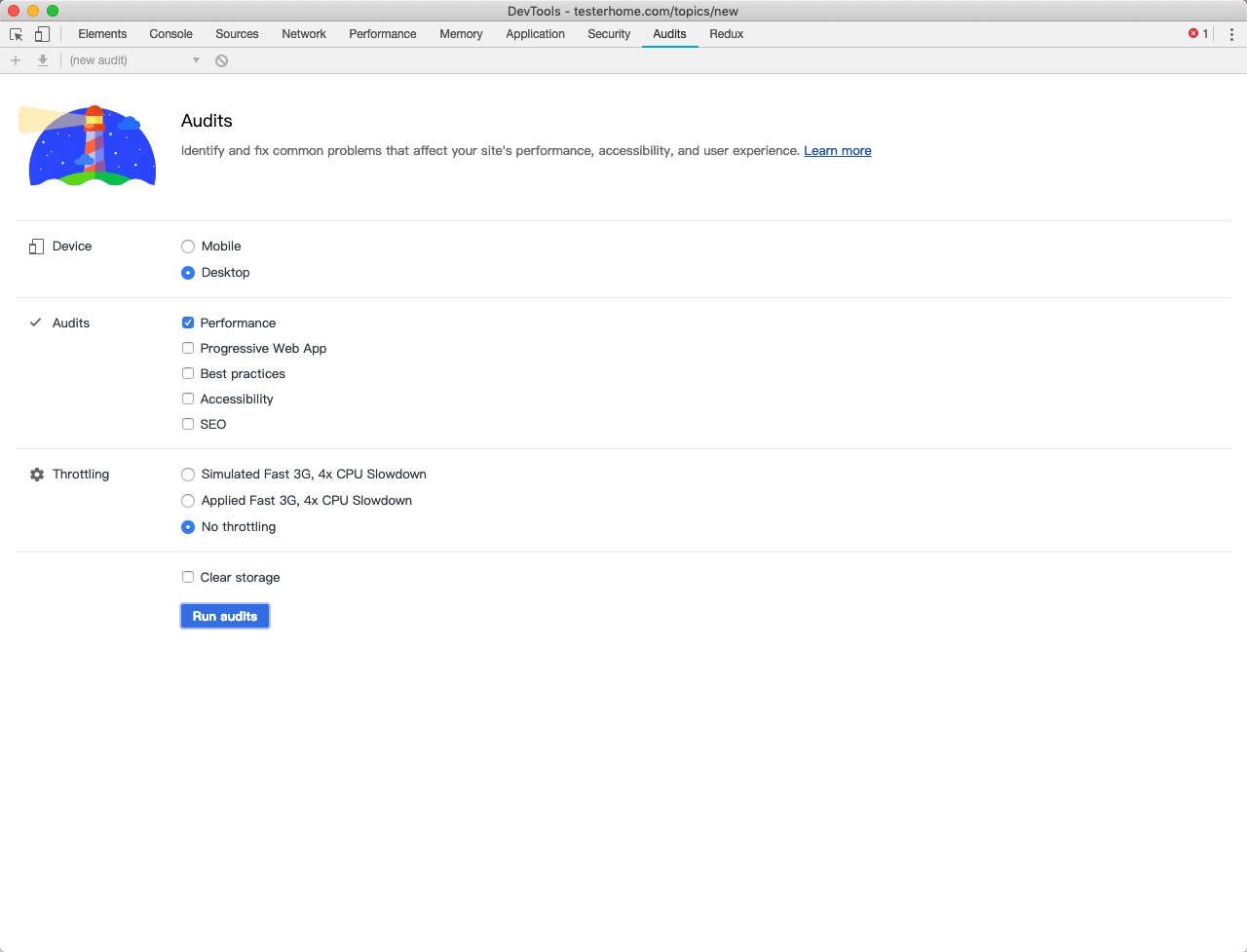
在 Chrome60 的版本中,DevTools 就引入了 Audtis 的选项,其实就是基于 LightHouse 来做的

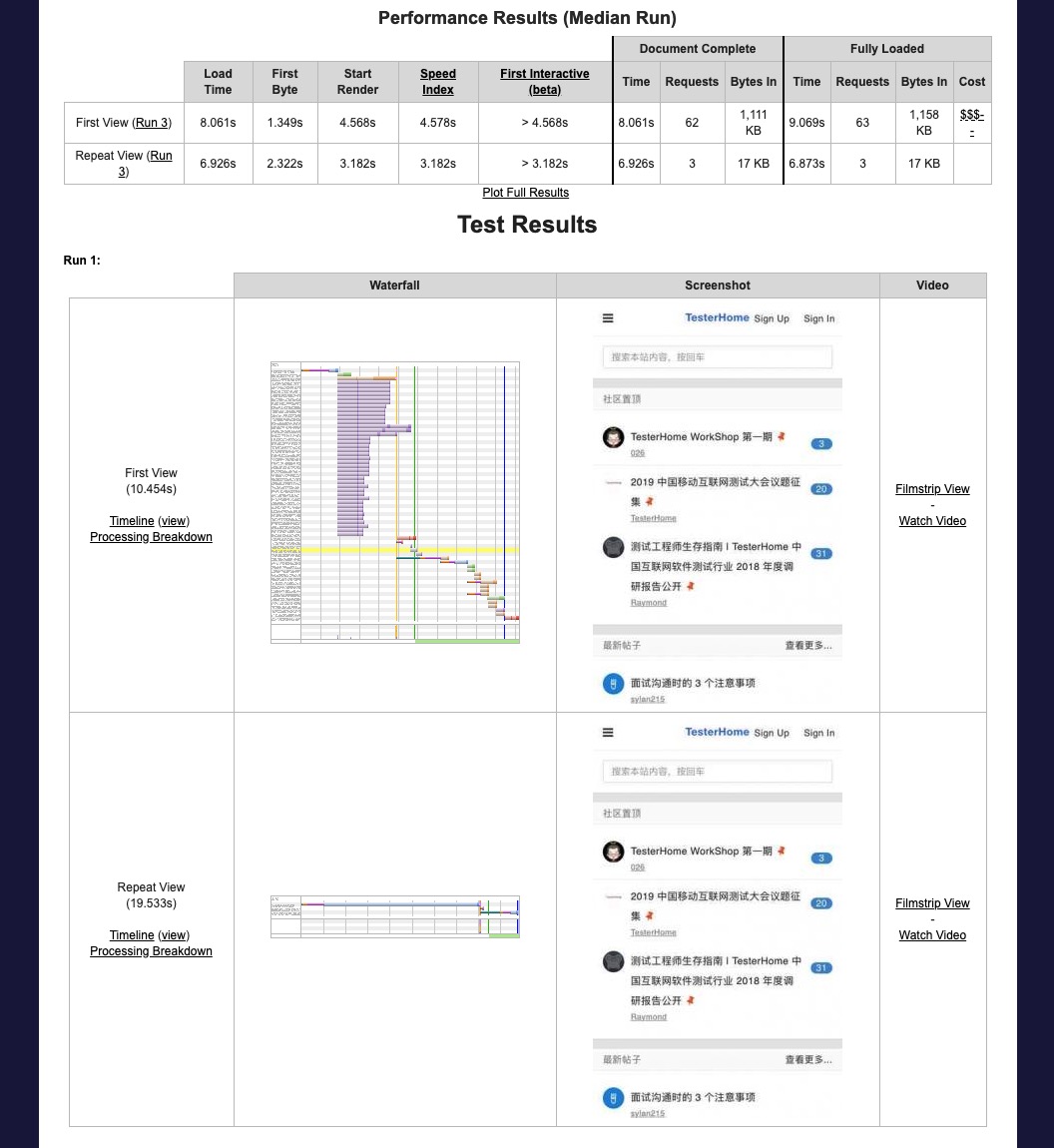
WebPageTest

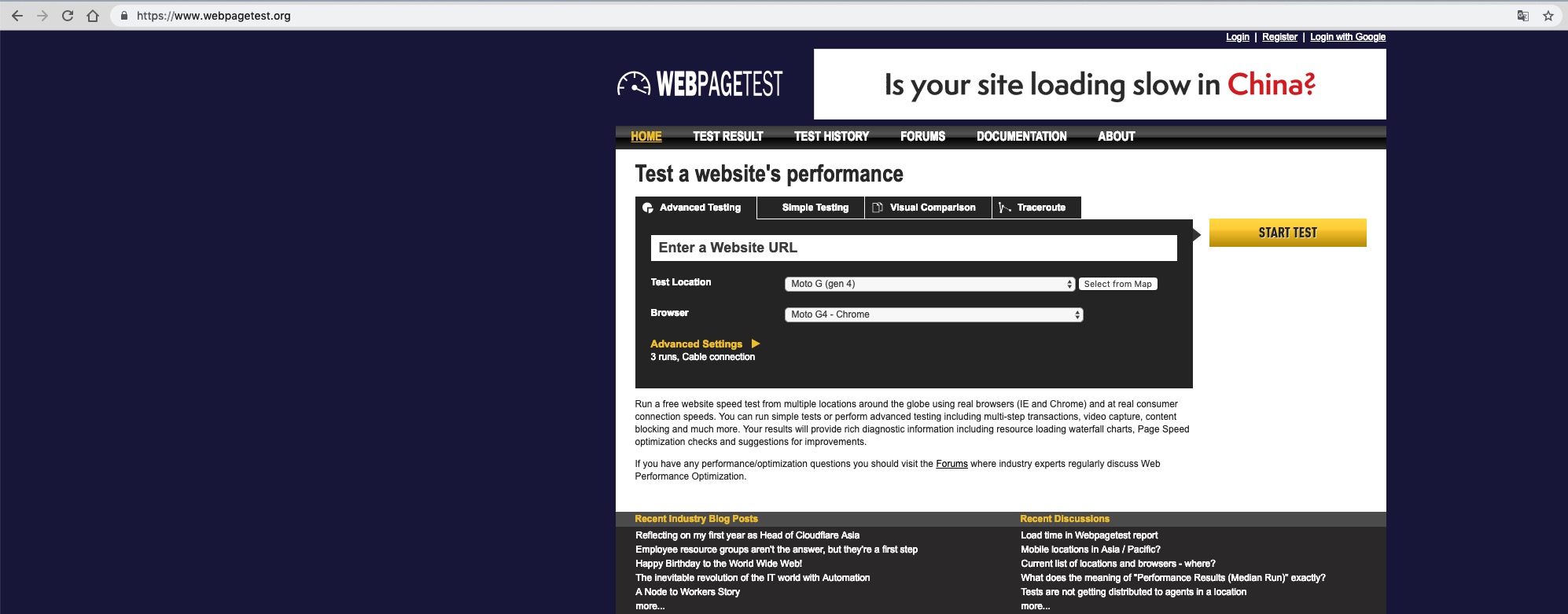
WebPageTest 可以帮助我们分析网站在不同的网络下的情况,并且可以选择各式各样的设备,不同国家的网络来进行分析,最后产出的报告可以从很多指标来分析,具体的图我就不截了,这个上手很简单,大家可以用自家的官网去体验一下。

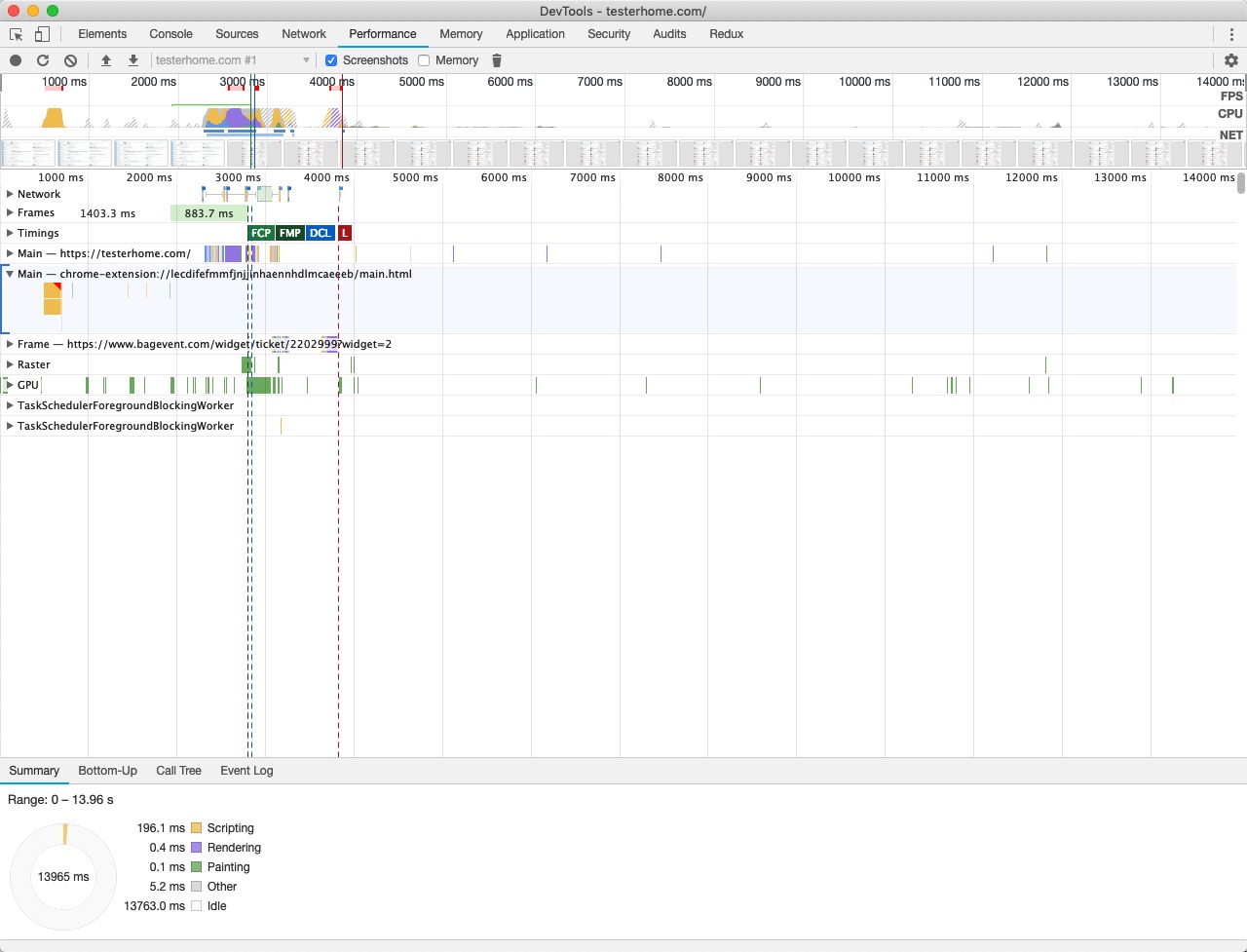
Chrome DevTools Performance
Chrome 中自带的 Performance 工具应该有不少同学是知道的。使用起来也很方便,只需要录制网站从输入网址到加载完成以及渲染完成的过程,最后即可产出报告,即可分析网站的首屏性能。

我个人是很喜欢这个工具的,相较于上面提到的工具,Performance 可以更加全面的分析网站性能,从网络资源的加载以及 Script 的执行过程性能都能够看的到,并且能够清晰的看到浏览器发生了多少次重绘与回流,这样测试完成后可以指出并提交给前端同学进行优化。感觉不好的地方就是产出的东西太多了- - ,过滤出有用的信息也颇为耗时。
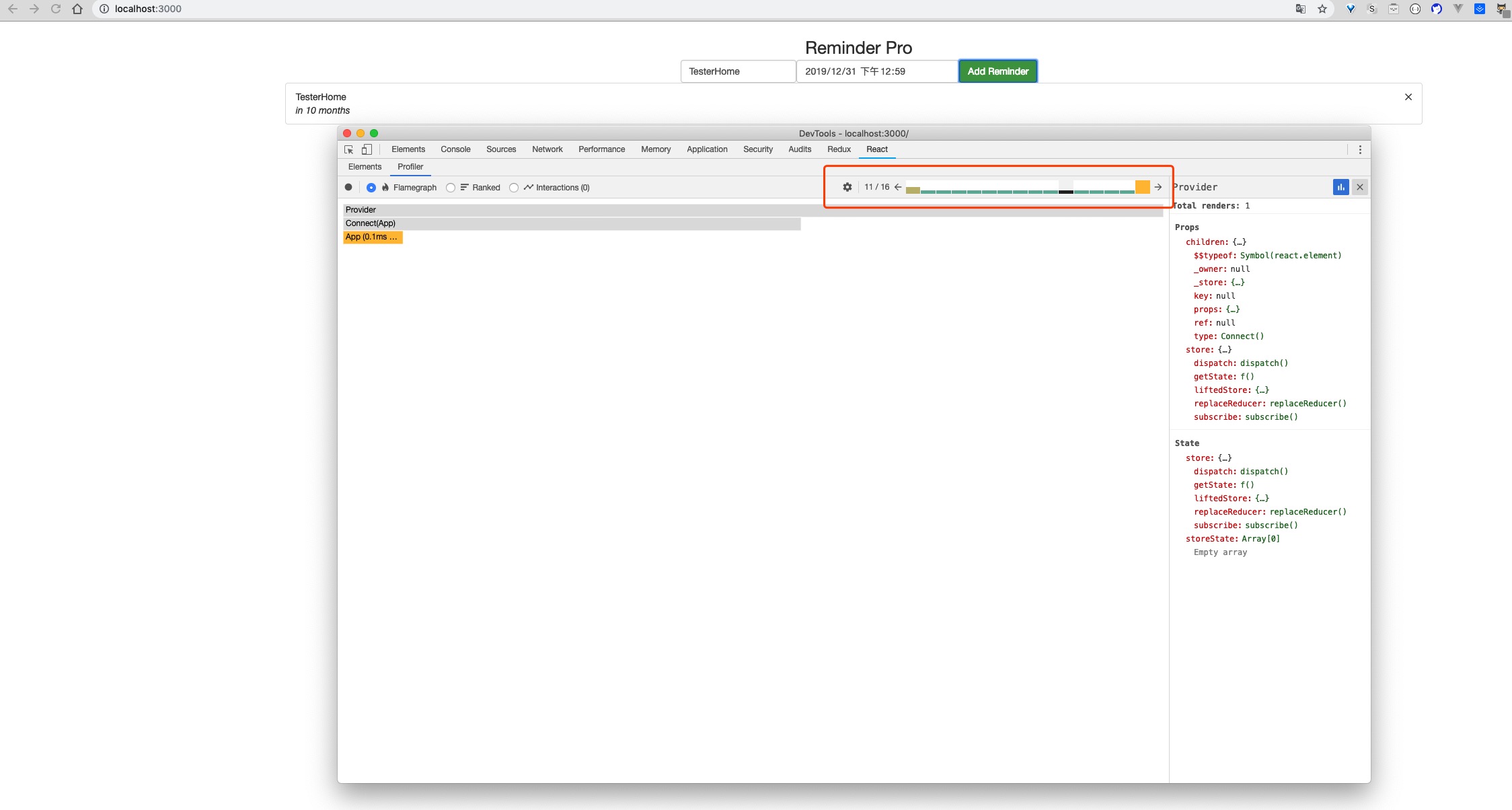
React Profiler
因为我是比较喜欢前端三大框架中的 React,所以以 React 的性能分析工具来进行说明。相信的大部分做管理系统的同学公司也是使用 React,在 React16 版本中,在 Chrome 的 React 插件中引入了 React Profiler,官方文档,开发者只需要配置下即可插件中使用它,这里我使用 React 写了一个很简单的 Reminder 网页来进行演示。

React16 之后处理任务主要分为两个阶段,render 阶段比较哪些变更需要处理 DOM(DOM Diff),commit 阶段完成变更,也就是从 js 对象到 DOM 的更新,并且会执行生命周期函数。上图中我标出的地方就是关于 React Commit 的记录,每一根柱子即代表一次 commit,从柱子的长度和颜色可以判断对应的 commit 执行的时长,配合选择组件可以定位页面中哪个组件在进行哪个操作时导致的 commit 时长最长,从而来优化性能。
结语
相信大部分同学在做性能测试的时候更加会集中于服务端,但有时候前端的性能是关联到用户体验等等方面(例如首屏加载,SEO 等),在现在的寒冬大环境下能够多掌握一些方面也不失为个人的亮点。
最后感谢您的阅读,如果您觉得文中哪里说的不对还望能够指出,谢谢!