白盒测试 Jest 单元测试学习 (二) -- 项目实践
这里针对项目中封装好的 api 接口及 request 请求方法,用 jest 做一个单元测试调用。
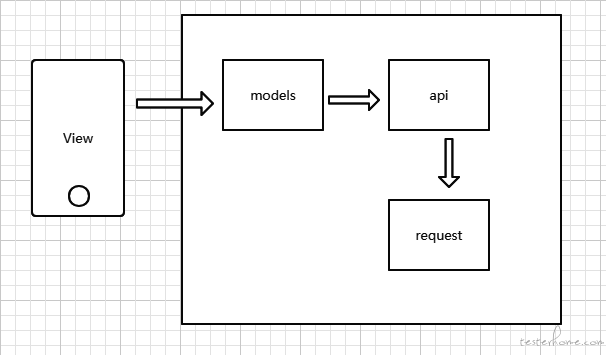
正常的测试方法是要通过界面触发页面事件,调用 models 去走 api 的请求流程。如下图:

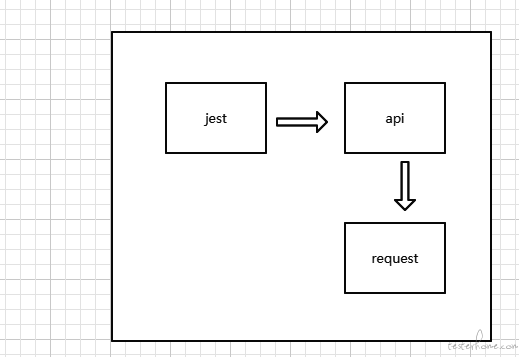
在界面业务流程还未通,页面不可见时,我们可以通过 jest 来针对这个 api 进行测试。

例子:
这里 api 调用了我们封装好的 request 方法,这是常见的开发模式。我们需要验证其对于 GET、POST 等请求多种模式的请求的处理正确。
POST 请求的 api 如下:
//api.js
import request from '../utils/request';
export async function queryGetGongyiList(params) {
return request('/Api/Warning/warningList', {
method: 'POST',
body: params,
});
}
在 api.js 同级目录下新建测试脚本:api.test.js(这个位置是随意的,只要你保证它能找 api.js 即可)
//导入fetch
require('isomorphic-fetch')
global.FormData = require('FormData')
//导入被测文件
let ApiTest = require('./api.js')
//准备参数
const params = {"ccserm":"F3C1CDFBF309DA9C3BCKF703C37350C98A67LJ","lat":"32.161689","lon":"118.697109","p":"1","place":"0","ps":"10","time":"2"}
//测试
test('测试请求方法正确,验证接口返回。',()=>{
// expect.assertions(1);
return ApiTest.queryGetGongyiList(params).then((result)=>{
expect(result.code).toBe('10000')
})
})
这里要注意下 package.json 的配置,参照如下:
"jest": {
"preset": "react-native",
"globals": {
"__DEV__": true
},
"transform": {
"^.+\\.js$": "babel-jest"
},
"transformIgnorePatterns": [
"node_modules/(?!react-native|react-navigation)/"
]
},
执行结果:
PASS app/services/api.test.js
√ 测试请求方法正确,验证接口返回。 (209ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 3.309s
Ran all test suites matching /^D:.react.bangbang.app.services.api\.test\.js$/i.
Process finished with exit code 0
「All right reserved, any unauthorized reproduction or transfer is prohibitted」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!