前端测试 在 web 前端测试时,选择输入框内有超多条件,而且是跟据选择的一级条件,二级条件是会变化的,对于这样的功能怎样做测试
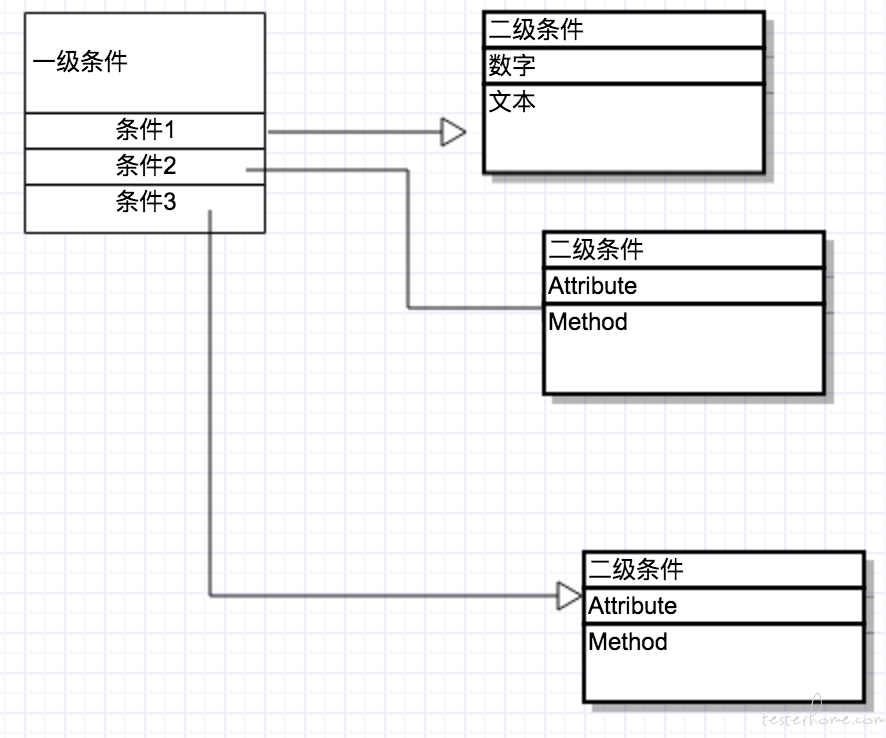
先放 一张画的比较丑的图,大家勉强看看

大致的操作流程是这样的
1.选择一级菜单下的某个条件----->会出现对应的二级菜单,再选择一个二级菜单条件有可能会出现一个三级菜单(同样有很多条件),最后当条件选择完成时,还会有对˙选择的这个条件出现一些限制条件,比如一定日期范围,或者一定时间范围,
举个实际的例子:姓名-》等于 XXX ;关注微信公众号----》XXX 公众号 限制时间(2018 年 3 月-2018 年 4 月)/(最近一个月),就是类似的这样条件吧
测试目的:我只需在选择到这些条件时前端 JS 不会报错,能正常查询,不需要保证查询数据的准确性(这个已经通过接口去跑了)
问题点:由于查询条件太多,然后只有选择了一级条件 二级条件才会出来, 如果写 UI 自动化的话 这么多条件 感觉没法全量覆盖
想问下大家对于这样的情况,除了去人肉点,有没有什么好的测试建议,能不能通过 UI 自动化去遍历,