前言:
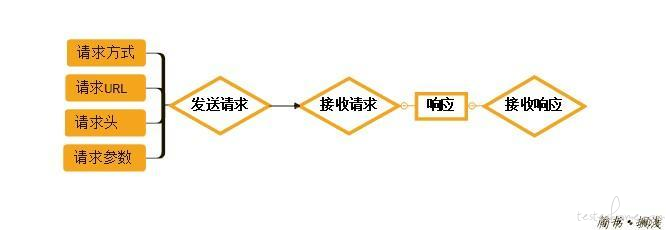
Postman 是一款功能强大的网页调试与发送网页 HTTP 请求的工具。
Postman is the most complete toolchain for API development
The most-used REST client worldwide
Designed from the ground up to support the API developer
Intuitive user interface to send requests, save responses, add tests, and create workflows

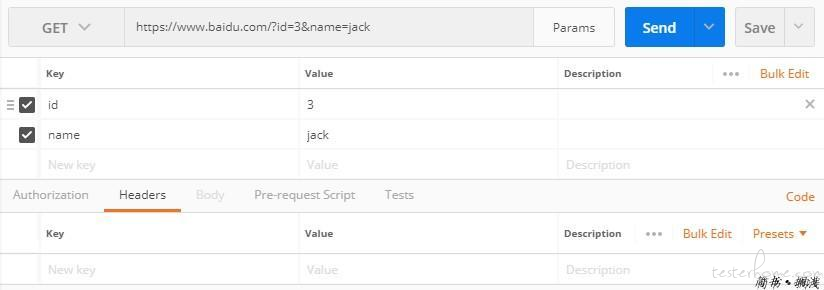
一、GET 请求
GET 请求:点击 Params,输入参数及 value,可输入多个,即时显示在 URL 链接上,所以,GET 请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。

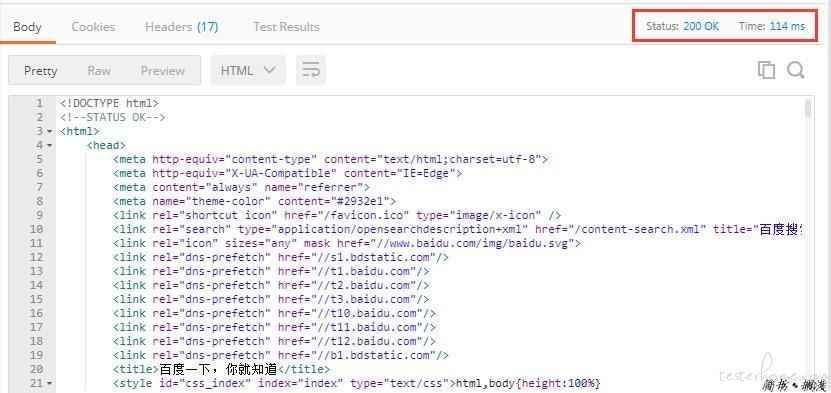
GET 响应:右上角显示响应 HTTP 状态码、请求的耗时。

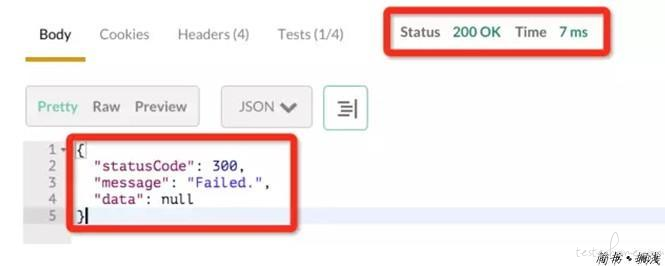
需特别注意的是注意区别 HTTP 状态码与响应正文中的状态码,只有 HTTP 状态码是 200 时,才代表这个接口请求是正确的,这个是 HTTP 协议定义的,而响应正文的状态码,是程序员自已定义的,可以是 200,也可以定义为其它值,是为了让接口使用者去区分正常数据与异常数据。

二、POST 请求
1、POST 请求一:表单提交
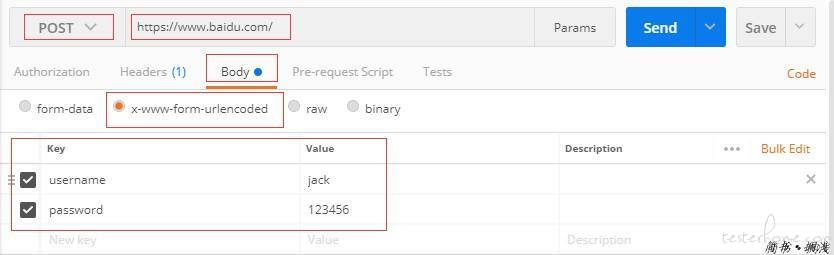
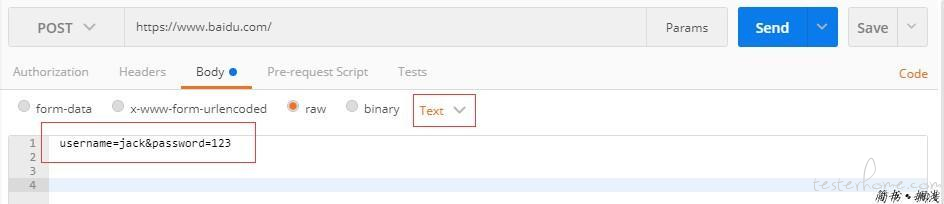
先看下图 POST 表单提交示例:

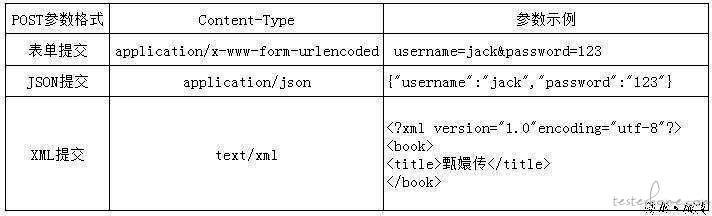
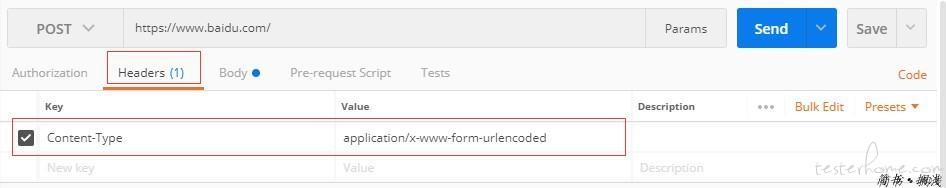
上图示例中设置了请求方法,请求 URL,请求参数,但没有设置请求头。有一个要明确的点是,请求头中的 Content-Type 与请求参数的格式之间是有关联关系的。

当选择 x-www-form-urlencoded 的参数方式后,postman 自动的帮我们设置了 Content-Type,所以不需要我们人工干预,这就是使用一款流行工具的好处,把一些基础点都帮我们处理了。
2、POST 请求二:json 提交
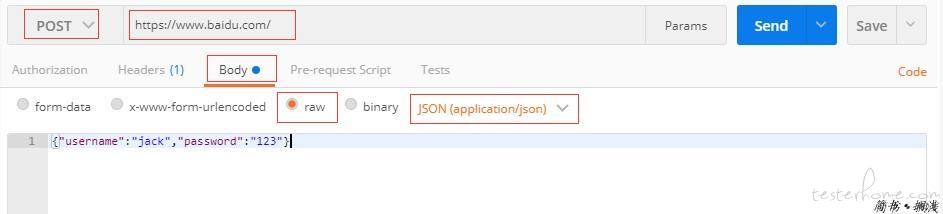
先看下图 json 提交示例:

上图中,当我们选择了 JSON(application/json) 时,postman 同样帮我们自动设置了 Content-Type,可以自行的去查看 Headers.
3、POST 请求三:xml 提交
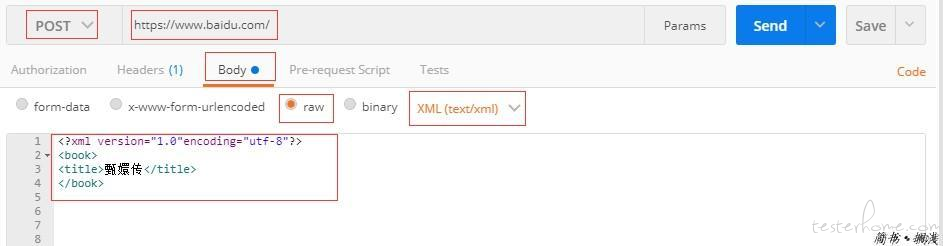
先看下图 XML 提交示例:

上图中,当我们选择了 XML(text/xml) 时,postman 同样帮我们自动设置了 Content-Type,可以自行的去查看 Headers.
4、POST 请求四:自行设置 Content-Type
HTTP 的 POST 请求的参数,都是放在请求正文中的,只是根据 Content-Type 来判断请求正文的格式,那么我们同样可以在表单提交时,选择 raw,然后自行设置 Content-Type 为 application/x-www-form-urlencoded。


5、POST 请求五:二进制文件提交
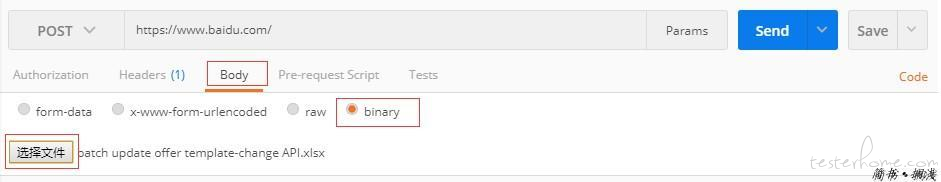
先看下图二进制文件示例:

Body 下,选择 binary,在这里你可以发送视频、音频、文本等文件。
三、Postman 断言
一个完整的接口测试,包括:请求->获取响应正文->断言,我们已经知道了请求与获取响应正文,下面来介绍如何用 postman 进行断言。

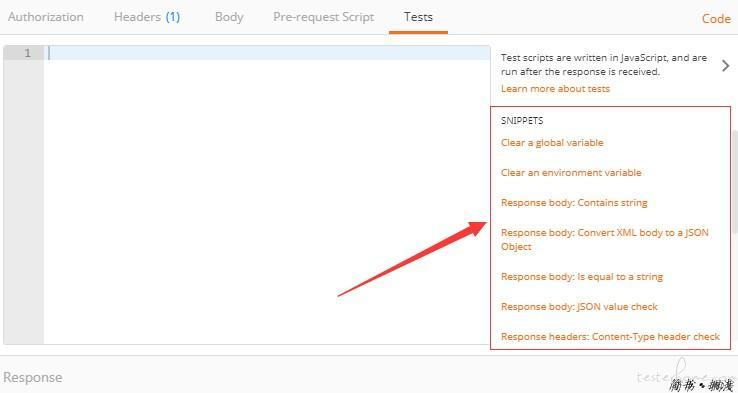
这个” Tests” 就是我们需要处理断言的地方,postman 很人性化的帮我们把断言所用的函数全给准备好了:

举例说明:首先设置一个断言场景,根据断言场景来举例说明 Postman 断言如何使用。
1、判断 HTTP 返回状态码为 200
2、判断响应正文中是否包含:"statusCode":200
3、解析响应正文,并判断 statusCode 的值是 200,message 的值是” Success”
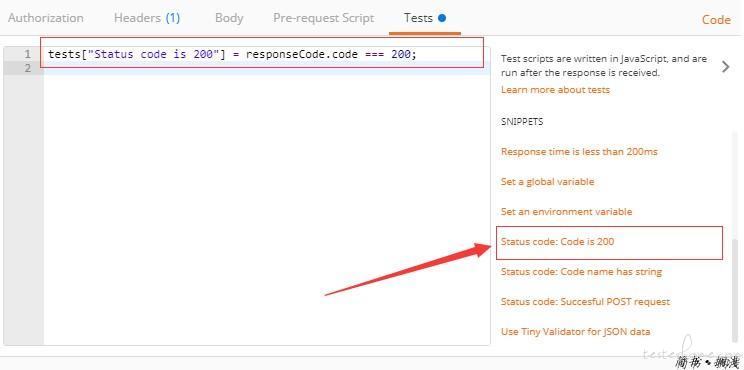
第一步:在 SNIPPETS 中,往下拉,有一项” Status code:Code is 200”,这个就是为场景中的第 1 条准备的,判断 HTTP 返回状态码是否为 200。点击这一项,可以看到在其左边,断言代码自动添加,见下图:

解释一下这句代码的意思:
tests["Status code is 200"] 中的 tests 是一个内置对象,tests["Status code is 200"] 是指为这个断言起个名称叫” Status code is 200”,这个名称可以自行修改。
responseCode.code === 200 中的 responseCode 是内置对象,responseCode 对象中有个属性是 code,是指 HTTP 状态码的 code,判断 code 是否为 200.
综合起来,这句代码的意思是:名称为” Status code is 200” 的断言中,判断 responseCode 对象的 code 属性值(HTTP 状态码)是否为 200。
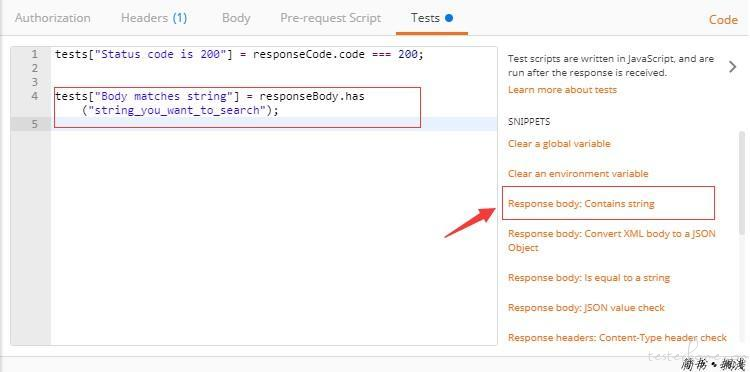
第二步:同样在 SNIPPETS 中,找到一项” Response body:Contains string”,这个就是为场景中的第 2 条准备的,判断响应正文中的字段。点击后,在其左边,断言代码自动添加,见下图:

其中我们需要修改想要在响应报文中找到的内容:
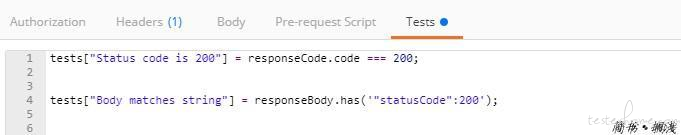
tests["Body matches string"] = responseBody.has('"statusCode":200'); //对照第 2 条场景:判断响应正文中是否包含:"statusCode":200

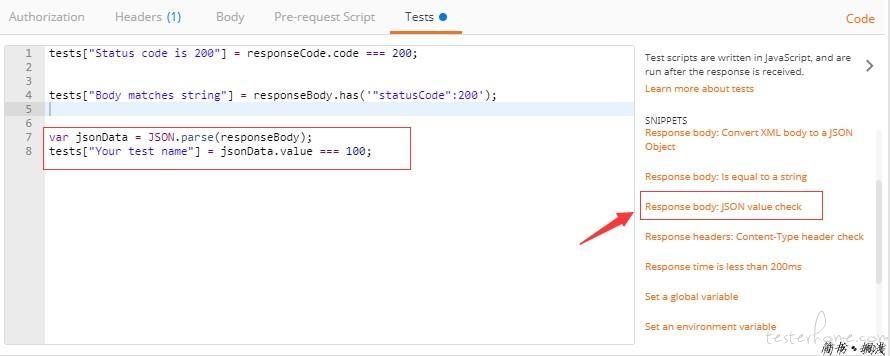
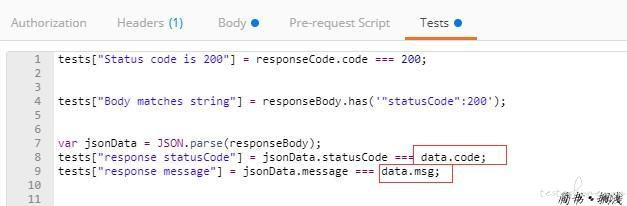
第三步:我们需要解析 JSON 串了,所以,在 SNIPPETS 中找到” Response body:JSON value check” 并点击,在其左边,断言代码自动添加,见下图:

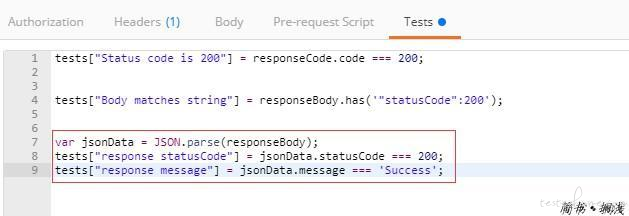
我们可以看出,这里面其实是 JS 代码,jsonData 变量其实是解析完 JSON 后的对象,在 JS 中,一个 JSON 对象获取其属性的值,直接是用 jsonData.value,于是,我们把代码给修改一下,来判断第 3 条场景:
tests["response statusCode"] = jsonData.statusCode === 200; //判断 statusCode 的值是 200
tests["response message"] = jsonData.message === 'Success'; //判断 message 的值是” Success”

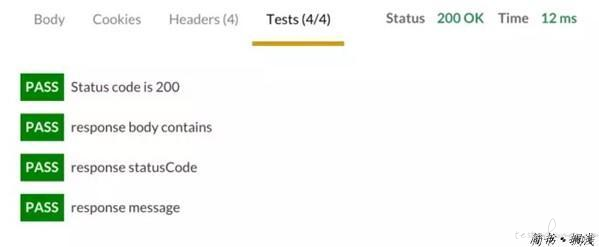
这样一来,我们可以看到一共有 Tests 的断言 4 个,点击 Send,发送请求,在响应区内可以看到如下图:表示断言全部通过。

以上,SNIPPETS 中还有很多的函数提供给我们,努力学习吧~~~
四、管理用例---Collections
Collections 集合:也就是将多个接口请求可以放在一起,并管理起来。什么样的接口请求可以放在同一个 collection 里?
在这里告诉大家可以这样:一个工程一个 Collection,这样方便查找及统一处理数据。

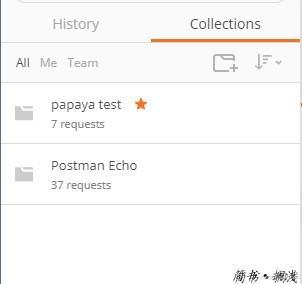
第一步:创建 Collections
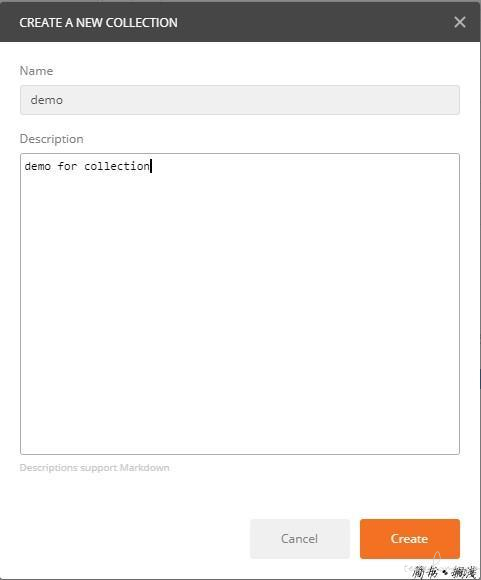
点击上图中的带 + 号的图标,输入 Name:” demo”,Description:” demo for Collections”,点击 Create 按钮即创建成功一个 Collections.

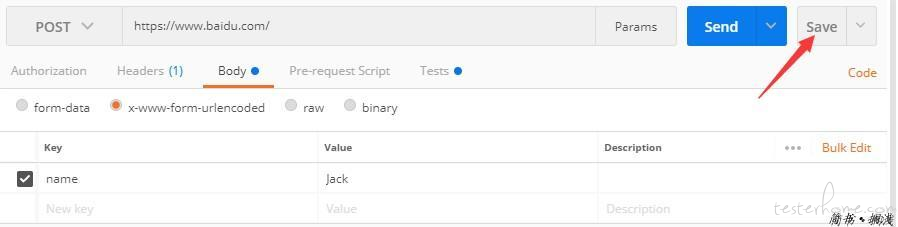
第二步,在 Collections 里添加请求
在右侧准备好接口请求的所有数据,并验证后,点击 save 按钮。

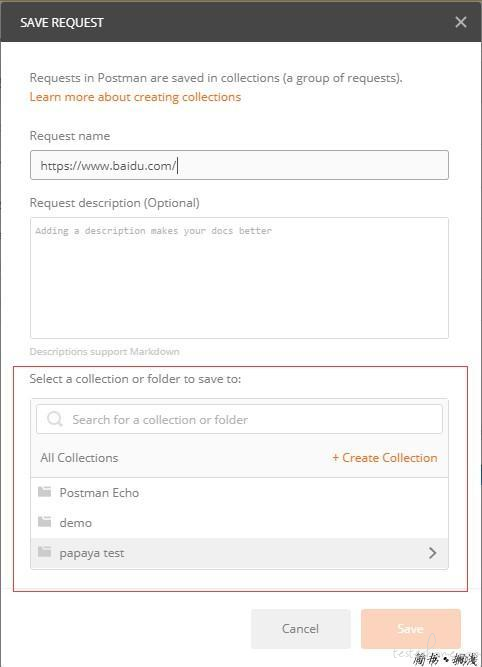
选择 Collection 及填写好 Request name、Request description 后,点击右下角的 save to collection 按钮,则该请求被添加到 Collection 中。

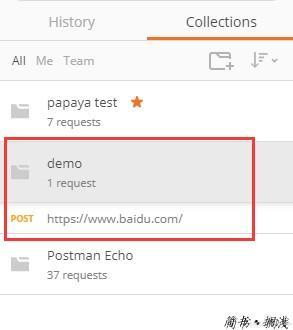
添加成功后,可在左侧列表中,collection 中查看刚刚添加的请求。

第三步:Collection 精细化---Folder
随着放入 Collection 的请求越来越多,混乱就又出现了,在找一个请求时,要找半天,于是将 collection 中的请求分门类别就很重要了,于是,在 collection 中就可以添加 Folder 了,将相同场景的请求放入同一个 Folder 中,于是就实现了模块化的管理了。
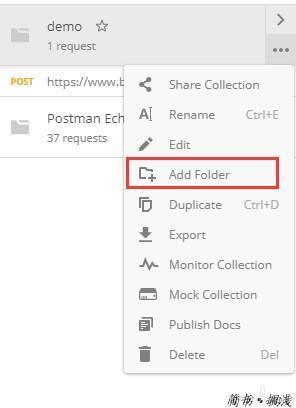
点击下图中的 Add Folder 后,即可创建 Folder。

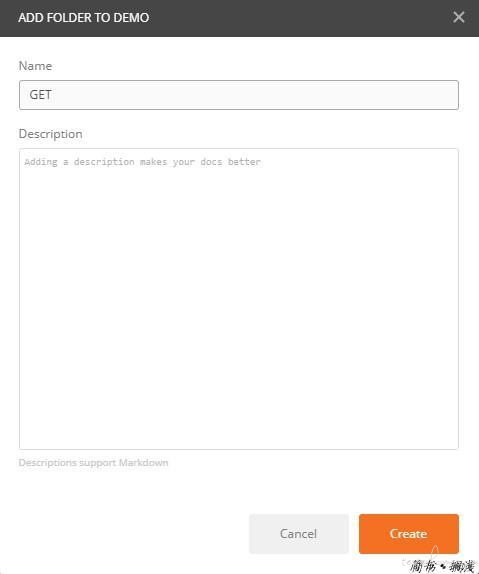
添加上 Folder name,即模块名称后,点击 Create,创建成功一个 Folder。

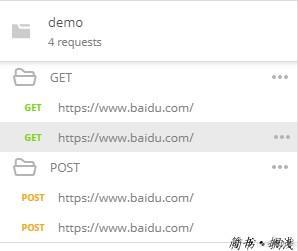
接下来,只需要把相同场景的请求拖入相同的 Folder 即可,这样就实现了模块化的管理了。模块化以后的结构:

第四步:运行 Collection
将工程模块化的用例管理起来后,借着这个管理起来的东风,也可以将工程模块化的用例执行起来,即一次执行一整个 collection 里的用例,或者执行一个 collection 里的某一个 Folder 里的用例。
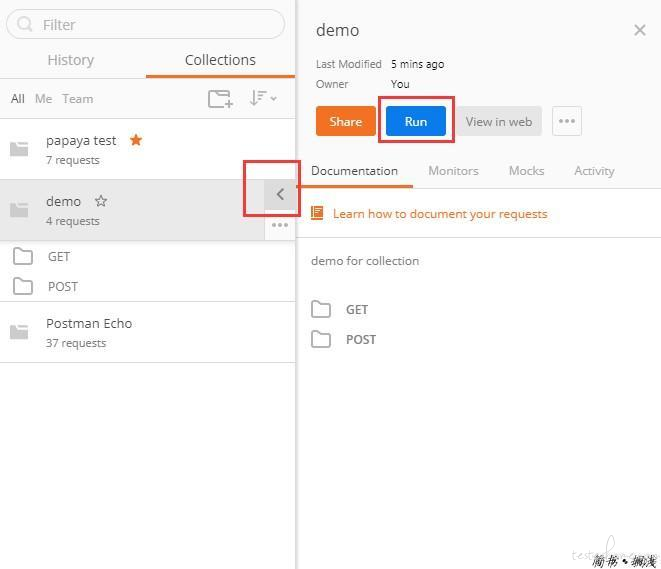
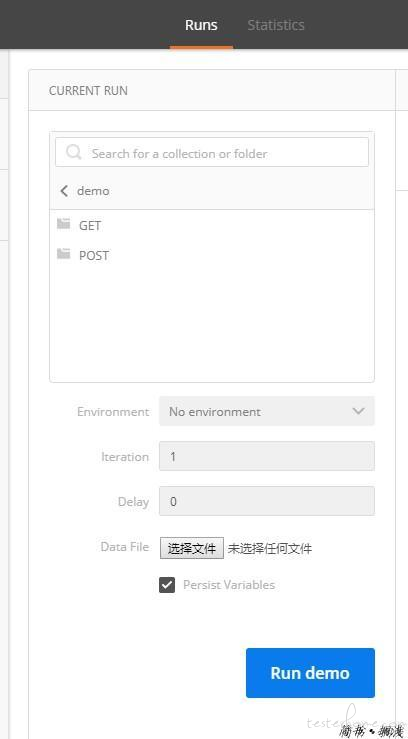
点击下图中的 Run:

下图中的” Choose collection or folder”,如果选择 demo,表示运行 demo 这一整个 collection 的用例,如果选择 GET,即只运行 demo 下的 GET 模块下的用例。
Environment,即运行环境,是开发环境还是测试环境,需事先配置,大家可以下去自已尝试一下。
Iterations,即重复运行次数。会将选择好的 collection 中 folder 重复运行。
Delay,间隔时间。用例与用例间的间隔时间。
Data,外部数据加载,即用例的参数化,可以与 Iterations 结合起来用,实现参数化,也就是数据驱动。
Run Demo,点击运行,运行完成后,即可得出一个简易的聚合报告。

第五步:Collection 运行参数化
在 Iterations 重复运行时,如果某个用例希望每次运行时,使用不同的数据,那么应该满足如下 2 个条件:
1、脚本中要用到数据的地方参数化,即用一个变量来代替,每次运行时,重新获取当前的运行数据。
2、需要有一个数据池,这个数据池里的数据条数,要与重复运行的次数相同。
Postman 的 runner 给我们提供了 Iterations 的输入项,也提供了 Data 的文件选择项,也就是意味着数据池是一个外部文件。
如果 Iterations 里的值为 2,那么,这个外部文件里也应该有两条数据,postman 希望我们这个外部文件里的数据是一个 json(当然也可以是其它数据格式).
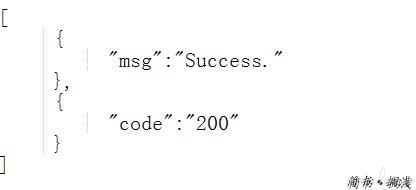
为了表示两条数据,这个 json 应该是一个 list 结构 (如下图),同时,由于脚本要用到数据的地方需要参数化,需要变量,所以,每一条数据应该就是一个 map,map 的 key 对应脚本中的变量。

上图中表示提供了一个 msg 的变量,每次运行对应不同的值,预示着在脚本中可以用到 msg 这个变量,那在脚本中如何用?

如上图断言中用 data.msg,其中 data 是个内置对象,即代表每一次运行的那个 map 数据,所以,可以用 data.msg 来获取每次运行的对应的值,当然,由于是个 map,也可以用 data[‘msg’] 来获取对应的值。
五、设置环境变量
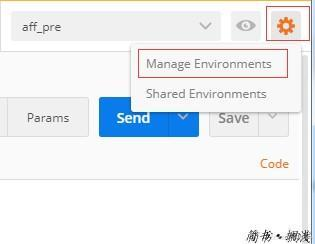
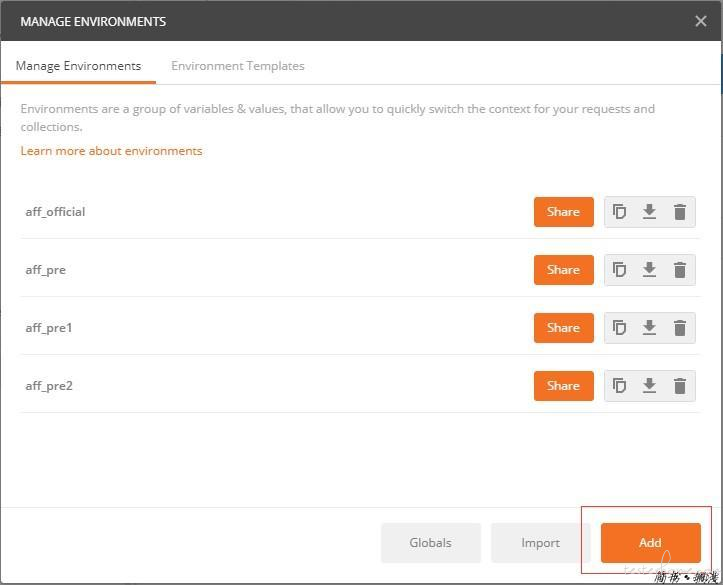
有时需要在不同的环境下跑相同的测试,此时可以通过设置环境变量来动态选择。点击右上角的设置按钮-Manage Environments:

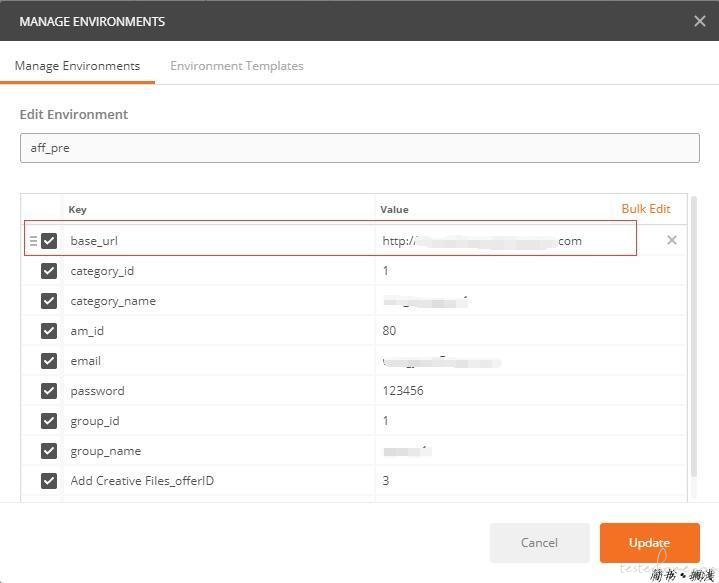
填写该环境的名称:如测试环境,并在 key 和 value 中填写需要的键值。


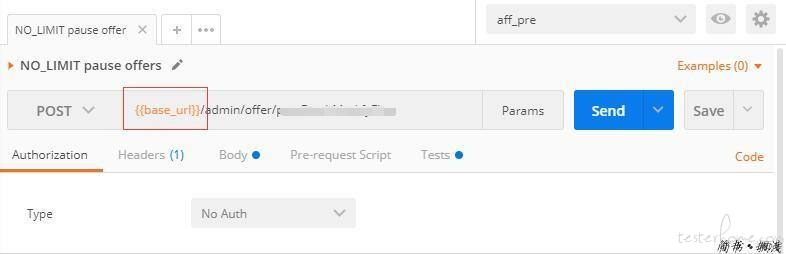
使用这些键值的时候只需要加上两个花括号引用 key,例如: {{url_base}}/admin/offer/

建立多个环境时,key 通常都是相同的,只是 value 不同。创建好所有环境后,在跑用例的时候在右上角下拉列表选择需要的环境就可以了。
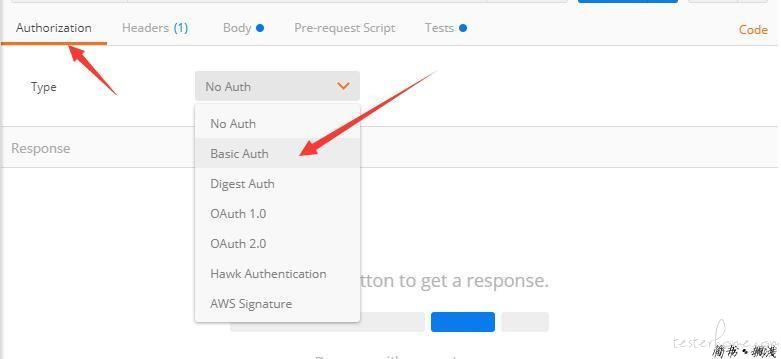
六、身份验证 Authentication
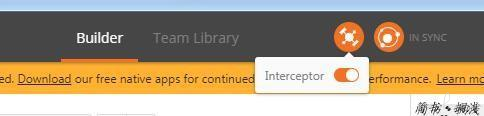
显示 browser cookies,需要开启 Interceptor。点击右上角的 Interceptor 进行安装,并开启:

身份验证 Authentication:
Postman 有一个 helpers 可以帮助我们简化一些重复和复杂的任务。当前的一套 helpers 可以帮助你解决一些 authentication protocols 的问题。

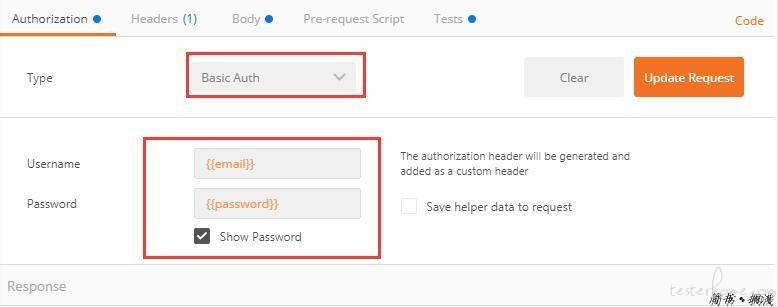
1、Basic Auth
填写用户名和密码,点击 update request 后,headers 中自动添加 Authorization。图中用户名和密码均使用的 key 变量:

2、Digest Auth
要比 Basic Auth 复杂的多。使用当前填写的值生成 authorization header。所以在生成 header 之前要确保设置的正确性。如果当前的 header 已经存在,postman 会移除之前的 header。
3、OAuth 1.0
postman 的 OAuth helper 让你签署支持 OAuth
1.0 基于身份验证的请求。OAuth 不用获取 access token,你需要去 API 提供者获取的。OAuth 1.0 可以在 header 或者查询参数中设置 value。
4、OAuth 2.0
postman 支持获得 OAuth 2.0 token 并添加到 requests 中。
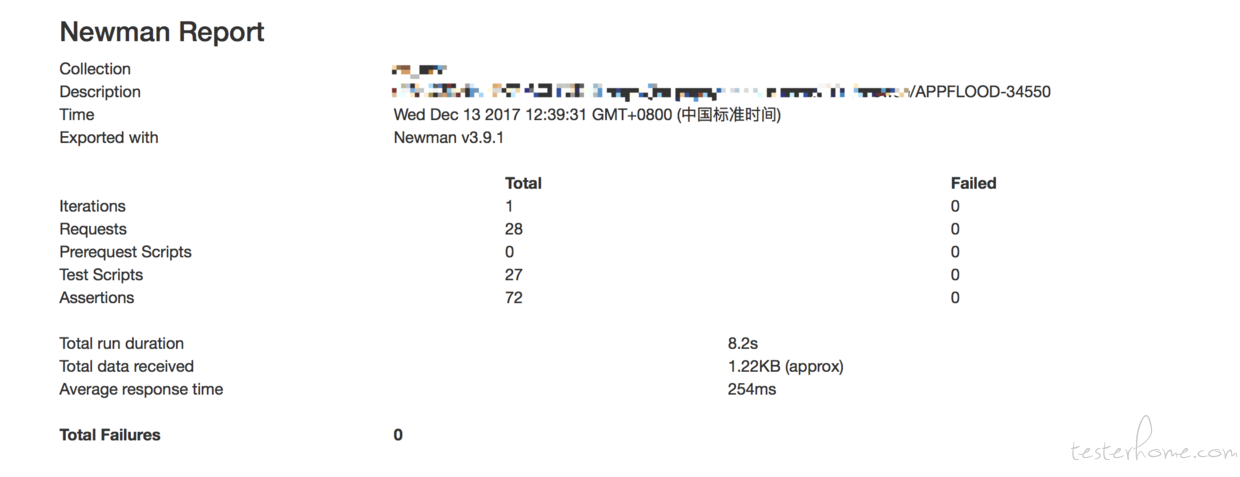
七:Newman 命令行简单介绍:
Newman 是个命令行运行 postman 请求的工具.
命令:
newman run collection.json —environment env.json —reporters html — reporter-html-export report.html
其中:
collection.json 为导出的 API 集合
env.jso 为导出的 environment
—reporters html 导出 html 的报告
report.html 为导出的测试报告的名称。

Postman 竟然如此之强大!我们还有什么理由去拒绝?介绍完之后,可能新的问题又来了,如何与 Jenkins 结合实现持续集成?
以上,欢迎关注❤️我的同名简书!!!