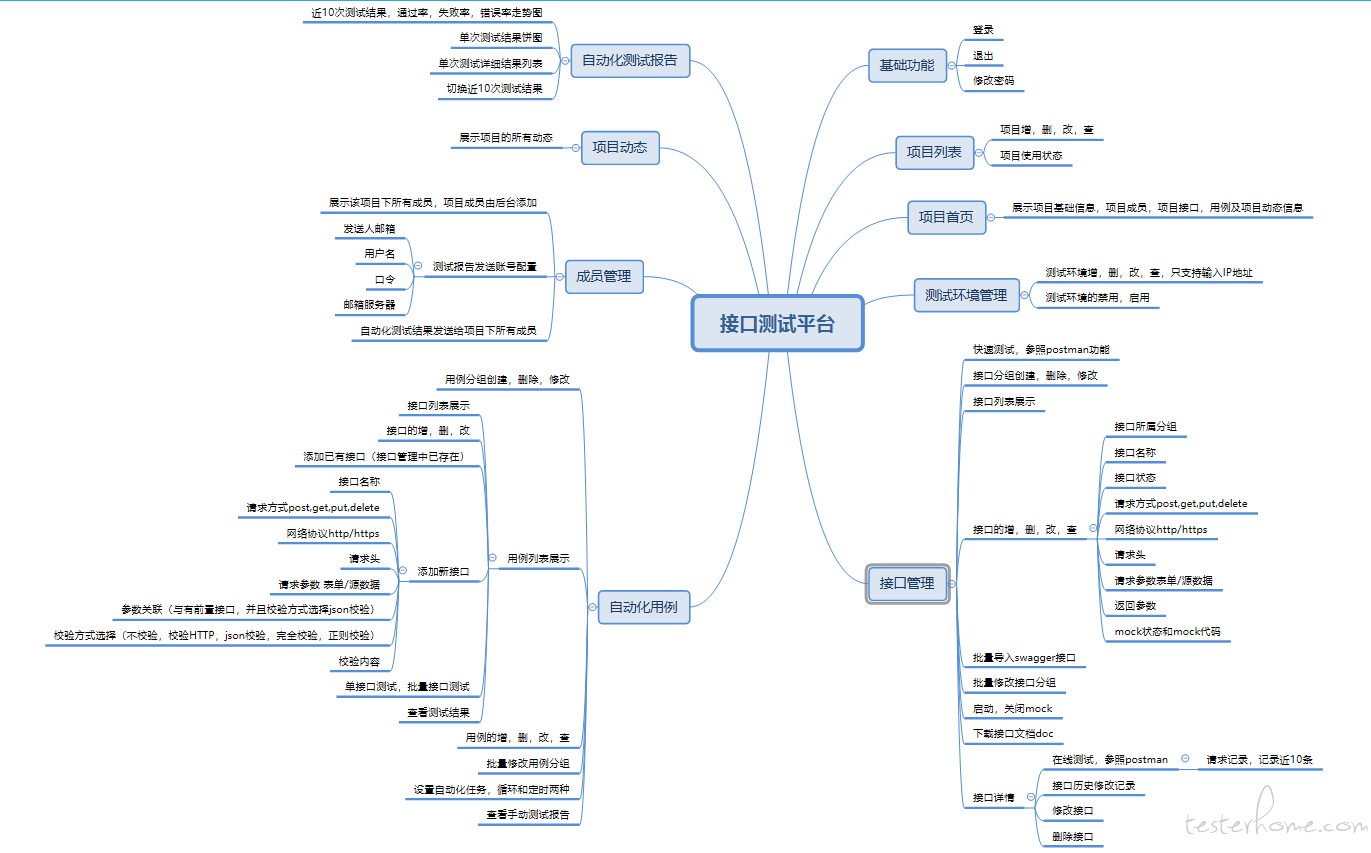
接口测试平台从开始到放弃
python3.6.3 Django 2.0.2 框架
github 地址:https://github.com/githublitao/api_automation_test
体验地址: http://120.79.232.23/ 请体验用户不要删除已有数据
版本更新:
v2.3
引入 docker 部署,由于采用的 docker,基础镜像为 centos,所以 Windows 下部署仍然可以使用定时任务
docker-compose up
v2.2
1.新增钉钉登录
https://ding-doc.dingtalk.com/doc#/serverapi2/kymkv6
1.先在钉钉开发平台上创建账号<br>
2.替换dingConfig.py里的appid和APPSECRET<br>
3.修改前段login.vue里的回调地址<br>
V2.1.2
1.增加导出测试用例功能
V2.1.1
1.新增 swaggerUI 界面,访问地址 127.0.0.1:8000/docs/
V2.1
1.优化前端代码,适配屏幕分辨率,未做浏览器兼容性,目前只在 chrome 上浏览正常
2.新增 mock 功能,api 管理模块可启动,关闭 mock,启动后,通过访问http://127.0.0.1:8000/mock/+url,可返回 mock 信息真实
V2.0
重构接口代码,引入反序列化方式,修改接口为基于类的方式,因修改大量后台接口代码,前端未更新,所以目前前端调用接口会出现大量问题,目前平台暂不可用,后续更新
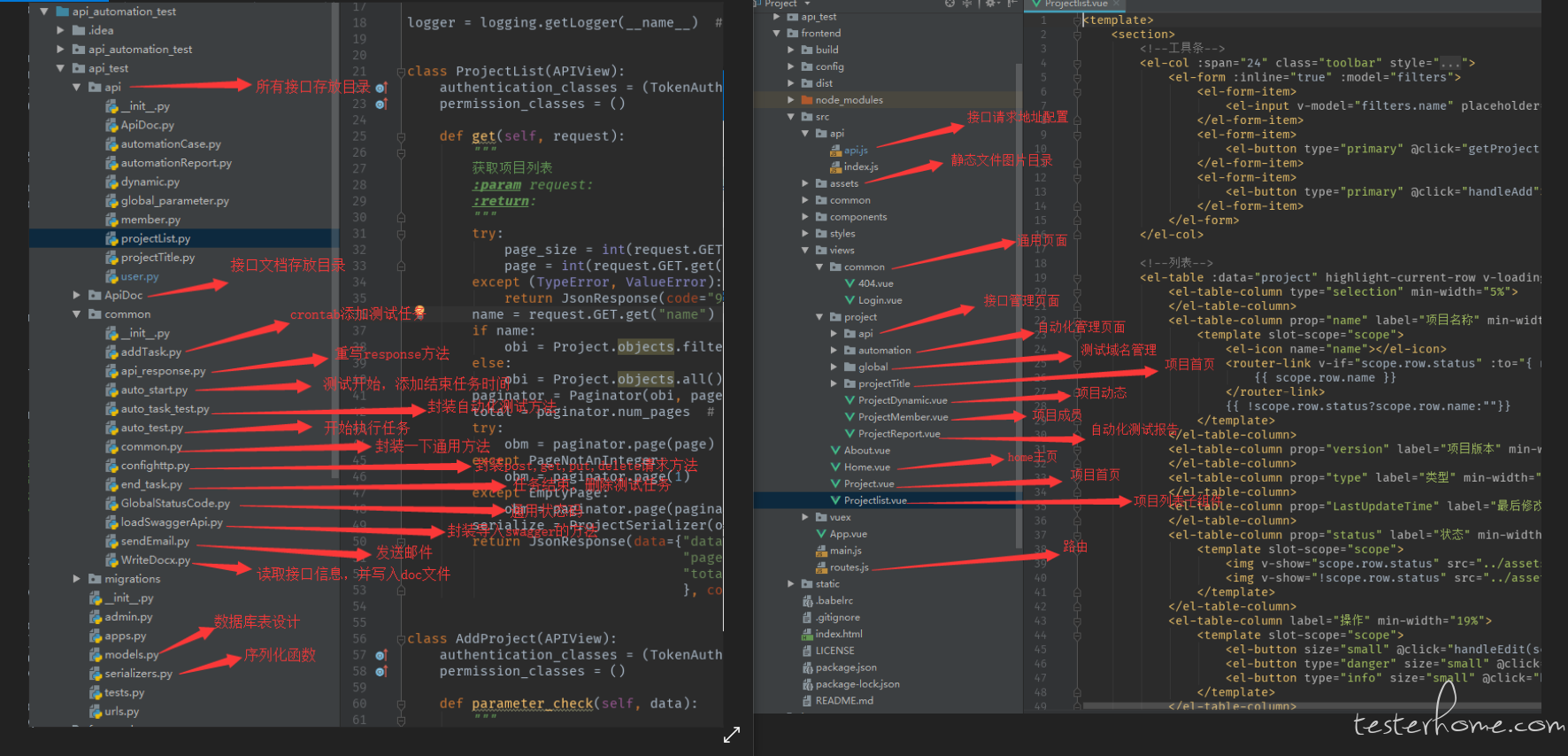
项目结构:

目录简介:

项目介绍:
1.项目分为一个前台系统,一个后台管理系统,后台管理一些测试数据和用户数据,前台不提供注册,全部由后台创建用户
2.系统首页可创建,删除,修改项目
3.点击项目后,分为项目首页,测试地址管理,接口管理,自动化管理,项目动态,项目成员
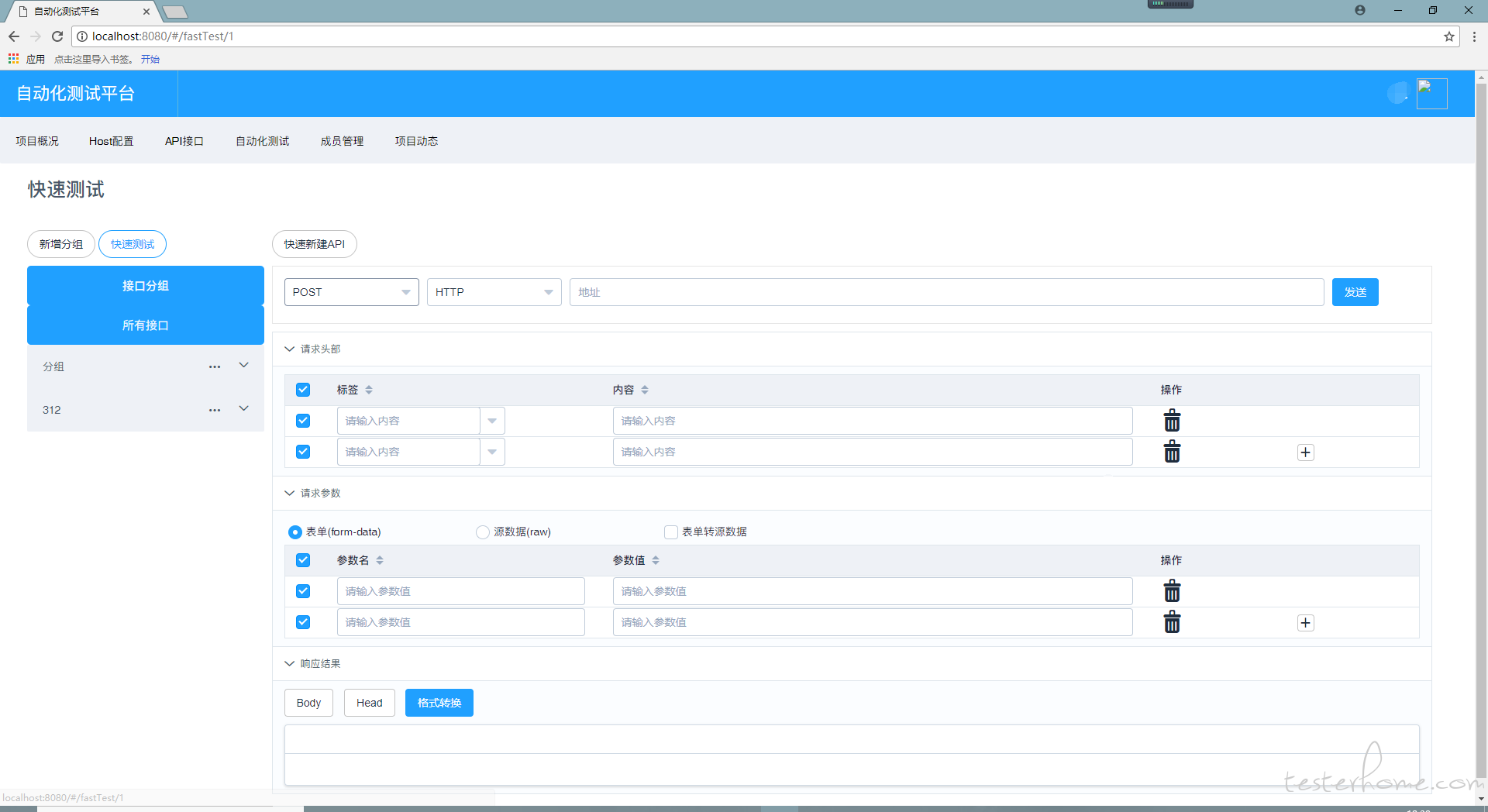
4.接口管理中,提供类似 postman 的快速测试方式,录入的接口可进行测试,修改,查看测试记录,修改记录及删除;还可直接导出接口文档,后续引入新功能导入 swagger 的接口信息
5.自动化测试管理可直接从接口管理中导入接口信息,也可新建接口;单条用例内,后面的接口可关联前面接口的返回结果,前置条件是前面的接口校验方式选择 json 校验,并填写正确的 json 格式的数据。目前接口返回结果校验只提供 5 种方式,分别是不校验,校验 HTTP 状态,校验 JSON 格式,完全校验与正则校验。可手动测试生成测试报告。自动化测试需要部署在 Linux 环境下,使用的是 crontab 作为定时任务与循环任务,目前自动化测试报告的模板还在开发中。。。。
系统声明:
1.本系统采用 Django REST framework 编写接口,前端页面采用比较容易上手的 vue+elementUI
2.初步学习 web 开发,接口统一采用基于方法的方式编写,后续引入权限系统,并修改成基于类的方法
使用方法:
1.安装 Python3 环境(未在 Python2 上运行后,不知道有没有问题)
2.下载代码到本地并解压
3.cmd 到根目录下安装相关依赖包
pip install -r requirements.txt
pip install https://github.com/darklow/django-suit/tarball/v2
4.安装 mysql 数据库,配置数据库连接,进入 api_automation_test/settings.py
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE':'django.db.backends.mysql', # 数据库类型,mysql
'NAME':'api_test', # database名
'USER':'root', # 登录用户
'PASSWORD':'123456', # 登录用户名
'HOST':'127.0.0.1', # 数据库地址
'PORT':'3306' # 数据库端口
}
}
5.cmd 到根目录下,让 Django 知道我们在我们的模型有一些变更
python manage.py makemigrations
6.创造或修改表结构
python manage.py migrate
7.创建超级用户,用于登录后台管理
python manage.py createsuperuser
8.安装 VUE 环境,下载 node.js 并配置环境,下载 npm 包管理器,安装 vue 脚手架用于生成 vue 工程模板
npm install --global vue-cli
9.cmd 进入 frontend 目录下,运行 npm install 安装相关依赖包
10.打包
npm run build
11.运行启动 django 服务
python manage.py runserver 0.0.0.0:8000
12.现在就可以访问 http://127.0.0.1:8000 进行登录, http://127.0.0.1:8000/admin 为后台管理平台 (注:如果登录不了的话,可能是接口请求地址错误,修改 api_automation_test/frontend/src/api/api.js 注释其他 IP,保留 127.0.0.1
export const test = 'http://127.0.0.1:8000';
项目讲解:
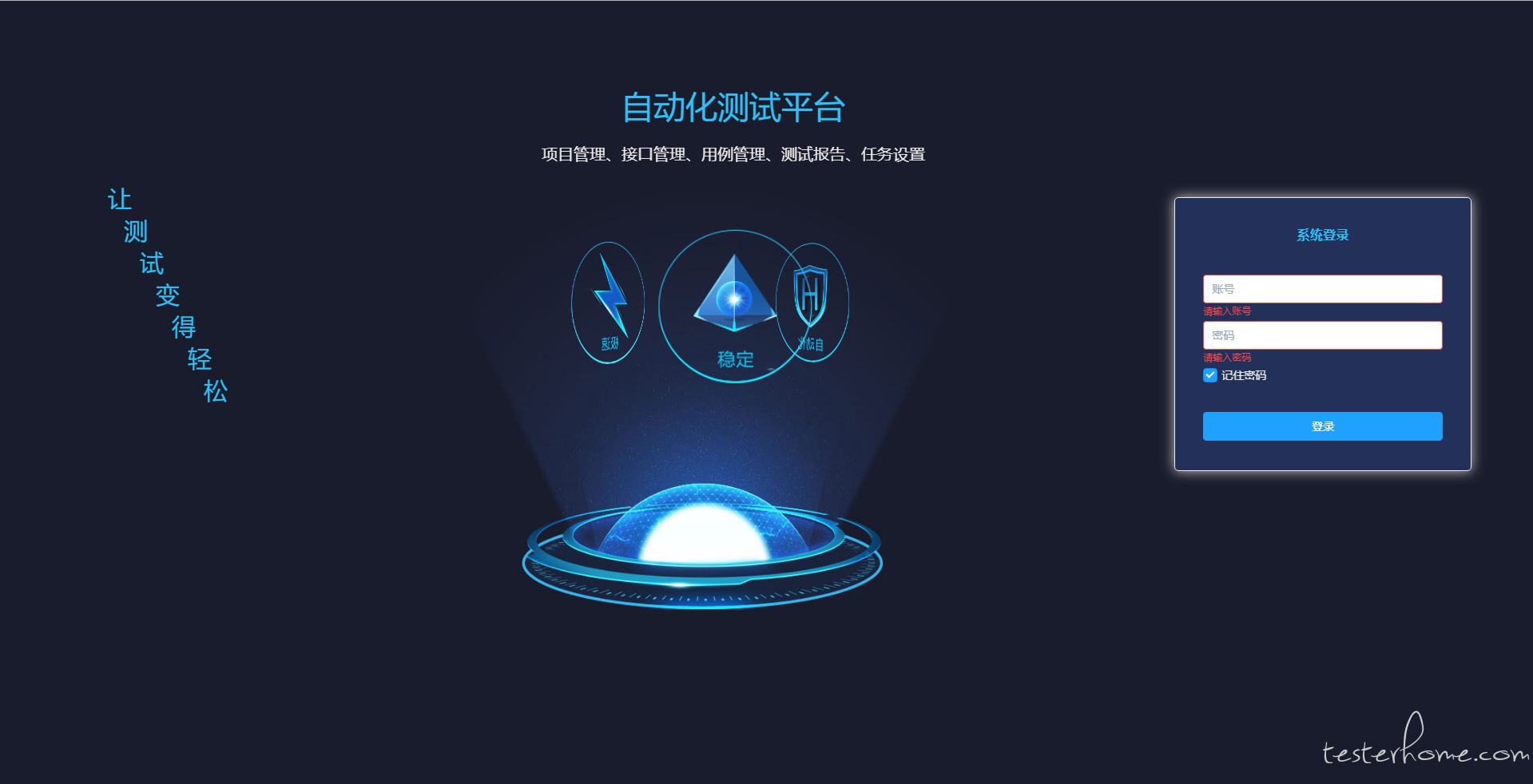
1、登陆,用户只能由后台创建

2、目前只开放了接口测试,所有只有项目列表页面,可完成项目的新增,删除,查询,修改,批量删除

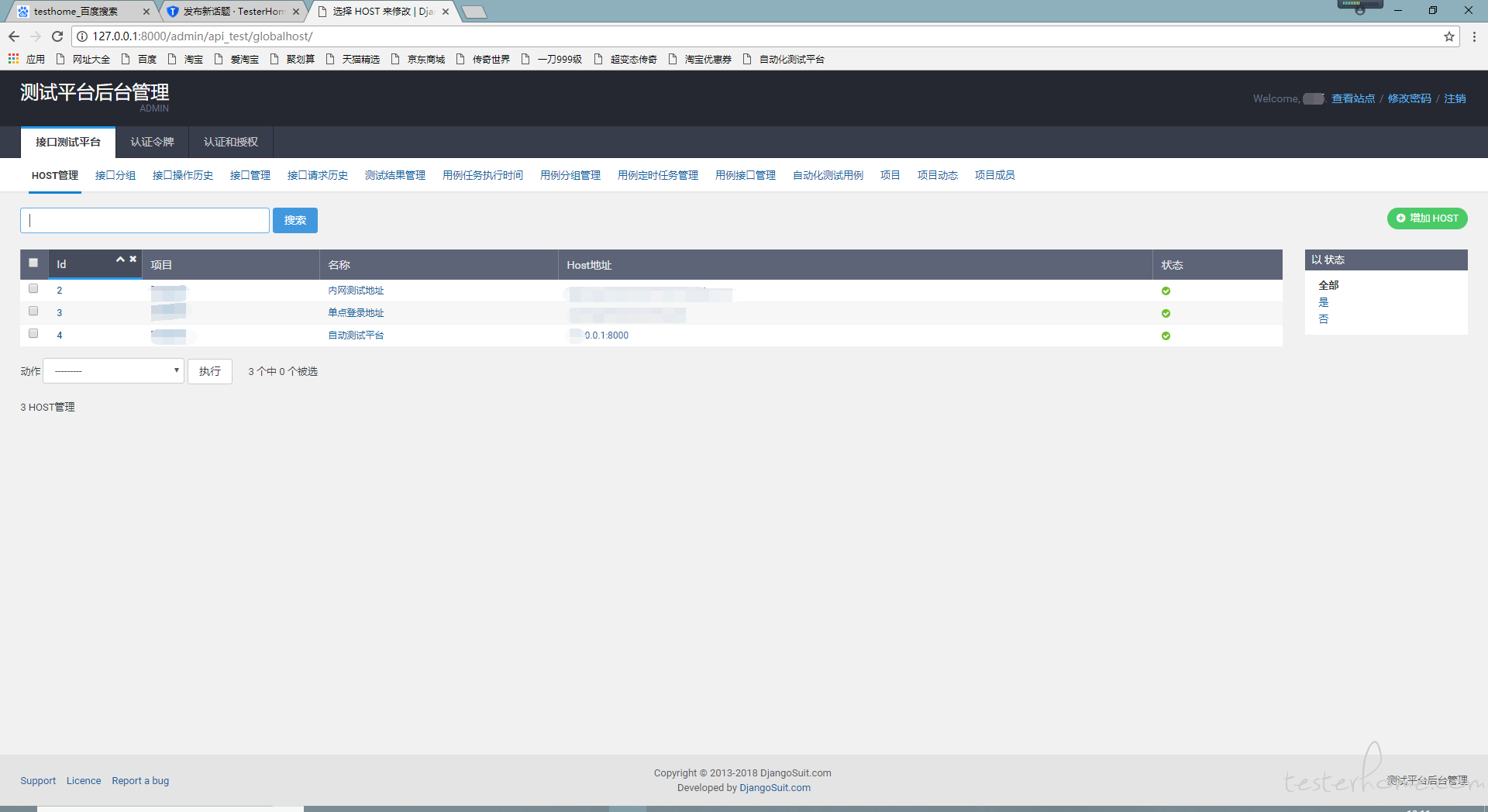
3、后台管理页面,主要用作数据管理,及项目人员添加删除

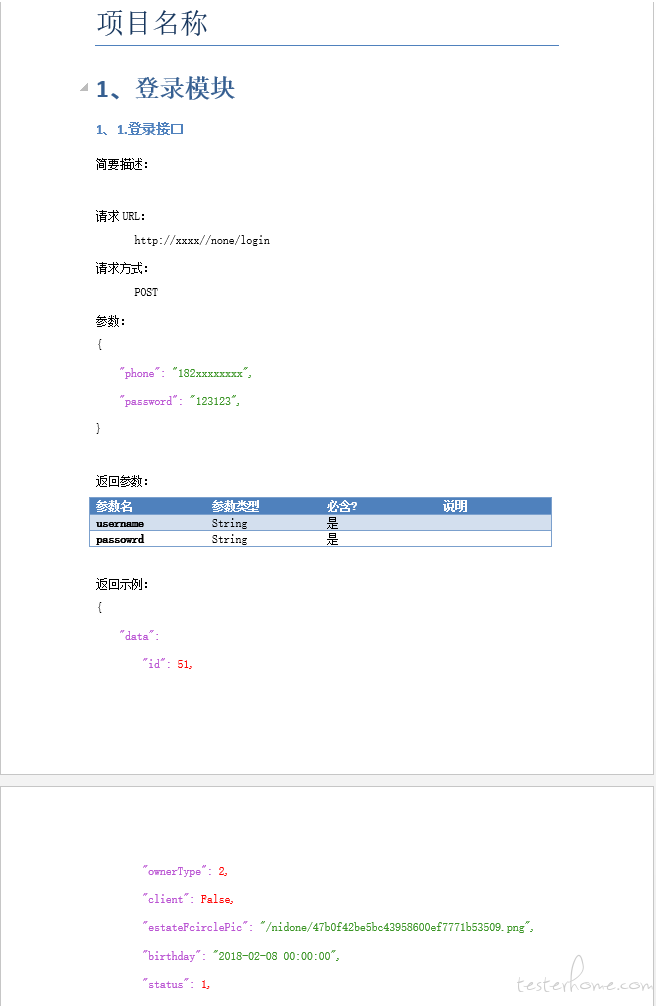
4、下载后的接口文档模板

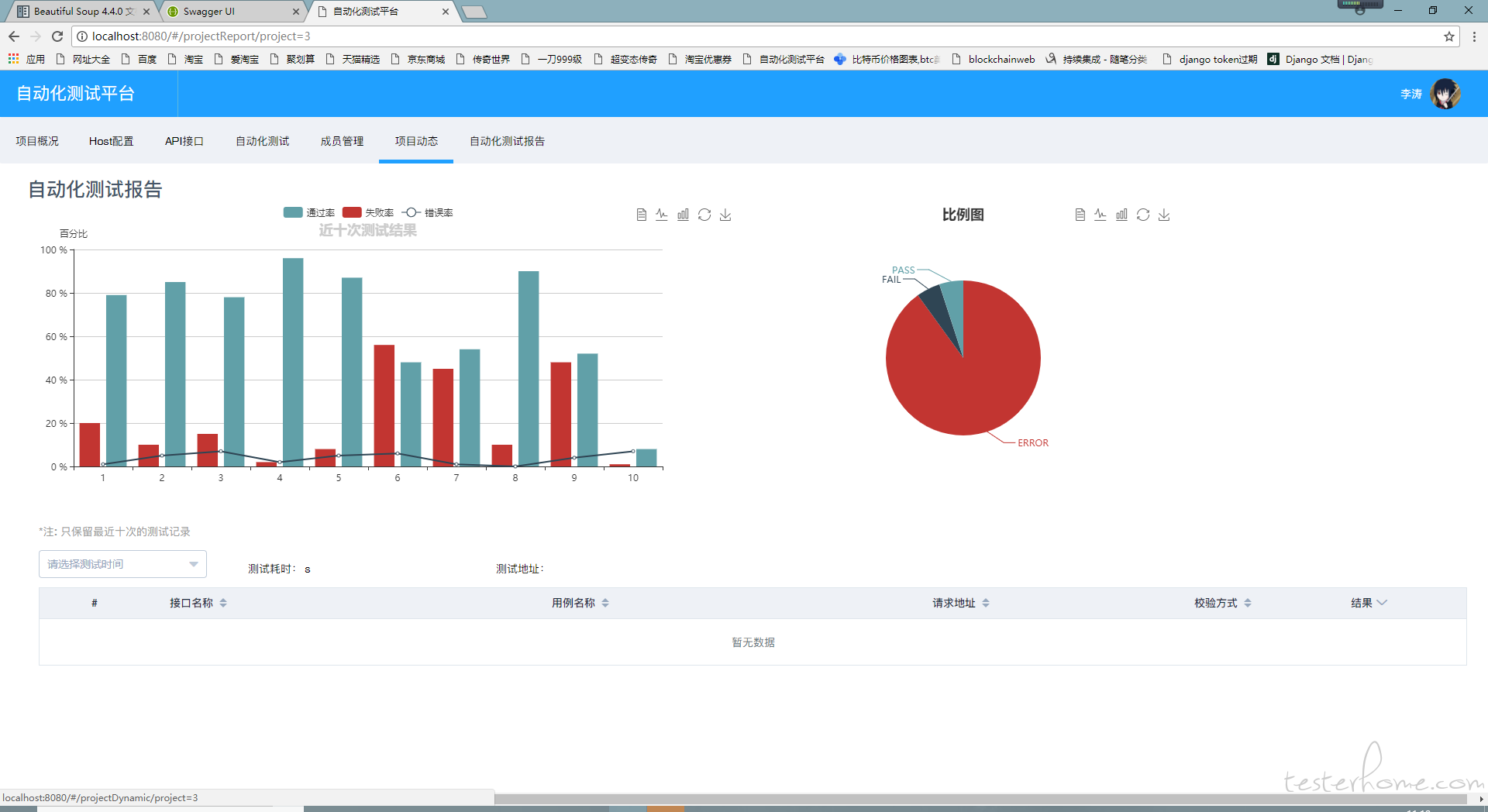
5、自动化测试生成的报告,保留最近 10 次测试结果


能加下好友嘛 项目中有些疑问需要了解下 q:515488179
用 pycharm 跑起来报错,能帮忙看看吗?
/Users/aaa/Documents/api_automation_test/venv/bin/python /Users/aaa/Documents/api_automation_test/manage.py runserver 0.0.0.0:8000
Traceback (most recent call last):
File "/Users/aaa/Documents/api_automation_test/manage.py", line 8, in
from django.core.management import execute_from_command_line
ModuleNotFoundError: No module named 'django'
The above exception was the direct cause of the following exception:
Traceback (most recent call last):
File "/Users/aaa/Documents/api_automation_test/manage.py", line 14, in
) from exc
ImportError: Couldn't import Django. Are you sure it's installed and available on your PYTHONPATH environment variable? Did you forget to activate a virtual environment?
Process finished with exit code 1
啥时候完全公开?没看到 mock 部分呢
File "C:\Python36\lib\importlib_init_.py", line 126, in import_module
return _bootstrap._gcd_import(name[level:], package, level)
File "", line 994, in _gcd_import
File "", line 971, in _find_and_load
File "", line 955, in _find_and_load_unlocked
File "", line 665, in _load_unlocked
File "", line 678, in exec_module
File "", line 219, in _call_with_frames_removed
File "D:\api_automation_test\api_test\apps.py", line 2, in
from suit.apps import DjangoSuitConfig
ModuleNotFoundError: No module named 'suit.apps'
我执行报没有改模块,我实际导入,suit 下确实没有 apps,请问 django-suit 的版本号?
已经 OK 了,看源代码咯
File "D:\Python\Python36\lib\importlib_init_.py", line 126, in import_module
return _bootstrap._gcd_import(name[level:], package, level)
File "", line 994, in _gcd_import
File "", line 971, in _find_and_load
File "", line 955, in _find_and_load_unlocked
File "", line 665, in _load_unlocked
File "", line 678, in exec_module
File "", line 219, in _call_with_frames_removed
File "E:\PycharmProjects\api_automation_test\api_test\apps.py", line 2, in
from suit.apps import DjangoSuitConfig
ModuleNotFoundError: No module named 'suit.apps'
请问这个问题怎么解决?
pip install https://github.com/darklow/django-suit/tarball/v2
你好,我这边 mock 接口的时候,提示格式错误。请问格式怎么写啊
体验地址无法打开是什么原因
@fengdeyingzi 最近第三方的资源有问题,访问不太好
@liulu
正在调通
@strarboy 加环境变量
@githublitao 我下载后按照你的步骤一步步操作后,admin 能打开,但http://127.0.0.1:8000打不开,是不是也是三方资源有问题导致的??
blocked by CORS policy: Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
这个怎么解决?
1.定时任务没有跑接口 2.自动化测试中手动点测试,跑失败,但是在 api 接口中点测试 能跑通
python manage.py createsuperuser 这个命令创建了用户后,登录后台,总提示用户名密码错误(密码肯定没有输错)
请问能提供一下表结构么
嗯嗯,已经看到了,只是在 api.js 里面没有更换到本地的地址,所以试了半天没有登陆成功
作者辛苦,可有群号。。到时候直接群里沟通是不是方便快捷。。
@littlefive 渣渣系统,么有群号
我想问下和 swagger 打通什么时候可以做好
可以帮看下 我在里面新增了 hsy-test 项目 新建了一个接口 运行时 没有返回 mock 数据
@xiaoshuting19951018 写的不是 swagger 地址,而是 swagger 里面包含接口数据的一个接口
@hfhhssyy123 mock 需要自己预配置好返回数据
辛苦看下为什么体验地址不能用了
@yizhixianyu 好了,可能被玩崩了
在管理后台新建了个用户,试了下登录不了
@jojotester 改前端请求地址,打包重新发布
请问我后台添加了用户,但是前台登录却提示用户名或密码错误,这个是什么情况呀
@githublitao 请教一下,怎么改前端地址,打包发布呀
@jojotester @dclsky
frontend/src/api/api.js 里面修改地址,然后执行 npm run build 打包
前端的页面样式是乱的,怎么调整呢
@githublitao 请教一下,跨域的问题如何解决 Failed to load resource: Origin http://127.0.0.1:8080 is not allowed by Access-Control-Allow-Origin.
@githublitao 是在 fasttest 里边请求的时候跨域了
作者你好,为什么我在本地搭的服务,在同局域网下,别的电脑可以访问登录页面,但是登录却无响应呢
上个问题知道原因了,感激作者
请问创建好用户后,站点登录为什么一直提示账号或密码错误?
可以加下微信?我的微信号:x516727324
@fengdeyingzi 你现在可以用 127.0.0.1:8000 访问了吧
后台管理页面显示有问题怎么调整
pycharm 打开这个工程有点问题 有没有群啊
什么时候 开放所以功能 @githublitao 😶
借用玩下
mark
我的环境是 python3.6.7 ,MySQL 是 8.X 的为什么后台能登录进去,增加用户并授予权限,为什么还登录不是呢,提示账号密码错误?
@wenzhaoxian 我觉得你需要坚持一下前端的路由,可能是访问我服务器的端口,api.js 文件里面,修改成自己服务器地址
@mitu3 停更了,没时间
借用下多谢大神提供
Traceback (most recent call last):
File "manage.py", line 15, in
execute_from_command_line(sys.argv)
File "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/django/core/management/init.py", line 381, in execute_from_command_line
utility.execute()
File "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/django/core/management/init.py", line 357, in execute
django.setup()
File "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/django/init.py", line 24, in setup
apps.populate(settings.INSTALLED_APPS)
File "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/django/apps/registry.py", line 89, in populate
app_config = AppConfig.create(entry)
File "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/django/apps/config.py", line 90, in create
module = import_module(entry)
File "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/importlib/init.py", line 127, in import_module
return _bootstrap._gcd_import(name[level:], package, level)
File "", line 1006, in _gcd_import
File "", line 983, in _find_and_load
File "", line 965, in _find_and_load_unlocked
ModuleNotFoundError: No module named 'suit'
执行 python3 manage.py makemigrations 时报上面的错,请问应该怎么解决呀?纠结两天了,多谢大神
@baynkbtg pip install https://github.com/darklow/django-suit/tarball/v2
@ 点点 你发的这行命令已经执行了,还是会报那个错。
@baynkbtg 这个是环境问题,检查一下你是否装了两个 python,或者重新按步骤来一遍
Module build failed: ValidationError: CSS Loader Invalid Options
options should NOT have additional properties
@ 点点 npm run build 的时候报这个错,请问应该怎么解决呀?网上找的方法试过了,都不好使,多谢大神
接楼上,解决啦,是版本的问题
请问有谁知道这个是怎么做关联的么?
npm run build 时候报错,哪个哥哥知道怎么解决吗?
ERROR in static/js/3.2f5ff45ad5d650bc3d35.js from UglifyJs
Unexpected token name «i», expected punc «;» [./../node_modules/element-ui/src/utils/merge.js:2,11][static/js/3.2f5ff45ad5d650bc3d35.js:27,11]
Build failed with errors.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! frontende@1.0.0 build:
node build/build.jsnpm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the frontende@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\thy\AppData\Roaming\npm-cache_logs\2019-05-13T14_54_01_612Z-debug.log
9.cmd 进入 frontend 目录下,运行 npm install 安装相关依赖包
9.cmd 进入 frontend 目录下,运行 npm install 安装相关依赖包
我看了项目是 linux 环境,然后在 Centos7 上搭建的,到上面这第 9 步安装依赖包时报错了,有个 F 啥的组建不支持当前系统,貌似是 Win 环境的。。求助。 是操作系统写错了,还是咋了,我看评论貌似都是在 win 下部署的
@admin12306 这一步只是部署开发环境而已,最后前端打包后只有 dist 那个文件有用,你可以在 Windows 下开发调试完毕之后,直接放在 centos 上运行
@thy33221 重新来一遍
怎么批量导入接口
编译失败,打包失败的,执行下下面这个命令:
npm rebuild node-sass
可以加微信吗 15224035696
此项目很不错,去年在 git 上看到,就拿来自己改造用了起来了,多谢作者!!
请问大佬怎么批量导入 eolinker 接口文档?
6.创造或修改表结构
python manage.py migrate 麻烦问下,执行过这一步后,是不是对应的数据库中会生成表结构
8.安装 VUE 环境,下载 node.js 并配置环境,下载 npm 包管理器,安装 vue 脚手架用于生成 vue 工程模板
npm WARN engine ansi-regex@4.1.0: wanted: {"node":">=6"} (current: {"node":"4.4.
4","npm":"2.15.1"}) 卡在这一步半小时了,哪位大神帮忙看下
不知道目前这个平台是否可以支持 MOCKserver 的功能,比如我自己的平台调用这个 API 测试平台的接口,接口返回 MOCK 的数据给到我自己的平台。
。。。。。。为何我配置好了 Chrome 打不开前端。。。。后台登录不上去
mark
@qinqingdao 学会问问题,怎么提问能让别人明白你的问题,提供能定位问题的相关信息
请教一个问题,为什么项目 api_automation_test 目录下,放了个 node_modules 目录?为什么不把 node_modules 目录下的那 3 个插件放到 api_automation_test\frontend\node_modules 目录下呢?为什么要单独放在项目根目录下呢???求解?
0 info it worked if it ends with ok
1 verbose cli [
1 verbose cli 'C:\nodejs\node.exe',
1 verbose cli 'C:\nodejs\node_modules\npm\bin\npm-cli.js',
1 verbose cli 'run',
1 verbose cli 'build'
1 verbose cli ]
2 info using npm@6.10.3
3 info using node@v12.10.0
4 verbose run-script [ 'prebuild', 'build', 'postbuild' ]
5 info lifecycle frontende@1.0.0~prebuild: frontende@1.0.0
6 info lifecycle frontende@1.0.0~build: frontende@1.0.0
7 verbose lifecycle frontende@1.0.0~build: unsafe-perm in lifecycle true
8 verbose lifecycle frontende@1.0.0~build: PATH: C:\nodejs\node_modules\npm\node_modules\npm-lifecycle\node-gyp-bin;C:\sweetest\api_automation_test-master\frontend\node_modules.bin;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;C:\Program Files (x86)\PVDrivers\tools;C:\Program Files\MySQL\MySQL Server 8.0\bin;C:\Users\Administrator\AppData\Local\Programs\Python\Python37-32\python.exe;C:\nodejs\;C:\ProgramData\chocolatey\bin;C:\Users\Administrator\AppData\Local\Programs\Python\Python37-32\;C:\Users\Administrator\AppData\Local\Programs\Python\Python37-32\Scripts;C:\Program Files\MySQL\MySQL Shell 8.0\bin\;C:\Users\Administrator\AppData\Local\Programs\Python\Python37-32\python.exe;C:\Users\Administrator\AppData\Roaming\npm
9 verbose lifecycle frontende@1.0.0~build: CWD: C:\sweetest\api_automation_test-master\frontend
10 silly lifecycle frontende@1.0.0~build: Args: [ '/d /s /c', 'node build/build.js' ]
11 silly lifecycle frontende@1.0.0~build: Returned: code: 1 signal: null
12 info lifecycle frontende@1.0.0~build: Failed to exec build script
13 verbose stack Error: frontende@1.0.0 build:
node build/build.js13 verbose stack Exit status 1
13 verbose stack at EventEmitter. (C:\nodejs\node_modules\npm\node_modules\npm-lifecycle\index.js:326:16)
13 verbose stack at EventEmitter.emit (events.js:209:13)
13 verbose stack at ChildProcess. (C:\nodejs\node_modules\npm\node_modules\npm-lifecycle\lib\spawn.js:55:14)
13 verbose stack at ChildProcess.emit (events.js:209:13)
13 verbose stack at maybeClose (internal/child_process.js:1021:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:283:5)
14 verbose pkgid frontende@1.0.0
15 verbose cwd C:\sweetest\api_automation_test-master\frontend
16 verbose Windows_NT 6.3.9600
17 verbose argv "C:\nodejs\node.exe" "C:\nodejs\node_modules\npm\bin\npm-cli.js" "run" "build"
18 verbose node v12.10.0
19 verbose npm v6.10.3
20 error code ELIFECYCLE
21 error errno 1
22 error frontende@1.0.0 build:
node build/build.js22 error Exit status 1
23 error Failed at the frontende@1.0.0 build script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]
请问可以看下是什么原因么,一直无法打包
0 info it worked if it ends with ok
1 verbose cli [
1 verbose cli 'C:\Program Files\nodejs\node.exe',
1 verbose cli 'C:\Program Files\nodejs\node_global\node_modules\npm\bin\npm-cli.js',
1 verbose cli 'run',
1 verbose cli 'build'
1 verbose cli ]
2 info using npm@6.11.3
3 info using node@v12.10.0
4 verbose run-script [ 'prebuild', 'build', 'postbuild' ]
5 info lifecycle frontende@1.0.0~prebuild: frontende@1.0.0
6 info lifecycle frontende@1.0.0~build: frontende@1.0.0
7 verbose lifecycle frontende@1.0.0~build: unsafe-perm in lifecycle true
8 verbose lifecycle frontende@1.0.0~build: PATH: C:\Program Files\nodejs\node_global\node_modules\npm\node_modules\npm-lifecycle\node-gyp-bin;C:\sweetest\api_automation_test-master\frontend\node_modules.bin;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;C:\Program Files (x86)\PVDrivers\tools;C:\Program Files\MySQL\MySQL Server 8.0\bin;C:\Users\Administrator\AppData\Local\Programs\Python\Python37-32\python.exe;C:\ProgramData\chocolatey\bin;C:\Users\Administrator\AppData\Local\Programs\Python\Python37-32\;C:\Users\Administrator\AppData\Local\Programs\Python\Python37-32\Scripts;C:\Program Files\nodejs\node_modules;C:\Program Files\nodejs\;C:\Program Files\nodejs\node_global;C:\Program Files\MySQL\MySQL Shell 8.0\bin\;C:\Users\Administrator\AppData\Local\Programs\Python\Python37-32\python.exe;C:\Users\Administrator\AppData\Roaming\npm
9 verbose lifecycle frontende@1.0.0~build: CWD: C:\sweetest\api_automation_test-master\frontend
10 silly lifecycle frontende@1.0.0~build: Args: [ '/d /s /c', 'node build/build.js' ]
11 silly lifecycle frontende@1.0.0~build: Returned: code: 1 signal: null
12 info lifecycle frontende@1.0.0~build: Failed to exec build script
13 verbose stack Error: frontende@1.0.0 build:
node build/build.js13 verbose stack Exit status 1
13 verbose stack at EventEmitter. (C:\Program Files\nodejs\node_global\node_modules\npm\node_modules\npm-lifecycle\index.js:332:16)
13 verbose stack at EventEmitter.emit (events.js:209:13)
13 verbose stack at ChildProcess. (C:\Program Files\nodejs\node_global\node_modules\npm\node_modules\npm-lifecycle\lib\spawn.js:55:14)
13 verbose stack at ChildProcess.emit (events.js:209:13)
13 verbose stack at maybeClose (internal/child_process.js:1021:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:283:5)
14 verbose pkgid frontende@1.0.0
15 verbose cwd C:\sweetest\api_automation_test-master\frontend
16 verbose Windows_NT 6.3.9600
17 verbose argv "C:\Program Files\nodejs\node.exe" "C:\Program Files\nodejs\node_global\node_modules\npm\bin\npm-cli.js" "run" "build"
18 verbose node v12.10.0
19 verbose npm v6.11.3
20 error code ELIFECYCLE
21 error errno 1
22 error frontende@1.0.0 build:
node build/build.js22 error Exit status 1
23 error Failed at the frontende@1.0.0 build script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]
你好,请教一个问题,自动化测试时我测试用例显示成功,但为什么在自动化测试报告中没有结果显示了
还有在执行测试用例时,我选择的是 code 校验(假设设置 code 为 0000 时表示成功),测试结果显示失败(测试结果是正确的,预期其显示的就是失败),但当我查看详情时,显示实际返回结果的 code 值是 0000,请问这是为什么了?可以帮我解答一下吗?谢谢
没有 code 校验吧,只有 http 状态校验
File "D:\API-Auto\api_automation_test-master\api_test\apps.py", line 2, in
from suit.apps import DjangoSuitConfig
File "G:\Python\lib\site-packages\suit\apps.py", line 4, in
from . import VERSION
ImportError: cannot import name 'VERSION'
运行 python manage.py runserver 的时候出错
然后我把出错的代码注释了,但是又引出了其他错误
怎么解决这个错误呢?帮忙看看
@yaojiaxu 404 都是路由配置的问题
如果我想把项目根目录下的 node_modules 的插件, 移到 api_automation_test\frontend\node_modules 目录下,我应该怎么做呢????求解大神
楼主,swagger 导入这块,目前是不是只提示导入是否成功,没有把 api 存入到库里?
'''
def post(self, request):
"""
导入 swagger 接口信息
:param request:
:return:
"""
data = JSONParser().parse(request)
result = self.parameter_check(data)
if result:
return result
try:
pro_data = Project.objects.get(id=data["project_id"])
if not request.user.is_superuser and pro_data.user.is_superuser:
return JsonResponse(code="999983", msg="无操作权限!")
except ObjectDoesNotExist:
return JsonResponse(code="999995", msg="项目不存在!")
pro_data = ProjectSerializer(pro_data)
if not pro_data.data["status"]:
return JsonResponse(code="999985", msg="该项目已禁用")
try:
swagger_api(data["url"], data["project_id"], request.user)
return JsonResponse(code="999999", msg="成功!")
except Exception as e:
logging.exception(e)
return JsonResponse(code="999998", msg="失败!")
'''
请问创建好用户后,站点登录为什么一直提示账号或密码错误?
在 api.js 里面有更换到本地的地址:
import axios from 'axios';
export const test = 'http://127.0.0.1:8000';
// export const test = 'http://120.79.232.23:8000';
还需要修改其他地方?请教
@afangxin 根目录下是不会有的
@xiaoxiaoimg 会存数据库
@lee 修改后需要重新 build
@githublitao
接口请求的时候,一直存在跨域问题,Access to XMLHttpRequest at 'https://……' from origin 'http://127.0.0.1:8000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.请问这个是怎么解决的?
请问一下为什么我访问静态资源的接口请求 url 会是http://xxx:8000/ProjectTitle/static/img/userphoto.6d73d26.jpg404 错误呢,然后导致报
怎么绑定域名啊,请问
我想通过服务器域名访问
请问下,接口加密的,怎么处理呢
密码是改了吗?
@yaoqingxiu django 静态文件设置问题
@hwj887910 前端打包后,就可以通过服务器域名访问
@WhalenMarting 需要自己添加自定义功能,目前平台没做
@1831570746 测试账号已经删了,目前只能使用钉钉扫码登陆
你好, 部署后页面乱了, 登录页三个转圈的 logo 变成从上到下排列不动的, 页面排版也很乱, 请问是什么原因呢
npm install 的时候 报这个错
Building: D:\software\NodeJS\node.exe C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
gyp info it worked if it ends with ok
gyp verb cli [
gyp verb cli 'D:\software\NodeJS\node.exe',
gyp verb cli 'C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\node-gyp\bin\node-gyp.js',
gyp verb cli 'rebuild',
gyp verb cli '--verbose',
gyp verb cli '--libsass_ext=',
gyp verb cli '--libsass_cflags=',
gyp verb cli '--libsass_ldflags=',
gyp verb cli '--libsass_library='
gyp verb cli ]
gyp info using node-gyp@3.8.0
gyp info using node@12.14.0 | win32 | x64
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb check python checking for Python executable "python2" in the PATH
gyp verb
whichfailed Error: not found: python2gyp verb
whichfailed at getNotFoundError (C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:13:12)gyp verb
whichfailed at F (C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:68:19)gyp verb
whichfailed at E (C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:80:29)gyp verb
whichfailed at C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:89:16gyp verb
whichfailed at C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\isexe\index.js:42:5gyp verb
whichfailed at C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\isexe\windows.js:36:5gyp verb
whichfailed at FSReqCallback.oncomplete (fs.js:158:21)gyp verb
whichfailed python2 Error: not found: python2gyp verb
whichfailed at getNotFoundError (C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:13:12)gyp verb
whichfailed at F (C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:68:19)gyp verb
whichfailed at E (C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:80:29)gyp verb
whichfailed at C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:89:16gyp verb
whichfailed at C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\isexe\index.js:42:5gyp verb
whichfailed at C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\isexe\windows.js:36:5gyp verb
whichfailed at FSReqCallback.oncomplete (fs.js:158:21) {gyp verb
whichfailed stack: 'Error: not found: python2\n' +gyp verb
whichfailed ' at getNotFoundError (C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:13:12)\n' +gyp verb
whichfailed ' at F (C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:68:19)\n' +gyp verb
whichfailed ' at E (C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:80:29)\n' +gyp verb
whichfailed ' at C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\which\which.js:89:16\n' +gyp verb
whichfailed ' at C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\isexe\index.js:42:5\n' +gyp verb
whichfailed ' at C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\isexe\windows.js:36:5\n' +gyp verb
whichfailed ' at FSReqCallback.oncomplete (fs.js:158:21)',gyp verb
whichfailed code: 'ENOENT'gyp verb
whichfailed }gyp verb check python checking for Python executable "python" in the PATH
gyp verb
whichsucceeded python C:\Users\zykj\Downloads\api_automation_test-master\venv\Scripts\python.EXEgyp ERR! configure error
gyp ERR! stack Error: Command failed: C:\Users\zykj\Downloads\api_automation_test-master\venv\Scripts\python.EXE -c import sys; print "%s.%s.%s" % sys.version_info[:3];
gyp ERR! stack File "", line 1
gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];
gyp ERR! stack ^
gyp ERR! stack SyntaxError: invalid syntax
gyp ERR! stack
gyp ERR! stack at ChildProcess.exithandler (child_process.js:295:12)
gyp ERR! stack at ChildProcess.emit (events.js:210:5)
gyp ERR! stack at maybeClose (internal/child_process.js:1021:16)
gyp ERR! stack at Socket. (internal/child_process.js:430:11)
gyp ERR! stack at Socket.emit (events.js:210:5)
gyp ERR! stack at Pipe. (net.js:659:12)
gyp ERR! System Windows_NT 10.0.18362
gyp ERR! command "D:\software\NodeJS\node.exe" "C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\node-gyp\bin\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd C:\Users\zykj\Downloads\api_automation_test-master\frontend\node_modules\node-sass
gyp ERR! node -v v12.14.0
gyp ERR! node-gyp -v v3.8.0
gyp ERR! not ok
Build failed with error code: 1
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@4.11.0 postinstall:
node scripts/build.jsnpm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@4.11.0 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\zykj\AppData\Roaming\npm-cache_logs\2019-12-26T10_59_32_572Z-debug.log
这个系统 mac 上可以配置吗?
我执行第 5 步的时候(python manage.py makemigrations),manage.py 文件语法报错了(6、7 步也一样),报错信息 (检查过文件了,在 Windows 上无报错):
File "manage.py", line 14
) from exc
^
SyntaxError: invalid syntax
@ 小豆丁 用 python3
谢谢,上个问题解决了,现在又出来这个报错,是在第 9 步的时候运行 npm install,报错内容:
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@4.11.0 postinstall:
node scripts/build.jsnpm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@4.11.0 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/lucy/.npm/_logs/2020-01-03T06_00_54_519Z-debug.log
第 9 步解决了,第 10 步出来了这个错误(😵):
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! frontende@1.0.0 build:
node build/build.jsnpm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the frontende@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/lucy/.npm/_logs/2020-01-03T06_11_51_010Z-debug.log
第 9 步用的是:npm install node-sass@4.11.0 --ignore-scripts 这个命令解决的
第 10 步解决了,解决方法:
1、使用命令把 note-sass 卸载;
2、使用重新安装 note-sass;
3、在 frontend 目录下重新运行。
如果还是报错,考虑是 mac 上权限的问题,在 npm run build 前面加上 sudo(这个操作是在 mac 电脑上使用 root 账号执行 npm)
接上条回复,命令被隐藏了:
1、npm uninstall node-sass
2、npm install node-sass
3、重新运行 npm run build
你好,可以部署到 centos 吗?
@liangyuchao
跨平台的
请问体验账号密码是啥呀
请问,我替换 dingConfig.py 里的 appid 和 APPSECRET 我的账号,使用手机钉钉扫描提示如下: 对不起 你无权限查看该页面 redirect_url 的域名不在 appid 的安全域名内 ,这是什么原因啊,谢谢
@zhujun6538 钉钉扫码登陆
@zhangpenghaha 看 css 是否丢失
@g101400 查看 login.vue 页面的跳转地址与钉钉开发中心里的配置一致
你好,本地环境已搭建完毕,进去后,页面都是空的,可能是没有数据导致,我想去体验地址看看已搭建好的环境,但是不知道账号密码是多少?可以告知一下吗?
另外我想参照这个项目动手做一遍,但在写登录接口的时候报:
{"errcode": 853003,
"errmsg": "签名的 accessKey 为空或者不合法"}
可以帮我看看吗?
我已经更换成了自己注册的钉钉平台:AAID 和 APPSECRET
你好,打包的时候报错了) 我 node.js 版本高导致的么
Warning: Accessing non-existent property 'cat' of module exports inside circular dependency
(Use
node --trace-warnings ...to show where the warning was created)(node:19308) Warning: Accessing non-existent property 'cd' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'chmod' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'cp' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'dirs' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'pushd' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'popd' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'echo' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'tempdir' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'pwd' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'exec' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'ls' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'find' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'grep' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'head' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'ln' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'mkdir' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'rm' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'mv' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'sed' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'set' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'sort' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'tail' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'test' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'to' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'toEnd' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'touch' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'uniq' of module exports inside circular dependency
(node:19308) Warning: Accessing non-existent property 'which' of module exports inside circular dependency
Hash: 1e280a3246b67d4bb80d
Version: webpack 3.12.0
Time: 54910ms
Asset Size Chunks Chunk Names
static/img/userphoto.6d73d26.jpg 13.5 kB [emitted]
static/img/page1_3.17bc0b8.jpg 41.4 kB [emitted]
static/js/0.cc582b528030525fcbfc.js 828 kB 0 [emitted] [big]
static/js/1.ad5bba76d4af83fc8ed2.js 370 kB 1 [emitted] [big]
static/js/2.dcb3c3ae7ebba47f77c6.js 378 kB 2 [emitted] [big]
static/js/3.da2826a9182cd4bda20e.js 368 kB 3 [emitted] [big]
static/js/4.ec1c8a7645d97ce5e496.js 167 kB 4 [emitted]
static/js/5.37e4f1026a576723dec0.js 150 kB 5 [emitted]
static/js/6.a3581b75e2b1714abb3c.js 60 kB 6 [emitted]
static/js/7.4cd693d4a78e39b54f0e.js 143 kB 7 [emitted]
static/js/8.246327d777b9077565a8.js 38.4 kB 8 [emitted]
static/js/9.0b144a6eba90597eff31.js 37.5 kB 9 [emitted]
static/js/10.57d1f493e2e05dd420fc.js 47.8 kB 10 [emitted]
static/js/11.d6eb28eafca24e53f641.js 128 kB 11 [emitted]
static/js/12.3fc48b09308ecaa691bd.js 127 kB 12 [emitted]
static/js/13.e34d2b00a94051f84c9d.js 113 kB 13 [emitted]
static/js/14.c6d300593a5e2d8ad7ee.js 20.4 kB 14 [emitted]
static/js/15.dd3cde361240181fac63.js 116 kB 15 [emitted]
static/js/16.2e7f4f10ef3b3fb3a901.js 118 kB 16 [emitted]
static/js/17.62dad66121612f0a808b.js 119 kB 17 [emitted]
static/js/18.50016b887daf6946ccc8.js 123 kB 18 [emitted]
static/js/19.c49f445ed7abf2310d64.js 115 kB 19 [emitted]
static/js/20.f6b2fa28eec364f49676.js 110 kB 20 [emitted]
static/js/21.76fe21c00f4d4a25b936.js 33.8 kB 21 [emitted]
static/js/22.53d156c8114472504435.js 26.8 kB 22 [emitted]
static/js/23.c3ad6b0208b62046b77d.js 25.7 kB 23 [emitted]
static/js/24.fee260850e1521a25eb5.js 21.2 kB 24 [emitted]
static/js/25.e0c722acaf57ef27d267.js 4.75 kB 25 [emitted]
static/js/26.f8a0062127af9c5cefff.js 4.73 kB 26 [emitted]
static/js/27.c6f742b0e043207e8b76.js 1.74 kB 27 [emitted]
static/js/28.740c02bf812c3e78dd4e.js 328 bytes 28 [emitted]
static/js/app.987c625a10315c925f5c.js 8.64 kB 29 [emitted] app
static/js/vendor.710cafe61e027a4ff6e5.js 3.35 kB 30 [emitted] vendor
static/js/manifest.b7e5dee7a4bc2eef81fe.js 2.12 kB 31 [emitted] manifest
index.html 1.4 kB [emitted]
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-c4da777a","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/App.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-500188fa","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/Home.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-4d5c9360","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/Project.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-679223b6","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/automation/CaseList.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-0d1ed23c","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/automation/CaseListGroup.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-50a5f720","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/automation/CaseApiList.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-5d800cb4","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/automation/AddCaseApi.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-5d800cb4","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=1!./src/views/project/automation/AddCaseApi.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-848c779e","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/automation/UpdateCaseApi.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-848c779e","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=1!./src/views/project/automation/UpdateCaseApi.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-5e26db43","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/projectTitle/ProjectTitle.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-23c7c9f5","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/automation/AutomationTest.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-3132daab","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=1!./src/views/project/api/updateApi/UpdateApi.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-3132daab","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/api/updateApi/UpdateApi.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-c29e8f56","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=1!./src/views/project/api/updateApi/TestApi.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-c29e8f56","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/api/updateApi/TestApi.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-3759071e","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/api/updateApi/ApiInfo.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-602f07ed","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=1!./src/views/project/api/updateApi/ApiForm.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-c2206b4a","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=1!./src/views/project/api/Addapi.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-c2206b4a","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/api/Addapi.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-18983564","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=1!./src/views/project/api/FestTest.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-602f07ed","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/api/updateApi/ApiForm.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-18983564","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/api/FestTest.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-3924f0ce","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/api/ApiListGroup.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
ERROR in ./node_modules/css-loader?{"minimize":true,"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-33d9e765","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/project/api/ApiList.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
抱歉,我添加的日志太长了,能删了么
@mikimo-mm 仔细看钉钉的开发文档
@mowentianj 这个只能自己删
你好。请问 API 接口中 “返回参数” 里面设置的参数是用来做什么的?与自动化测试的 “测试结果校验” 有关系吗?
关联参数登录 token 一直显示关联有误,是哪里操作有问题吗?
npm run build 打包后,就报如下错误
node build/build.js
G:\api_automation_test\frontend\node_modules\webpack\lib\webpack.js:189
throw new RemovedPluginError(errorMessage);
^
Error: webpack.optimize.UglifyJsPlugin has been removed, please use config.optimization.minimize instead.
at Object.get as UglifyJsPlugin
at Object. (G:\api_automation_test\frontend\build\webpack.prod.conf.js:32:26)
at Module._compile (internal/modules/cjs/loader.js:778:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32)
at tryModuleLoad (internal/modules/cjs/loader.js:593:12)
at Function.Module._load (internal/modules/cjs/loader.js:585:3)
at Module.require (internal/modules/cjs/loader.js:692:17)
at require (internal/modules/cjs/helpers.js:25:18)
at Object. (G:\api_automation_test\frontend\build\build.js:11:21)
at Module._compile (internal/modules/cjs/loader.js:778:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32)
at tryModuleLoad (internal/modules/cjs/loader.js:593:12)
at Function.Module._load (internal/modules/cjs/loader.js:585:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:831:12)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! frontend@1.0.0 build:
node build/build.jsnpm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the frontend@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! I:\Users\ll\AppData\Roaming\npm-cache_logs\2020-06-03T09_25_27_732Z-debug.log
这个前端代码已经是打包好了的吧,貌似不用打包就可以直接运行,大家是这样吗
弄好了为甚么后台创建用户后前台登录不进去,钉钉一扫进尼搭建的远程服务器去 了
locked by CORS policy: Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
请问大家请求的接口跨域问题怎么解决的
我看 settings 文件里面做了跨域处理啊 为啥就是不信
@
扯蛋的青春丶 请问怎么解决的
cmd 到根目录是具体哪个目录下操作
cess to XMLHttpRequest at 'http://**' from origin 'http://127.0.0.1:8000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
请问大家跨域问题怎么解决的?
@Txx2017 请问你的问题解决了吗?
@Txx2017 @zhangjiya @githublitao 请问跨域的问题怎么解决,谢谢
接口测试没有结果是什么情况
@WengYao1234 请问你的问题解决了吗
ImportError: cannot import name 'VERSION' from 'suit'
这个有人知道怎么弄吗?大神们
python manage.py createsuperuser 这个命令创建了用户后,登录后台,总提示用户名密码错误(密码肯定没有输错)
终于弄好了,所有问题解决了,后期兄弟们谁有问题可以一起研究研究
@1014TaoTao 你是怎么解决的 我也登陆不上 疯了
部署步骤没有报错,后台可以正常操作 前端页面是空白的 要怎么处理呢
发现一个 bug,这个地方点开弹窗里面的内容刷新,都是第一次点开的内容,接口返回是正常的,前端没有清除对象缓存。
成功,查看详情
失败,查看详情
请求超时
...粘贴的代码为啥不能放在评论...
另外,还有一个 问题想要咨询一下楼主,新建用例时,header 里面的参数关联上一个接口的正则匹配结果,都是关联失败的,我看了下源码,目前还没找到问题,希望楼主有空帮忙解惑,多谢了
成功搭建,可以使用了
安装好了,但是不会使用?有教程吗?或者 QQ 群?想请教下
请教一下,怎么操作可以将登录的 token 带到下一个接口执行?
接口数据关联 咋使用呢 我这一直没有数据 是为啥
有使用手册吗,moc 数据 关联呐,mock 数据 呀 咋用的
有一起讨论的吗 + 微信 15832217533
你好,我这边登录管理后台没问题,但是测试平台始终登录不上,不知道什么原因
我已经研究的比较透并进行了二次开发,有问题可以找我。欢迎交流微信号 liuxiaolu4986
windows docker-compose up 部署,没有起来不知道是什么原因?
访问:http://api_automation_test:8001/admin 报 DNS_PROBE_FINISHED_NXDOMAIN 错误
(venv) C07SF0E3G1J1:api_automation_test-master caitianming811$ python3.9 manage.py makemigrations
Traceback (most recent call last):
File "/Users/caitianming811/Documents/lu_api_automation/api_automation_test-master/manage.py", line 15, in
execute_from_command_line(sys.argv)
File "/Users/caitianming811/Documents/lu_api_automation/api_automation_test-master/venv/lib/python3.9/site-packages/django/core/management/init.py", line 371, in execute_from_command_line
utility.execute()
File "/Users/caitianming811/Documents/lu_api_automation/api_automation_test-master/venv/lib/python3.9/site-packages/django/core/management/init.py", line 347, in execute
django.setup()
File "/Users/caitianming811/Documents/lu_api_automation/api_automation_test-master/venv/lib/python3.9/site-packages/django/init.py", line 24, in setup
apps.populate(settings.INSTALLED_APPS)
File "/Users/caitianming811/Documents/lu_api_automation/api_automation_test-master/venv/lib/python3.9/site-packages/django/apps/registry.py", line 89, in populate
app_config = AppConfig.create(entry)
File "/Users/caitianming811/Documents/lu_api_automation/api_automation_test-master/venv/lib/python3.9/site-packages/django/apps/config.py", line 116, in create
mod = import_module(mod_path)
File "/Library/Frameworks/Python.framework/Versions/3.9/lib/python3.9/importlib/init.py", line 127, in import_module
return _bootstrap._gcd_import(name[level:], package, level)
File "", line 1030, in _gcd_import
File "", line 1007, in _find_and_load
File "", line 986, in _find_and_load_unlocked
File "", line 680, in _load_unlocked
File "", line 855, in exec_module
File "", line 228, in _call_with_frames_removed
File "/Users/caitianming811/Documents/lu_api_automation/api_automation_test-master/api_test/apps.py", line 2, in
from suit.apps import DjangoSuitConfig
ModuleNotFoundError: No module named 'suit.apps'
from Config.case_config import father_path
ModuleNotFoundError: No module named 'Config'
一直报错
计划重新二开结合大模型打造一个超级接口测试智能体,感兴趣的可以加我
初版已经完成,部署上去了,欢迎体验 VX:liuxiaolu4986