通用技术 使用 YApi 管理 API 文档,测试, mock
前言
随着互联网的发展,API 变的至关重要。根据统计,目前市面上有上千万的开发者,互联网项目超过 10 亿,保守统计涉及的 API 数量大约有 100 亿。这么大基数的 API,只要解决某些共有的痛点,将会是非常有意义的事情。我们总结了 API 管理方面的问题,发现与 API 相关的文档,调试,测试和数据 Mock 在工作中效率是非常低下的。
业务痛点

接口的维护管理非常耗时,大概占用了 30% 开发时间。后端程序员要维护对于他们冗余的文档,前端程序员又因为后端开发提供的文档不准确,导致浪费了大量的时间。
接口的正确性和稳定性很难保证,前端工程师为了处理各种数据异常情况,将会写大量异常处理逻辑。传统的接口自动化测试成本非常高,开发一个接口可能只需要一天,但写接口测试用例,需要花费好几天的时间。
对于前端程序员,在后端功能没有开发完成之前,他们需要接口返回数据 Mock,以便不影响开发进度。传统的数据 mock 是把模拟数据写到项目代码里,这么做会带来更多新的问题,首先后端程序员定义的接口随着需求、架构涉及随时发生变化的,如果前端程序员完全按照最初的设计定义 mock 数据,将会和实际做出来的接口有很大的出入。
没有一个标准化的流程统一处理,这个过程是非常分散的,需要配合非常多的工具,效率比较低。
市场产品调研
我们期望有一个完整的接口工具,协助开发人员在简单易用的 GUI 界面调试,管理文档和测试接口。于是开始寻找市面上类似产品,经过一段时间的分析,最终我们找到了几个比较有代表性的产品 Rap,Nei,Easy-Mock。同时我们按照自己的诉求列出了一些关键的特征:

Nei 是网易前端事业部的产品,在这些产品中算是做得比较好的,nei 专注做 saas 服务这块,没有开源版本。对于去哪儿内部,肯定不会把公司机密的接口数据放到第三方平台。
Rap 是阿里妈妈 MUX 团队 2013 年出的一款产品,从时间上看是同类产品中最早的。Rap 是后端工程师基于 java 开发的,如果想定制部分功能,还需要学习 java,而我们部门大家对 java 都不熟悉。另一方面 Rap 没有接口测试功能,而后端使用其他工具( postman,restlet )测试接口,前后端开发人员没有使用的统一工具。
Easy-Mock 是大搜车无线团队出的一款产品,Easy-Mock 定位是接口数据的模拟,解决前端依赖后端接口数据的问题,在同类产品中 mock 服务做得比较好。Easy-Mock 专注于前端数据的模拟,但无法解决去哪儿现有的问题。
Rap 和 Easy-Mock 只是针对开发人员的单一工具,他们只关注了开发流程某一方面,并没有站在全局的角度去解决问题,我们的目标是整合接口开发过程中的工具。所以我们开始自主研发一个全新的接口管理平台,我们希望它能够提供接口文档管理,接口数据模拟( Mock ),接口调试,自动化测试等功能,让前后端接口相关的工作进行的更加高效。这就是 YApi 接口管理平台斐然由来。下面聊聊 YApi 是如何解决上述的痛点。
解决方案
- 共同维护一份接口定义,打通各个环节

在后端开发接口过程中,开发和测试是必不可少的环节。如下图所示,按以往的做法,接口文档管理因为没有跟开发和测试整合到一起被孤立,导致后端维护对于他们冗杂繁琐的文档,是件收益很低的事情。没有人喜欢做收益低的事情,只有提高了维护接口文档的收益,才能真正解决这个问题。
在接口开发过程中,后端通常都会使用 postman 等类似的工具测试接口,而测试接口是在开发过程中一个必要的过程。如果参数有改动,必然会在 postman 等工具上更新字段和测试接口。由此可以联想到,
如果能有一款工具既可用来做测试接口,又能作为接口文档工具,将接口文档和接口测试连接到一起,不就解决了此问题。YApi 解决方案是将接口文档和测试通过单一数据源连接到一起,如果有改动,因为改的是单一的数据源,就不会出现更新滞后和不及时问题。

- 前端 Mock Server 方案
数据 Mock 服务在开发前期是比较棘手的问题。大多数情况下,接口请求参数和返回数据都是后端规定的,在后端接口没有完成之前,接口对于前端就是一个黑洞,可能最初对接口的定义跟实际后端做出的接口会有非常大的不同。这个时候就需要有一个工具,不仅能模拟真实接口的情况,还能关联接口文档,在后端开发过程中,可以随时调整接口定义,并通知给前端开发者改动信息。
在 YApi 平台,前后端只要维护接口定义的响应数据,就可以生成需要的模拟数据,下面这段代码定义了生成数据模板:
{
"errcode": 0,
"errmsg": "@string",
"data": {
"type":"@pick(1,2,3)",
"list|1-10": [{
"uid": "@id",
"username": "@name"
}]
}
}
可生成如下的模拟数据:
{
"errcode": 0,
"errmsg": "^*!SF)R",
"data": {
"type": 2,
"list": [
{
"uid": "370000200707276255",
"username": "Ruth Clark"
},
{
"uid": "650000200211185728",
"username": "Anthony Martin"
},
{
"uid": "370000199201143855",
"username": "Laura Rodriguez"
},
{
"uid": "610000198704072775",
"username": "Anthony Perez"
}
]
}
}
以往的数据 mock 方案难免会影响项目源码,yapi 使用了服务器代理的方案,只需要在你的开发机做下服务器反向代理配置,不用修改项目一行源代码,即可获取到所有的 mock 数据。
基础的 Mock 工具已经能满足大部分的需求了,但有些复杂场景是无法实现的。例如:当我做一个数据列表页面,需要测试某个字段在不同长度下以及数据为空时页面交互。YApi 提供了期望和自定义脚本的功能。
自定义脚本
自定义脚本可根据请求的参数,cookie 信息,使用 javascript 脚本自定义返回的数据。我们假设有个场景,我希望通过 cookie "_type" 控制列表页面数据显示,假设 _type 是 error,那么列表显示异常错误信息;假设 _type 是 empty,列表显示为空。可使用下面代码实现:
if(cookie._type == 'error'){
mockJson.errcode = 400;
}
if(cookie._type == 'empty'){
mockJson.data.list = [];
}
3.自动化测试
接口开发完成后,后续的迭代是非常多的,每次对源码的修改,都需要大量的测试才能确保接口是否正确。人工判断肯定是不好的,最好的办法做成自动化测试,但自动化测试又是一件成本非常高的事情,需要后端人员和 QA 人员学习相关的框架,和写大量的代码。
YApi 的目标是通过简单的 GUI 界面,就算不懂程序开发,只需配置相关的参数和断言语句,就能实现自动化测试,非常的易用。除了基本的功能外,YApi 还提供了强大的 Pre-Script 和可视化表达式功能。
Pre-Script
Pre-Script 包括请求参数处理脚本和响应数据处理脚本两部分。通过自定义 javascript 脚本方式改变请求的参数和返回的 response 数据。他的使用场景如下:
- 接口请求参数需要加密及返回 response 解密
- 接口请求参数需要添加计算 token
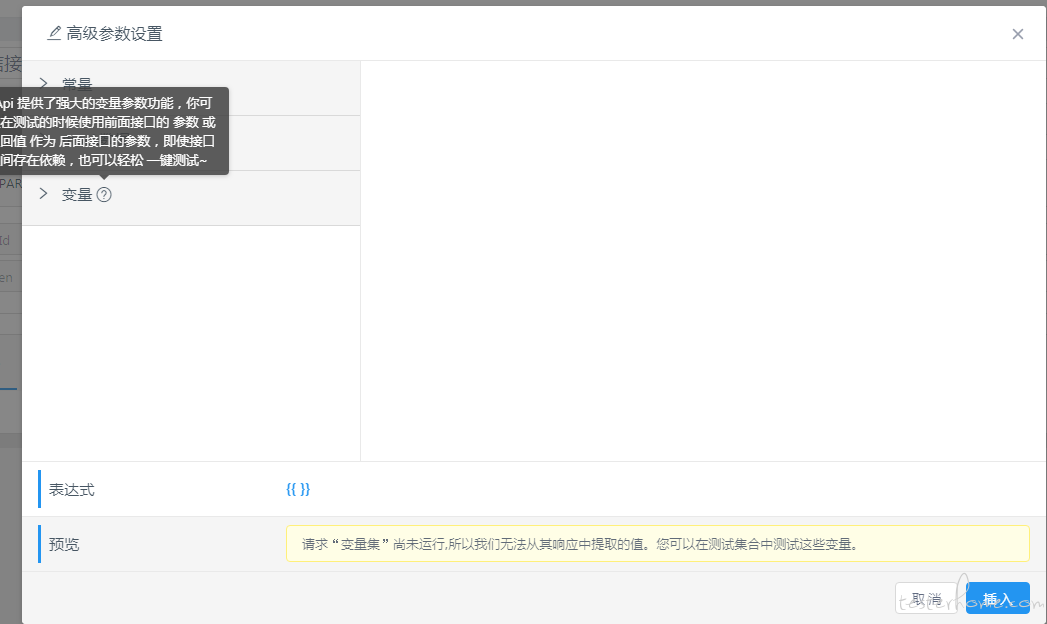
可视化表达式生成器
可视化表达主要是为了方便用户生成自动化测试所用到的参数,通过一个树形选择性,快速引用所依赖的参数值。在所有的需要测试的接口配置完成后,点击开始测试,就会按照指定的顺序依次测试所有接口,测试完成后,可查看测试报告。
4.插件机制
业务的需求是层出不穷的,YApi 作为一个面向全国所有开发者的工具,不可能集成所有开发者需要的功能。我们参考了极简产品设计理念,保持内核的简洁性,通过灵活强大的插件机制满足各类业务的需求。目前 YApi 的第三方登录,swagger、postman 数据导入等功能都是基于插件机制实现。
成果
YApi 在公司内部去年十月份上线后,不到一周时间,就有超过 700 个开发加入并使用 YApi 管理接口。目前公司内部已有将近 300 个项目使用 YApi 管理,平均每天的接口 mock 次数超过了 5000+。本着开源精神,让 YApi 提高更多开发者的效率,我们的 YApi 在 github 开源了,目前已有 1.6 k star,全国将近 500 家公司使用 YApi 管理他们的接口,包括一些大家耳熟能详的公司,如百度,京东,链接,快手,艺龙,唯品会等等
访问地址
- demo 站点:yapi.demo.qunar.com
- github: github.com/ymfe/yapi