自动化工具 Taffy 自动化测试框架 Web 页面开发 —— Python Flask 实践详解
1. 前言
最近为 Taffy 自动化测试框架写了个页面,主要实现了用例管理、执行,测试报告查看管理、发送邮件及配置等功能。
本页面适用所有基于 taffy/nose 框架编写的自动化测试脚本,或基于 unittest 等其他单元测试框架编写的自动化测试脚本亦可(只需进行小小的改动)。
2. 实现细节
页面使用 Python2.7 + Flask +Bootstrap 开发,还有部分 JS。
2.1 安装相关 lib
pip install flask
pip install flask-bootstrap
pip install flask-wtf
pip install nose
pip install nose-html-reporting
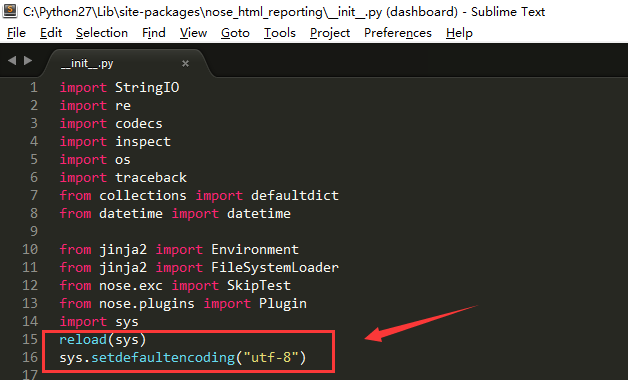
其中 nose-html-reporting 是 nose 框架生成 html 报告插件,需要修改init.py 编码方式为 utf-8(示例路径为 C:\Python27\Lib\site-packages\nose_html_reporting_init_.py),在文件最上方 import 中添加
reload(sys)
sys.setdefaultencoding("utf-8")

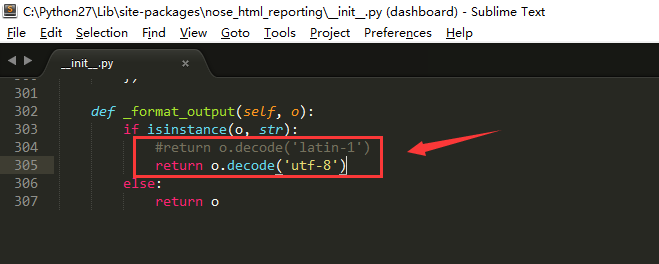
在文件最下方_format_output 方法中修改 return o.decode('latin-1') 为 return o.decode('utf-8')

2.2 下载 Bootstrap
1) 从官网http://v3.bootcss.com/Bootstrap 版本,下载最新
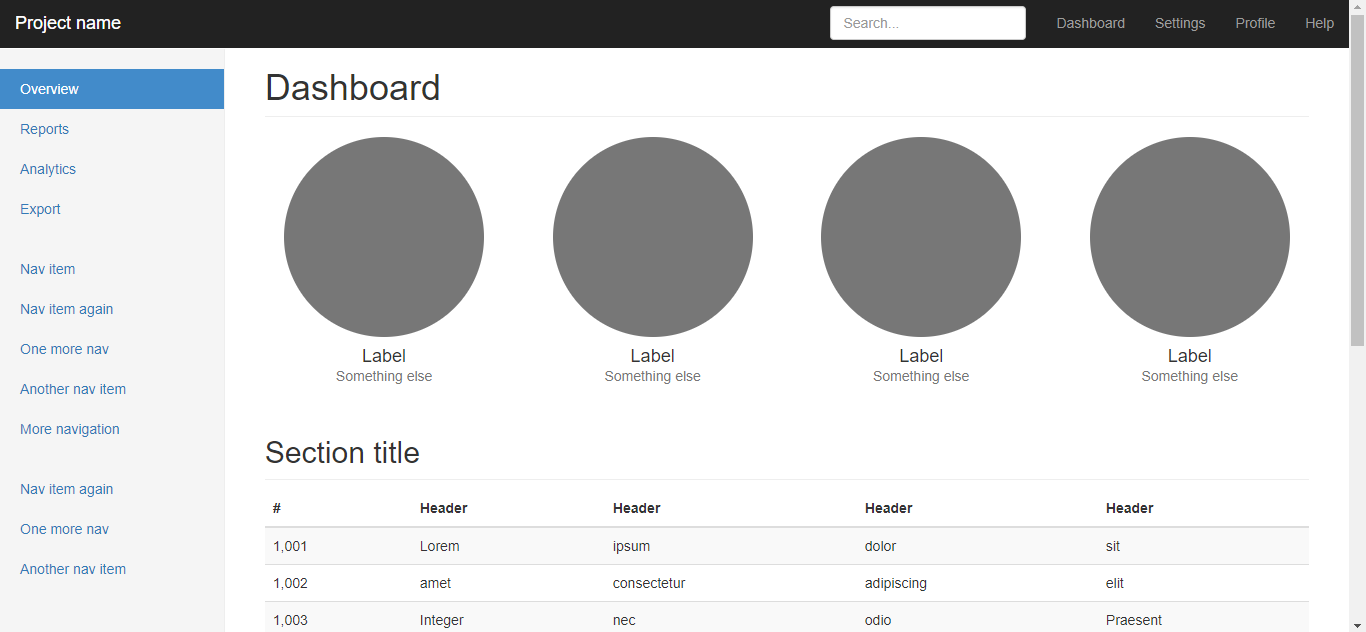
2) 这里我们从http://v3.bootcss.com/getting-started/#examples 选取了 dashboard 模版(http://v3.bootcss.com/examples/dashboard/)

3) 解压下载的 bootstrap-3.3.7.zip,其中 dashboard 模板目录为 bootstrap-3.3.7\docs\examples\dashboard
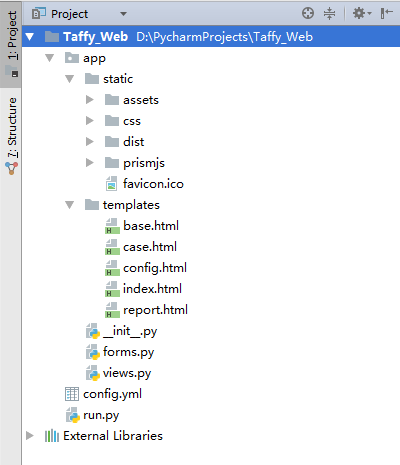
2.3 Taffy_Web 项目基本结构

1) app 文件夹存放的有 static 静态文件,templates 模版文件(Bootstrap dashboard 模版及 css 等文件就分别放在这 2 个目录下)
2) forms.py 为表单文件,这里主要是配置文件用到
3) views.py 为视图文件,主要存放视图函数
4) config.yml 是配置文件
5) run.py 是启动文件,使用 python run.py 即可启动整个项目
2.4 核心代码讲解
我们以核心的运行测试用例为例,详细讲解下整体的实现思路。
2.4.1 “运行测试” 按钮通过 onclick 绑定了一个 runCase() 的 js 方法
<button type="button" id="run-case" class="btn btn-success" onclick="runCase()">运行测试</button>
2.4.2 runCase() js 方法
实现思路如下:
1) 首先调用 getSelect() 方法获取当前选中的测试用例,未选中任何用例时会弹出警告消息
2) 通过 Http Post 方法调用 views.py 中定义的 runcCase 视图函数(传入参数为选中文件列表)
3) 最后根据返回结果判断测试执行成功或失败
function runCase() {
var params = {};
var selects=getSelect();
var button=$("#run-case");
if(selects == "") {
alertMessage('未选中任何文件!','warning');
}
else {
button.attr("disabled", true);
params["caseFiles"]=selects;
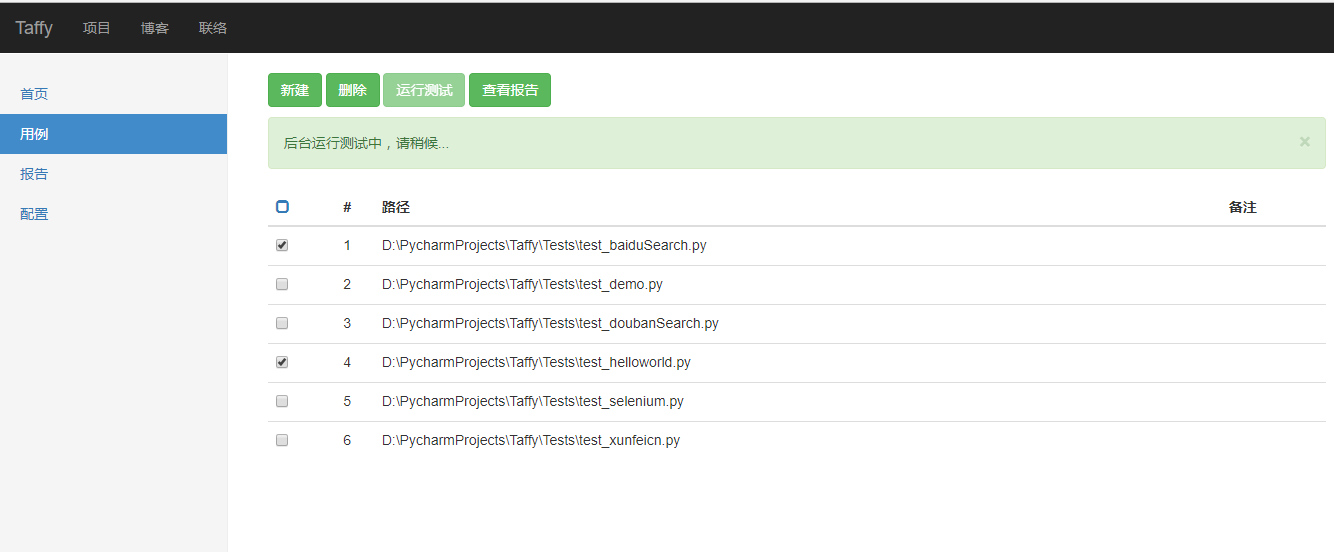
alertMessage("后台运行测试中,请稍候...");
$.post("/runCase",params,function(result){
if (result['desc']=='0' || result['desc']) {
alertMessage('测试运行完成,返回码:<strong>'+result['desc']+'</strong>.\t<a href="report" class="alert-link">点击查看报告!</a>');
//刷新用例列表
getCase();}
else {
alertMessage(result['desc'],'danger');}
button.removeAttr("disabled");
});
}
}
2.4.3 views.py 中定义的 runcCase 视图函数
实现思路如下:
1) 首先从 Post 请求参数中获取需要运行的 caseFiles 列表,进行格式化处理(文件包含在双引号 “” 中,且以空格分隔)
2) 读取配置文件,生成测试报告路径及名称
3) 拼接生成 nosetests 运行测试用例并导出测试报告命令,使用 os.system() 运行
4) 最后判断配置项是否需要测试完成自动发送报告邮件,调用封装好的 sendReportMail() 方法
@app.route("/runCase", methods=["GET", "POST"])
def runCase():
if request.method == "POST":
# 获取数组参数
caseFiles = request.form.getlist("caseFiles[]")
result = {}
try:
caseFiles = ' '.join(map(lambda i: '"' + i + '"', caseFiles)).encode('gbk')
config = yaml.load(file(CONFIG_FILE, 'r'))
# Taffy路径
taffy_dir = config['taffy_dir']
# 测试报告名称
report_name = config['report_name'] + '_{0}.html'.format(dt.now().strftime('%Y%m%d_%H%M%S'))
# 先判断文件夹是否存在,不存在则新建
reportDir = os.path.join(taffy_dir, 'Results')
if not os.path.exists(reportDir):
os.makedirs(reportDir)
# 测试报告路径
report_file = os.path.join(reportDir, report_name)
command = 'nosetests -v {0} --with-html --html-report="{1}"'.format(caseFiles, report_file.encode('gbk'))
result['desc'] = os.system(command)
# 判断是否自动发送结果邮件
if config['auto_send']:
result = sendReportMail(report_file)
except Exception as e:
result['exception'] = u'用例运行失败:{0}'.format(e)
return jsonify(result)
3. 成果展示
3.1 示例视频
我录制一个简短的操作示例视频:http://v.youku.com/v_show/id_XMzIzMzg5MDcwNA==.html
3.2 示例图片
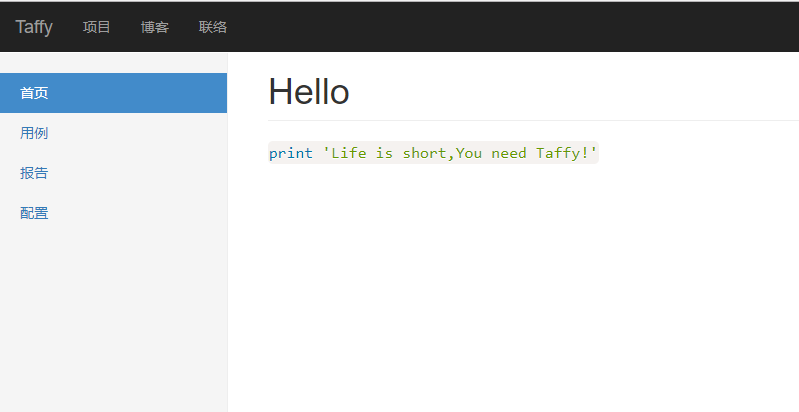
3.2.1 首页

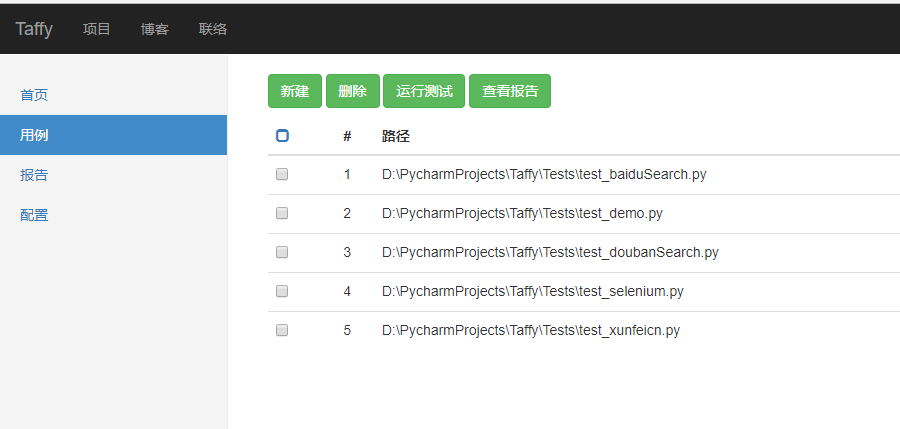
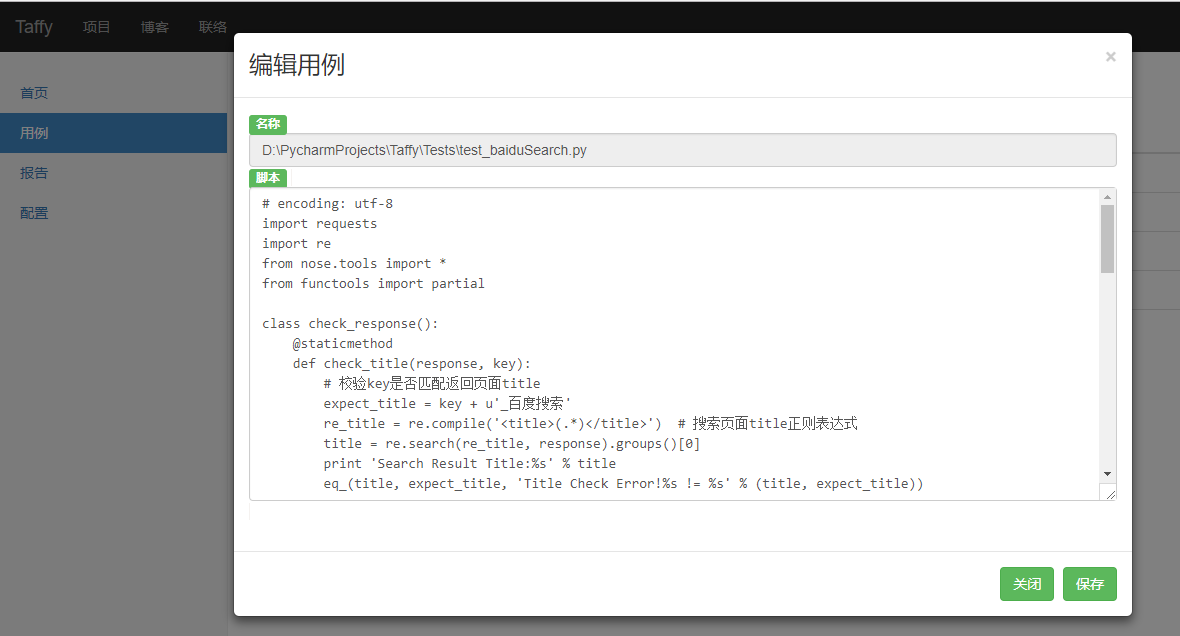
3.2.2 用例



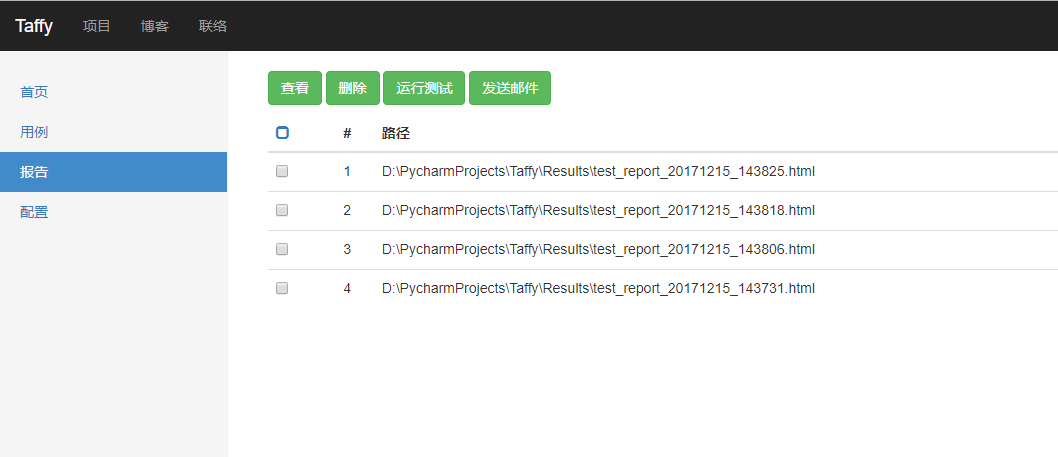
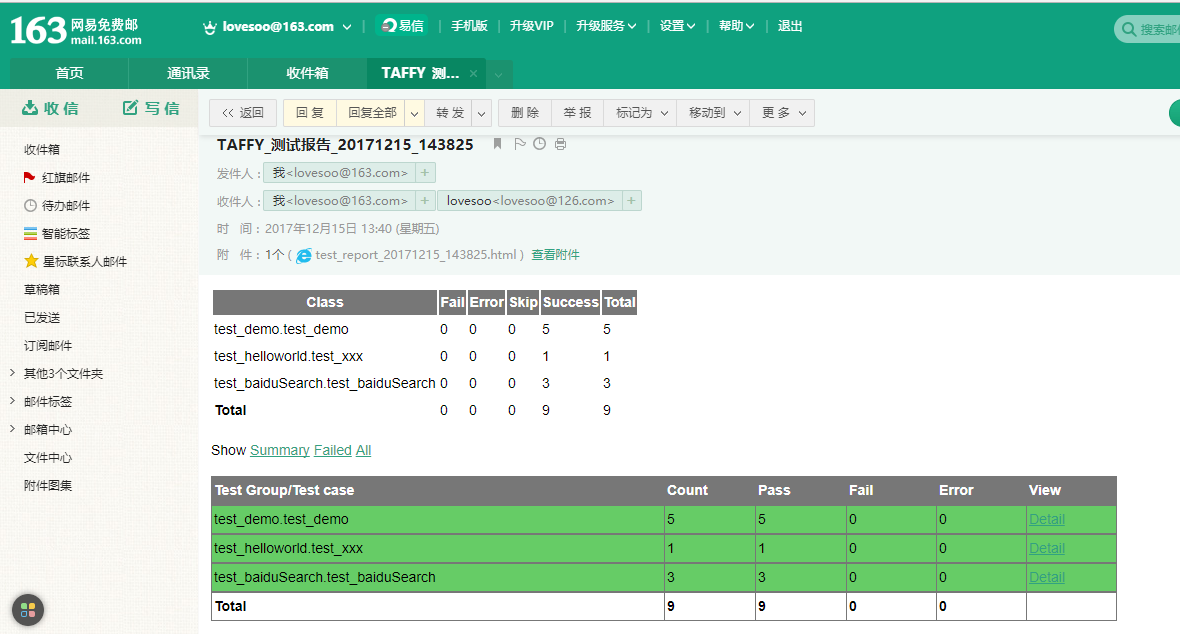
3.2.3 报告



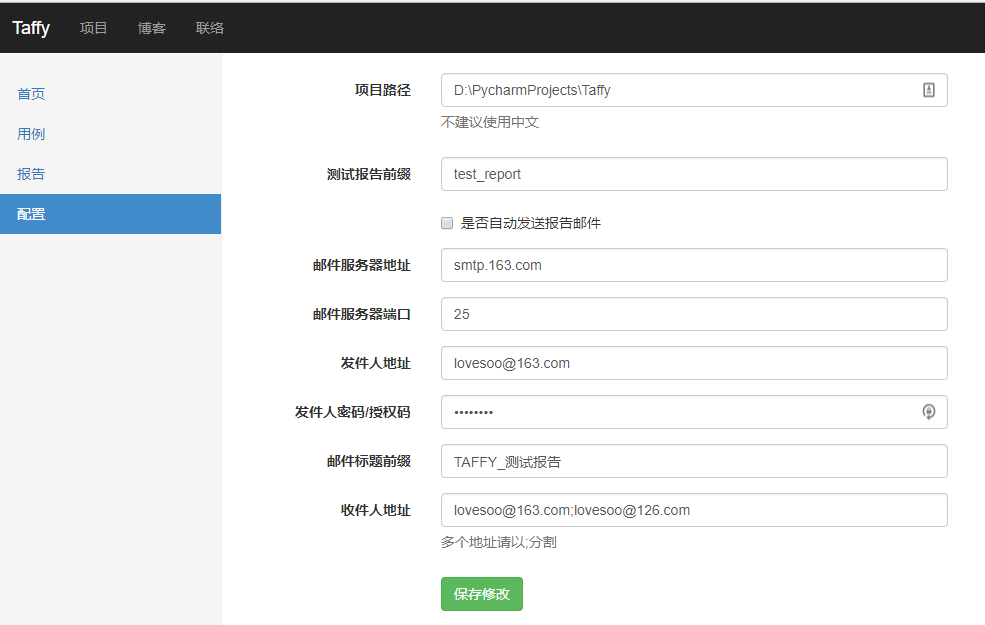
3.2.4 配置

4. 源码下载
GitHub:https://github.com/lovesoo/Taffy_Web
5. 参考资料
1) PDF《FlaskWeb 开发:基于 Python 的 Web 应用开发实战》
2) Bootstrap: http://v3.bootcss.com/
3) Bootstrap 教程:http://www.runoob.com/bootstrap/bootstrap-tutorial.html
4) Bootstrap 手册:http://www.jqhtml.com/bootstraps-syntaxhigh/index.html
5) JS 教程:http://www.w3school.com.cn/b.asp
6) 代码高亮插件:http://prismjs.com/
7) WTForms 文档:http://pythonhosted.org/Flask-Bootstrap/forms.html
8) Flask-WTF 文档:http://docs.jinkan.org/docs/flask-wtf/quickstart.html
9) Flash 消息文档:http://docs.jinkan.org/docs/flask/patterns/flashing.html
获取更多信息,欢迎加入测试开发交流群:25452556
