-
论坛须知,发帖不排版一律删除! at 2021年11月15日
已阅
-
Appium1.10 多次切换 context,无法定位元素的问题 at 2019年02月21日
-
Appium1.10 多次切换 context,无法定位元素的问题 at 2019年02月21日
搞了一上午,确实是句柄的问题,但还是有点问题,不知道是不是跟 app 有关,因为这是第一次测 APP
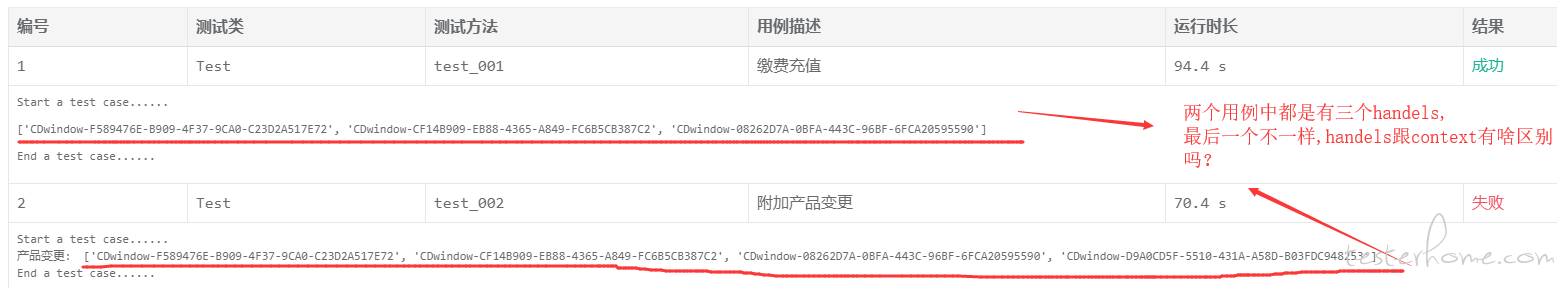
1.当测试 A 菜单时(第一个用例),切换到 H5 context 后,可以取到三个 window_handle,默认在第一个 handel,不用切换,可以正常定位操作元素
2.当测试 B 菜单时(第二个用例),切换到 H5 context 后,取到了四个 window_handle,前三个与第一个菜单一样,新增第四个,此时需要切换到第四个 handle,才能定位操作元素(我在 3 楼的那张图上边 handle 个数看错了......)
3.然后我又更改了这两个用例的执行顺序,先执行 B,再执行 A,发现执行 B 时可以取到三个 window_handle,默认在第一个 handel,不用切换正常定位;执行 A 时取到了四个 window_handle,需切换才能定位。。。。
也就是说在测试第一个菜单时切换 WebView 不用切换 handle,后边测试其他菜单就要将 handle 切换到最后一个了,所有就暂时这么写了..def switch_context(self, context_name): """切换当前上下文""" time.sleep(1) self.driver.execute(MobileCommand.SWITCH_TO_CONTEXT, {"name": "{}".format(context_name)}) # NATIVE_APP 不能获取window_handles,会报WebDriverException 404 if context_name == 'NATIVE_APP': return hans = self.driver.window_handles if len(hans) > 3: hand_name = hans[-1] self.driver.switch_to.window(hand_name) -
Appium1.10 多次切换 context,无法定位元素的问题 at 2019年02月20日

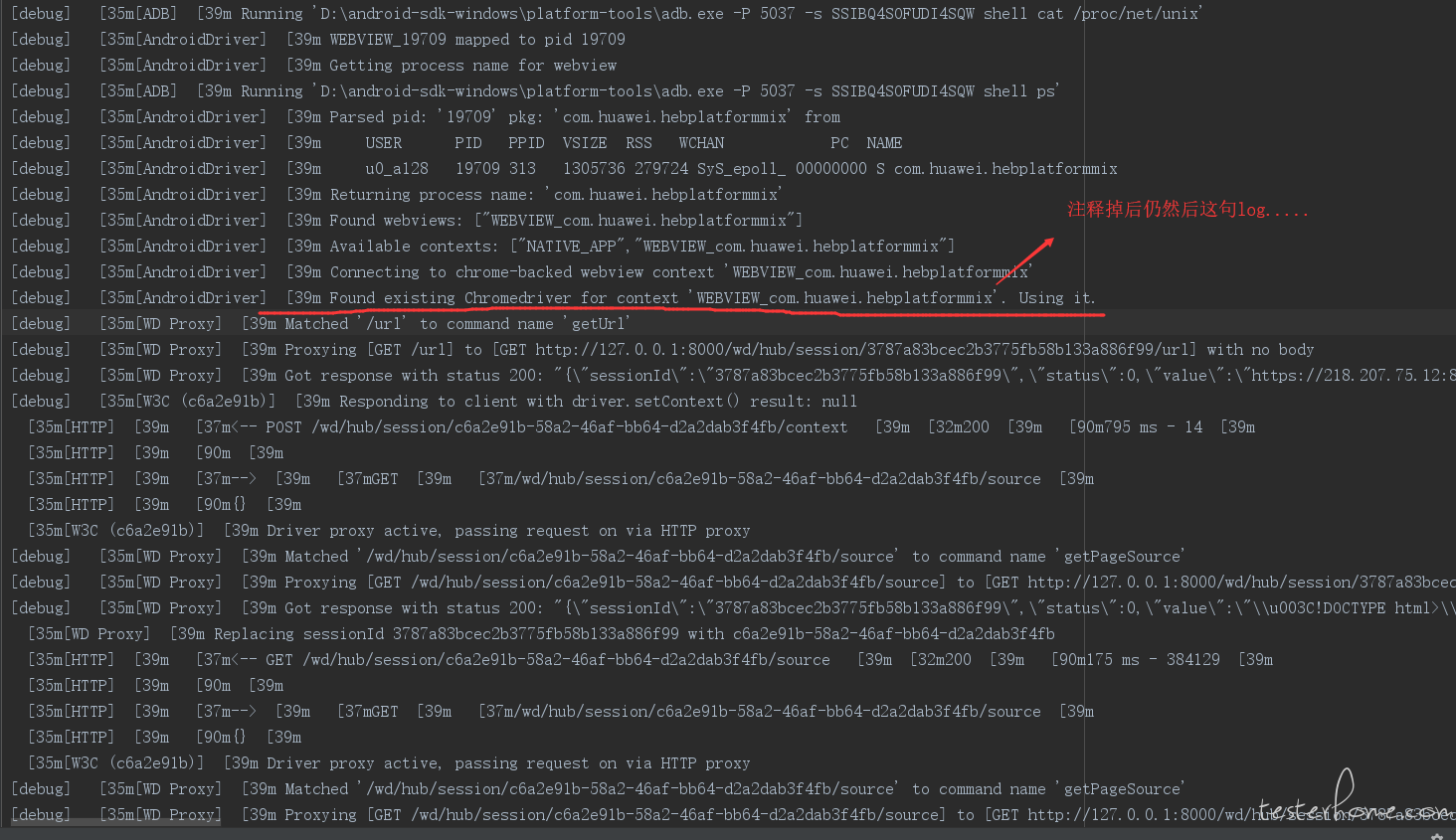
如图,但是输出的 contexts 都是只有两个,不知道 contexts 跟 handels 有啥区别吗,为啥一个是两个,一个是三个呢.... -
Appium1.10 多次切换 context,无法定位元素的问题 at 2019年02月20日
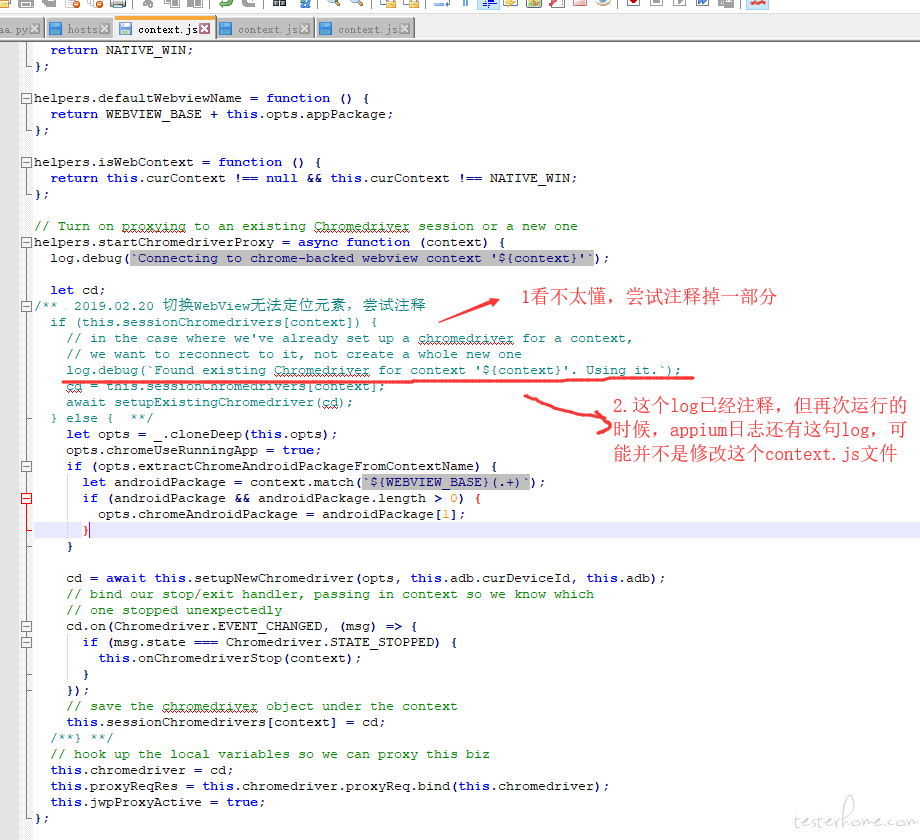
虽然没有找到 android-hybrid.js 文件,但是在{appium 安装路径}\node_modules\appium-android-driver\lib\commands 路径下有一个 conext.js 文件,里边有一段代码类似 android-hybrid.js 里边的代码,就试着修改了一下,但是貌似并没有起作用