专栏文章 Fiddler 抓包问题和解决方法
前言
移动测试的同学在日常工作中需要频繁用到抓包、mock 数据、限速等测试手段,而 Fiddler 作为一款强大的辅助工具,深受测试同学的青睐。虽然它有很强大的功能,可是使用的时候也会遇到一些问题,今天想给大家分享一些我在实际业务中遇到的问题和解决办法。
问题一:https 请求显示 “Tunnelto 443” 和 IPhone 手机的坑
高高兴兴设好了代理,开始抓包,抓到的全是灰色的 “Tunnelto 443”,什么鬼?
原来是因为请求使用的是 https 协议,需要再单独设置一下:
1. Fiddler 设置
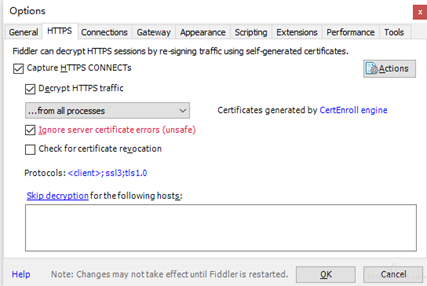
打开 Fiddler 菜单项 Tools->Options->HTTPS,勾选 CaptureHTTPS CONNECTs,勾选 Decrypt HTTPS traffic 和 Ignore servercertificate errors 两项,点击 OK(首次点击会弹出是否信任 Fiddler 证书和安全提示,直接点击 yes 就行)。

2. 手机设置
如果想要抓到 https 的请求,手机端还需要下载一个证书。
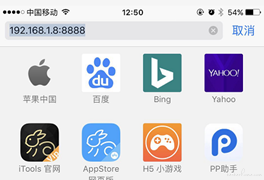
手机打开浏览器输入电脑的 ip:端口号(注意冒号是英文的),点击前往,如下图:

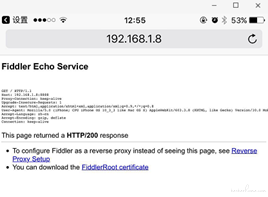
打开 Fiddler 证书界面,点击 FiddlerRootcertificate 下载证书,提示安装,随便取个名字将证书安装到手机。Ps:安装后会要求设置一个手机的锁屏密码,可以在系统设置里更改的。

最后,重启 Fiddler,再次抓包就可以抓到 https 的请求啦~~
3. IPhone 手机的坑
在使用 iPhone 抓包时,我按照上述步骤下载安装了证书,依然抓不到 https 的请求。重试了好几次,使用了重启大法依然不奏效。
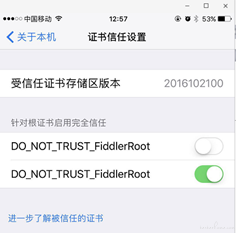
后来终于找到了原因,IPhone 上的证书虽然安装了,但是并不是默认就被信任的,有可能信任开关没有开,所以需要手动开一下。路径如下:手机设置->通用->关于本机->证书信任设置,开启 Fiddler 证书的信任,之后重启 Fiddler 就可以抓取到了!

二、使用 Fiddler 做抓包分析

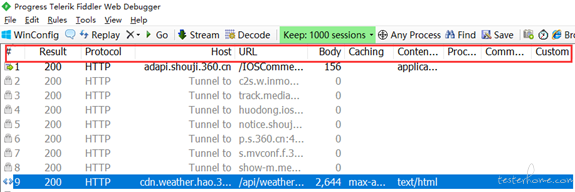
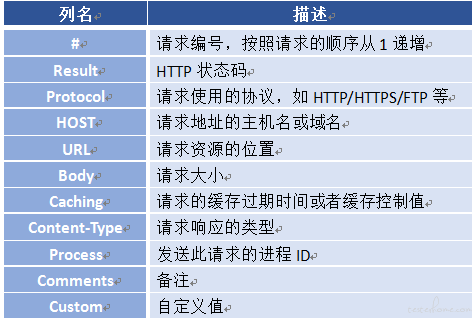
首先,Fiddler 左侧为请求列表,上方的字段值支持点击排序的功能,可以方便的查看请求的过程或者筛选出想要的信息。


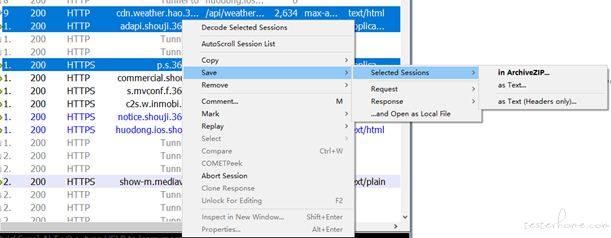
选中一条或多条请求,右键单击,弹出的菜单里可以将选中的请求保存为.saz 的压缩包,发给其他人后直接使用 Fiddler 打开压缩包,可以简便的分享刚刚的请求步骤和内容,方便开发和测试沟通问题。
点击 replay,则会将选中的请求重新发送,方便复现。

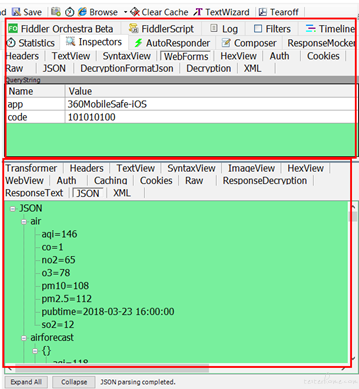
选中某条请求时,Fiddler 右侧显示的是该条请求的详细信息,上方是请求信息,下方是响应信息,并提供了多种查看详细内容的格式。JPG 格式使用 ImageView 就可以看到图片,HTML/JS/CSS 使用 TextView 可以看到响应的内容。Raw 标签可以查看原始的符合 HTTP 标准的请求和响应头。Auth 则可以查看授权 Proxy-Authorization 和 Authorization 的相关信息。Cookies 标签可以看到请求的 cookie 和响应的 set-cookie 头信息,等等。
三、mock 返回数据(AutoResponder)
工作中经常会遇到需要 mock 来辅助测试的情况,Fiddler 在 mock 测试中使用很方便。

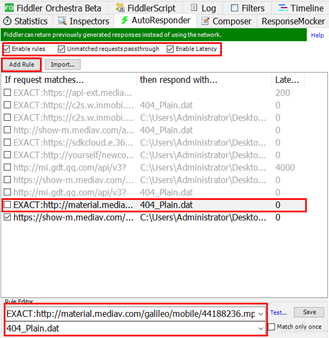
选中需要 mock 的请求,点击右侧的 autoresponder,点击 add rule,该条请求被加入进来。并且可以在下方修改匹配的规则:
- 字符匹配 如 example 可以匹配 http://www.example.comhttp://example.com.cn和
- 完全匹配 以 EXACT 开头表示完全匹配,如上边的例子 EXACT: http://material.mediav.com/galileo/mobile/44188236.mp4
- 正则表达式匹配 以 regex: 开头,使用正则表达式来匹配 URL 如:regex:(?insx).*.(css|js|php)$ 表示匹配所有以 css,js,php 结尾的请求 url
需要 mock 的时候勾选上方的三个勾选框和需要 mock 的请求链接,不需要 mock 的时候将链接前面的勾去掉即可。

选择需要 mock 的结果点击 save。即可成功拦截该请求,返回你想要的结果。
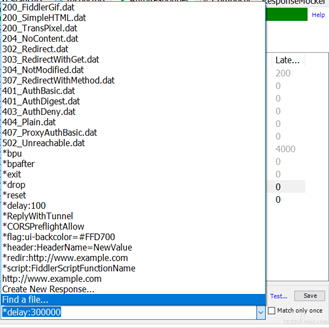
工作中需要的重定向方式 Fiddler 基本都能满足。包含各种 404、502 等网络状态。支持将该条请求 delay,并且可以修改 delay 的时间(毫秒)。Find a file 则可以将请求指向本地文件,可以是 json 等脚本文件,也可以是 MP4、JPG、jar 等文件,具体看工作中需要 mock 的请求类型。
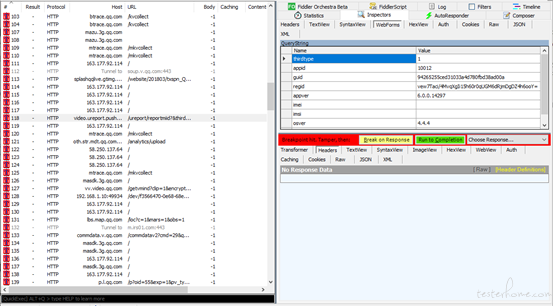
Mock 之后发起的请求,可以在 response 中查看是否 mock 成功。如果 mock 没有成功,请检查手机代理是否设置生效?匹配规则是否填写正确?勾选框是否已勾选?
四、打断点
测试中有时需要改变发出去的请求信息,那就需要用到打断点的方法。断点包含两种方式:
before response:这个是打在 request 请求的时候,未到达服务器之前,一般用来修改请求参数
after response:也就是服务器响应之后,在 Fiddler 将响应传回给客户端之前。我个人用的很少,一般通过 mock 方法来辅助测试,不向服务器发起真正的请求。
下面介绍两种常用的打断点方式:
1.设置全局断点
全局断点就是中断 Fiddler 捕获的所有请求,点击 rules-> automatic breakpoint ->before requests。设置之后,会发现所有的请求都无法发出去了,出现了 T 的符号,这时候点下 Go 按钮,就能走下一步了。
选中需要修改的请求,右侧打开 WebForms,里面的参数都可以修改,修改之后点 Run to Completion 就能提交了,于是就成功修改了请求参数了。
打全局断点的话,是无法正常上网的,需要清除断点:rules-> automatic breakpoint ->disabled

2.设置单个断点
只针对某条请求打断点,在命令行中输入指令就可以了。
- before response:在命令行里输入 bpu 请求地址(回车)。例如:bpu https://m.taobao.com/回车。 接下来就只会拦截该请求接口,在右侧可以修改请求的内容。 取消该断点的话,在命令行输入 bpu 回车即可。
-
after response:命令行里输入 bpafter 请求地址(回车),取消时输入 bpafter 回车即可。

以上就是我在测试移动端 APP 时使用 Fiddler 进行抓包的常用方法和遇到的问题,Fiddler 很强大,支持很多的功能和场景,需要我们进一步去学习和发掘。