Selenium 请教问题:python+selenium 定位下拉框的时候元素被设置为 display: none 应该怎么处理呢?
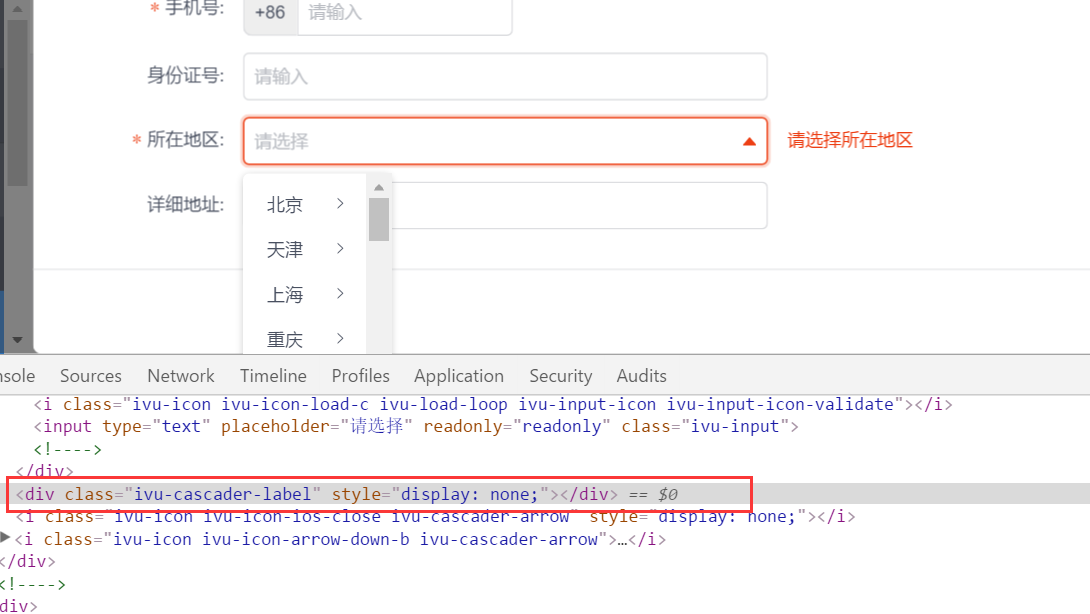
我用 Python+selenium 定位下拉框里面的元素,但是元素被设置为 display: none 并且在一个 div 里面,那么该如何定位呢?
下拉框可以使用 select 方法来操作。
语法: Select(object).select_by_value(value) \ Select(object).select_by_index(index)
具体可参考 selenium.webdriver.support.select.py 文件
用 js 把 display 属性改成其他的,比如:block。
元素在"i class.../>“里面吧...
对
 Dandi
回复
Dandi
回复
今天上线的东西太多了,,都没空来逛社区。。
核心代码如下:
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('http://127.0.0.1:5000/HimoMP')
js = "document.getElementById('Title').style.display='block'" #编写JS语句
driver.execute_script(js) #执行JS
contentText = driver.find_element_by_id('Title').text #定位元素
print(contentText) #验证结果
driver.quit()
部分 HTML 页面:
<header id="header">
<a href="#" class="logo"><strong id="Title" style="display: none">AAAA</strong></a>
</header>
执行结果:
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /HimoMP HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/css/main.css HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/jquery.min.js HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/skel.min.js HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/util.js HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/main.js HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/css/font-awesome.min.css HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:57] "GET /static/fonts/fontawesome-webfont.woff2?v=4.6.3 HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:57] "GET /favicon.ico HTTP/1.1" 404 -
AAAA
[Finished in 9.5s]
亲测可用。
对
 Dandi
回复
Dandi
回复
driver.execute_script(“arguments[0].style.display='block';”,element)
Good question, 我也学习学习。
请问楼主最后是怎么解决的呢?只能用 xpath 定位,所以我就不会怎么编写 js 代码了