需求描述
1、测试的浏览器对象主要有 chrome、 firefox、IE
2、需要定时测试
3、需要收集测试报告
环境搭建想法
1、使用 jenkins 可以支持定时构建任务 + 生成测试报告
2、在 linux 上使用 docker ,可以快速部署测试环境(但是不支持 IE)
3、IE 浏览器的测试搭建在 window 虚拟机上
4、假如测试过程中需要依赖测试数据,例如图片、视频等,怎么获取这些资源(比较棘手)
问题解决
1、针对想法步骤一 :
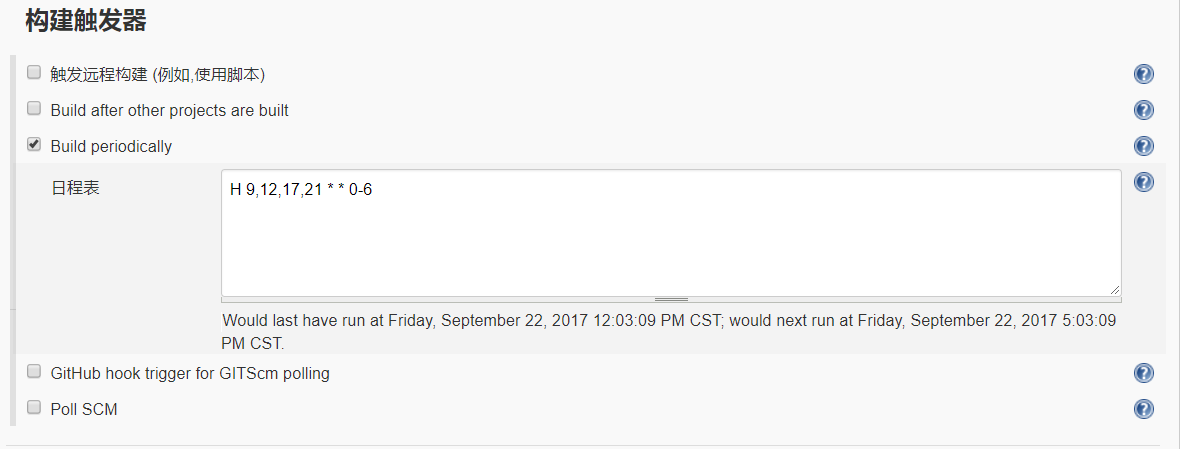
1.1、在构建触发器的时候选择定时 build 这个选项,如图 1.1 所示,日程表字段内容是(H 9,12,17,21 * * 0-6 )表示每周一到周日 的 9 点整、12 点整、17 点整 以及 21 点整执行测试用例,这个正好解决了定时测试的问题;
图 1.1

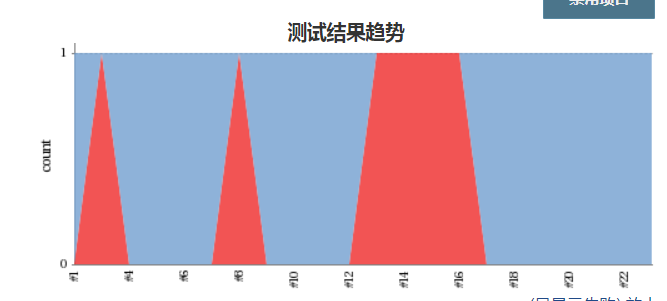
1.2、图 1.2 是 测试报告收集,图中会持续集成每一次的测试结果并绘制成图,用于查看测试用例某段之间内的测试情况;
图 1.2

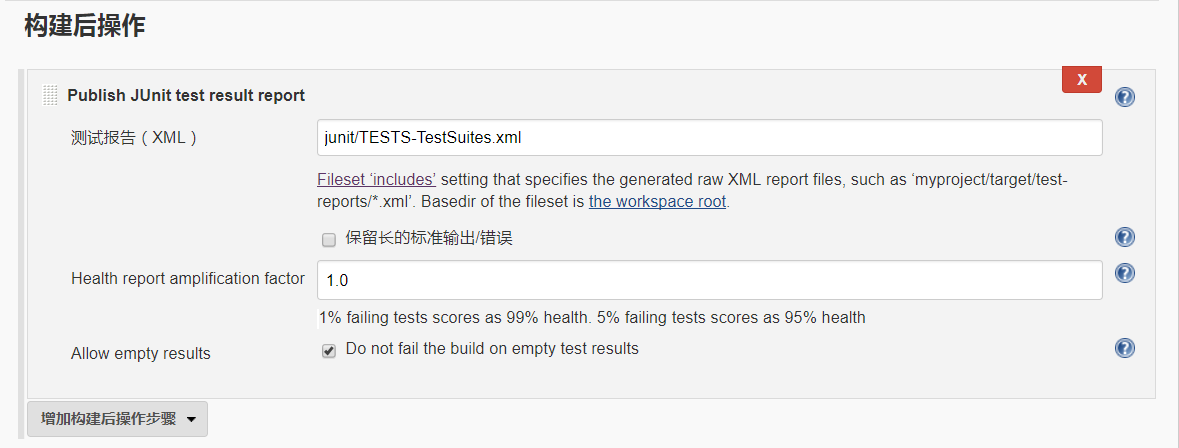
1.3、图 1.3 则是 将测试结果转化为可视化的测试报告,在构建后操作中选择 publish Junit test result report 填写测试生成的 xml 文件,那么 xml 文件是怎么来的呢?先强行插入一段配置文件 如下所示 这是截取 build.xml 配置文件中的一小段:通过命令行 执行 eg:ant build-project test_Paper.runTest junitreport 那这句命令到底执行了什么呢? ant 是一个构建工具,build-project 见文思意,就是 build project ,test_Paper.runTest 则是待执行的测试用例,junitreport 则是生成测试报告,串联起来则是 先 build,再跑测试用例,最后生成测试报告;不知道大家是否关注到 ant 后续的几个参数正好对应 每个 target 的 name,其实 build-project 也是一个 target 的 name ,只是配置文件中没有贴出来而已,至于 target 中其他字段感兴趣的可以另外搜索学习。
<target name="test_Paper.runTest">
<mkdir dir="${junit.output.dir}"/>
<junit fork="yes" printsummary="withOutAndErr">
<formatter type="xml"/>
<test name="com.web.unitTesting.test_Paper" todir="${junit.output.dir}"/>
<jvmarg line="-ea"/>
<classpath refid="webTest.classpath"/>
</junit>
</target>
<target name="junitreport">
<junitreport todir="${junit.output.dir}">
<fileset dir="${junit.output.dir}">
<include name="TEST-*.xml"/systemctl start docker>
</fileset>
<report format="frames" todir="${junit.output.dir}"/>
</junitreport>
</target>
图 1.3

2、针对想法步骤二 :
2.1、 在 linux 上搭建 docker 是件颇为简单的事情(本人是基于 Cenos 7 搭建的)
先行设置 yum 源 :wget -P /etc/yum.repos.d/ https://download.docker.com/linux/centos/docker-ce.repo
再执行 :yum install -y docker
如果需要设置开机启动 则执行 :chkconfig docker on
启动 docker : systemctl start docker
至此 docker 已经安装完毕,
2.2、 安装 chrome + firefox + hub 等容器
selenium 的相关下载 地址 在 :https://hub.docker.com/r/selenium/
在命令行中分别执行以下命令会分别 下载 节点 firefox 和 chrome 三个容器
docker pull selenium/hub (安装节点)
docker pull selenium/node-firefox (安转 firefox )
docker pull selenium/node-chrome (安装 chrome)
启动方式 则是
docker run -d --name hub -p 4444:4444 selenium/hub (自定义命名为 hub )
docker run -d -P --name chrome --link hub:hub selenium/node-chrome (启动 chrome 并 链接到节点 hub 上)
docker run -d -P --name firefox --link hub:hub selenium/node-firefox (启动 firefox 并 链接到节点 hub 上)
在 命令行中输入 docker ps 查看启动状态,则说明容器启动成功,如果想要 移除容器 需要执行 docker rm -f CONTAINER_ID,最后一个参数为容器的 ID
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
d9a807a7fce7 selenium/node-firefox "/opt/bin/entry_point" 4 days ago Up 4 days firefox
4083902c6f5d selenium/node-chrome "/opt/bin/entry_point" 4 days ago Up 4 days chrome
1dbc9614300f selenium/hub "/opt/bin/entry_point" 4 days ago Up 4 days 0.0.0.0:4444->4444/tcp hub
3、针对想法步骤三 :
3.1、 window 操作系统自身是携带 IE 浏览器的,不需要预装其他的,但是 IE 浏览器存在太多的版本,业务需求中需要支持 IE9,IE10,以及 IE11,所以需要三台 window 虚拟机,分别对应不同的 IE 版本;
3.2、 在 每台机 的 C:\Windows\System32 目录放置 IE 驱动,名字可能会是 IEDriverServer.exe;
3.3、 需要预装 java 环境 ,在的 dos 窗口 敲 java -jar selenium-server-standalone-3.5.0.jar -port 4444 ,启动端口监听,通常( -port 4444)可不加 默认会是 4444 端口,当然执行之前 用 : netstat -ano|findstr "4444" 查看 4444 端口是否被其他的应用占用,若是占用 可以考虑 用 -port 更换监听的端口;截止 写文档之前,selenium-server-standalone 版本已经不止是 3.5.0 了,可以更换成新版本的 jar 包(官网地址,可能需要 *** http://www.seleniumhq.org );
4、针对想法步骤四:
4.1、当写测试用例的时候会经常通过 sendkeys(content) 来上传文件图片等资源,那么 content 到底是什么呢? content 则是 某种资源的地址,而且 这种资源还不能是 远程 url 地址(eg:https://baidu.com/CQXLdA==.png 这种链接地址是不允许的),还必须是浏览器所在机器上的路径下,换句话说也就是浏览器在哪台机上,测试中需要的数据就必须在对应的 那台机上 ( eg: C:\webTest\1.png ) or (eg: /var/webTest/1.png),所以当测试用例中依赖的图片或者 视频文件发生更改的时候需要手动的更新,这是比较麻烦的事情,但是是否存在更加便捷的方式?当然!
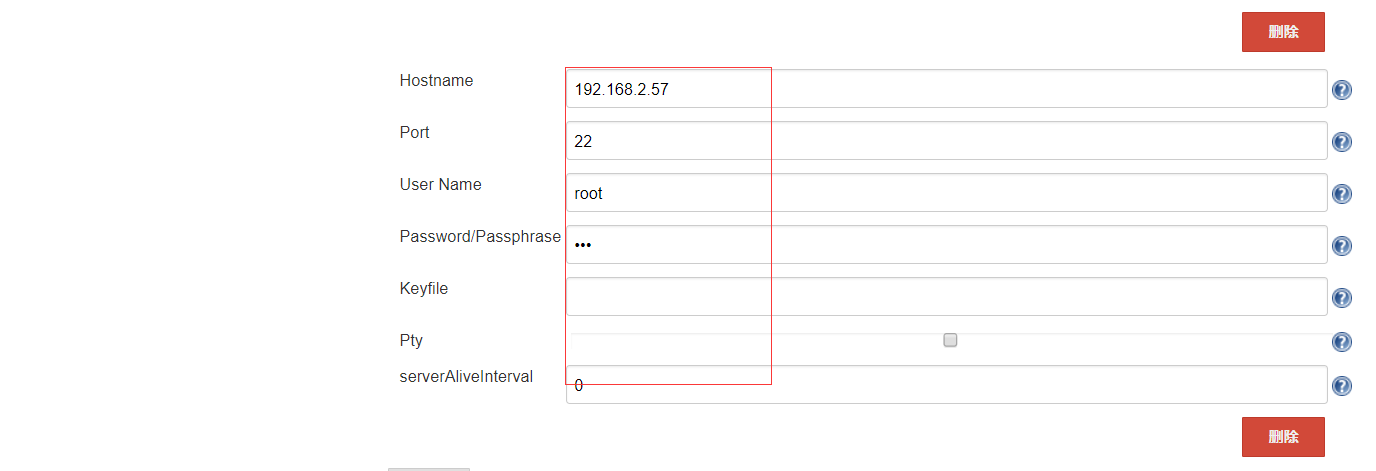
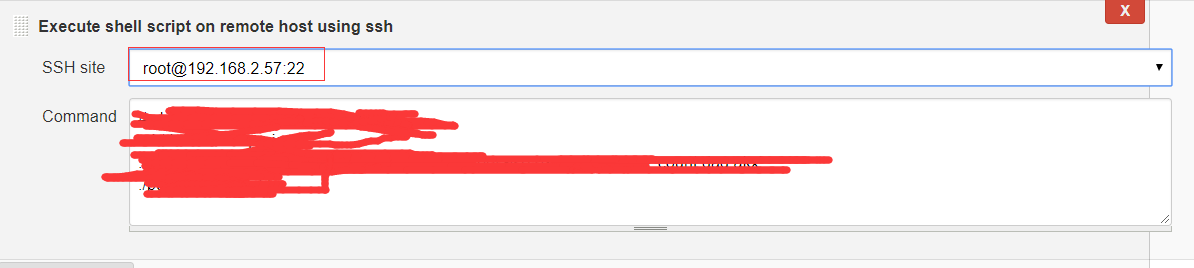
4.2、 linux 上测试数据的更新:如下图所示,在 jenkins --> 系统管理--> 系统设置中 新建一个 SSH remote hosts 填写内容 如 图 4.2.1 所示, 然后在 对应的 jenkins 构建 项目中 构建一栏中 选择 Execute shell script on remote host using ssh,如果找不到这个插件请优先下载对应的插件即可,后续中 填写 对应 SSH site 以及在对应的需要执行数据同步的 command 即可(如图 4.2.2 所示),本人 项目测试代码是寄管在 git 上的,所以 cd 到 对应的 目录 执行 git pull 即可更新测试数据以及代码,此处的 git pull 是需要设置全局密码的,不然就没办法自动构建了,这个就额外再探索咯。
图 4.2.1

图 4.2.2

4.3、 window 上测试数据的更新:window 上的数据更新就没 linux 那么简单啦,因为暂时找不到对应的插件可以使用,所以 只能用笨方法,还是见下下边的图先吧,这是一种 master -slave 模式,分成四个步骤完成。
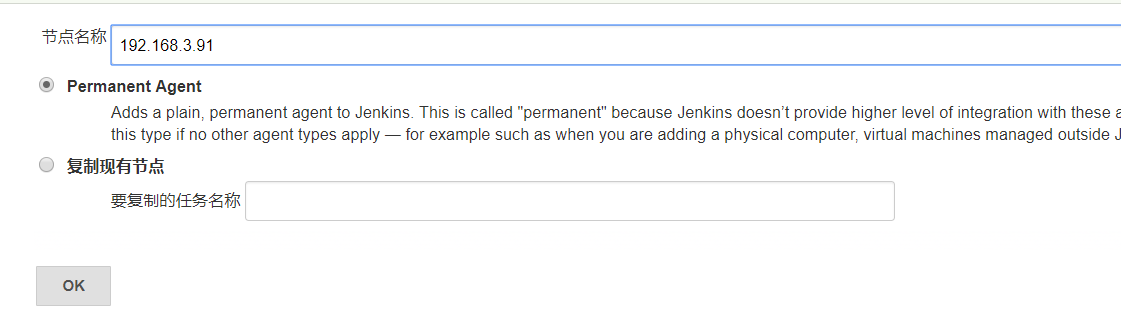
4.3.1、在 jenkins -->系统管理-->管理节点 --> 新增节点 就会弹出下图 4.3.1 所示,选择 Permanent Agent 并填写节点名称,点击 ok 即可,即会跳转到 图 4.3.2;
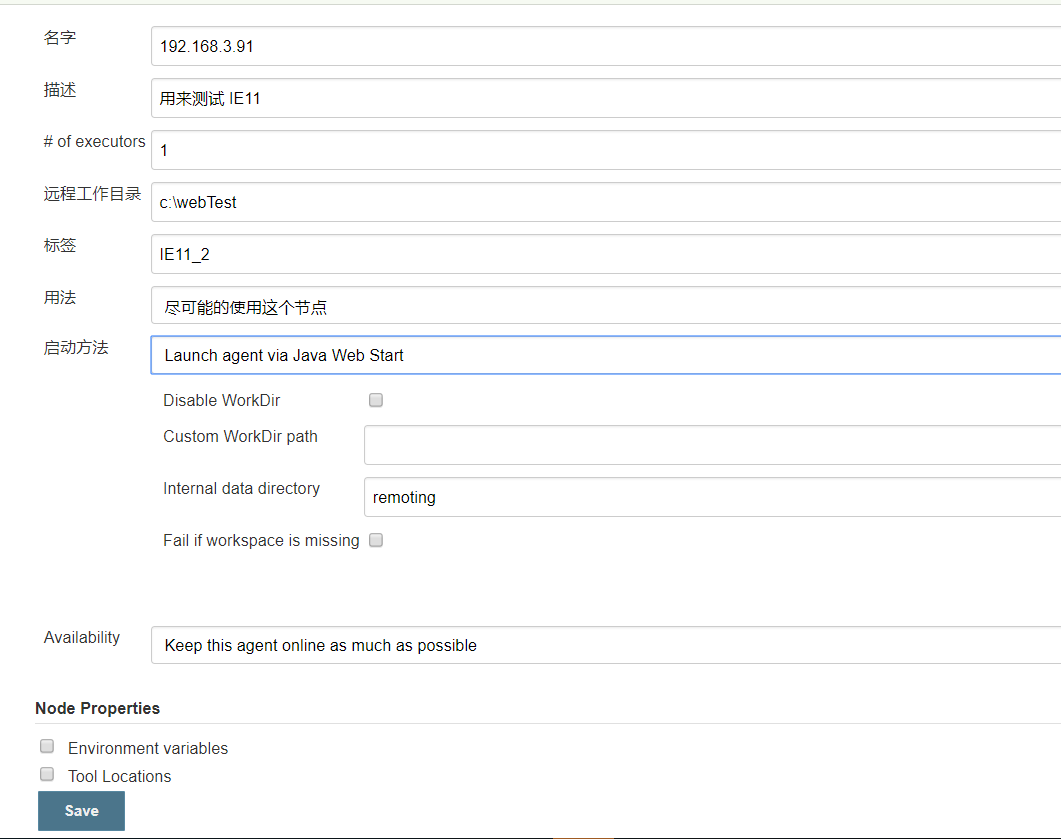
4.3.2、在图 4.3.2 中,填写名字 和描述,此处的远程工作目录 也即是 对应 window 上的工作目录,而标签是后续其他地方会引用到的,所以还是见文思意好点,启动方法优点 选择 Launch agent via Java Web Start,如果没有找到 这个选项,优先做(jenkins -->系统管理-->Configure Global Security-->Agents 模块指定端口即可)据说 Launch agent via Java Web Start 这种方法效果较好,还没比较过,所以留下个悬念,点击 sava 即可;
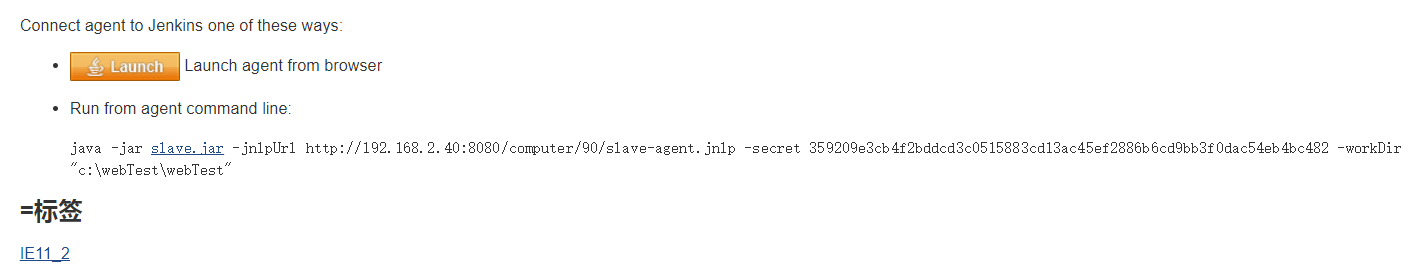
4.3.2、选择刚刚新建的节点,则会弹出 图 4.3.3 所示的界面,此时不急着操作,在对应的 window 上登录 jenkins 在相同的界面,点击 Launch 此时会 下载 一个 jnlpUrl 文件,再点击 slave.jar 会下载 slave.jar 到本地上,cd 到下载目录,执行
java -jar slave.jar -jnlpUrl http://192.168.2.40:8080/computer/90/slave-agent.jnlp -secret 359209e3cb4f2bddcd3c0515883cd13ac45ef2886b6cd9bb3f0dac54eb4bc482 -workDir "c:\webTest"
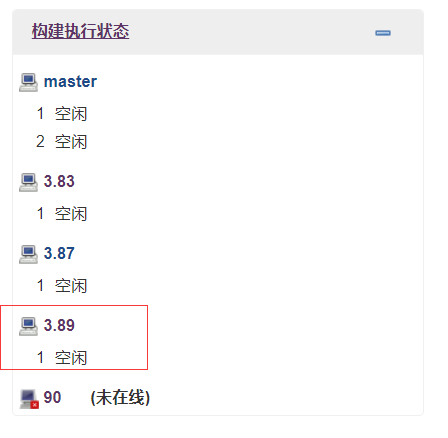
(也即是图中提示的那句话)在 jenkins 首页 的左下角查看 构建状态 ,如图 4.3.4 中 红色区域所见,即是构建成功。
4.3.4、最后,也是最重要的 在构建项目的时候在 General 模块中 选择 Restrict where this project can be run 并且 把 图 4.3.2 中对应的标签给填写上即可,在构建步骤增加 Execute Windows batch comoand(没找到先下载插件),在命令一栏中 cd 到 对应的 项目目录 执行 git pull 即可更新测试数据以及代码,此处的 git pull 同样是需要设置全局密码的。
图 4.3.1

图 4.3.2

图 4.3.3

图 4.3.4

总结
至此,环境搭建想法提出的问题均已实现,欢迎指正,勿喷。