使用 Appetizer 工具也有大半年了,我们公司主要使用 Apppetizer 工具对公司内部应用进行性能检测,主要产负责开发电视端应用,如消息中心、游戏商城、电视管家等。结合我在工作上遇到的一些问题,以及公司制定的性能检测规范文档,想和各位分享一下本人使用 Appetizer 工具的一些个人看法和对问题的一些处理原则。本人对于性能检测方面还只是一个新手,一些不合理或者不对的地方,还请各位大神指教。
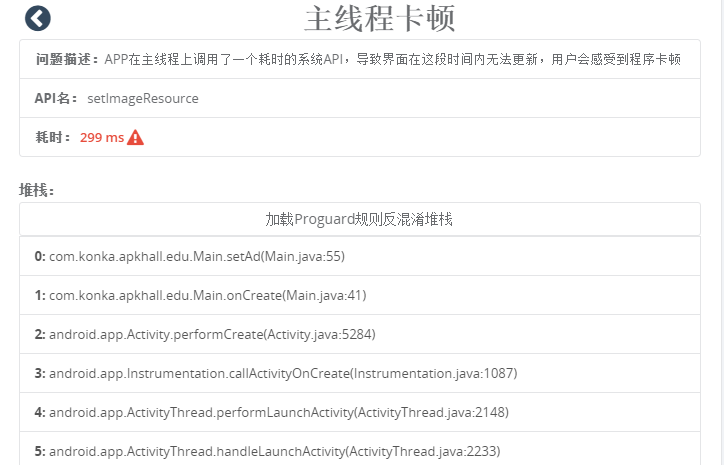
一、主线程卡顿 -- 性能问题:这类问题分为两种,一种为耗时操作,一种为主线程卡顿。
耗时操作问题主要是在主线程上调用了一个系统的 API 造成耗时,主要问题可能是采用的 API 不合理造成耗时。不过此类问题需要去评估是否需要修改,主要原因有如下几点:
1.具体看耗时时间,若耗时时间不长,可以不需要修改(本公司规定 1000ms 以下耗时问题可以忽略);
2.具体看人力资源成本,某些系统 API 可能调用次数不多,不会频繁涉及到,因此可以接受;
3.看测试进度,若问题是在项目测试初期发现,则需要修改,若是在项目后期发现,或软件为迭代版本,则可接受或后续跟踪;

主线程卡顿问题主要是在主线程上调用某个函数耗时过长导致,这类问题我们主要是根据堆栈信息,查看是否有开发自己定义的函数。若为系统函数或三方函数,则问题接受,若为内部开发定义函数,则提交 bug。(此类问题依然规定耗时超过 1000ms 问题予以处理)

二、APP 启动切换:此类问题有在问题详情内显示耗时建议值,规定若耗时超过五倍建议值,则问题予以处理。不过本公司 APP 启动有广告时间,所以具体问题还得结合具体事件及内部启动时间规范考虑。

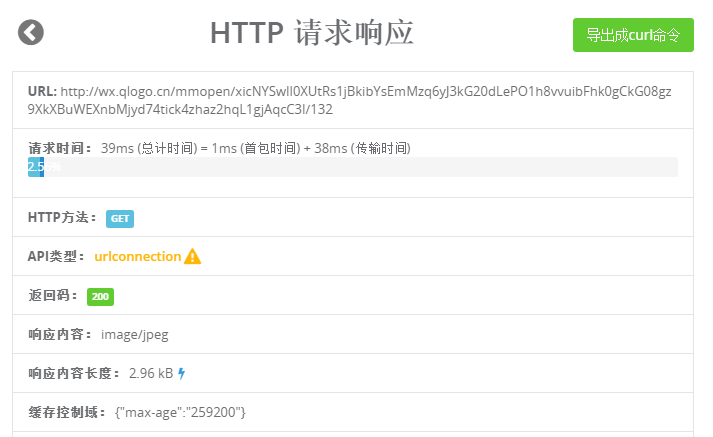
三、HTTP 慢响应:此类问题归为两类,首包时间过慢、传输时间过慢。
首包时间(Latency)包括:Connection Start,Request Sent 和 Waiting,其中主要是来回的网络延时和服务器处理时间,而传输时间(Content Download)主要是服务器下行带宽。由于传输时间受网络影响较大,所以此类问题不予考虑,仅考虑首包时间问题,首包时间类问题考虑因素为:时间、URL。
时间:规定耗时低于 1000ms 的问题不予考虑;
URL:规定,非内部 URL 不予考虑;
此类问题主要是服务器后端问题,在前端检测出问题后,提交 bug,后续跟踪解决,无需在本项目测试期间解决。

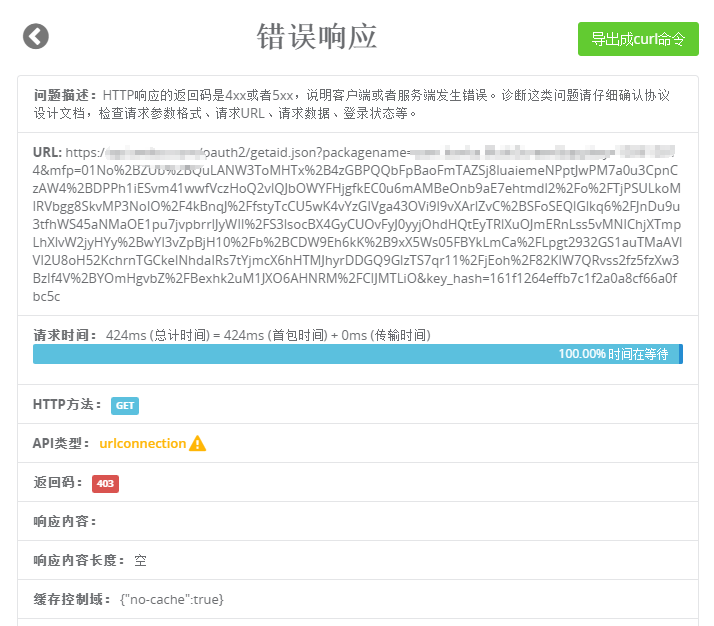
四、HTTP 错误:最常见的是对错误返回码系列的分析,4xx 是 client 端的问题,5xx 是 server 端的问题。
对于 4xx 的返回码,通常这类情况是由于构造的的 URL 有问题,例如参数问题,或者是一些字符串转码方面的问题,此类错误必须在项目结项前解决。如果返回码是 5xx,那就是后端的问题,需反馈给后端开发解决,不过若不影响前端功能,则可以后续跟踪问题解决情况。


五、HTTP 可缓存:此类问题需要结合缓存后的优缺点进行考虑,具体解决方案需与开发协商。
优点: 1、减少了对数据库的读操作,数据库的压力降低;
2、加快了响应速度;
缺点: 1、因为内存断电就清空数据,存放到内存中的数据可能丢失;
2、缓存中的数据可能与数据库中数据不一致;
3、内存的成本高;
4、内存容量相对硬盘小;