前言
最近有些同学做自动化出报告,用上了高逼格的 Allure;可是按照官网添加依赖,执行 mvn clean test;并没有生成报告。今天在这里说下问题和解决方法以及如何持续集成。
补充
@smartnaruto发现没有生成报告目录的问题;
@l_smile 发现 allure 报告生成路径问题;
感谢两位的付出,更准确的描述问题的起因和报告生成的路径问题,并且给出相应的解决方案。
问题
Allure 我就不多介绍了,直接看官网介绍即可 传送门
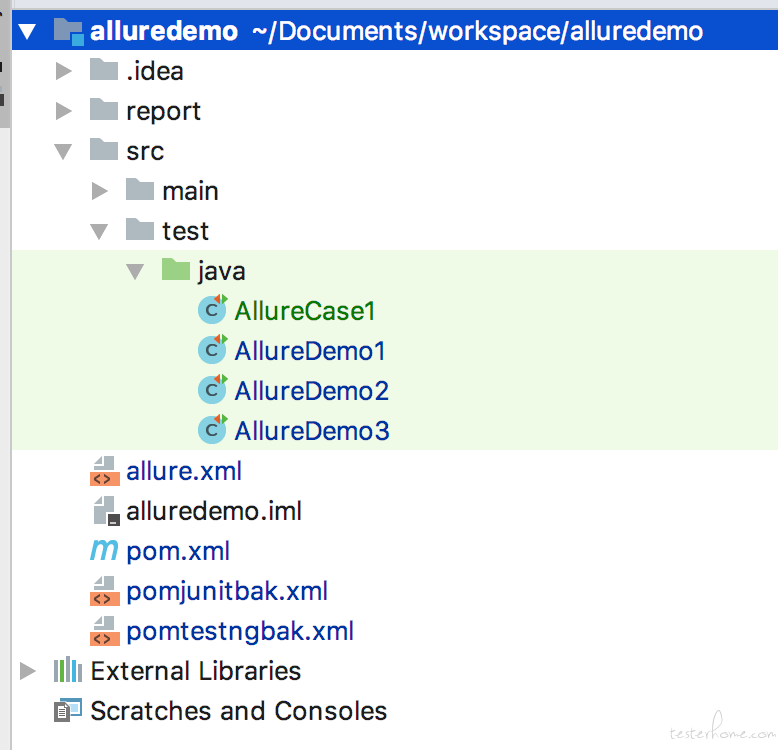
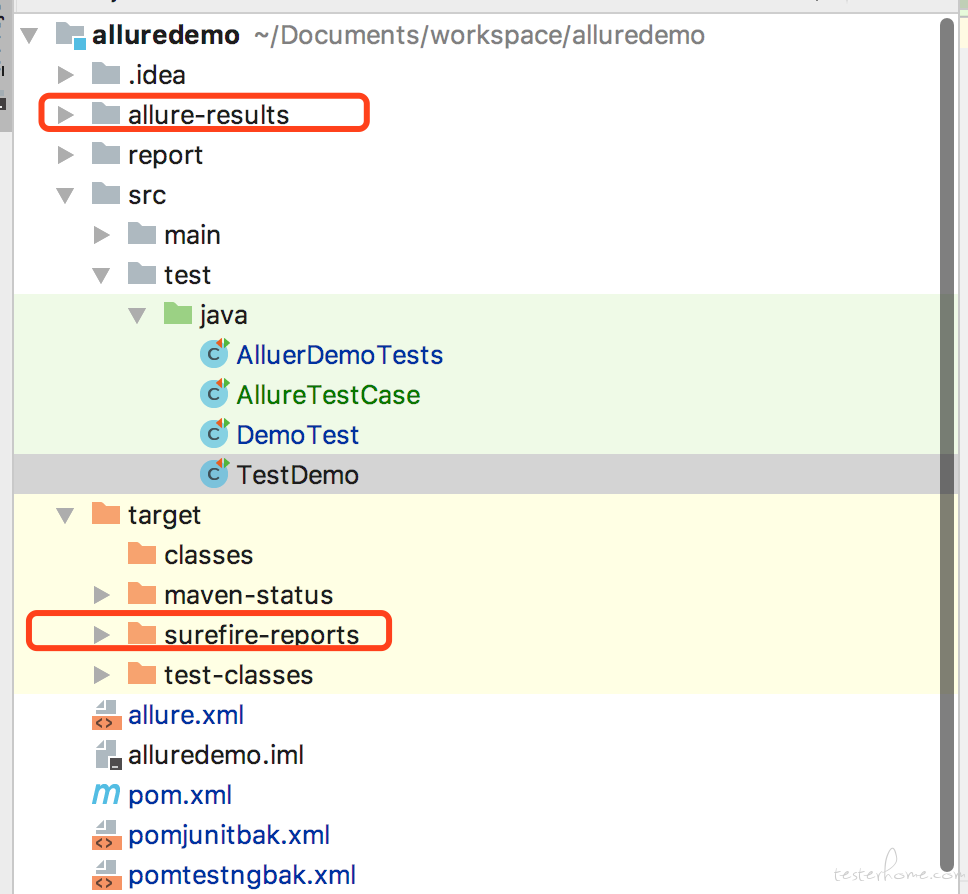
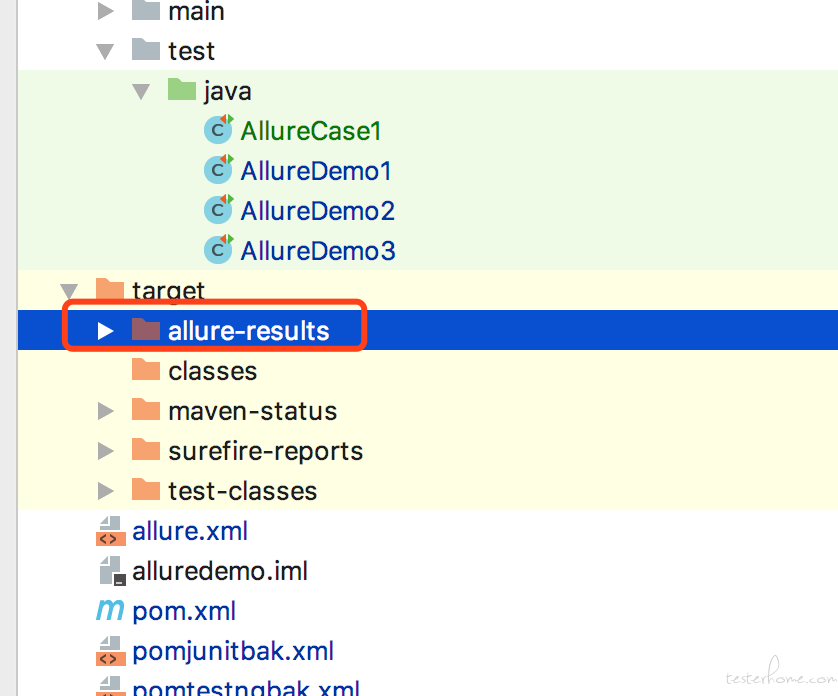
Allure 支持 jUnit 和 TestNG 框架,我们的同学都有涉猎,但是问题都是执行 mvn clean test,之后 target 文件夹下并没有生成相应报告目录,如下图:

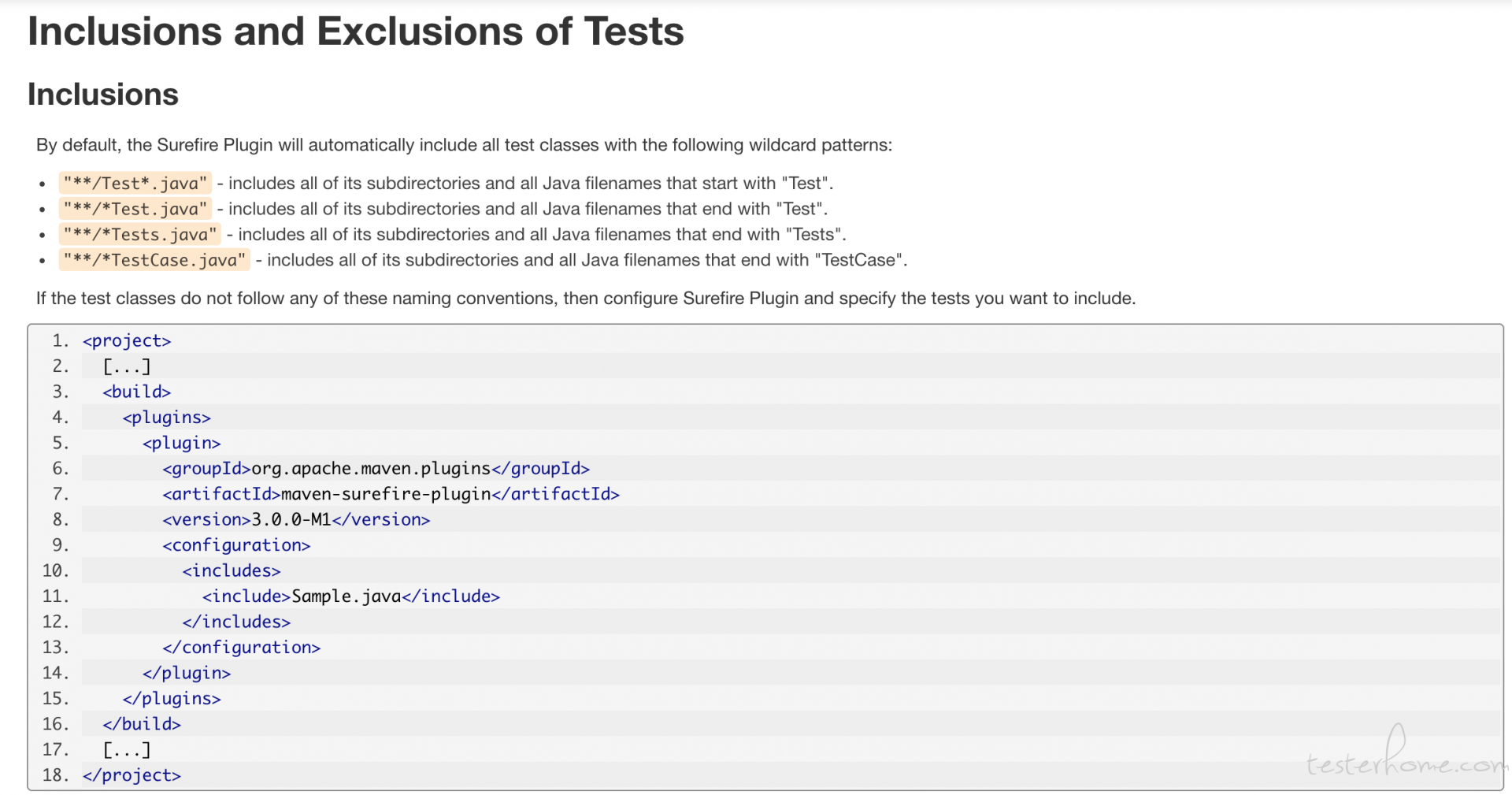
原因是由于 maven-surefire-plugin 依赖,生成报告的规则,如图:

命名规则必须符合:
"**/Test*.java"
"**/*Test.java"
"**/*Tests.java"
"**/*TestCase.java"
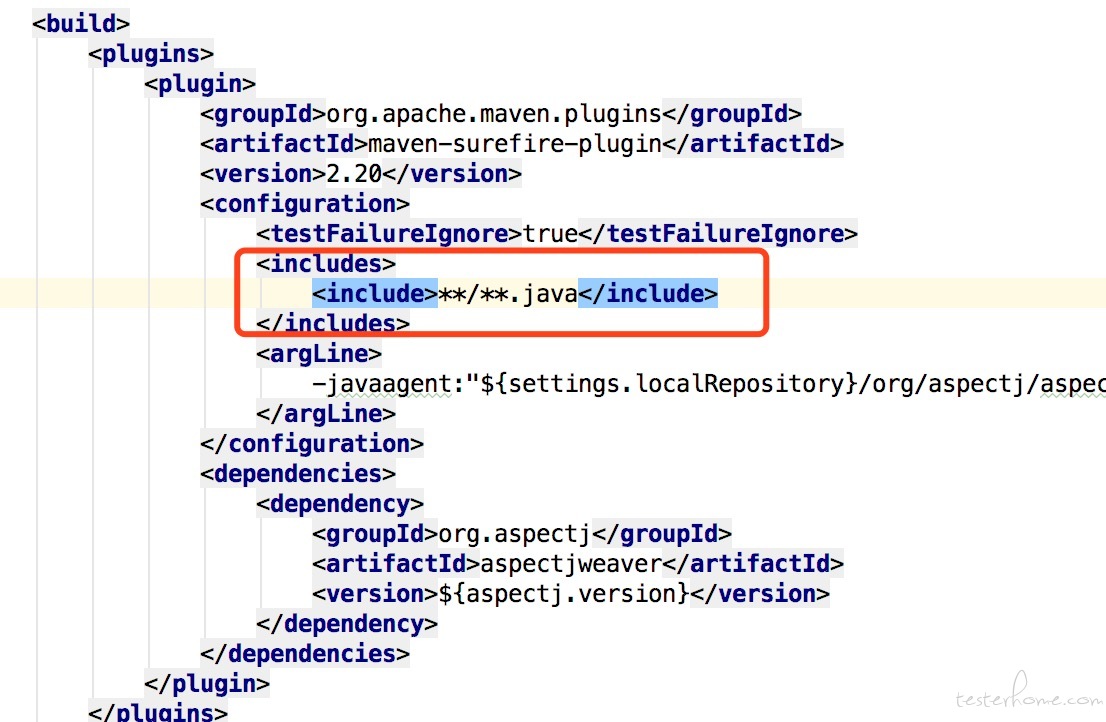
如果不符合这些命名,可以在 pom.xml 添加
<includes>
<include>Sample.java</include>
</includes>
详细操作请看下方解决方法。
解决方法
虽然前面写了这么多,但是解决方法非常简单,当前有两种方法:
第一种:
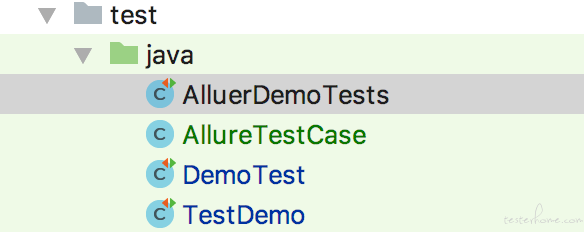
将测试类统一重命名为符合规范的名称:

第二种:
在 pom.xml 里面添加一段配置即可:
<includes>
<include>**/**.java</include>
</includes>
添加位置:

TestNG 可以加 xml 配置文件,位置和上面相同:
<suiteXmlFiles>
<suiteXmlFile>
allure.xml
</suiteXmlFile>
</suiteXmlFiles>
使用以上两种方法,任意一种我们再运行mvn clean test,target 目录显示如下:

生成 allure-results 和 surefire-reports 两个文件。
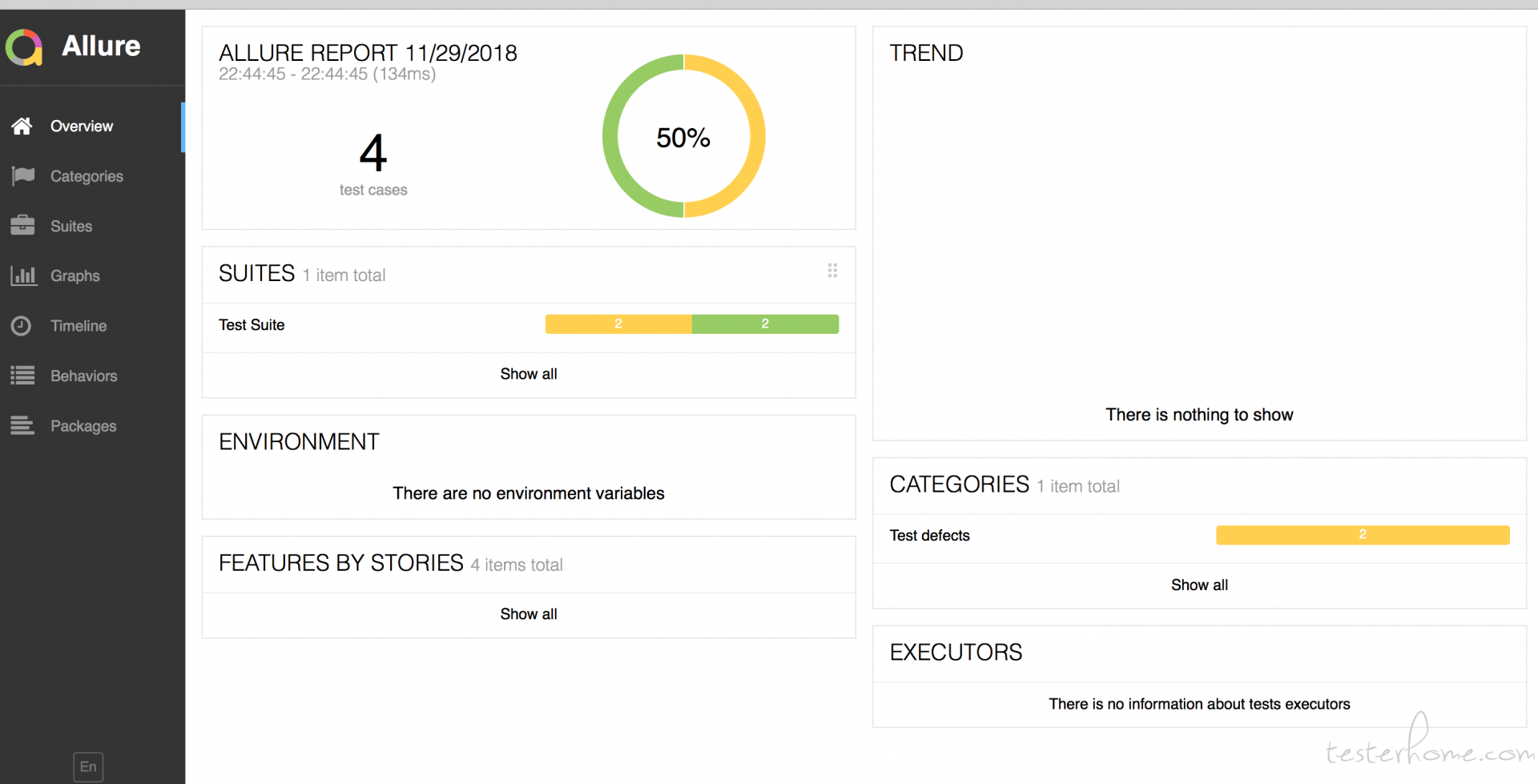
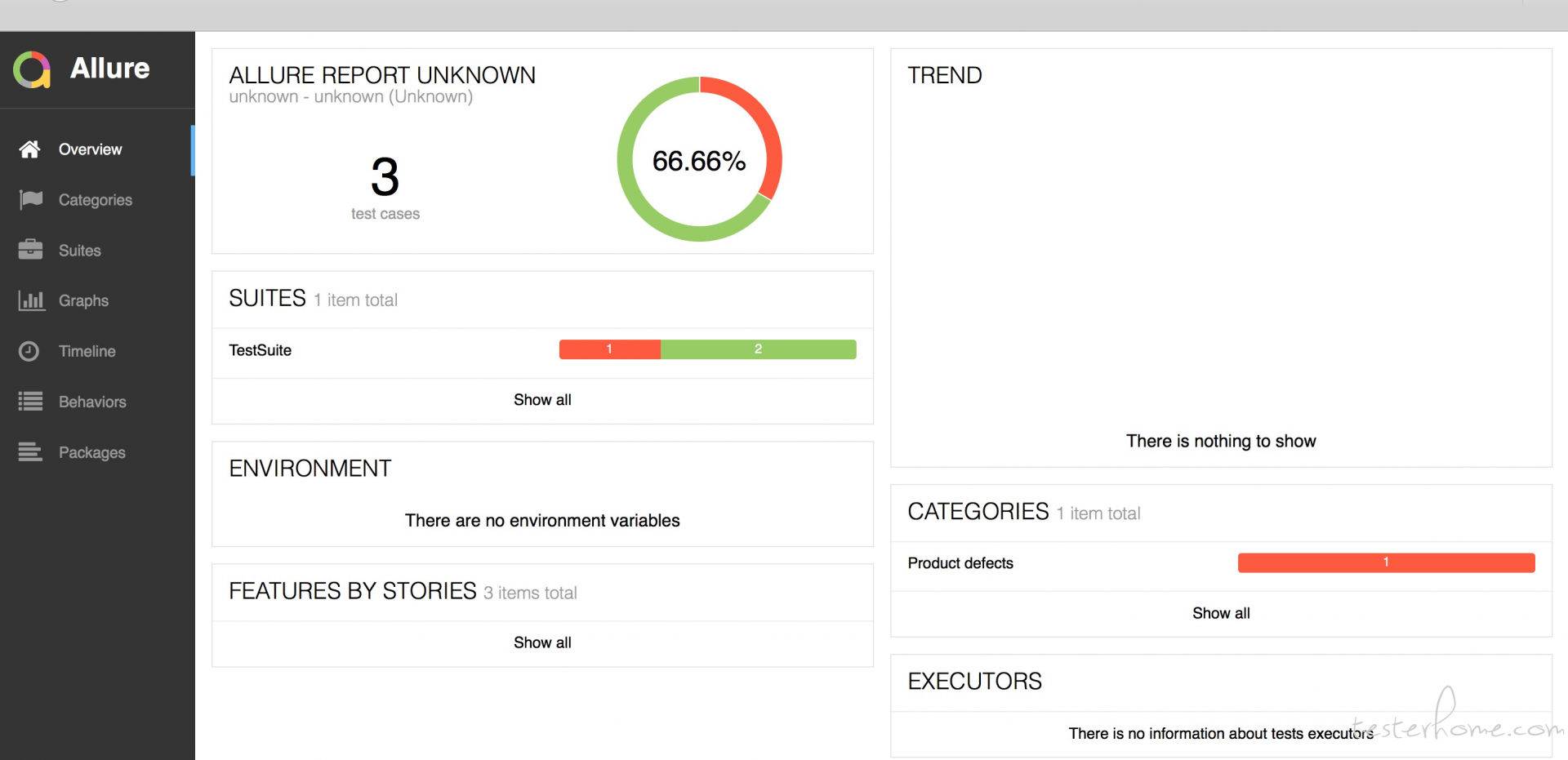
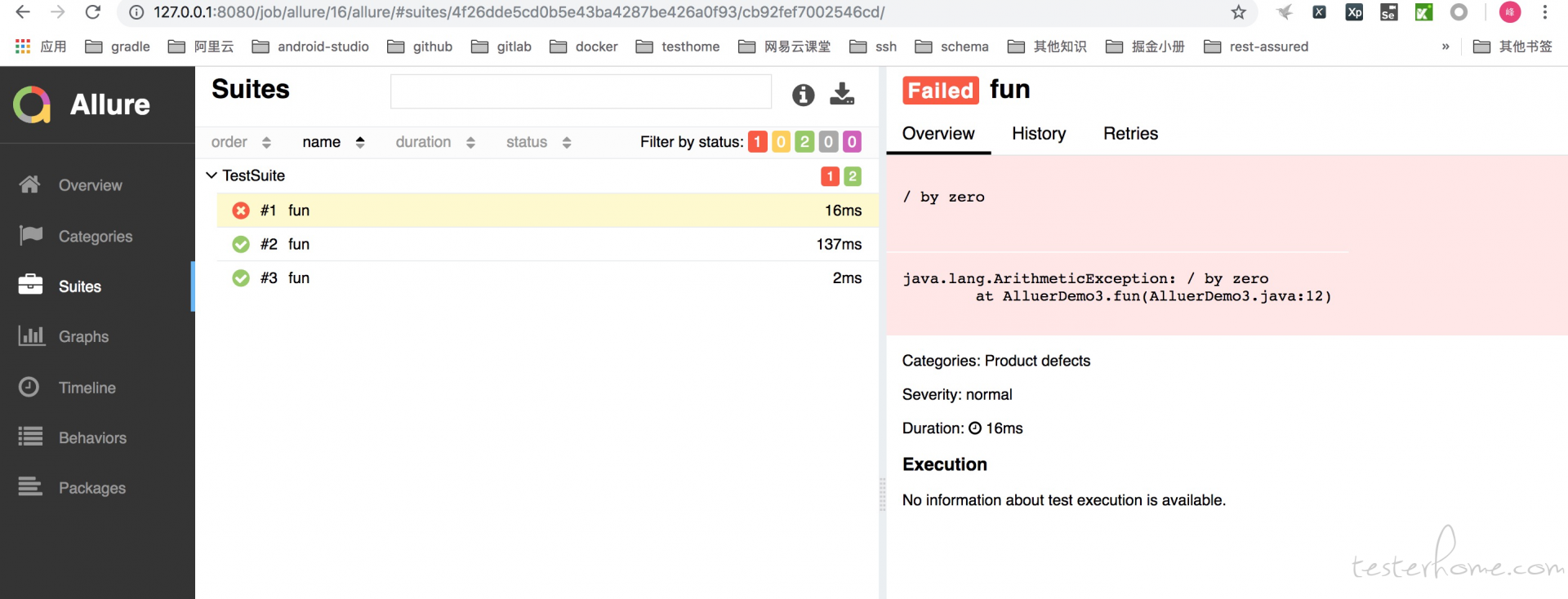
运行allure serve allure-results或者allure serve target/surefire-reports,均可生成报告:
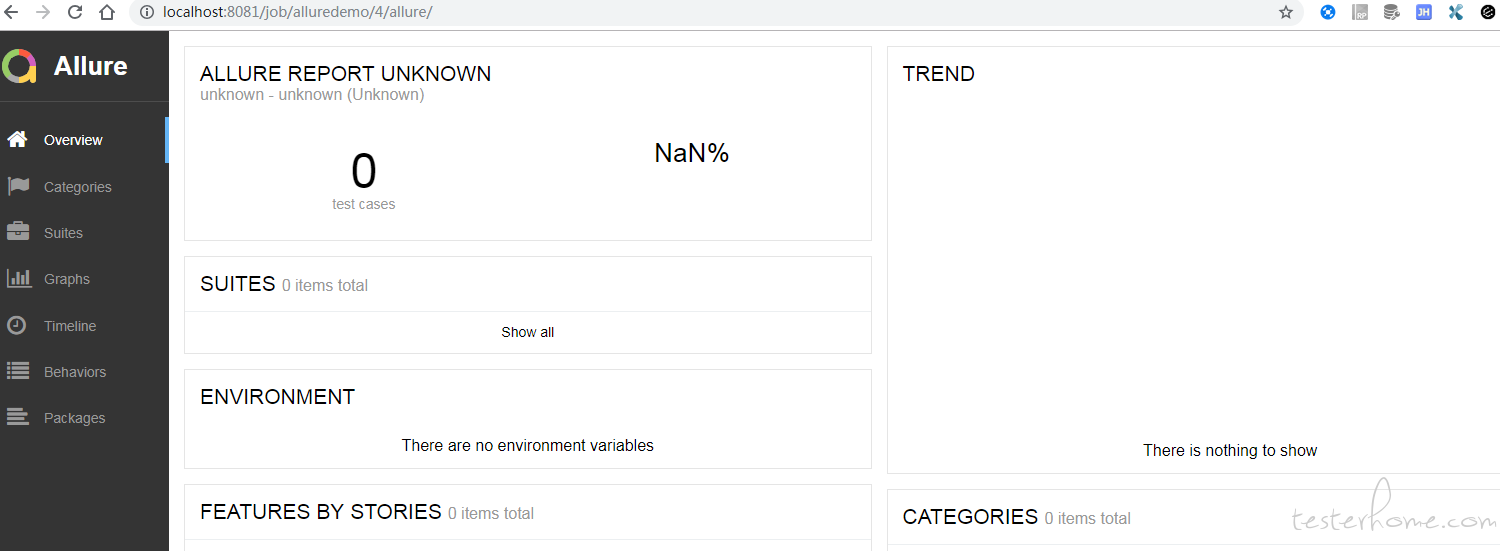
allure-results:

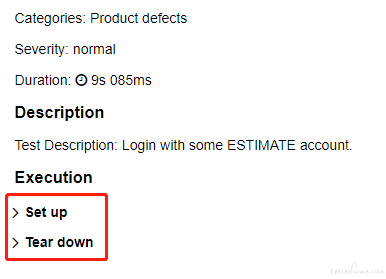
surefire-reports:

但是 allure-results 是标准的 allure 生成的报告,surefire-reports 是 maven-surefire-plugin 生成的报告;
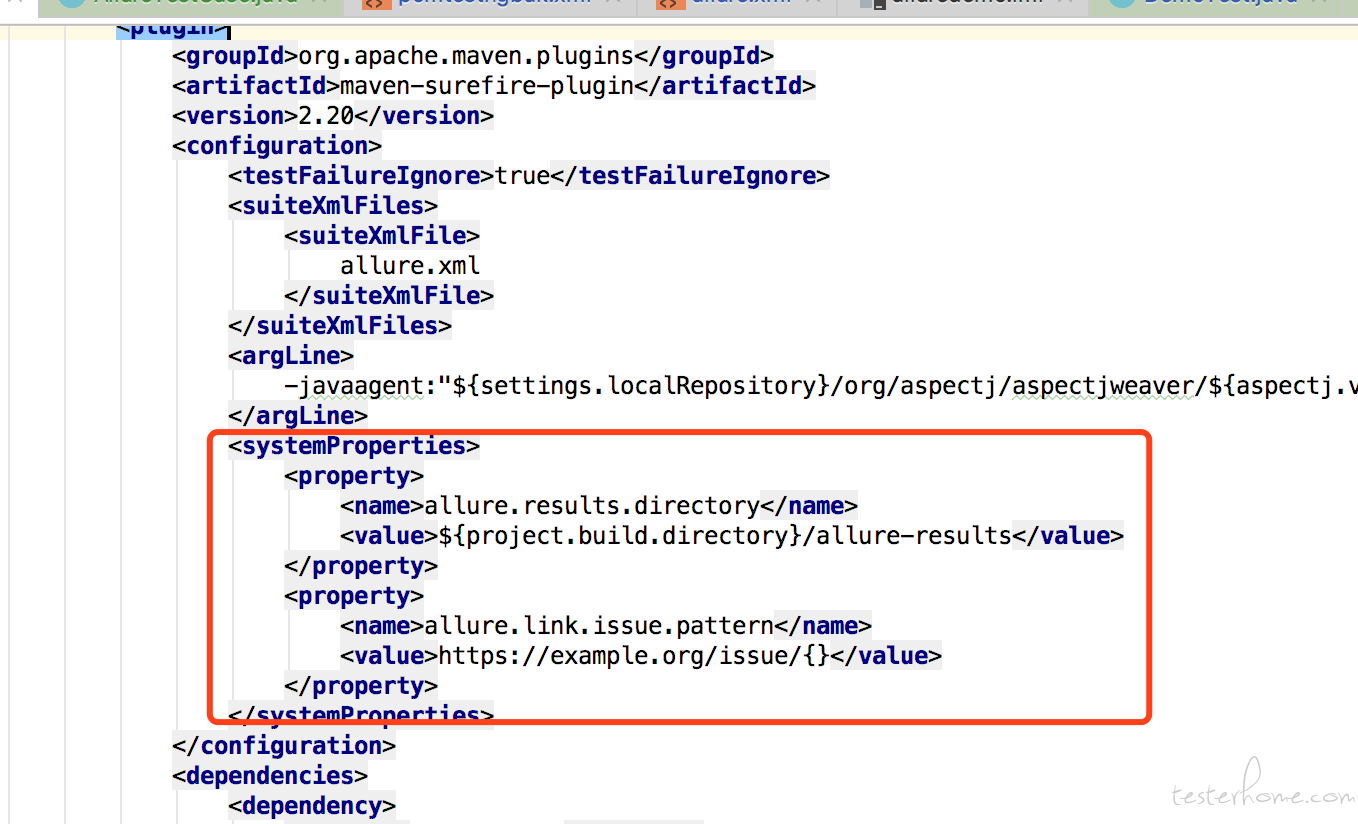
我们还是按照标准,让 allure-results,在 tagget 文件下生成,需要在 pom.xml 添加
<systemProperties>
<property>
<name>allure.results.directory</name>
<value>${project.build.directory}/allure-results</value>
</property>
<property>
<name>allure.link.issue.pattern</name>
<value>https://example.org/issue/{}</value>
</property>
</systemProperties>
添加位置:

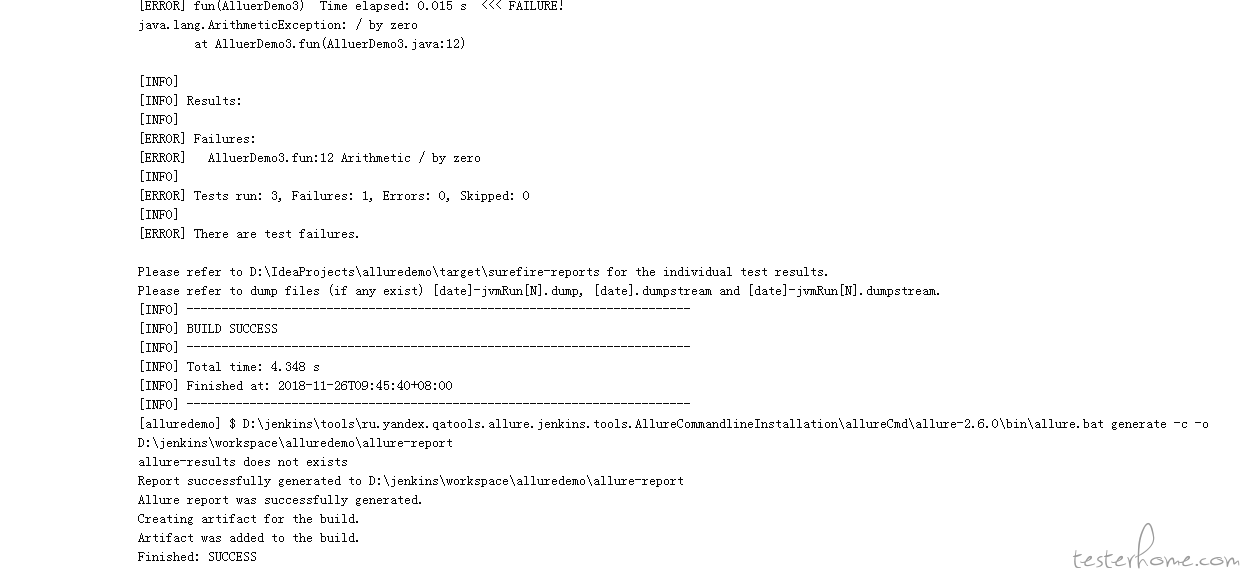
再次运行mvn clean test,target 目录显示如下:

之后执行allure serve target/allure-results即可。
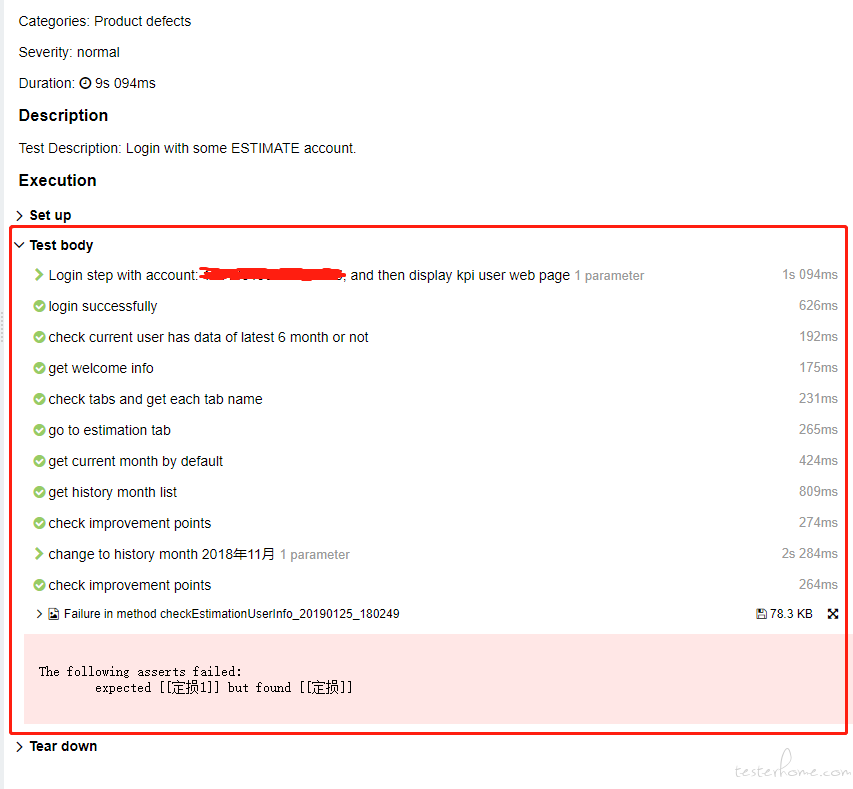
附上样例,使用的是第二种方法;
Jenkis 集成
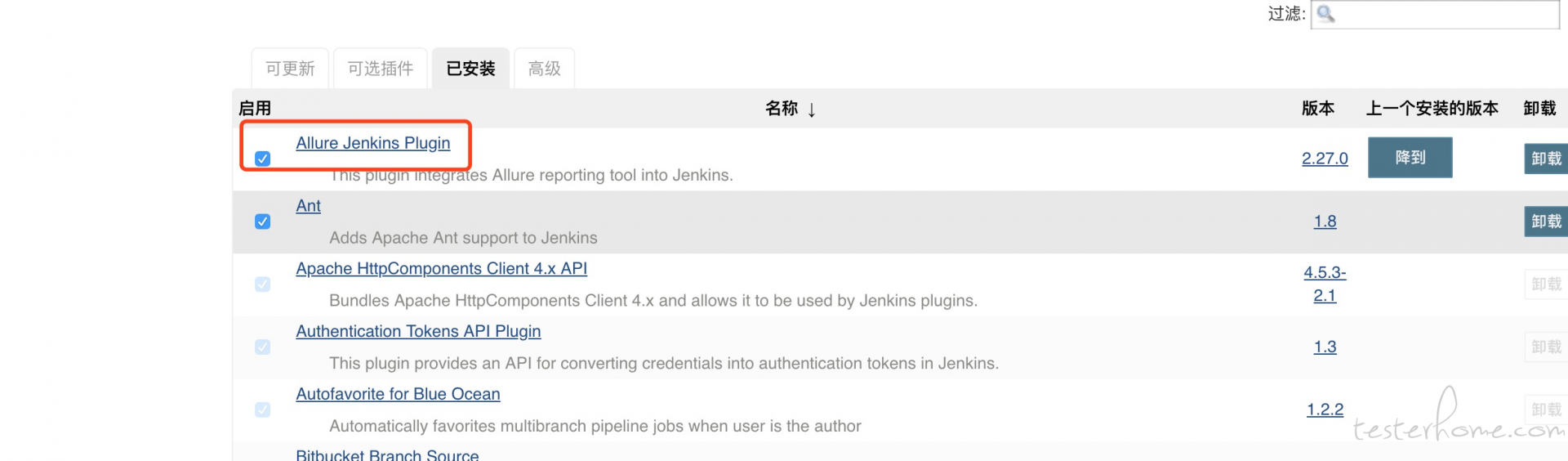
- 1.安装插件
进入系统管理 - 管理插件,安装 “Allure Jenkins Plugin” 插件:

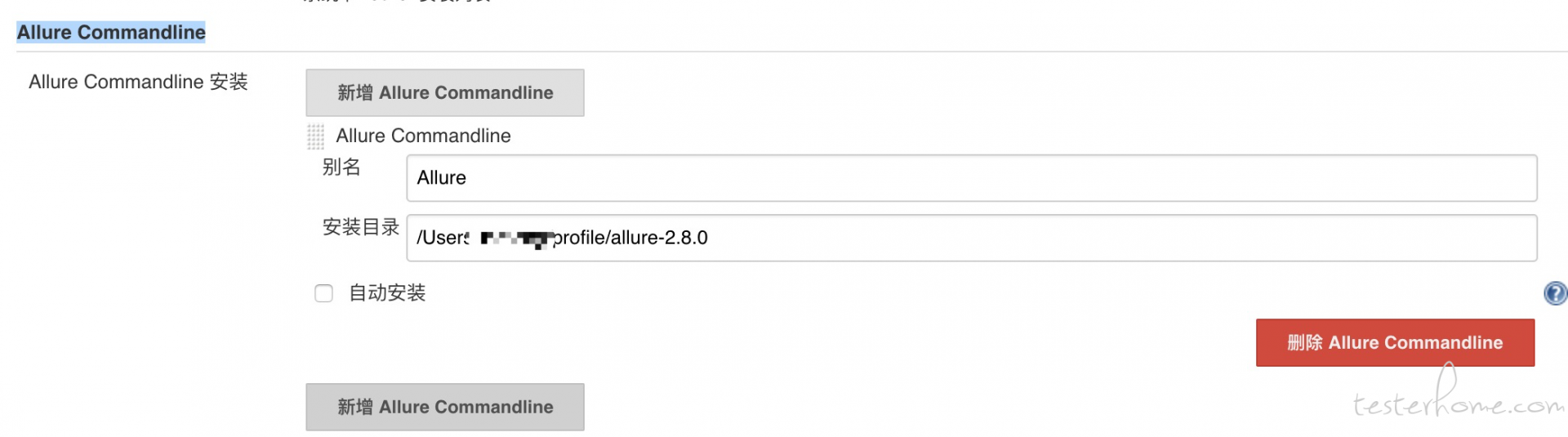
- 2.配置 Allure 命令行
进入系统管理 - 全局工具配置-Allure Commandline,新增 “Allure Commandline”:

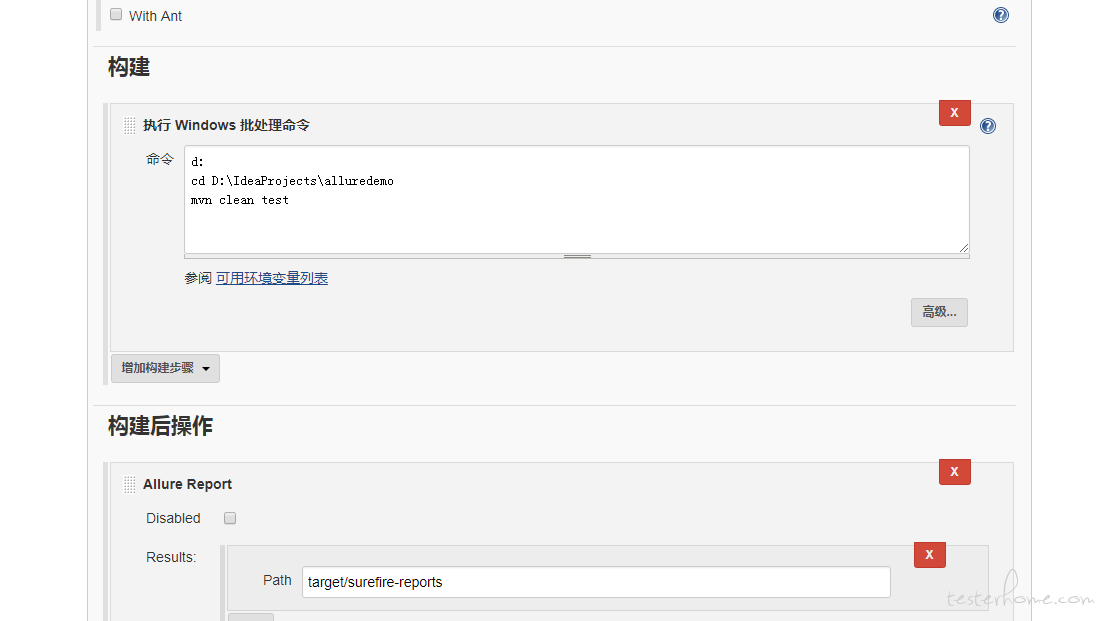
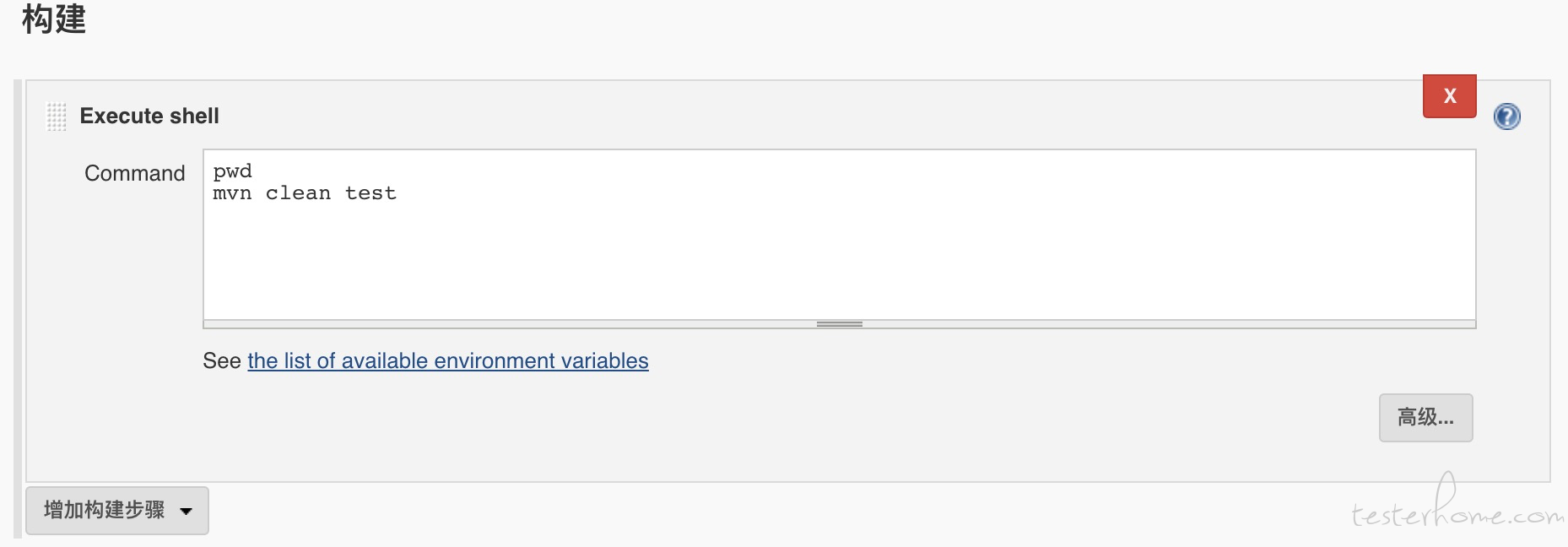
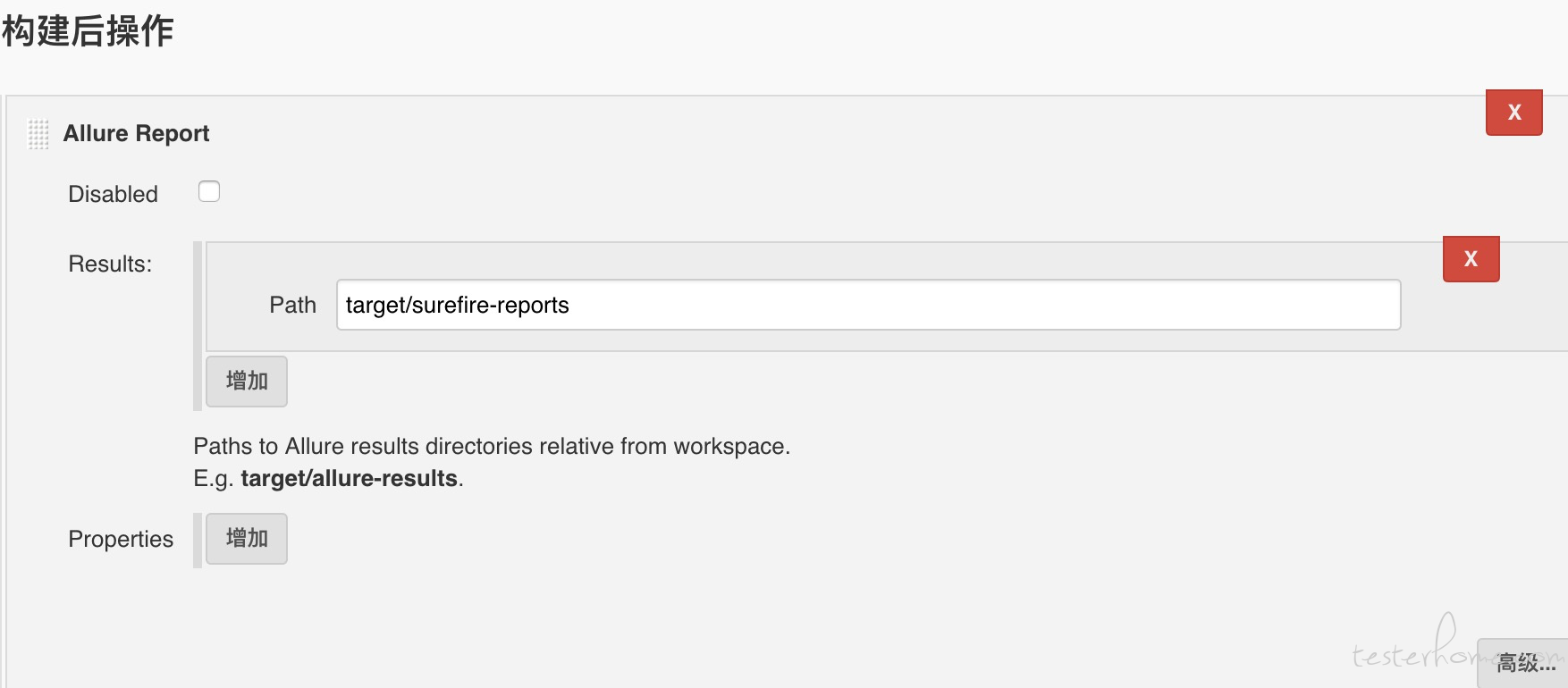
我本地有 allure,所以配置一下路径;也可以选择自动安装。 - 3.job 配置

 构建后展示:
构建后展示:


总结
以上是我们同学遇到的一个问题,整理出来希望对大家有帮助;后面还会整理同学们学习过程中遇到比较多的问题。其实遇到问题多看日志,静下心多分析,就会发现问题其实没你想的那么难;上面虽然写了一大串,但只是开始,之后如何定制美观的报告还得好好研究一下,官网示例;
社区里面也有很多贴子可以参考,例如:
allure--开源 report 框架阶段性总结介绍
Pytest+Allure 定制报告