非正规贴,下文中想法比较离奇之处敬请谅解~
Tampermonkey
油猴,前端开发脚本小王子(非常规/非组织/薅羊毛),一开始接触是为了某某视频平台会员(绕过广告播放)这里不说它的初衷是什么;好的东西,还是仁者见仁智者见智吧!
第一次看到的时候是为里面的脚本而吸引了~
以前在用 selennuim 的时候经历中网页定位用 Xpath,Css Selecter 有时候定位不到,就用 jquery 选择器进行操作,所以在看了脚本之后来了点灵感~
利用油猴,写 jquery 脚本能否实现页面自动填写并 click - button - submit 的功能呢?(理论上感觉是可以的)对于常规的 GUI 自动测试,由于我特别懒~不想搭框架,只想纯粹一点,也就是为了方便,所以比较喜欢这种轻量的;这要看使用场景,简单的场景搞个自动化环境,感觉大才小用了~而且有的时候测试时间紧迫,只是想写个脚本方便一下~
尝试
这几天有空心情不错试了一下

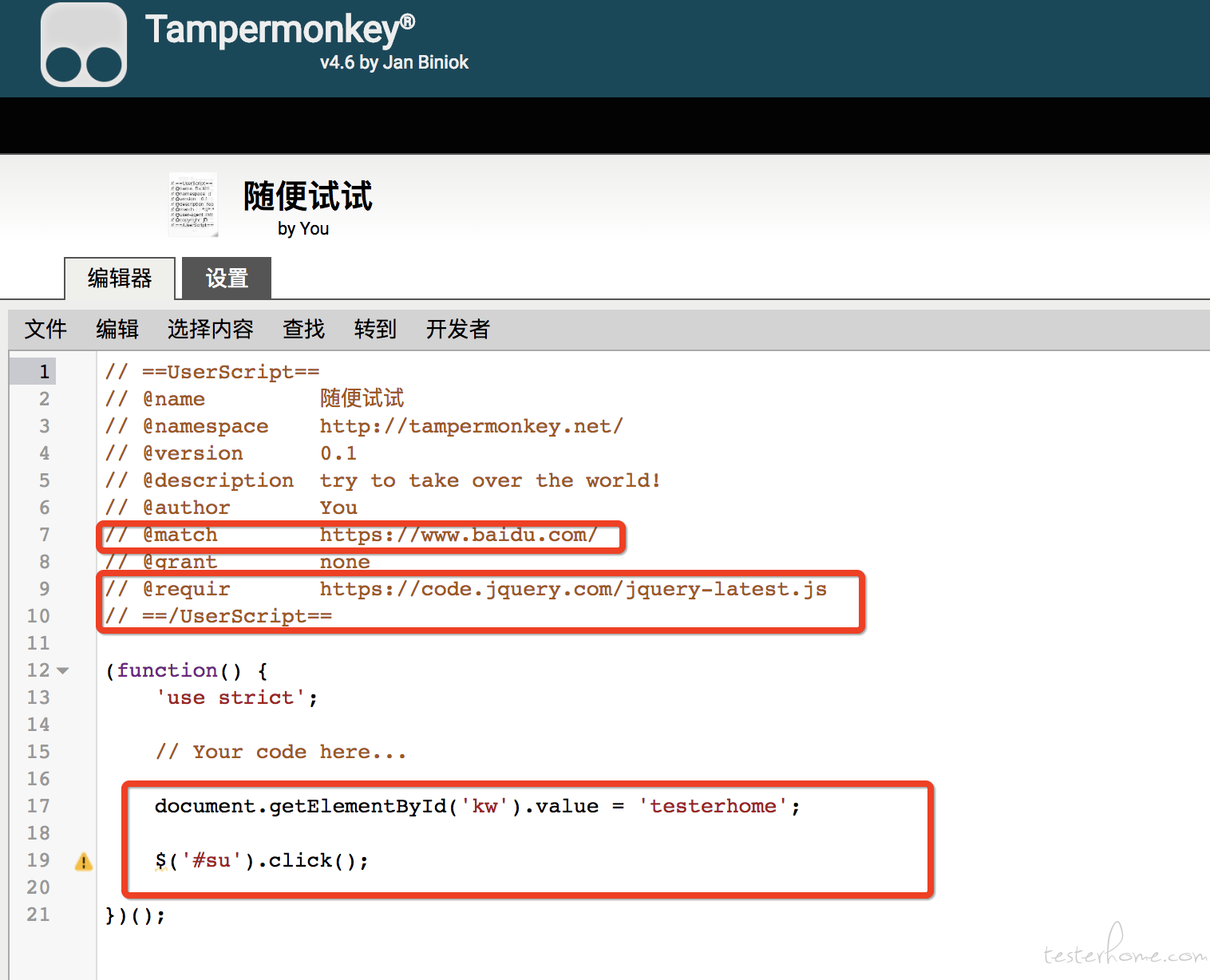
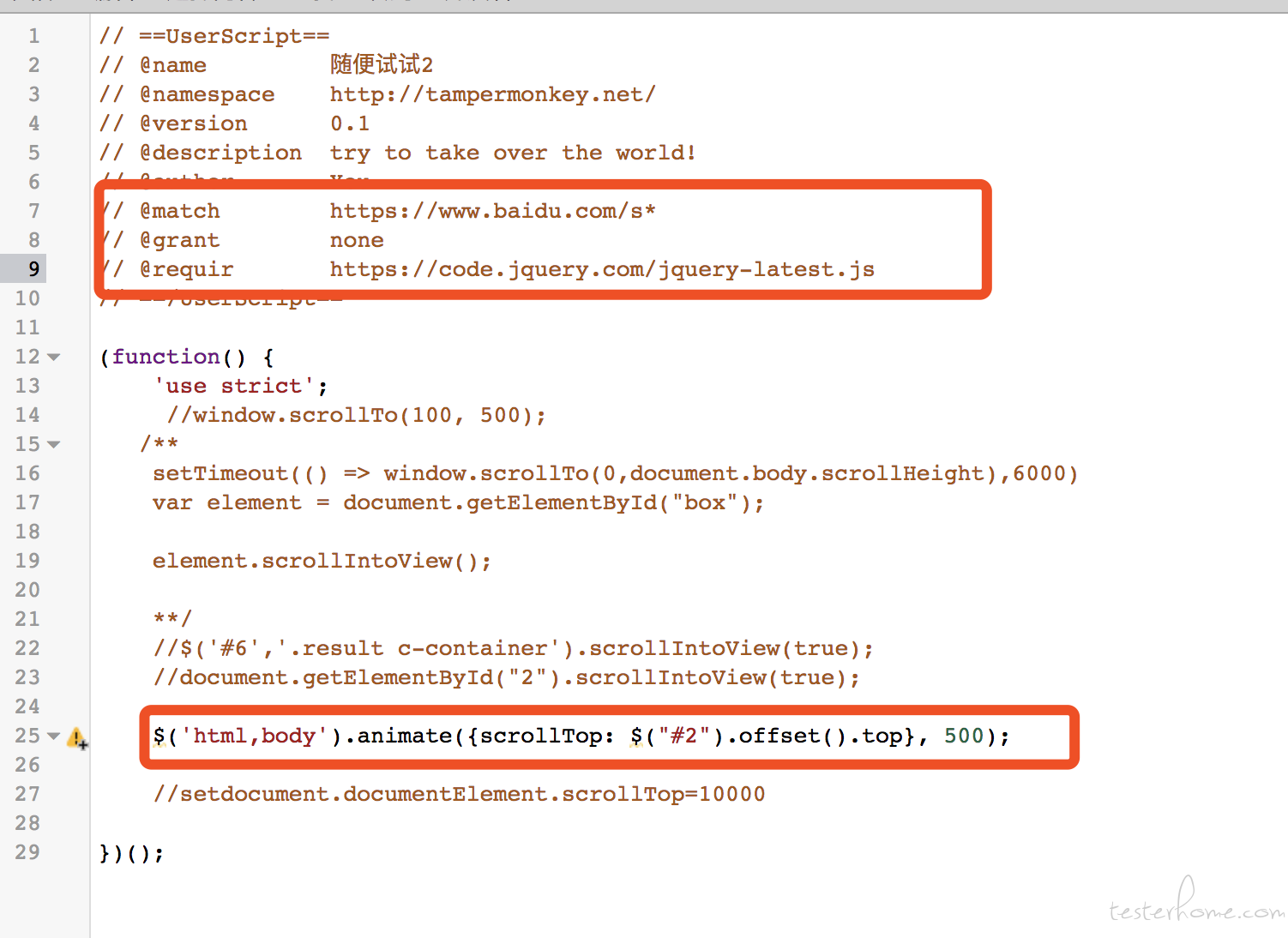
那就用 大百度 试试,红框内是加代码的,很简单,相信都看的懂;然后打开浏览器手动输入 百度 地址,效果如下

上面只是一种简单的尝试,其实例如图面验证码的 OCR 功能,页面滚动~div,dialog,iframe,上传,下载的操作都没试过,对于这种多半有坑,前方有坑,小心~不过有兴趣的可以试试,本人也觉得只能在有些功能测试的时候,把 3 步变 1 步罢了~碎叫我懒呢
遐想
看到油猴,不用安装太多东西,大多浏览器貌似也支持(后面有兴趣的自己去看看吧);这里不说它设计的初衷是为了什么~但是开发者提供给脚本编写者,拥抱自由的能力~还是那句话,工具是给人用的,仁者见仁,智者见智吧
目前工作太忙了;其实很想看看开发插件的源代码~,主要是瞎歪歪,估计我自己也没那能力开发:(说漏了,哈哈)
如果测试插件设计,简单想想:
- 测试用例管理
- 脚本仓库管理,不同浏览器脚本同步
- 脚本触发管理
- 内置函数封装
- 测试数据管理
- 等等......
拥抱自由,尽量扩展,但不强定死~,
写到这里突然想起社区中 App 自动测试,有不需要连接 PC 端;直接在 APP 内就可以独立运行;感觉能像那就可以~
应为我个人片面认为自动测试,把它神话了(看过一本书,人工智能取代人最难的地方:好像有 3 点 1. 创造力 2.情感 3. 意识)所以我比较倾向 喜欢人工 + 自动(优势互补吧),其实感觉大部分应该也是这样~
感觉这样有些好处
- 脚本开发人员也可以用~前端技术栈直接可以用(加入了测试思想理论,为什么要切换技术栈~,沟通又难,测试及开发感觉最好一个技术栈;厉害了我的大前端 JS)
- 轻量
- 多浏览器使用一套脚本,感觉可以跟浏览器标签进行组合
坏处
- 真的成脚本了,如果认真观察的化,没有 sendkeys 那样键盘一个个输入数据的手动敲击感了
- 业务测试,要随手写两行代码了~哈哈
读到这里,是不是觉的有点天马星空,是的!就是天马星空才有意思~~嘻嘻
-----7 月 26 日补充-----
踩了点坑,试了一下滚动,这种滚动效果最好😓

效果如下:

蛋疼,每个页面对应的一个脚本,所以感觉这玩意,做些简单的表单提交操作,抢抢手机啥的😄还行~多页面,还是用框架吧~~